
初心者がAdobe XDでインターフェースを作った話
2022/05/27追記
現在Adobe XDは無償版がなくなりサブスクリプションになりました。
7日間の試用期間がありますので、気になる方はそちらでお確かめください。
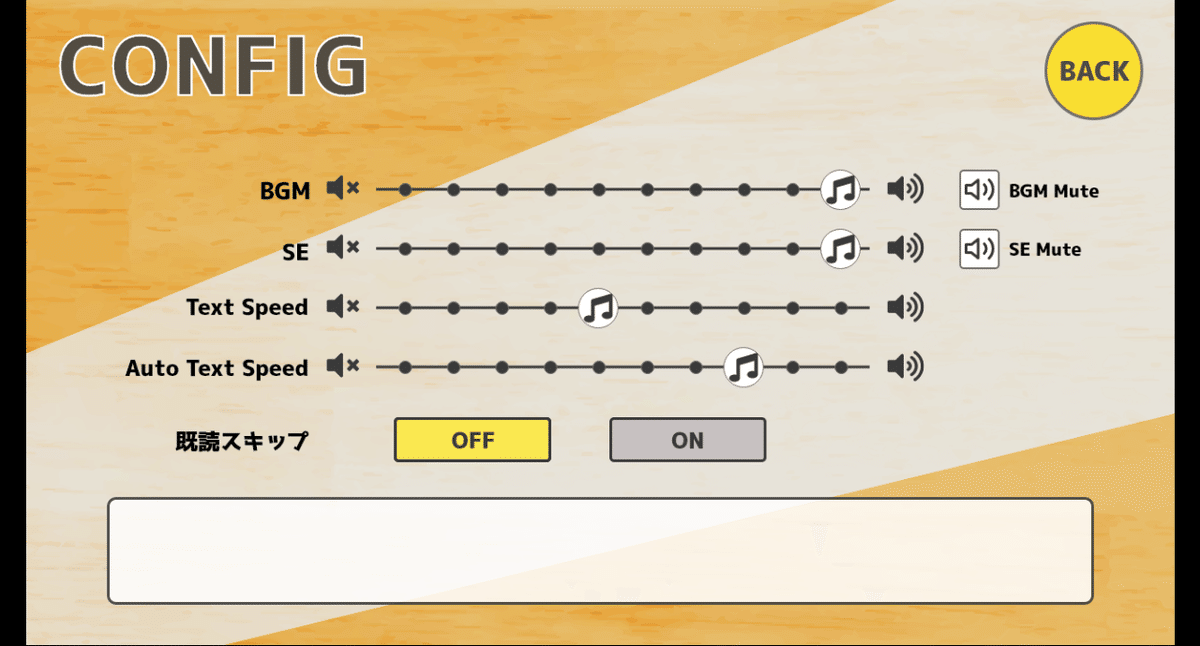
割とタイトルままですが『役所のほうから来ました!』のインターフェースを先日改訂してコンフィグ画面など自作のものにしました。
画面はこんな感じです。

このコンフィグ作成にAdobe XDを使用してみたのでその備忘録です。
Adobe XDとは
Adobeが提供しているサービスのひとつ、スマホ画面やWebデザインのワイヤーフレーム(ざっとこんな感じというイメージを共有する、下書きのようなもの)を作成するのが本来の用途らしいのですが、シンプルな画面作成に必要なものはおおむね揃っている感じです。
無料版と有料版がありますが、機能制限はなし。共有できる人数とクラウド容量だけの違いです。これもとても助かる。
どんな感じなのか
実際の使用感はこちらの動画が機能含めてわかりやすかったです。
この動画でも紹介されていますが、XDの機能のひとつである『レイアウトグリッド』がめちゃくちゃに使いやすかったです。
簡単に説明すると連続して等間隔に並べたい画像をひとつ作れば、それを自動的に等間隔に必要分複製され、その間隔幅の調整も自由に行えるという機能です。

上の部分はその機能で作成しています。方法は使用したい画像を選択して『レイアウトグリッド』をクリック、そして必要数が現れるまでマウスを移動させるだけです。
シンプルな画像ならプラグインで揃う
XDには画像編集作成機能はほぼありません。
四角などは使えますが、凝った画像を使いたい&背景画像を作成したいなどは別途ソフトでの作業になります。
ただし、シンプルなものはXDで作成することができます。
この場合の画像はいわゆる記号画像のことです。
上の画像だと音符やボリュームマークがそうなります。
使用にはプラグイン導入が必要ですがそれ含めて参考になった記事はこちら。
【Adobe XD】プラグインの使い方を解説する【おすすめも紹介】
ここで紹介されている『Icons 4 Design』に基本的なアイコンは揃っています。ただし検索は英語になります。

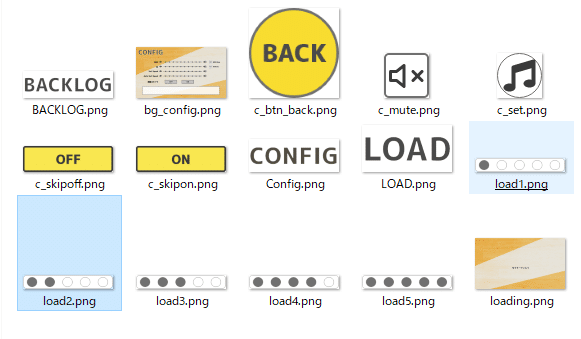
アイコンと四角パーツを使えばこのくらいのパーツはXDで作成できます。
個別エクスポートもできる
画面上に必要なパーツをすべて載せて全体の見た目を完成させたあと、XDはそれぞれのパーツごとにエクスポートすることができます。

エクスポートしたい画像を選択して『選択範囲をエクスポート』を選ぶと各パーツごとに分けてエクスポートできます。
あとは、作業画面で確認しながらx,y値を打ち込んでいけば自然配置した通りのものができます。
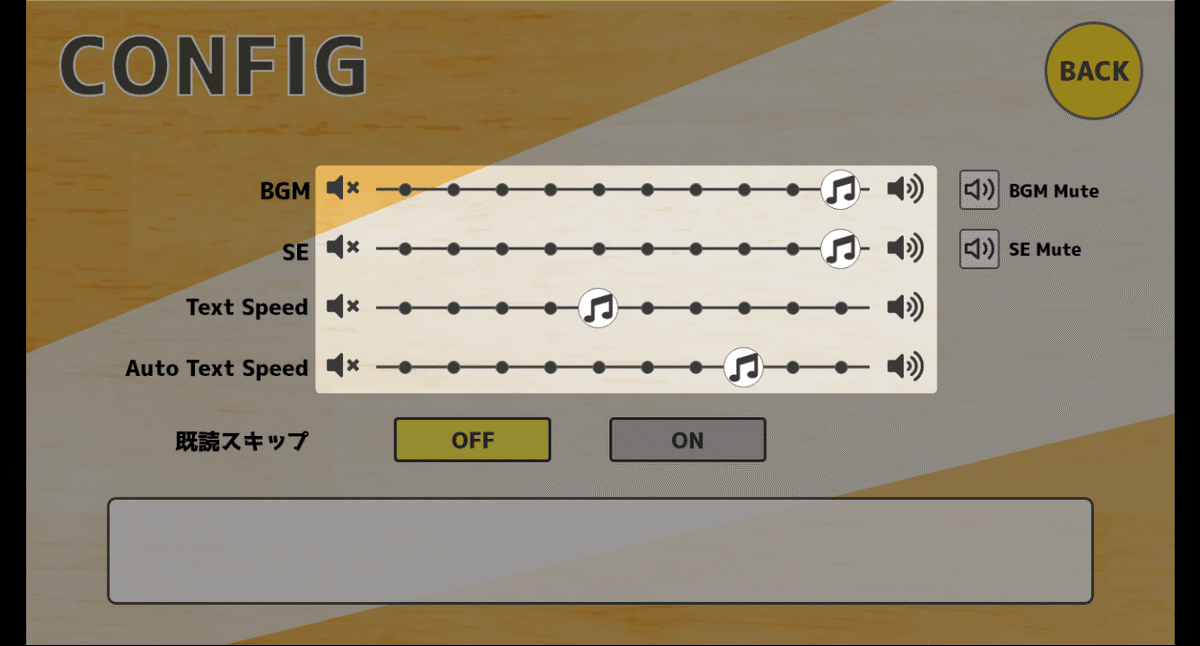
あと、今回のコンフィグではミュート選択時に別ボタンが表示されるようにしていますが、そちらはこちらの記事を参考にさせていただきました。
コンフィグもですがゲーム画面やメニュー画面も簡単なものならXDのみで作成できます。

本当にシンプルですが、こういう具合で「ここにこれを配置して」からそのまま採用までは使う人によって変わると思います。
先にも書きましたが「メニューボタンを凝りたい」などの場合は別途画像作成ソフトで作ったものを使用することになりますがそこはツールの使い分けという感じです。
以上、ざっくりとですがAdobe XDの使用備忘録でした。
そしてすぐに忘れてしまう追記。
このコンフィグ画像を使ったゲーム『役所のほうから来ました!』をよろしければプレイしていただければ幸いです。さくっと終わる短編ぽっぷほらーです。

