
【SublimeText】便利に使いこなすプラグインまとめ
DMMWEBCAMPのカリキュラムでは5つのプラグインを入れました。(日本語化、CSS、HTMLの補完機能など。)効率化を図る為、プラグインを検索した事が今回の記事のきっかけです。
それでは、便利なプラグインを紹介します。
installの仕方は簡単なので省きます。
①コードを記述したらすぐ確認!ブラウザプレビュー「View in Browser」
コードやテキストを記述して、サーバーにアップして、ブラウザを開いて、確認して…といった一連の作業、すごく面倒だし時間がかかりますよね。
View in Brouserをインストールしておけば、
面倒なブラウザでのプレビューがショートカットキーひとつでできてしまいます!
デフォルトのブラウザ起動ショートカットは以下のようになっています。
ctrl+alt+v/ctrl+alt+f Firefox
ctrl+alt+c Chrome
ctrl+alt+i IE
ctrl+alt+s safari
②ソースコードを綺麗に整える「HTML-CSS-JS Prettify」
他の人がファイルを触ることもあるし、綺麗なコードを書くぞ!
そう思っていても、集中していたり、調べ物をしながらコードを記述していると、
いつのまにか改行やインデントが抜けていて、
後から見たらめちゃくちゃなコードに…。
そういうときは、「HTML-CSS-JS Prettify」の出番です!
デフォルトのショートカットキーは「command+shif+H」です。
③行数が増えてももう怖くない!該当するCSSを見つける「Goto-CSS-Declaration」
大規模なサイトになればなるほど、HTMLのセレクタは増えて、
CSSの記述は長くなって、後になって直そうとした箇所のCSSをどこに記述したか分からない、なんてことありますよね。
検索機能で検索して探すこともできますが、
プラグインの「Goto-CSS-Declaration」なら、
HTMLに記述したIDやクラス名でCSSを記述した場所を探し出すことができます。
前提条件として、CSSのファイルも一緒に開いておかなければいけませんので、
そこだけ注意すればとても便利なプラグインですね!
④サイドバーのメニューを強化!「SideBar Enhancements」
こちらをインストールしなくてもサイドバーは表示されますが、
このプラグインを導入することで、サイドバーを右クリックした時のメニューが拡張されます。
画像のURLのコピーとかワンクリックで出来ちゃいます。入れない理由が特にないプラグインです。
⑤独自のコードでHTMLを展開!「Emmet」
HTMLを手打ちしたり、CSSを手打ちしていると簡単なミスで表示が崩れたり、後から見てなんでこんなところ間違えたんだろう?という間違いが発生してしまいます。「Emmet」なら、Emmetが用意している独自のコードを入力して実行するだけで
綺麗なHTMLやCSSを展開してくれるので、間違いを起こすことがグッと減ります!
たとえば、
指示文
上記は、
”navのあとにulを入れ子にして、listを5つ作成してください”
という指示文です。
ここまで打って、「ctrl + E」を押すと、
HTMLの展開
ミスが減ることはもちろん、
チームで業務をしている場合は、記述の仕方の統一にもなりますね!
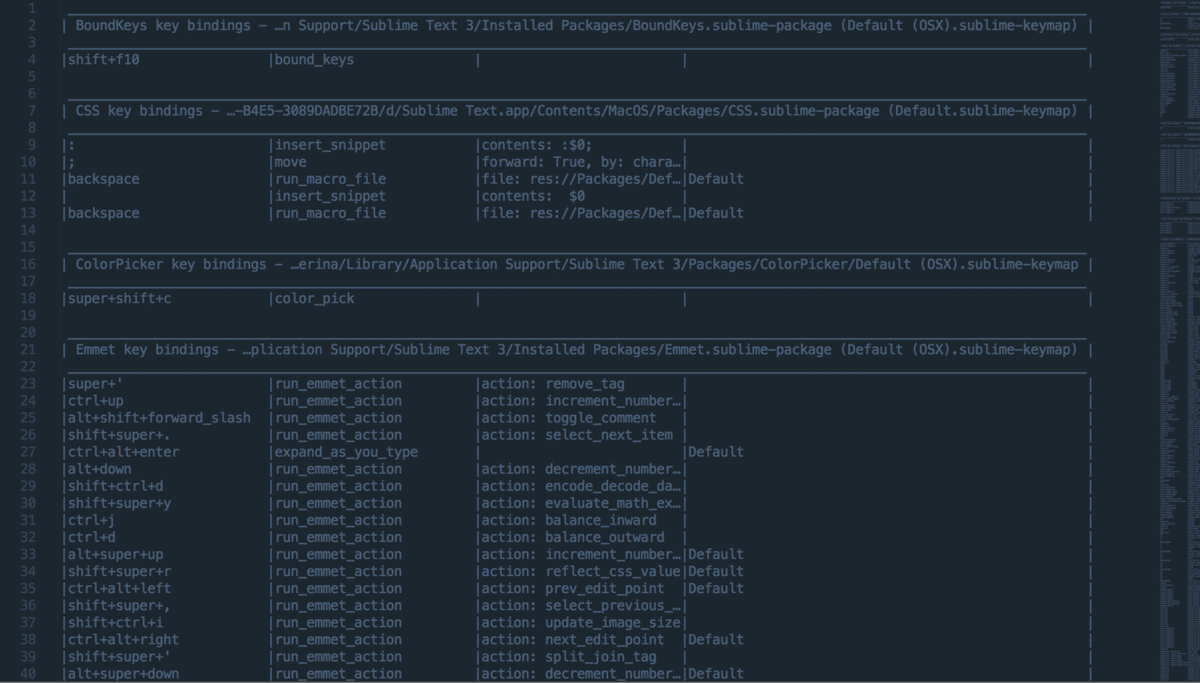
⑥ショートカットキーの確認なら「BoundKeys」
いろいろとプラグインを紹介してきましたが、
便利なプラグインをたくさん入れたことで、ショートカットキーが被ってしまって、
使いたい機能が正常に起動しなくなったり、
あのプラグインのショートカットキーはなんだったっけ…と忘れてしまうことがあります。
「BoundKeys」はショートカットキーを一覧で確認できる優れもの!
これさえあれば、もうショートカットキーを思い出すために時間を取られなくて済みますね。

こちらの起動は「shift + F10」。もしこのショートカットキーすら忘れてしまったら、コマンド入力で「List bound keys」と入力しましょう!
⑦プラグインじゃないけど便利なテーマ「DuoTone」
SublimeTextはデフォルトのコードの色が蛍光色なので、
長時間同じ画面を見続けていると、目が痛くなってくることがあります。
「DuoTone」を適用させれば、コード入力の画面が圧倒的に見やすくなります!
適用の仕方は、プラグインをインストールするときと同じように「Pachage Control: Install Package」を選択したら、フォームに「Duotone」を入力し、実行します。

実行完了したら、「Preferences → Settings」を選択し、出てきた選択肢の中からお好きなカラーをお選びください。
まとめ
Sublimetext3で使えるプラグインとテーマを紹介しましたが、あなたの扱っている言語によっては、より便利に使うことができるプラグインがまだまだたくさんあります!
いろいろなものを導入して使ってみて、自分好みのSublimeText3にしていきましょう!
