
アドオン開発に超必須!『ScriptAPI』を完全攻略!その①【マインクラフト統合版1.21.41対応】
こんにちは!YUKI , (ユキ カンマ) です。
今回は今は必須!?上級者向けアドオン開発『ScriptAPI』について、
解説するので、ぜひ最後まで読んでくださいね!
ScriptAPI実践編は次回の記事で!
更新履歴
2024/12/24 バージョン1.21.51に対応を確認、購入特典のアドオンを更新
なぜ『ScriptAPI』?
実はマイクラ、
バージョン1.21.20にて、アドオン関連が大きく変わりました!
それによって、
今までitemやblockに存在した次のような要素が消えてしまいました!
on_useやon_interactの廃止
eventsの廃止
これによって、minecraftがエラーを出し……

このように、アドオンが正しく動かなくなってしまいました。
今回のエラーは2行目で、
「"queue_command"は使えないよ!」
3行目で、
「"events"に何か書かれてるけど、そもそも"events"って何?」
とMinecraftがびっくりしてしまっています!
"queue_command"自体はちゃんと存在していますが、
Entityを作る時にしか使えないイベントになっています!
ただし、この変更はitemとblockだけです!
Entityは今まで通り、"events"は存在しているので注意!
Entityには"minecraft:interact"というコンポーネントがあり、
こちらはちゃんとeventsも動くようになっています!
今までは、オリジナルアイテムを持って右クリックすると
コマンドが実行されて、
ブロックを出したり、エンティティを出したりすることができました。
しかし、このような変更があったので、
今では、コンポーネントだけでその動きをすることはできません!
「じゃあアドオンでできることが減っちゃった?」
と、思ったかもしれませんね。
でも大丈夫!
今までと同じ動きをさせる方法があります!
それが、『ScriptAPI』です!
ScriptAPIについて、かる~く
ScriptAPIとは、『JavaScript』というプログラミング言語を使って、
Minecraftのアドオンを作ろう!という機能のこと!
JavaScriptはジャバ スクリプトと読みますよ!
JavaScriptはITの世界でよく使われているプログラミング言語!
ただ、最初は少し難しいので詳しい説明は省きます。
覚えておいてほしいのは、
JavaScriptの書き方 + ScriptAPIの書き方
で、"アドオンを作っていく"ということ!

私のnoteではJavaScript自体の解説はしませんが、
作っていく中で、一つ一つがどういう動きをしているんだろう?
ということだけ、解説していきます!
今回作るもの
今回は、すべてScriptAPIを使ってアドオンを作ります!
今回作ってみるのは、この3つ!
アイテムを右クリックすると、保存した場所にテレポート!
破壊できないブロックを増やす!
禁止アイテムを持っている人がいないか、所持品をチェック!



面白そうなアドオンはありましたか?
もちろん、一つずつ解説していきますよ!
今回は試験的に有料販売として、
「YUKI , アドオン3つ」を100円で販売します!
中身は次の記事で解説するものとほぼ同じですが、
最初から動くものなので、完成品が欲しい人向け!
完成品のダウンロードはこちらから!
YUKI , への応援のような気持ちで投げ銭してくれると嬉しいです!
事前準備
ScriptAPIを始める前に、まずは必要なものをインストールしましょう!
必要なものは次の通り!
Minecraft 統合版
VSCode(Visual Studio Code)
Node.js(npm)
@minecraft/server@バージョン名
上2つは皆さんもう持っているでしょうか?
VSCodeは持ってない!という人は、
こちらを参考にしてインストールしてください!
さて、下2つは新しく登場してきましたね!
もしすべて準備OKなら、
アドオンを作ってみよう!実践編に進みましょう!
※次の記事が投稿されるまで、まっててくださいね。
実はこの2つは絶対必要!というわけではありません。
パソコンやアドオンの中に存在しなくても、
アドオンを作って動かすことはできます。
ただ、下2つがないと入力の候補が出ないので、
開発がすごーく大変になってしまいます!


下の方は少し画面が小さいですが、
見比べてみると下の方が入力スピードが遅いのがわかりますね!
入力補完、つまり候補を出して勝手に入力してくれる機能が便利なので、
下2つもぜひインストールしていきましょう!
まずはNode.jsからインストールします!
一番下の「minecraft/server@バージョン名」は
Node.jsがパソコンにインストールされていないと
インストールできないので、順番には注意!
1. Node.js(npm)のインストール
使いたいのは、実はnpm(Node Package Manager)の方なのですが、
npmはNode.jsにくっついているので、Node.jsをインストールしていきます!
npmというのは、パッケージという追加機能を
インストールしたり管理してくれるツールです。
npmを使って一番下の「minecraft/server@バージョン名」を
インストールしていくので、この作業は必須です!
** 1-1 Node.jsをダウンロード
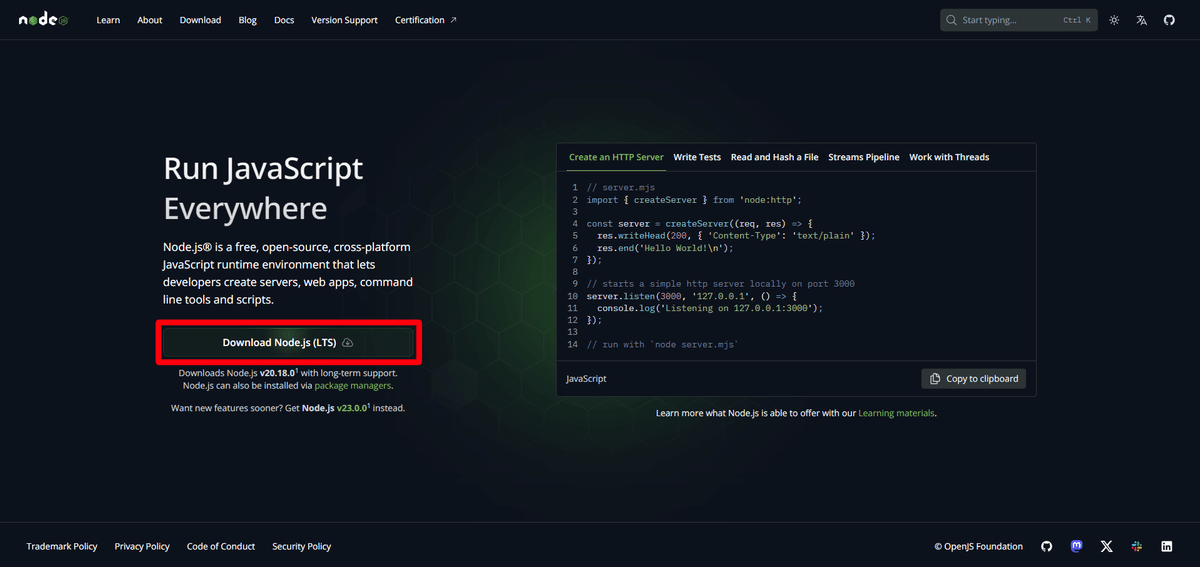
Node.jsの公式サイトに移動して、Node.jsをダウンロードします!
英語のサイトなのでびっくりするかもしれませんが、
クリックする場所は赤枠の中、1つだけ!

赤枠の「Download Node.js(LTS)」をクリックすると、
パソコンに次のような.msiファイルがダウンロードされてきます!

** 1-2 Node.jsをインストール
ダウンロードした先ほどのファイルをクリックして開きます!
例として、Google Chromeなら
右上のダウンロード一覧からクリックしても開くことができます!

もちろん、ダウンロードフォルダーから開くのも◯

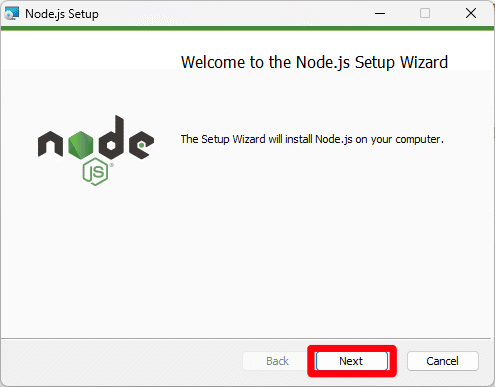
Node.jsのインストーラーを開くと、最初にこのような画面が出て…

数秒すると、次の画面に勝手に切り替わります!

そうしたら[Next]をクリックして、次の画面に移動します。
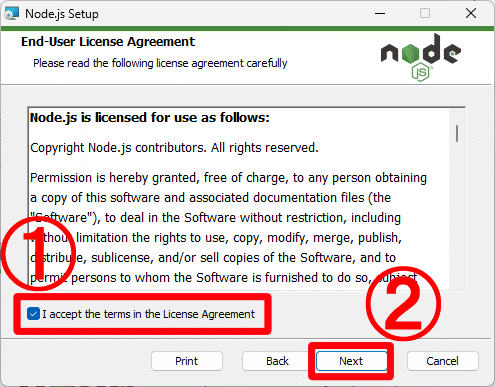
ここでは
「ライセンス規約を読んで、同意をしてくださいね」
という画面なので、一番下のチェックボックスをクリックします!(①番)
チェックが終わったら[Next]をクリック!(②番)

そうすると、次は
「どこにNode.jsをインストールしますか?」
と聞いてくるので、基本的にはそのまま[Next]でOK!
もし自分で違う場所にインストールしたいなら、
[Change…]をクリックして、場所を指定して[Next]をクリックします。

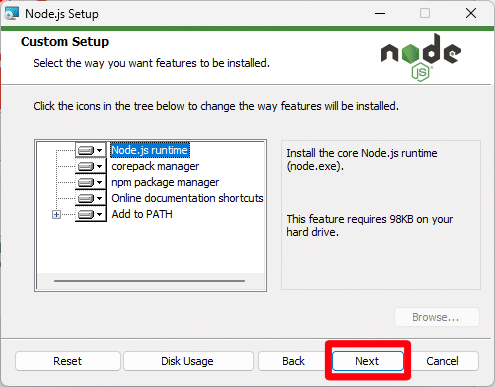
次は
「Node.jsの中にあるもので、インストールするものは?」
と聞かれます。
よく見ると、真ん中にお目当ての「npm package manager」がありますね!
ここを変えてしまうとNode.jsがうまく動かなくなるかもしれないので、
何もせずに、[Next]をクリックして進みます!

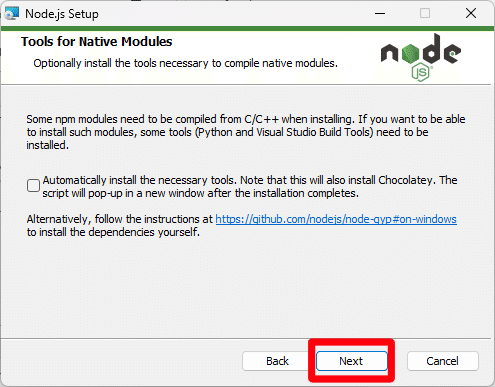
最後に
「使うかもしれない便利なツールをインストールする?」
と聞かれますが、これはアドオン開発には不要です!
一応インストールしておいても問題はないですが、
今回は必要なものだけインストールしたいので、
チェックボックスにチェックを入れずに[Next]!

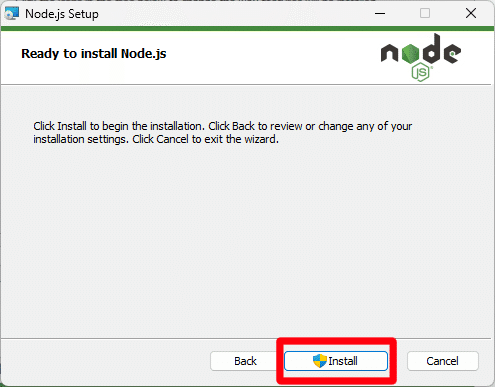
ここまで来たら、あとはインストールするだけ!
[Install]をクリックします。

[Install]をクリックしてから、数秒後に確認が出るので
[はい]でインストールをOKしましょう!

あとはインストール完了まで待つだけ!
パソコンのスペックによって時間は変わりますが、
YUKI , のパソコンでは数秒で完了したので、
そこまで時間はかからないかも。

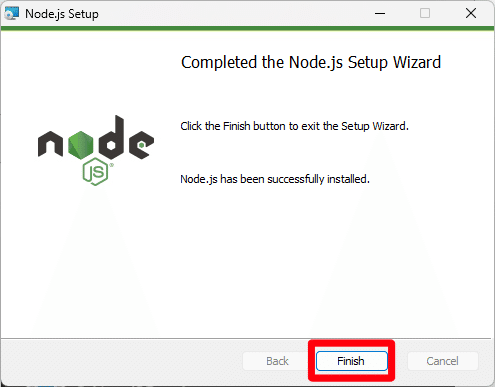
インストールが終わっていたら、次のような画面になっています。
[Finish]で画面を閉じて終了です!

** 1-3 Node.jsとnpmがインストールできているか確認
インストールが終わりましたが、
念の為、パソコンにちゃんと入っているか確認します。
キーボードの左下の方にある、Windowsキーを押します。

Windowsキーを押して出てきたところの検索バーに
「cmd」と入力します!
そうすると「コマンドプロンプト」というソフトがあるはずなので、
それを左クリック!

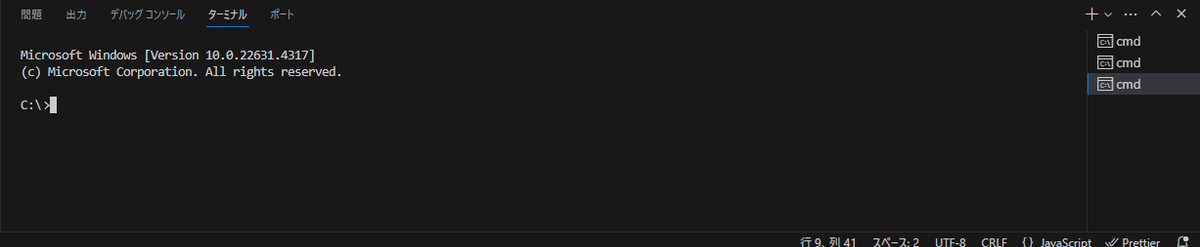
コマンドプロンプトの黒い画面が出てきましたね!
ちょっとプログラマー?ハッカーっぽいでしょうか。
この黒い画面のどこかクリックして入力できるようにしたら、
「node -v」と入力して、Enterキーを押します。
そうすると「v20.18.0」という文字が出てきますね。
続けて「npm -v」と入力して、Enterキーを押します。
今度は「9.8.1」と文字が出てきました。

この2つの文字は、それぞれのバージョンを示しています。
つまり、今このパソコンに入っているバージョンを教えてくれています!
ここまで確認できたら、2つともインストールはできています!
次に進みましょう!
もしこの通りにできていない場合は、
どこかでうまくいかなかったということです。
この記事ではNode.jsのインストール方法は詳しく説明しないので、
うまくいかなかった場合は最初からやり直すなどしてみてください!
2. "@minecraft/server"のインストール
早速"@minecraft/server"をインストールしていきましょう!
その前にいくつかやることがあるので、
一つずつ解説していきますね!
** 2-1 VSCodeでターミナルを開く
まずはVSCodeを開きます。
コマンドプロンプトを開いた時と同じように、
Windowsキーを押して、「vscode」のように調べると出てくるはず!
vscodeを開けるならどんなやり方でもOK!
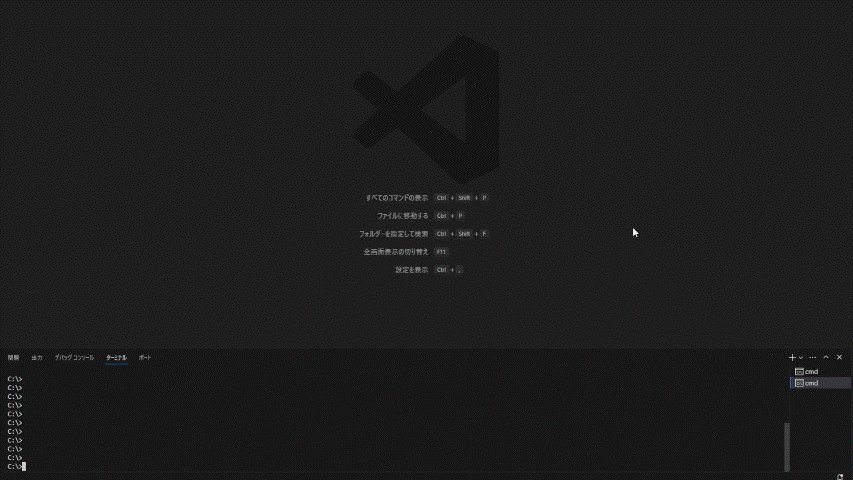
vscodeが開けたら、
まずは画面の下の方にターミナルが表示されているか確認します。

もし画像のような表示がなければ、
キーボードのCtrlキー + @キーを同時押ししましょう!

このようにターミナルを開いたり、閉じたりすることができます!

次に、"@minecraft/server"をインストールする場所、
つまりフォルダーを指定していきます!
"@minecraft/server"はアドオンごとに入れておく必要があります。
なので、まずは今回開発するアドオンのフォルダーを選びます!
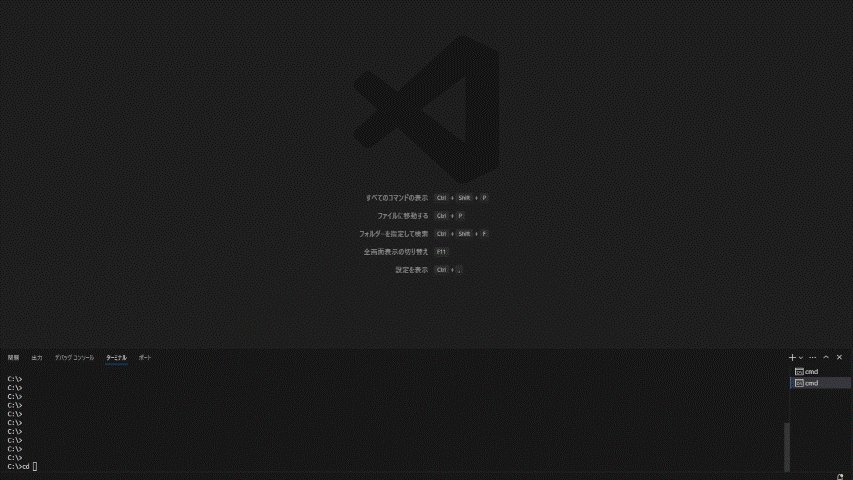
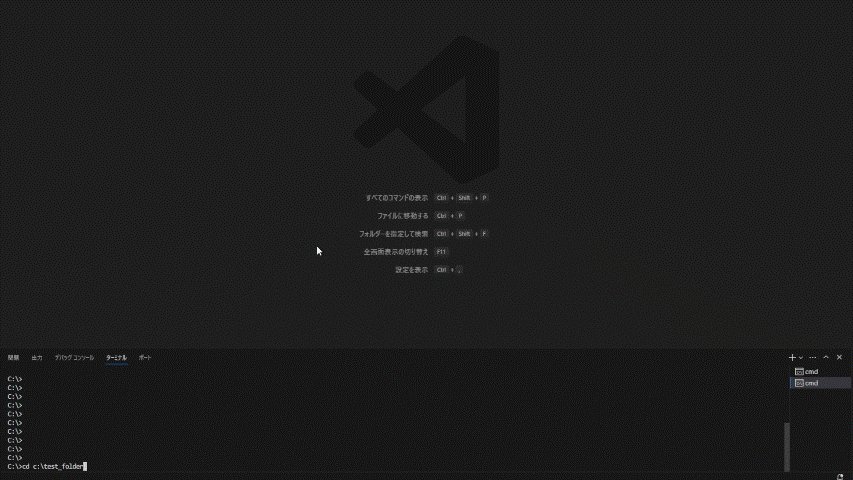
「cd 」とターミナルに入力して…
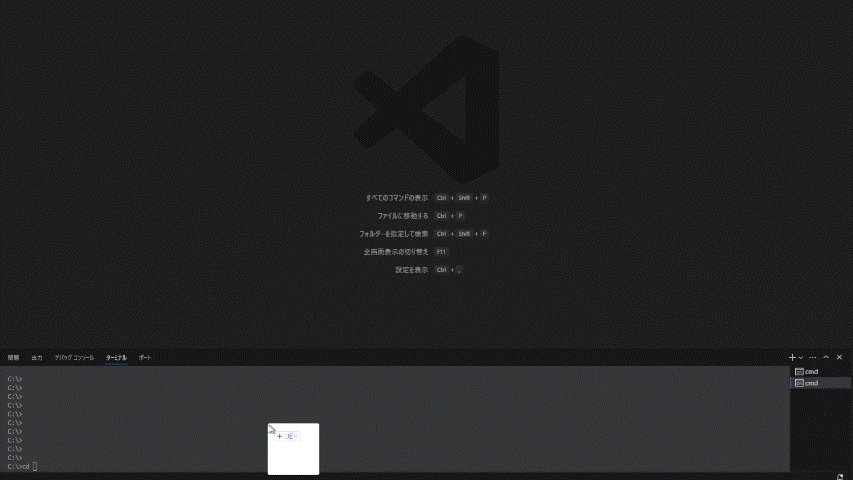
アドオンフォルダーをクリック&ドロップ、
つまり、左クリックを長押ししながら
vscodeのターミナル部分にマウスを持ってきて離します!

そうすると、パソコンの中のアドオンフォルダーが
存在する場所をそのまま貼り付けることができます!
「cd (フォルダーの場所)」というような文字ができたら、
Enterキーを押して、一度確定させます。
「cd」と「(フォルダーの場所)」の間には、半角スペースが必要!
※半角スペースは、「test」のように
変換できないアルファベットを入力するモードで
スペースキーを押して入力ができますよ!
無事にできていたら、次の画像のようになっているはず。
「>」の文字の左側に先ほど貼り付けたフォルダーの場所があればOK!

** 2-2 "@minecraft/server"をインストール
ここまで来たら、あともう少し!
そのままターミナルで入力を続けます。
いちばん簡単な方法は「npm i @minecraft/server」と入力して
Enterキーを押し、しばらく待てばインストール完了!

ただし、この方法では
安定版のバージョンが自動的にインストールされてしまいます。

2024/10/27現在では、1.15.0です。
ScriptAPIはバージョンによって使える機能がぜんぜん違うことも!
基本的には安定版がよいのですが、
Minecraftに限っては、beta版のバージョンの方が使える機能が多いので、
今回は違う方法でインストールします!
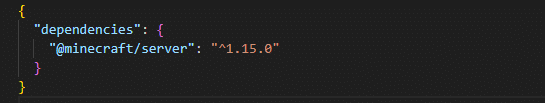
同じくターミナルで入力するのは同じで、今度は
「npm i @minecraft/server@(インストールしたいバージョン)」
と入力してEnterキーを押し、しばらく待つとインストールが完了!

これでbeta版のバージョンをインストールすることができました!
このbeta版のバージョンは皆さんがインストールする時によって、
変わっていることがあります。
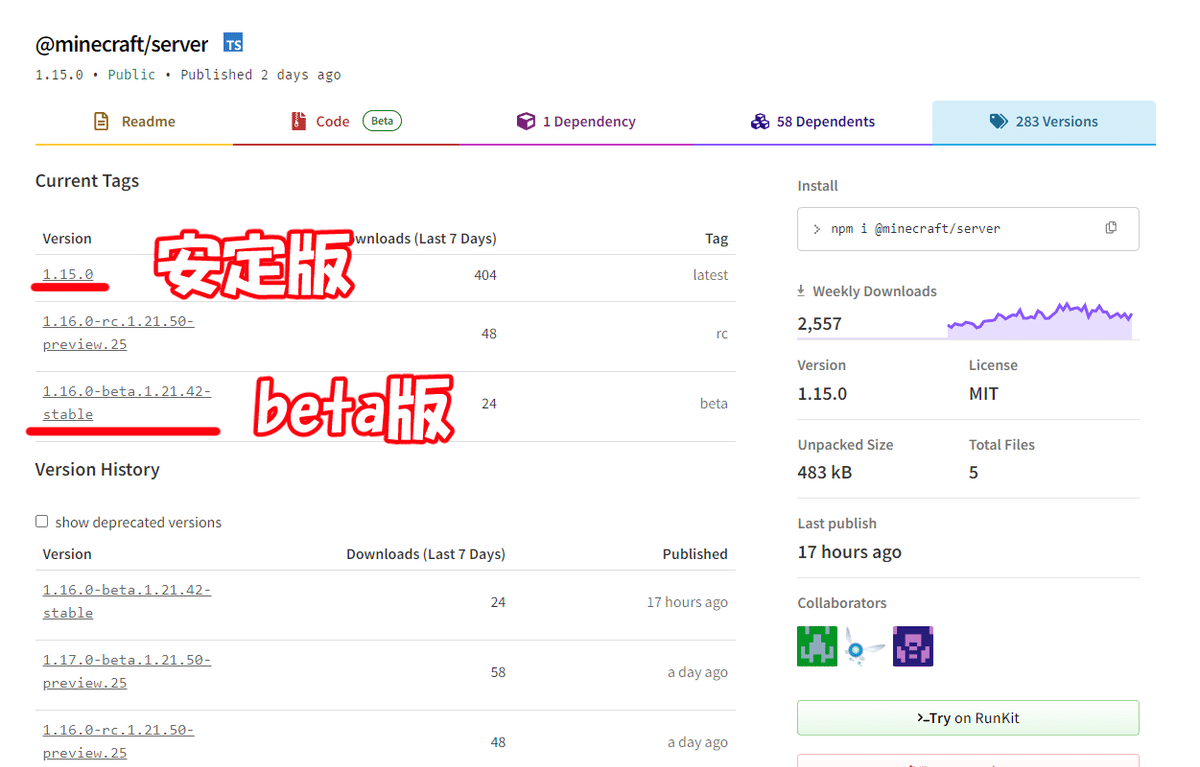
beta版のバージョンの名前は、npmの公式サイトから見てみましょう。
このサイトを開くと、次の画像のようになっているはず。

一番上の「1.15.0」となっている行は安定版です。
逆に3行目の「1.16.0-beta~」となっている行はbeta版!
順番が入れ替わっていることもあるので、注意!
見分けるポイントは、
・安定版は数字とドットだけで、一番短い
・beta版は文字の途中で「beta」が入っている
この違いで見分けましょう!
そして、インストールしたいバージョンがbeta版なら、
3行目の文字をコピーして、先ほどの(インストールしたいバージョン)に
貼り付けて文字を完成させましょう!
今回はこのようになります!
「npm i @minecraft/server@1.16.0-beta.1.21.42-stable」

インストールが終わったらもう少し!
今度はVSCodeの左側、メモが重なっているマークをクリックします。
すると、左側に何かが出てくるはず!

左側に出てきたもの、これがワークスペースです!

そこに、作業するアドオンのフォルダーをクリック&ドロップで
フォルダーを置くと…


ここで許可をしておかないと制限モードとして追加されてしまいます。
制限モードでは拡張機能が無効になってしまい、
とても不便になるので、[はい]をクリックしておこう!
左側に、今追加したフォルダーの中身が表示されるようになりましたね!
ここまでできたら、実際のファイルを開いて編集してみましょう。
これで最初のように入力をお手伝いしてくれるようになりました!

もし入力補完が出ない場合は、一度VSCodeを終了させて
もう一度立ち上げるとちゃんと動くようになります!
ここまでできたら、事前準備は完了です!
お疲れ様でした!
次の記事では、実際にScriptAPIを使ってアドオンを開発していきます!
お楽しみに!
"@minecraft/server"というのは、ScriptAPIの機能の1つ!
他にも"@minecraft/server-ui"などがありますが、
それら全てが『ScriptAPI』と呼ばれています。
終わりに
今回はアドオン開発に超必須!『ScriptAPI』を完全攻略してみました!
まだまだたくさん解説したいことがあったのですが、
文字数が多くなってしまったので、記事を分けることにしました!
次の記事では、実際にScriptAPIを使ってアドオンを開発していきます!
自分でできそうな人は、
ぜひ完成品をダウンロードして自分でアレンジしてみてください!
作れたよ!という人は、コメント欄でぜひ教えて下さいね!
「こういうファイルの解説が知りたい!」
「◯◯について知りたいのでまとめて!」
といった希望があれば、ぜひコメントに書いてくださいね!
(順番に解説していきます!)
もしこのnoteが参考になったら、ぜひお友達に紹介してください!
YUKI , (ユキ カンマ)
オススメnote
ダウンロード
ここでは、今回紹介したScriptAPIアドオンの完成品を
ダウンロードすることができます!
【ご利用方法】
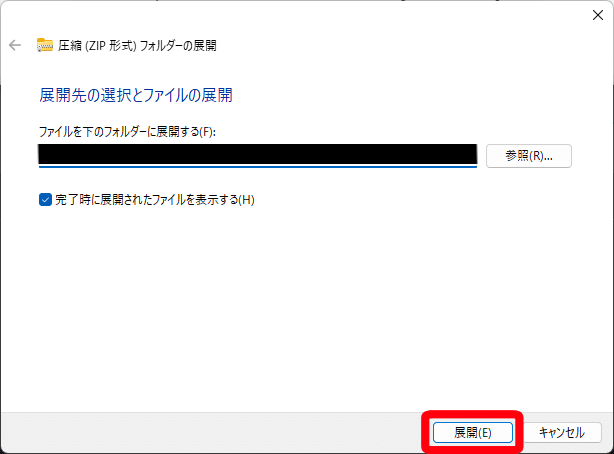
下のダウンロードボタンをクリックして、zipファイルをダウンロード!
ダウンロードしたzipフォルダーを右クリックし、[すべて展開]をクリック
「必ずお読みください.md」をお読みの上、アドオンを追加してワールドを起動!


ご利用にあたっての同意事項
本ソフトウェアのダウンロードをもって、内容物に含まれる
「必ずお読みください.md」の内容にすべて同意したものと見なされます。
ここから先は
¥ 100
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
