
NotebookLM の誤送信対策をしていたら、汎用的な設定が見つかったかも⁉️MacOS Chrome:Karabiner-Elements:Apple IME
🔹NotebookLM の誤送信にうんざり…Karabiner-Elements で対策
Mac版Chromeで、ChatLLMなどを使っていて「あ!まだ書いてる途中なのに...」という経験ありませんか? 誤送信、困りますよね。と昨日書いた記事がこれ。
うえの記事では Karabiner-Elements(Macのキーボードをカスタマイズできるアプリ) を使って、ChatLLMでの問題を解決する方法を紹介しました。その続編でNotebookLM用の設定です。のはずでしたが、
あらためてClaudeと話し合った結果、今回の設定が、前回のChatoLLMだけでなく、NotebookLM、そしてこの note にも対応できる汎用的な設定コードができました(はい、個人的な感想です)
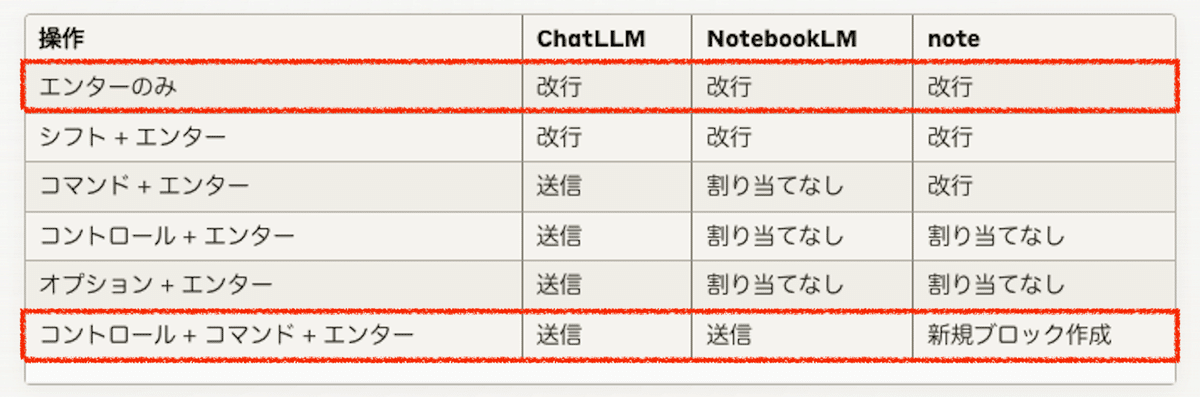
私の環境下ではこのような挙動になっています。

注:これから説明する設定も上記記事も、Google日本語入力では使えない可能性が高いです。(Apple標準IMEで検証)
それでは、続編です。
ちなみに、ChatLLMの詳細解説はこの note が絶賛おすすめです!
ChatLLM、よろしければお試しください。ただし、初月無料ですが、最初に2ヶ月目の分の10ドルが掛かります。(初月無料+2ヶ月目10ドル)
🔹この設定、こんな人におすすめ
すでに Karabiner-Elements を使っている Mac版 Chromeユーザー
Apple純正IMEを使っている
AI チャットで日本語入力時の誤送信に困っている方
特に ChatLLM や NotebookLM をよく使う方
🔹対象サービスと特徴(前回と同じ)
確認している誤送信の状況は以下
ChatLLM:誤送信しまくり
NotebookLM:もう好きにして😅
note:問題なし(デフォルトなら正常動作)
🔹設定ファイル(前回よりオススメ)
今回、ひとつの設定ファイルで、NotebookLM、note、ChatLLMを切り替えなしで使える設定ファイルです。昨日までは不可能だと思っていたのですが、突然、降りてきました😅
これにより、Chromeベースのアプリの操作の癖を掴めば意外と汎用性はあるのかな?と思います。(癖=アプリ個別のキーアサイン)
🔹他のサービスへの影響
当然ですが、この設定をしたら、普段使うサービスへの影響を確認しましょう。(Chrome上のアプリ)
Chromeの新規タブやウインドウの開き方(URLアドレスバーで単独エンターで新しいウインドウが開いてしまうなど|Ctrl+⌘+Enterでこれまで通り)
ブログサービス
SNS投稿フォーム
チャットツール
その他テキスト入力するところ全般
設定ファイル(プロファイル)の使い分けは簡単です。デフォルト(何も設定しない)を作っておけば、それを指定すればOKです。
🔹すでに誤送信対策の拡張機能を使っている場合など
Karabiner-Elements の設定と競合する可能性があります
どちらかを無効にすることをおすすめします
キーマッピングされている方はバッティングを起こすかもしれません
🔹設定方法
1️⃣ Karabiner-Elements をインストール(まだの方)
設定の詳細は前回の下記記事を参照してください。ここではメインのコードだけをお伝えします。
2️⃣ Karabiner-Elementsの左側のメニュー「Profile」から「Add new profile」を押してprofileを作成、「Reneme」で名前をつけてください。ここでは『NotebookLM (Ctrl+⌘+Enterで送信)』とします。
『デフォルト』のような名前で設定を何もしない(名前だけの空の状態)プロファイルを作っていない場合は作成してください。かんたんに最初の状態に戻れるようにするためです。
汎用的であるので常用するなら余計に、なにもしないデフォルト設定はあると便利です。
今回の設定コード
{
"description": "Enter Key Protection for Chrome Apps (Ctrl+Cmd+Enter to Send/New Block)",
"manipulators": [
{
"conditions": [
{
"bundle_identifiers": [
"^com.google.Chrome"
],
"type": "frontmost_application_if"
}
],
"description": "Command + Control + Enter to Normal Enter",
"from": {
"key_code": "return_or_enter",
"modifiers": { "mandatory": ["command", "control"] }
},
"to": [{ "key_code": "return_or_enter" }],
"type": "basic"
},
{
"conditions": [
{
"bundle_identifiers": [
"^com.google.Chrome"
],
"type": "frontmost_application_if"
}
],
"description": "Normal Enter to Shift + Enter",
"from": { "key_code": "return_or_enter" },
"to": [
{
"key_code": "return_or_enter",
"modifiers": ["left_shift"]
}
],
"type": "basic"
}
]
}3️⃣ そのプロファイルを(ここでは NotebookLM (Ctrl+⌘+Enterで送信))選択した状態で左の上から3番目のメニュー「Complex Modifications」から、「Add your oen rule」を押してください。するとテキストエリアが現れます。そこに、このコードをそのまま、コピー&ペーストしてください。
テキストエリアにサンプルコードなどが書かれている場合消してから貼り付けてください。(新しいルール作成時。既存ルールがある場合は、間違って編集していないか確認してください)
4️⃣ そして、右上の「Save」ボタンを押すと保存されます。
Karabiner-Elements はアプリの再起動なしで、すぐ反映されますが、最初だけ念の為、再起動してください。
Karabiner-Elements のプロファイル変更はメニューバーから選ぶだけで即反映されます。複数、作っていてもそれほど手間はありません。
🔴 使用中に挙動がおかしくなった場合、Karabiner-Elements、Chromeの再起動を試してください。
🔹参考:挙動一覧 ChatLLM|NotebookLM | note

※ この動作確認結果は以下の環境に依存します
キーボードの種類やdipスイッチの設定
キーボード用の独自ソフトウェアの設定
その他のキーマッピングツールの存在
※ 3つのサービスとも、英語モード/日本語モード(Apple純正IME)どちらでも同じ動作を確認
※ ChatLLMでの送信(修飾キー+エンター)は、ChatLLMアプリの機能によるものです。
🔹この設定の利点
3つのサービスで類似した操作感
英語/日本語モードを気にせず使える
Control + Command + Enter で必要な操作(送信/ブロック作成)が行える
地味に困っていたサービスの使い勝手が良くなるかも(逆もあり)
シンプルながら実用的な解決策になったら嬉しいです❣️
