
ミールプラン効率化プロジェクト:一日目Bubbleに登録、ビデオを見て、ワイヤーフレームを作る
Bubbleにメールアドレスで、登録してログインしてみる。
右も左もわからないので、Appのトップページのところにある、ビデオを見る。ビデオ一つずつが二分ぐらいなので、私のようにとりあえず触ってみたいタイプにはありがたい。
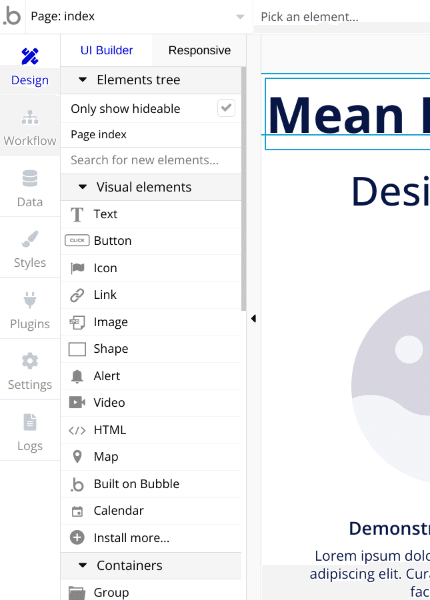
まずはDesign、Workflow、Dataのタブから始めると。
Designのタブで、ドラッグアンドドロップしながらDesignを作り、Workflowがクリックなどのイベントでなにが起こるかの設定、DataのタブでDataのストラクチャーを決めるという。

まずはDesignから取り掛かる。
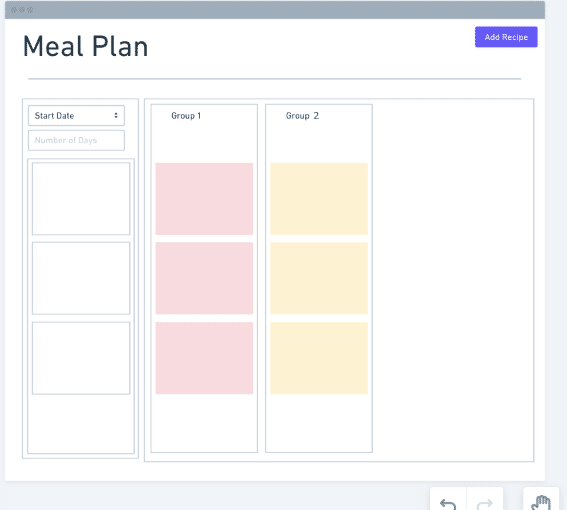
レシピ選択のページは、こんな感じ?というのを、またwhimsicalで作成してみた。

うーむ。デザインは納得いかないけど、ここのスキルは振り絞っても出てこないだろう。とりあえず、自分が使いやすいというののみを目指していくことにしよう。
Add Receipeのページや、あとはレシピのカテゴリー(Groupワケされている)を作るページなんかもいるな。しかし、とりあえず、まずはbubble.ioを触ってみたい。
いままでの職業柄、ランディングページを作ったり、Websiteの作業に関わることがあったので、多少の理解はある。チュートリアルを見ると、まずはコンテナーを使って枠を設定してからだ。
ヘッダーのコンテナーを作って、Propertyを設定していく。
Container LayoutをRowに設定し、コンテナーアライメントを設定。幅や高さを調整すると、なんとなくHeaderができた。(難しい。Mobileで見たときに、どれだけ崩れるのかあとで確認しよう。)

続きはまた後日。赤子の睡眠時間との戦いである。
