
ノーコード初心者アプリ作成:bubble.io Drag and DropとReorderの設定
作りながらブログを書こうと思っていたら、作るのが面白くなってしまって、ブログがおろそかになってしまった。
デザインというか、見た目をもうちょっと良く
とにかく、色のコンビネーションをましにしたら、見た目が安定するのではないかということで、このサイトを使ってきれいに見える色のコンビネーションを探しました。
Drag and Dropの設定
レシピ(というか、料理名)を、作る予定にいれるのに、ドラッグアンドドロップで行えるように設定。そして、いつ作るかを変更するかも、料理名が書いてあるカードを動かして簡単に設定できるようにした。
単純にドラッグアンドドロップで、思うように動かそうと思っていたら、特にリストの順番の変更をさせるの、スムーズに動かそうと思うと、こんなにいろいろ設定が必要なんだなと、思い知った。
このビデオを参考にしながら設定しました。
Bubbleで、ドラッグアンドドロップの設定。これは、Drag and Dropのプラグインを入れると、すぐにできる。なにを動かすのか、どこに落とすのか。
で、Drop Areaに設定した場所に、落としたときになにが起こるのかを設定。(私の場合は、料理名を落としたときに、Planというデータの中に新しいレコードが作成されるように。)
表示される順番の番号をふる。これは、1000、2000、3000と、Planにレコードが追加されるたびに1000ずつ増えるように設定。(Search forからPlannedのレコードを:countして、それに1000かけるという方法にした。用途からすると、そんなに量が増えるわけではないので、問題ないかと。)

順番を変更するのは、ものすごーくステップが多くなってしまった。

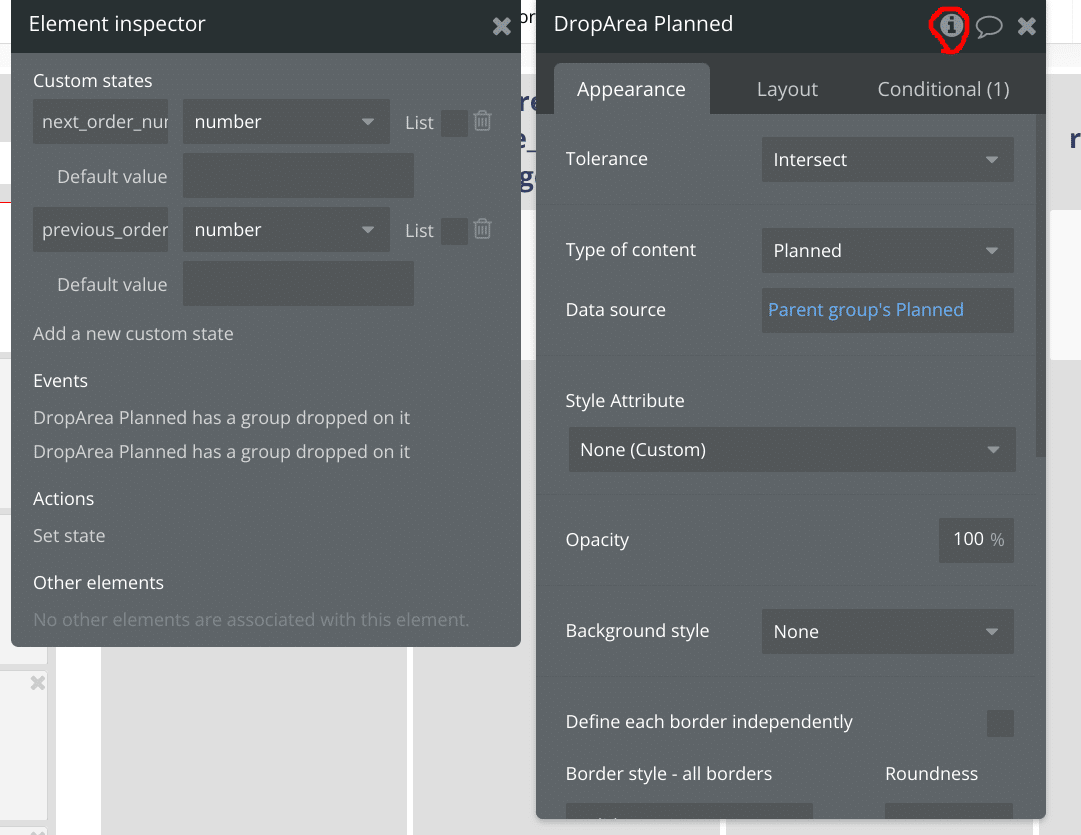
まず、Drop AreaにCustom Stateを設定。Dropされた場所の前のレコードのOrder Numberと、あとのレコードのOrder Numberを記憶する。

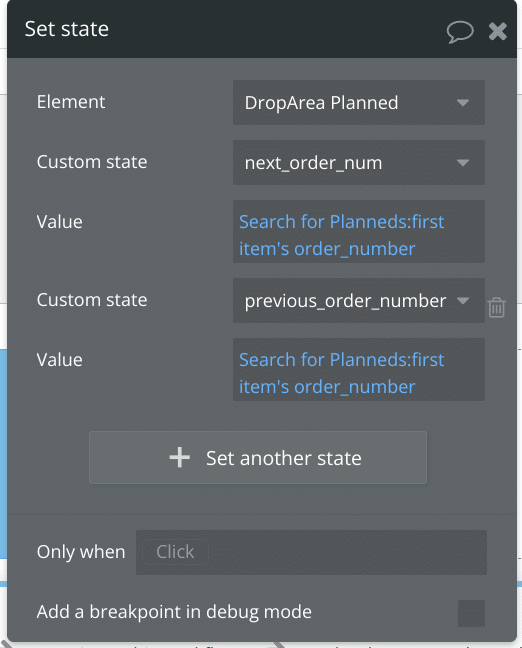
Workflowで、Custom Stateの値を入力する。

これを使って、下の方から上にDropされたものは、Dropした場所と、その上の料理名の間にはいるようにOrder Numberを設定して(Dropした場所にあった料理のOrder Number+その上の料理のOrder Numberで2で割る。)、上の方から下にDropされたものはDropした場所とその下に入るように。
そして、一番上と一番下は、それぞれ違ったLogicが必要なので、一番上は一番上のOrder Numberより低い数字を入力、一番下は一番下の料理名より大きな数字になるように設定する。(単純に−10、+10で。)
