
NotionをWebサイトとして活用するときの小ワザ5選
NotionでWebサイトを構築して公開する企業が増えてきました。Notionはシンプルな見た目なので、情報がスッキリとまとまりやすいですよね。そういったUXの向上が評価されて、多くの会社で利用されているのでしょう。
今回は、自分が作成した企業の採用ページを例にとって、Notionページをより見やすくするための小ワザを5つご紹介します。今すぐにでも使える簡単な方法ばかりなので、ぜひ参考にしてみてくださいね。
1. 目次はちょこっと加工で、見やすく
ページに目次を表示させたいときは、「/table of contents」と打ってみてください。そうすると、自動的に目次が生成されます。
ただ、小見出しまで表示されるので、情報が多いと目次がずらっと並ぶことになり、これだけだと見た目がよくありません。そこで、特に表示させたい目次だけURLをコピーして手で貼り付けていきましょう。こうすると、見せたい目次だけを表示させることができます。

2. calloutの背景を白にすると、スッキリ
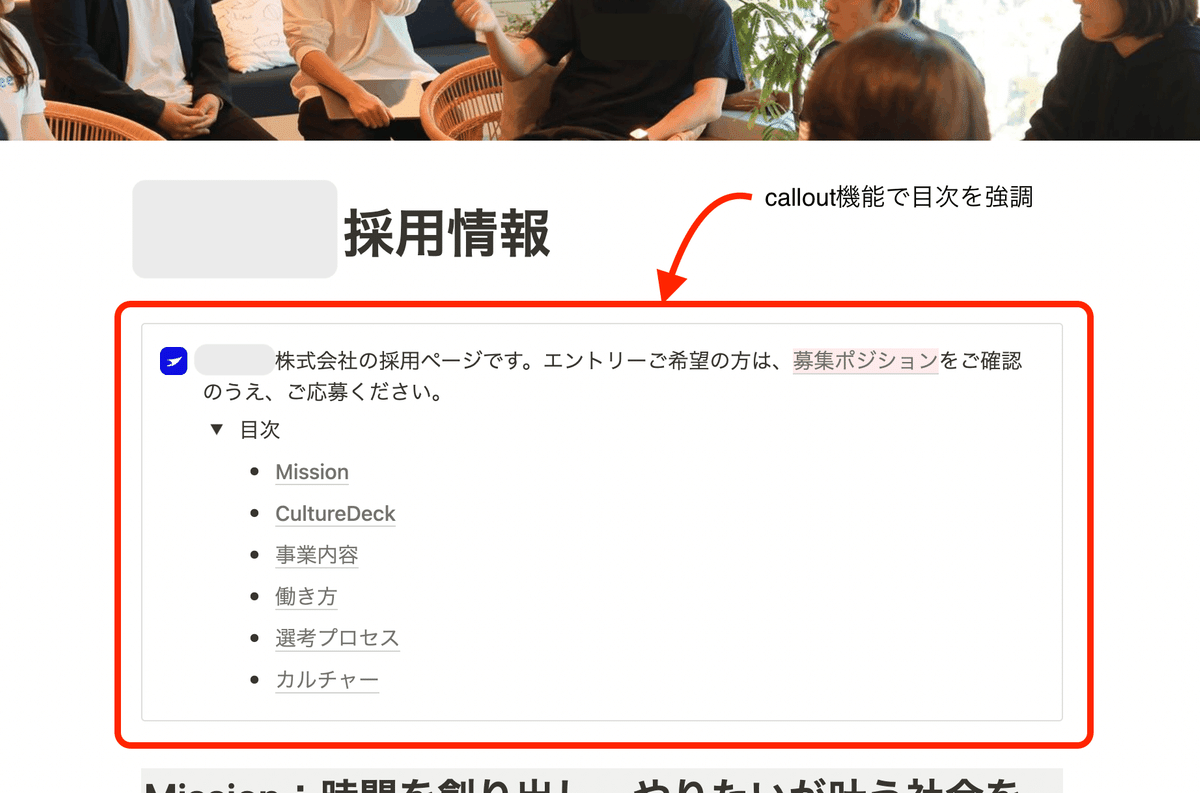
ページ全体を俯瞰できる目次は、ページ上部の見やすいところにおくと親切です。せっかくなら、「/callout」で枠線のなかに入れてみましょう。さらに見やすくなると思います。
ただし、calloutの背景はグレーがデフォルト。そこで、背景を白に変えると、枠線のみが表示されるようになり、ページ全体をスッキリとまとめることができますよ。
※背景を白に変更する方法は、ブロックを選択してメニューを表示させ「Color」から「Default Background」を選ぶと変更できます。

3. 見出しに背景をつけると、締まって見える
Notionのシンプル性を利用して全て白にまとめる方法もありますが、適度に背景をつけることでページ全体の抑揚をつけることができます。自分の場合は、大見出しだけにグレーの背景をつけ、キュッと締まりをもたせました。企業のブランドカラーによって、赤や緑などに変更してもいいですね。
※これもcallout同様、ブロックを選択してメニューを表示させ「Color」から背景色を選ぶことができます。

4. ここは強調したい!と思ったら、文字色を変更し、太字に
募集職種など特に見て欲しいキーワードやリンクを、太い赤字にすると、いっそう際立ちます。
強調させたい文字をドラッグすると、メニューが表示されます。そのメニューから、太字・斜体・アンダーバー・文字色や文字の背景色を変えることができます。

5. 変化をつけるには、Quoteを使うのもアリ
色や太さを変えないで目立たせたい場合は、Quoteという機能を使うのもひとつの手です。試しに、「/quote」と打ってみてください。先頭に縦線が表示された状態で文字を入力することができます。
例えば下記のように写真の上に使って、ラベルのように名前を表示させると、変化がついて面白いかも。

まとめ
今回は、Notionページをより見やすくするための簡単な小ワザを紹介しました!いろんな企業のサイトをみると、どこも工夫をしていて参考になることばかりです。
今回ご紹介した小ワザ以外にもたくさんアイデアが見つかると思うので、「Notion 企業サイト」などのキーワードで、いろんなtipsを見つけてみてくださいね!
