
Tableau|バブルチャートで試したこと
yukoです。ちょっと前にバブルチャートで試したことをまとめてみます。
ちなみに私は、めっちゃ円好きです!!(聞いてない)
** Tableau Tips * Tabjo Advent Calendar 2024 - Day1 **
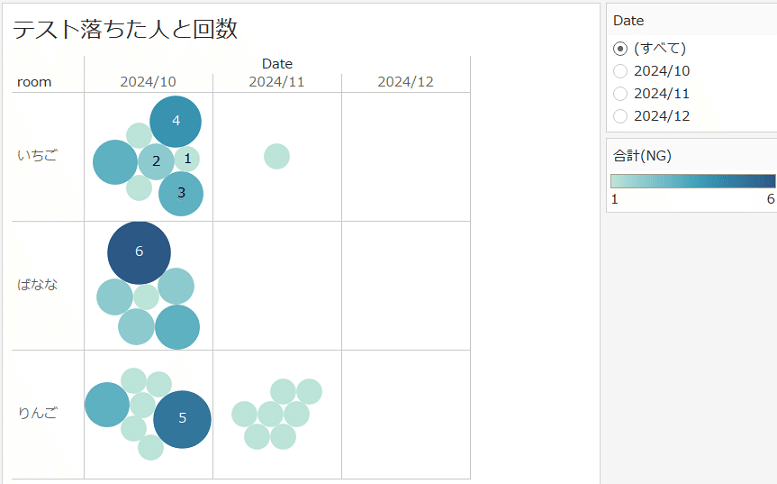
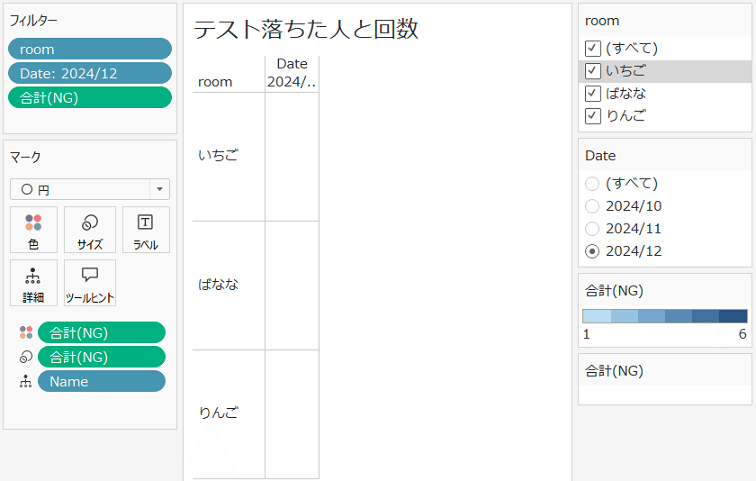
今回のサンプル、小テストに落ちた人をクラス別に出す、という設定。
誰も出てこなくなったらいいね!ってやつ。0を目指します!

このあとの説明のため、罫線も出してます。
*確認のためのワークファイルはこちら
バブルチャートのここが困る
サイズの比較がむつかしい
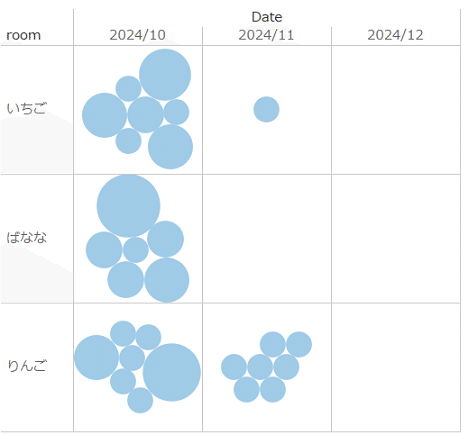
ラベルと色をはずしてみました。
10月より11月の方が減ったのはわかるけど・・・
サイズの範囲は1~6ですが、5ってわか・・らんよね。

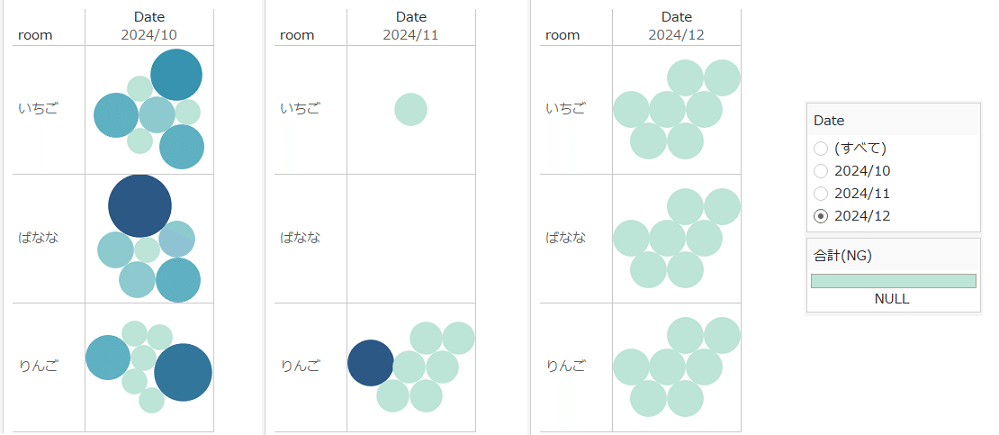
フィルターかけたら様子が違う
月別で出してみたら、なんか様子が違うぞ・・・
色も変わるし、0じゃなくていっぱい出てる。
※解消方法はのちほど

表示位置のコントロールはできない
全くではないですが、自分の思う位置に表示するのは無理です。
ソートで動いたりしますが、思うところかどうかは別問題。
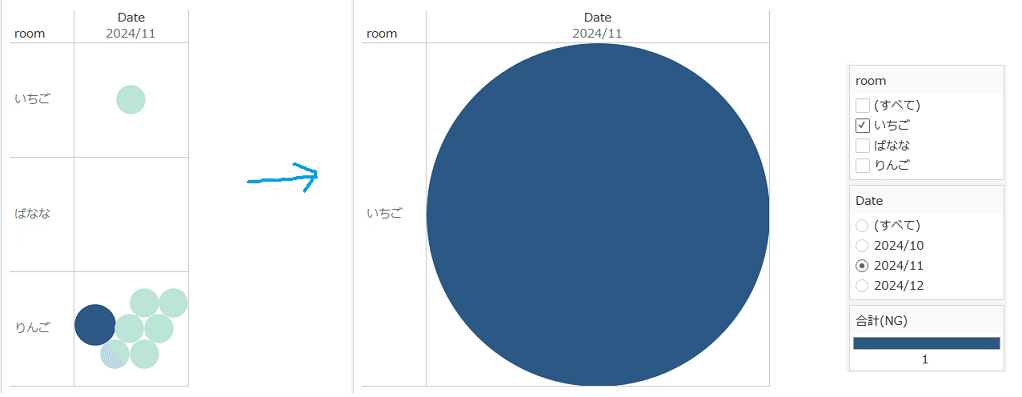
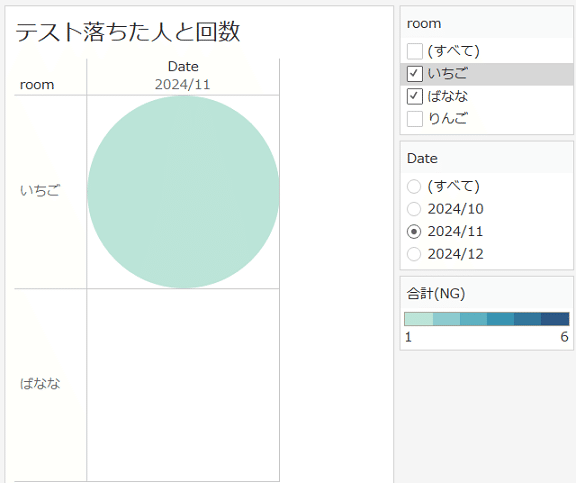
大きさのコントールもできない
roomを「いちご」に絞ってみたら、びっくりしました・・

ちょっと解決してみた
いろいろ限界はあると思いますが、対応できたことを書いておきます。
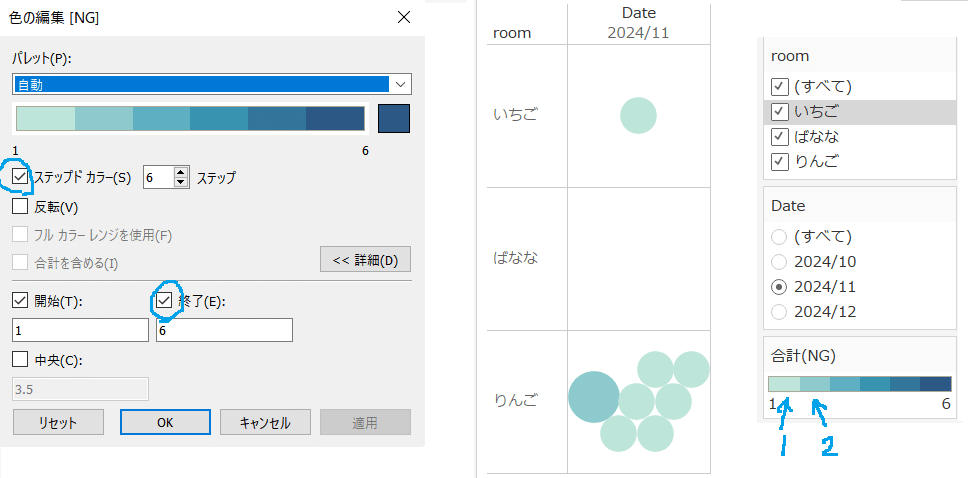
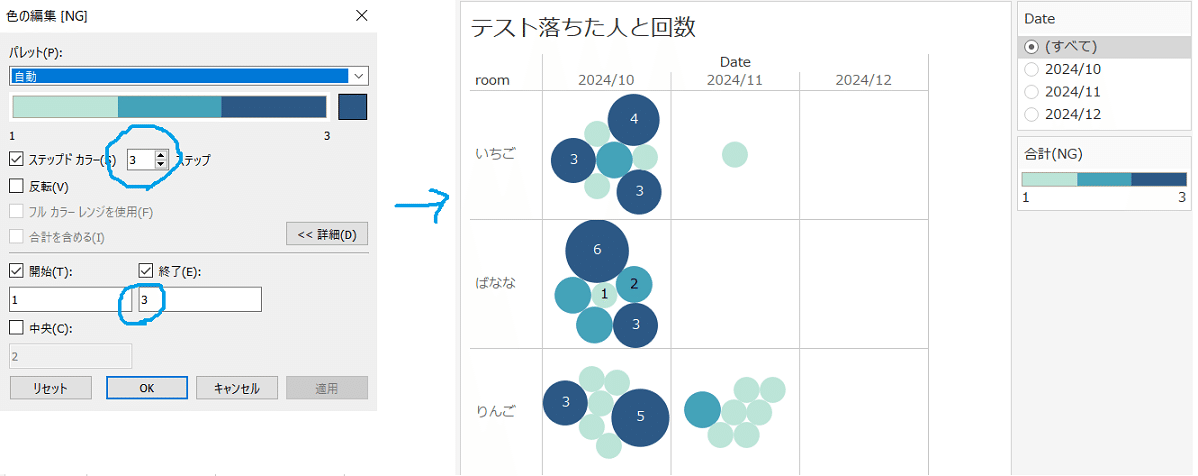
色のコントロール
「色の編集」でステップドカラーを選択します。
そのとき、詳細設定で開始・終了を設定することで、色の設定対象?を固定できます。1なら1の色、2なら2の色。

色の設定を「1,2,いっぱい」みたいにしたいときは、開始1終了3にすれば3以上は同じ色になります。

NULLをなんとかする
ここでやらなければいけないことは、大きく2つ。
①NULLは出さない
②スペース確保
では、順番に。
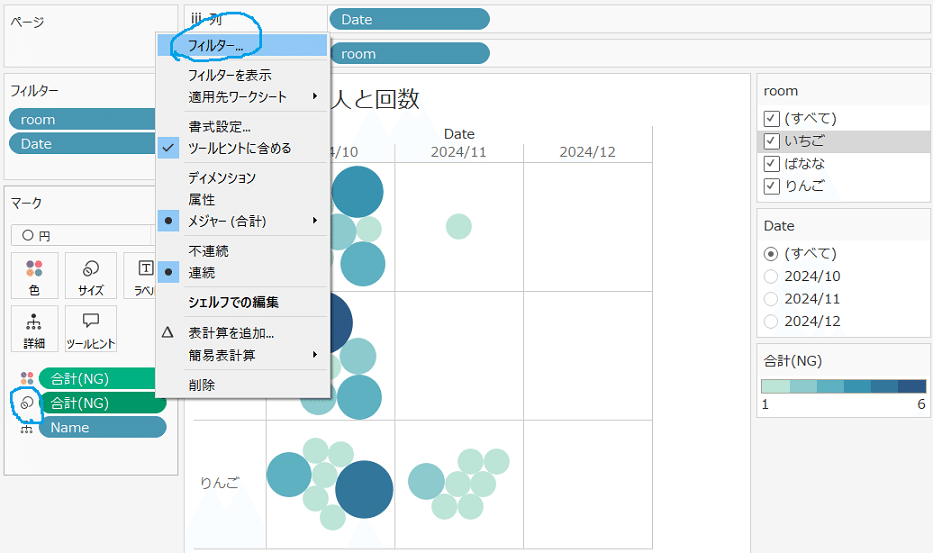
サイズを設定している項目を右クリック、「フィルター…」を選択。

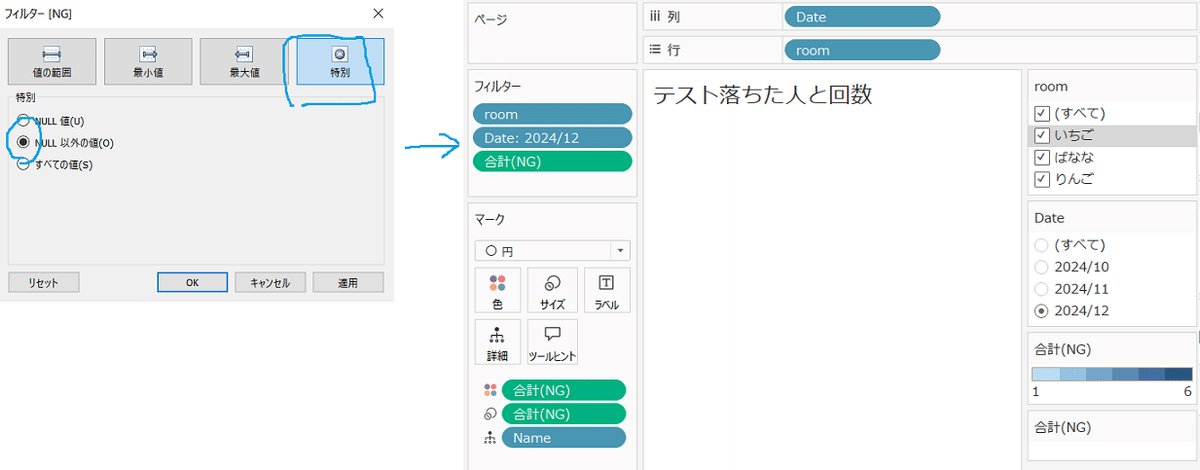
表示された設定画面の「特別」をクリック、NULL以外の値を選択。

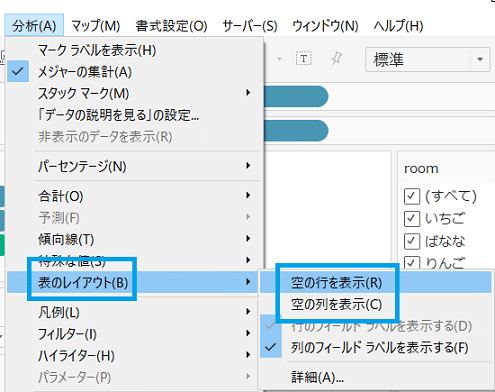
メニューバーの「分析」から2項目を設定。
・表のレイアウト >空の行を表示
・表のレイアウト >空の例を表示


そしてこれは無理(だよね?)

おまけのはなし
これを作った目的は、NGの人に「ちゃんと対応してね」ってやつだったので、状況が改善していくと残った人がばばーんと目立つ形になりました。
結構効果あったっぽいよ。うちの上司にはうけたw
