
ティラノビルダーでタイトル画面のメニューボタンを画像で作る
ティラノビルダーのタイトル画面には初めからglinkで『はじめから』『つづきから』が設定されていますが、それを画像ボタンに差し替える+マウスを置くとジャンプ先の説明画像が表示されるようにしました。
実際の画面はこういう感じです。
ウツロシリーズ次回作の序盤下準備おおむね終わり。
— 蒼猫 (@yukitocon) May 18, 2022
画像・文言などは修正予定、詰まっていた部分も解決できてインターフェースをいつものものに差し替えほぼ完了 pic.twitter.com/wnQdhToA4n


使用する画像を作る
設定の話からは脱線しますが、使用するための画像の作成についても記載しておきます。
こういう作成はIllustratorが主流と思うのですが、そこまでの機能を使うことがないこともあり、自分はAffinityシリーズのAffinity Designerを使用しています。
使い方はおおむね変わりはないかと思います。

各パーツを別個に作るのではなく、画面全体で作っておくと組み込む際の位置情報などをそのまま使用できます。

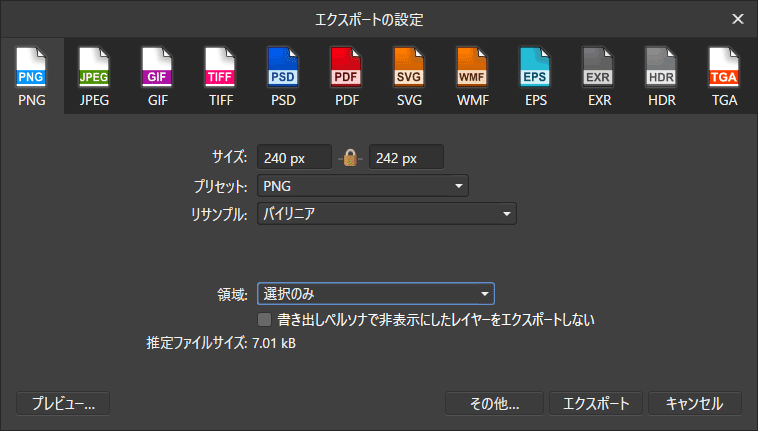
エクスポートしたいパーツのみを選択します。
この際に念のため背景画像は非表示にしておくと、トラブル防止ができます。

エクスポートで領域を『選択のみ』に指定すると、選択した画像のみがエクスポートされます。
領域選択にはもうひとつ『選択エリア』というものがあり、こちらにしていた場合背景を非表示にしていない場合入り込んでしまいます。
glinkを画像ボタンに差し替える
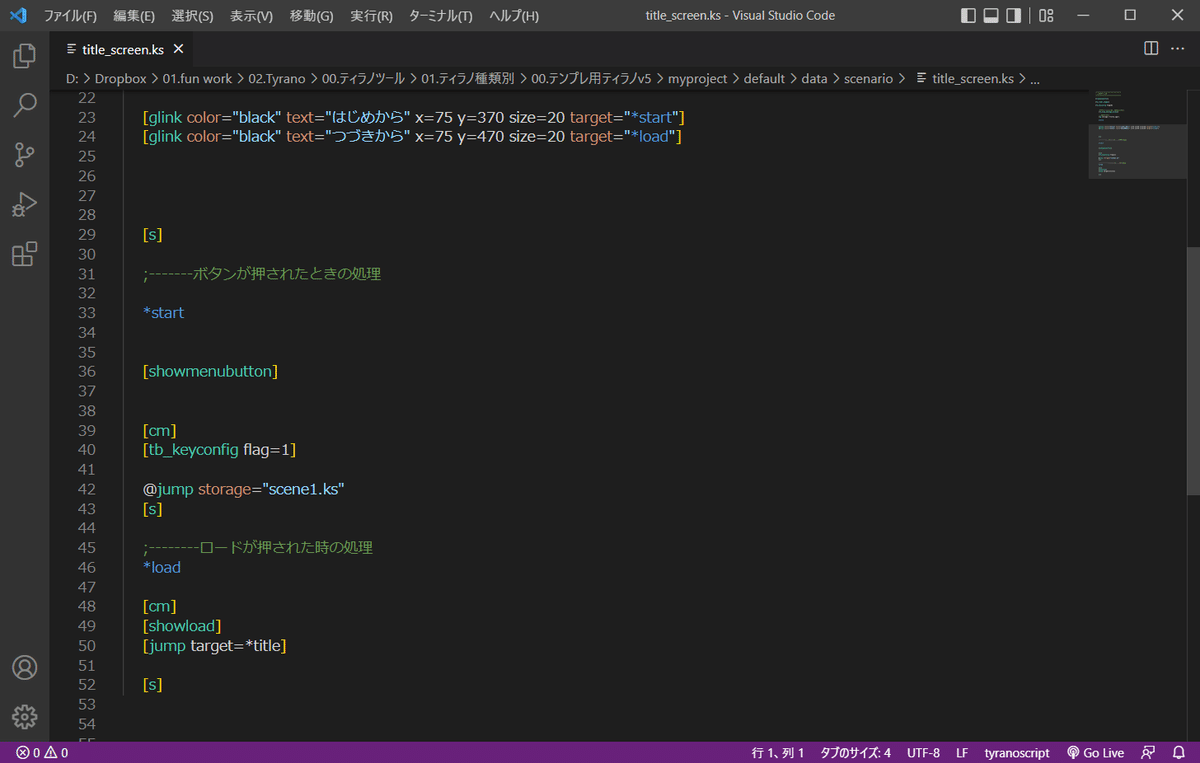
『title_screen.ks』を開き、初期に設置されているglinkを消して、画像ボタンに切替えます。

ティラノビルダーには画像リンクコンポーネントがありますが、今回はティラノスクリプトを使用して配置します。
今回はそれに加えてマウスオン時に説明画像を表示させたいこともあり、こちらのプラグインを使用させていただきました。
プラグインは『other』フォルダに入れ、『plugin.ks』ファイルに使用したいプラグインの記述をしておきます。
使用させていただいたプラグインに添付されている解説に、したいことを実行するためのタグが記載されているので、そちらを参考にするだけで組み込みはとてもスムーズに行きます。
この時点で、
・ボタンを配置する。
・初めから、ロードに飛んで戻る。
ここまではできますが、コンフィグ画面への移動にはもう少し設定が必要です。
タイトル画面から『config.ks』へ移動させる
初期のタイトル画面からはコンフィグへの移動ができないため、『title_screen.ks』に必要な記述をします。
こちらはビルダーから直には書き込めないのでエディタが必要になります。


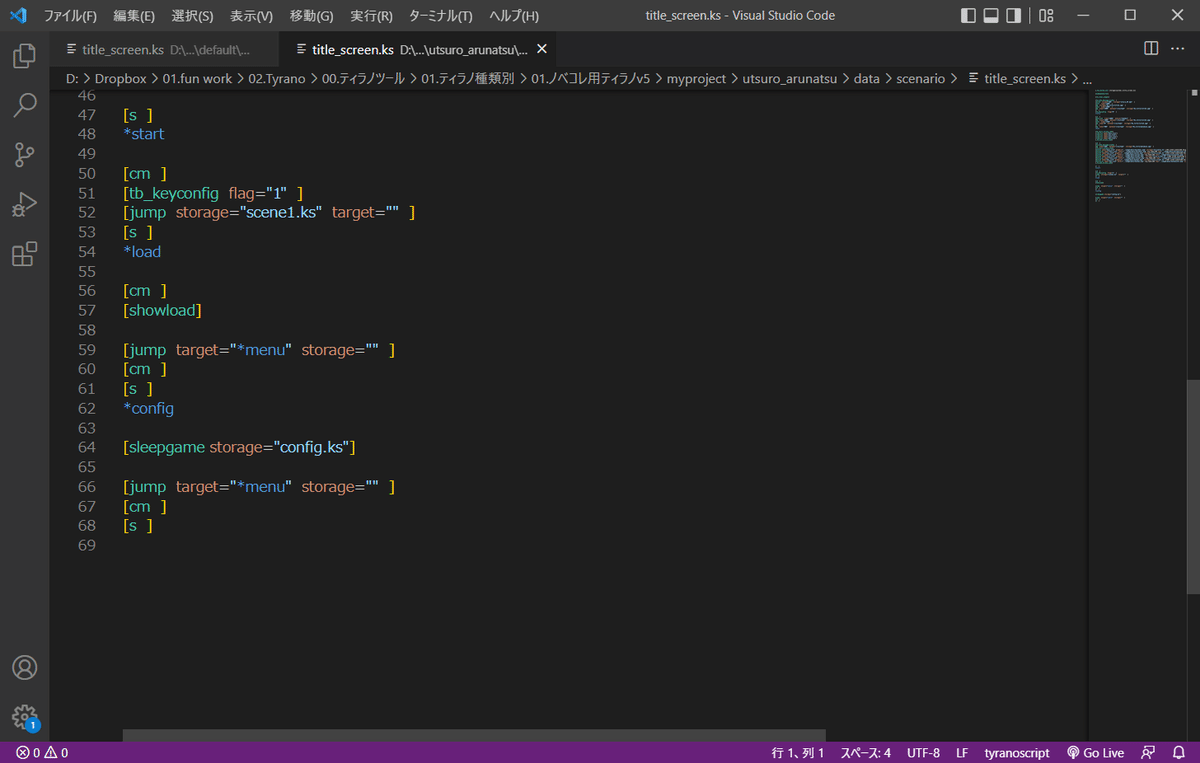
書き込んだコードは下記になります。
title_screen.ksの一番下に記載しておくと良いようです。
*config
[sleepgame storage="config.ks"]
[jump target="*menu" storage="" ]
[cm ]
[s ]コンフィグ用のボタンも他ボタンのようにリンク先とラベルでは移動しないため、『role="sleepgame"』を記述します。
[button name="ボタン名" graphic="○○.png" storage="title_screen.ks" x=○○ y=○○ width=○○ height=○○ _clickable_img="" role="sleepgame" target="config"]コンフィグ用ボタンを消す
まず、画像リンクを使用した場合の鉄則で、
ボタンを配置した後に改ページコンポーネントを置く
これが必須になります。
選択肢をglinkではなく画像を使用した場合も同様で、この処理をしておかないとジャンプ先に飛んでも画像が残ったままになります。
しかし、コンフィグ用のボタンはこの処理でも消えません。
原因はわからないのですが、消えないということだけひとまず書いておき、その解決法を書いておきます。
[clearfix name="コンフィグ用ボタン名"]こちらを記載することで、コンフィグ用ボタンを消すことができます。
一番初めに載せたサンプル動画でも若干他のボタンとの表示がズレますが、ボタン残りは解消されています。
まとめ
今回のタイトル画面は実際はまだ仮なのですが、それでも「こういう画面は作れるだろうか」の参考になりました。
最後に若干消化不良がありますが、予定しているゲームのタイトル画面はおおよそこういう感じで作られています。
なにかの参考になれば幸いです。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
