
114【有料で学んだこと】MENTAでshota.kokado@Python/AWSさんに教わったこと③ SUUMOさんスクレイピング指導編
こんにちは!TechCommitメンバーの友季子です。
今回の記事では、MENTAでshota.kokado@Python/AWSさんに教わった、SUUMOさんを例にスクレイピングするコツについてシェアします。
スクレイピングの学習をするお仲間のお役に立てれば幸いです。
ご相談内容
「私 スクレイピングの技術をご指導ください!」
ご教授いただいたこと
読みやすさを考慮し、一部修正して記載します。
例:Suumoスクレイピングでの住所取得について。
スクレイピングにおいて強力なツールを紹介します。
ブラウザの「開発者ツール」(Chromeの「デベロッパーツール」)
動画を添付しますので一度ご覧ください。
Webページ上のHTML要素を選択して「ページ内の要素位置」を簡単に取得することができます。
このような「ページ内の要素位置」を一般にCSSセレクタといいます。
※Xpathというものもありますが、目的はCSSセレクタと同様に「ページ内の要素位置」を指定するためのものです。
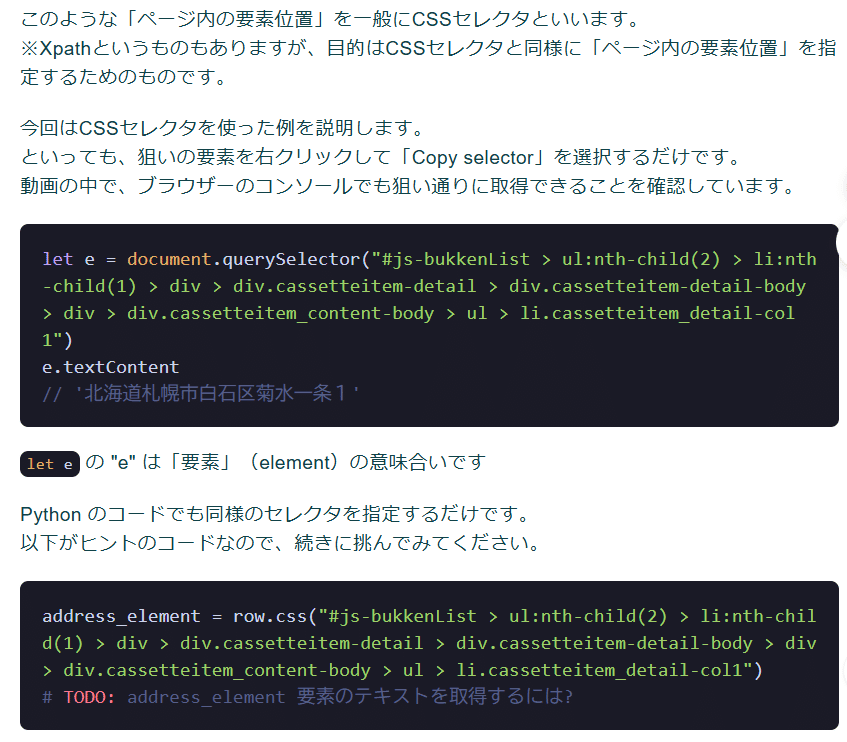
今回はCSSセレクタを使った例を説明します。
といっても、狙いの要素を右クリックして「Copy selector」を選択するだけです。
動画の中で、ブラウザーのコンソールでも狙い通りに取得できることを確認しています。
let e = document.querySelector("#js-bukkenList > ul:nth-child(2) > li:nth-child(1) > div > div.cassetteitem-detail > div.cassetteitem-detail-body > div > div.cassetteitem_content-body > ul > li.cassetteitem_detail-col1")
e.textContent
// '北海道札幌市白石区菊水一条1'let e の "e" は「要素」(element)の意味合いです
Python のコードでも同様のセレクタを指定するだけです。
以下がヒントのコードなので、続きに挑んでみてください。

動画解説
以上です♪
