
118 帳票データを含めたWebサイトをGPTに作ってもらった話。
こんにちは!TechCommitメンバーの友季子です。
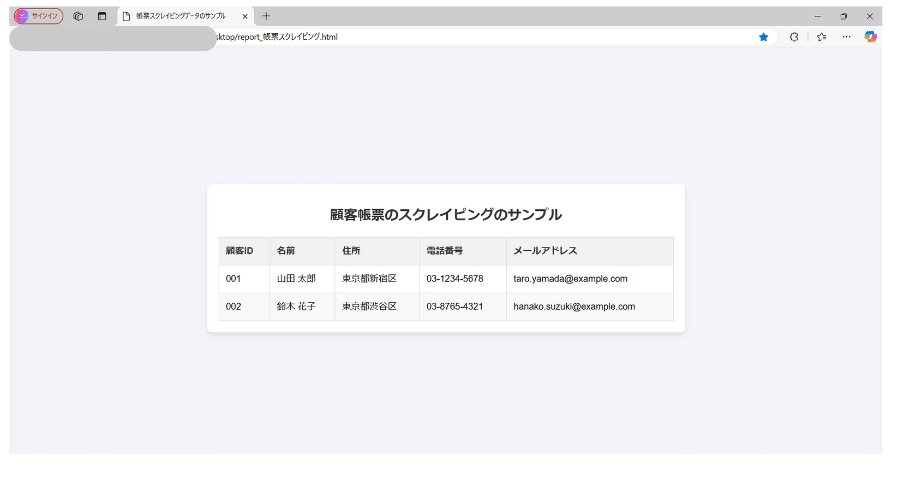
今回は今後、帳票スクレイピングで遊んでみるための前準備としてWebサイトを作って帳票データを真ん中に入れてみました。
Webサイト

コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>帳票スクレイピングデータのサンプル </title>
<style>
/* CSSのスタイル */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.report-container {
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 80%;
max-width: 800px;
text-align: center;
}
h1 {
font-size: 24px;
color: #333;
margin-bottom: 20px;
}
.report-table {
width: 100%;
border-collapse: collapse;
}
.report-table th, .report-table td {
border: 1px solid #ddd;
padding: 12px;
text-align: left;
}
.report-table th {
background-color: #f2f2f2;
color: #333;
}
.report-table tr:nth-child(even) {
background-color: #f9f9f9;
}
.report-table tr:hover {
background-color: #f1f1f1;
}
</style>
</head>
<body>
<div class="report-container">
<h1>顧客帳票のスクレイピングのサンプル</h1>
<table class="report-table">
<thead>
<tr>
<th>顧客ID</th>
<th>名前</th>
<th>住所</th>
<th>電話番号</th>
<th>メールアドレス</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>山田 太郎</td>
<td>東京都新宿区</td>
<td>03-1234-5678</td>
<td>taro.yamada@example.com</td>
</tr>
<tr>
<td>002</td>
<td>鈴木 花子</td>
<td>東京都渋谷区</td>
<td>03-8765-4321</td>
<td>hanako.suzuki@example.com</td>
</tr>
<!-- 他の行も同様に追加可能 -->
</tbody>
</table>
</div>
</body>
</html>
今後、上記を使ってスクレイピング練習などしていく予定です。
