
Tableau|フィルターの文字を変えたい
yukoです。今回はやったらできた、というTips。もっといいやり方をご存じであれば、教えてください!
0とか1じゃなくって
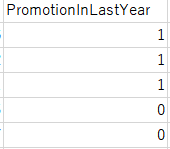
真偽(True/False)や文字列を、「0 ,1」や「1, 2, 3」「a,b,c」等とするデータはよくあります。でも、そのままではなんのことだかわからない。

選択肢は文言に変えたい
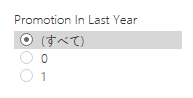
この項目をフィルターに使った場合、選択フィルターの表示はこんな感じ。

ここの「0」「1」の文言を変更したいけど、直接はできそうにない。
なので、こんな方法でやってみました。
グループ化
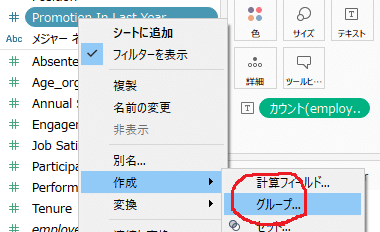
フィルターに使用する項目を右クリックし、「作成」-「グループ」を選択。

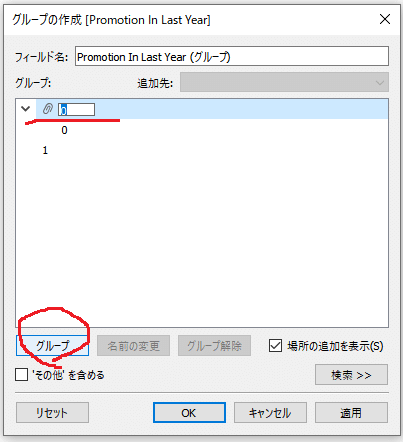
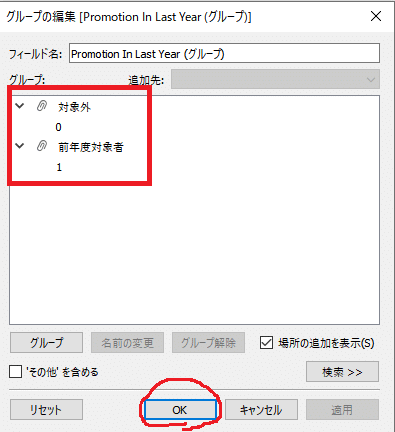
開いた画面上で項目を選び、画面左下の「グループ」をクリックすると、グループ名を入力するボックスが現れるので、グループ名(=フィルターで表示したい文字)を入力します。
中身が1つだけ(その値だけ)のグループができます。


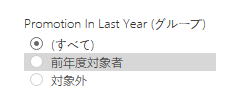
このグループを使ってフィルターを設定すると、こんなかんじになります。

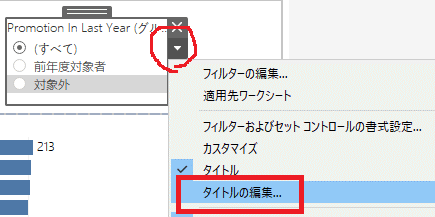
ちなみに選択フィルターのタイトルは(標準機能で)変更できます。