
未経験エンジニアが教える、個人的なHTML&CSS5選!!!
今回は、入社して半年間で、私が感じた高頻度で出てくるものや知っておくといいものをご紹介します。HTMLの属性、CSSのプロパティなどを紹介します。
これからHTML&CSSを勉強する方は、参考にしていただけると幸いです。
①positionを用いて、思い通りな位置に配置する方法
思い通りに要素を配置するには「position」というプロパティを使用します。
「position」とは、要素の位置を決めるプロパティです。今回はpositionの値の中から「relative」「absolute」の2つを紹介します。
1.positionで基準を決める
・「relative」は、現在の位置を基準に相対的な位置、「absolute」は、親要素を基準に絶対的な位置を決めます。
2.top, bottom, left, rightで具体的な位置を数字で調整
「top」:基準の上からの距離
「bottom」:下からの距離
「left」:左からの距離
「right」:右からの距離

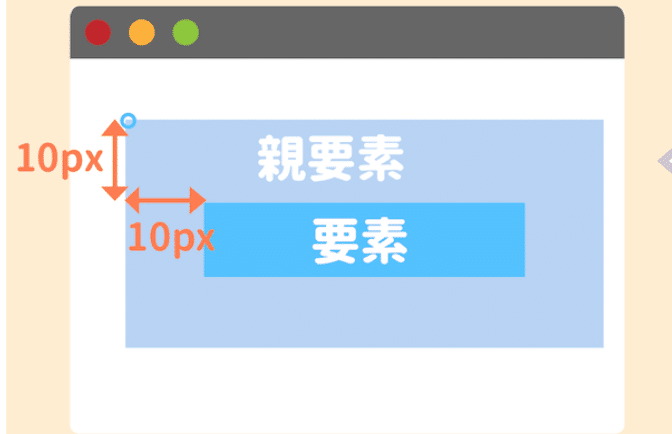
上記の画像の位置に要素を配置したい場合はどうなるでしょうか?
<div class="parent">
<div class="child">
要素①
</div>
</div>.parent {
position: relative;
}
.child {
position: absolute;
top: 10px; /* #contents内の上から何pxか */
right: 10px; /* #contents内の左から何pxか */
}親要素のcontentsクラスに「position: relative;」をあてます。そして、親要素から左上から下に10px、右に10pxの位置に配置したいため、子要素のblockクラスに「position: absolute;」「top: 10px;」「right: 10px;」とあてます。
そうすることで、自由な位置に配置することができます。
②縦並び、横並びがある構成を表示する方法
「flexbox」とは、Webページのレイアウトを柔軟かつ簡単に作成するためのCSSの仕組みです。
使い方としては、HTMLの親要素に「display: flex;」を指定するだけです。

<div class="container">
<div class="item n01">1番目の要素</div>
<div>
<div class="item n02">2番目の要素</div>
<div class="set-flex">
<div class="item n03">3番目の要素</div>
<div class="item n04">4番目の要素</div>
</div>
</div>
</div>.container {
display: flex;
margin: 10px 0;
border: 1px solid;
flex-wrap: wrap;
width: fit-content;
}
.set-flex {
display: flex;
}
.container .item {
margin: 5px;
padding: 20px 10px;
}
.container .n01 {
background-color: #9ee295;
}
.container .n02 {
background-color: #cfd5ec;
}
.container .n03 {
background-color: #eccfe5;
}
.container .n04 {
background-color: #ece9cf;
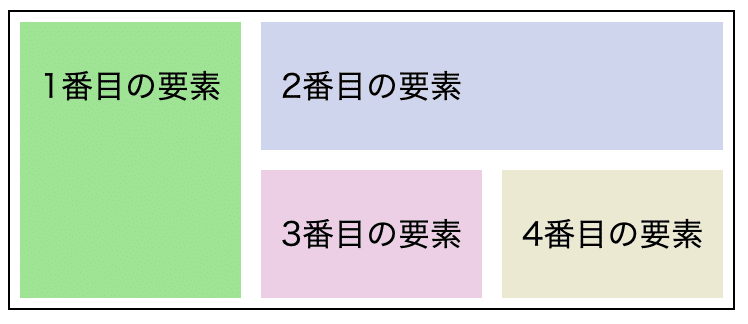
}containerクラスに「display: flex;」「flex-wrap: wrap;」をあてることで横並びに折り返しして配置してくれます。3番目の要素、4番目の要素をまとめている親要素のset-flexクラスに「display: flex;」をあてることで横並びにしてくれるます。
このように二段階で「display: flex;」をあてることで、上記の画像のような配置をすることができます。
③文字の前後に要素を置く方法
意味はそのままで、beforeは前。afterは後ろに、スタイル要素を適用できる擬似要素です。

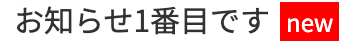
上記の画像のように、文字列の後ろにnewという文字を入れたい場合はどうでしょうか?
<ul class="news">
<li class="new">お知らせ1番目です</li>
</ul>.news {
list-style: none;
}
.news .new::after {
content: "new";
margin-left: 5px;
color: #ffffff;
background: red;
padding: 1px 3px;
font-size:12px;
}文字列の後ろにnewを配置したいため、今回は「::after」を用います。
contentには挿入したい文字を入れるのですが、文字を入れない場合は、ダブルクォテーション(シングルクォテーション)のみでも問題はないです。
④グローバルナビゲーションから目的位置まで飛ぶ方法
ページ内の好きな場所までクリックひとつでスクロールさせることができるものです。
【h2タイトルへジャンプする場合】
<a href="#title">タイトルへジャンプ</a>
<h2 id="title">タイトル</h2>グローバルナビゲーションを作成する際に使用することが多いです。
「scroll-behavior: smooth;」を指定することで、ウェブページ内でのナビゲーション時にスムーズスクロールで移動するようになります。
⑤widthとmax-widthのどちらに100%と固定幅を指定すべきか?
「width」はその名の通り、画像やコンテンツの幅を表します。そして、「max-width」は画像やコンテンツの最大幅を指定しています。「max-width」を設定する理由として、画像やコンテンツがそれ以上大きくならないためです。
小さいスクリーンでは幅いっぱいに表示し、大きいスクリーンでは固定幅にする時、通常はwidthとmax-widthを使用します。
それでは下記の2つのの例を比べて、どのような違いがあるのでしょうか?
width: 1400px; max-width: 100%;
width: 100%; max-width: 1400px;
1は幅は1400pxで最大幅は100%、2は幅は100%で最大幅は1400px。
答えは、どちらも同じです。どちらに指定するかは重要ではありません。
要素は「max-width」で指定した値より親要素が広い時に、「max-width」の値が適用されます。
さいごに
膨大な量のタグやプロパティなどが存在するため、全てを覚えることは難しいと思いますが、いつも出てくるもの決まっているため、その都度覚えることが最短でマスターするための近道です。
最初のうちは、引き出しが少ないため、調べながらの毎日だと思います。そこで、欲しい情報を言語化できる能力が試されます。したいことを簡潔にまとめ、ChatGPTに投げることでヒットすれば時間短縮にもなるため、おすすめです。
そして、動きを加える部分はJavaScriptで書くことになります。しかし、習得には少し時間がかかってしまいます。そのような悩みは、CSSでも解決できるケースが増えています。以下のこのリンクにアクセスして、ぜひ活用してみてください。
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
