
第60話<Adobe Bridge連携>【Ae】アニメーションプリセットを手当たり次第試してみる
●はじめに
「アニメーションプリセットを手当たり次第試してみる」という連載記事の第60話となります。
これまでに、第1話からスタートして、After Effects 2022に標準で搭載されているアニメーションプリセット全564個を一通り試すところまでご紹介してきましたが、今回は、これらのアニメーションプリセットをより簡単に適用させるために、Adobe Bridge(アドビブリッジ)から参照し、適用する方法をご紹介します。
●Adobe Bridgeとは?
元々は、写真管理のアプリケーションとして、Adobe Creative CloudやPhotoshopなどに同梱されているアプリの1つのようです。
以下が、Adobe Bridge 2022のアイコンですが、利用する為にはアプリのインストールも必要となります。

●After EffectsとAdobe Bridgeを連携するメリットは?
After EffectsとAdobe Bridgeを連携することで、膨大にある、アニメーションプリセットを、プレビューを見ながら選択できるようになります。
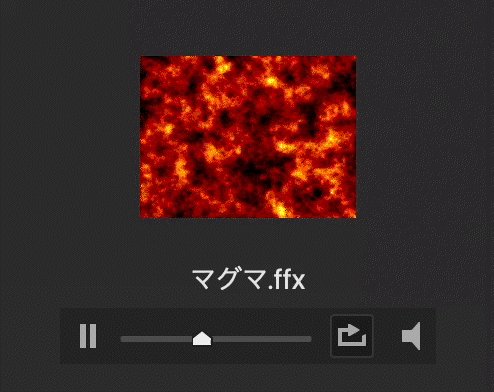
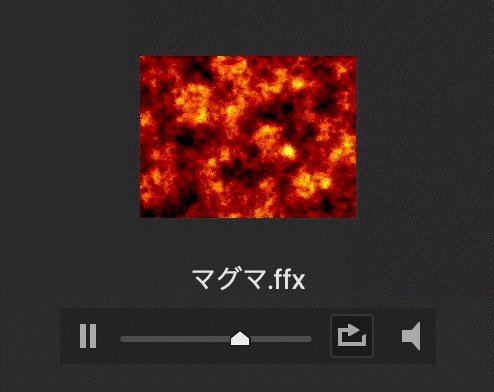
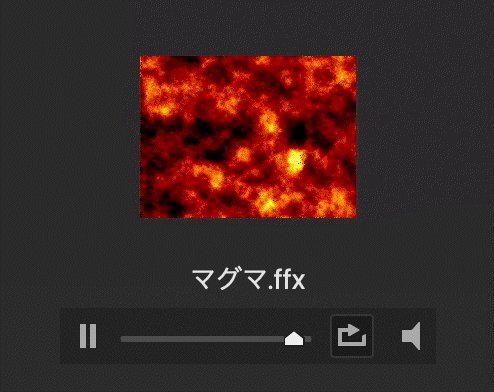
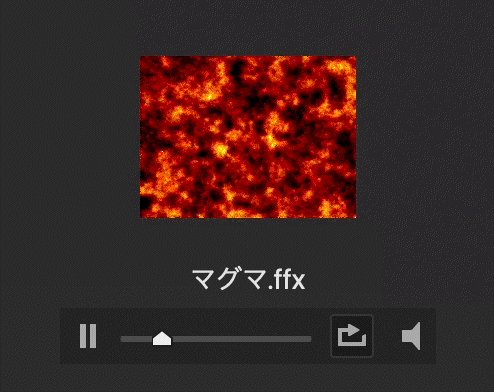
こちらは、Adobe BridgeでアニメーションプリセットのBackgroundsフォルダに入っている、”マグマ”を参照している画面ですが、右側に表示されているところが、プレビュー部分となります。

そして、こちらが右側のプレビュー画像を拡大したところです。

アニメーションプリセットの文字だけだと、適用結果がわかりずらいですが、このようにプレビューが表示できることで、アニメーションプリセットを選択することが容易にできたりします。
●After Effectsから、Adobe Bridgeを連携する使い方は?
①After EffectsからAdobe Bridgeを参照する。
After Effectsの画面上のメニューの中の、アニメーション>アニメーションプリセットを参照 をクリックすることで、Adobe Bridgeが起動します。

※After Effectsを英語版で起動している場合は、Animation >Browse Presets の操作となります。

②Adobe Bridgeのアプリ内で、アニメーションプリセットを表示させる。
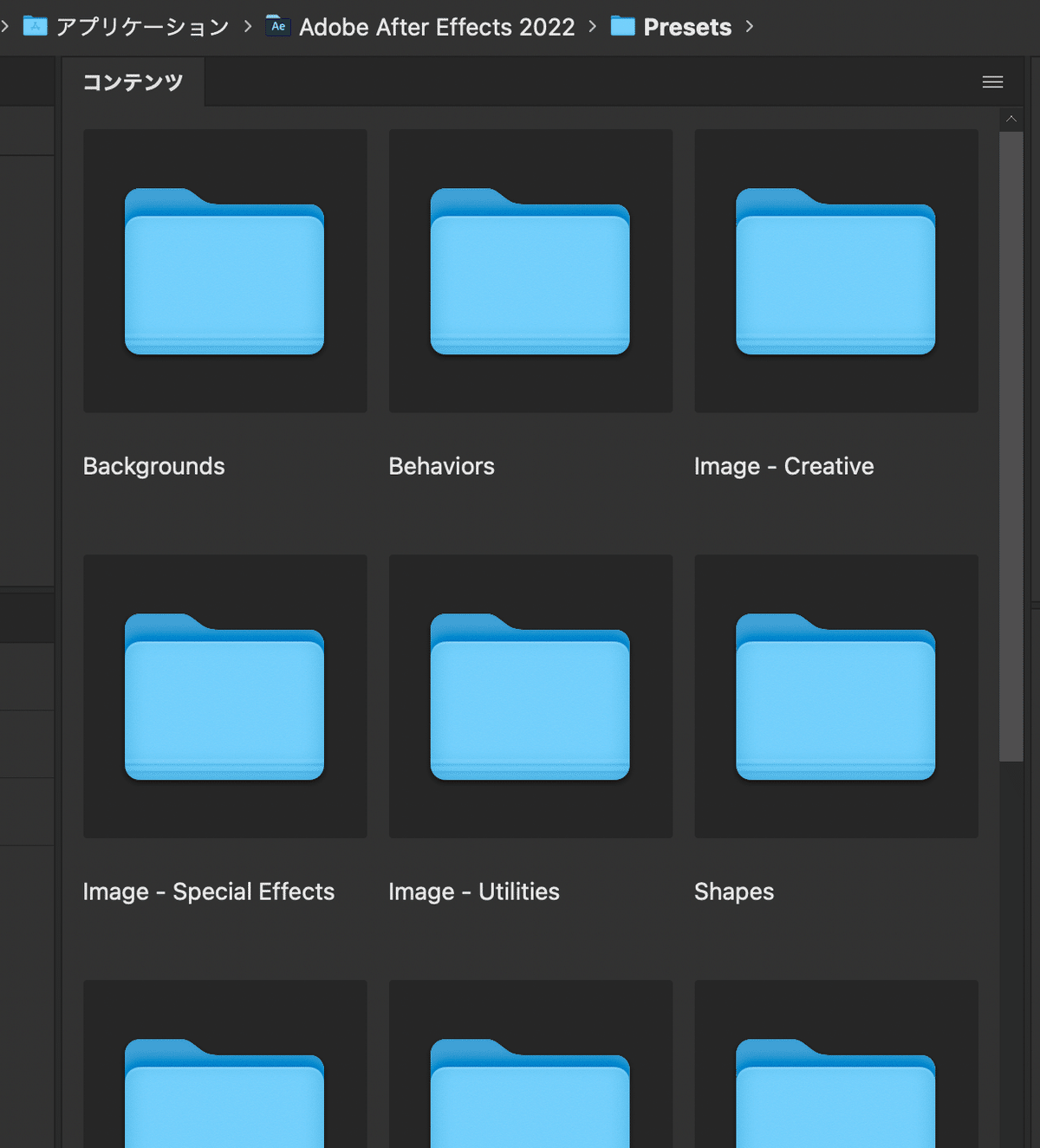
以下は、Adobe Bridgeの画面の一部ですが、アニメーションプリセットが収納されたフォルダにアクセスができますので、使いたいアニメーションプリセットが収納されたフォルダを開いていきます。

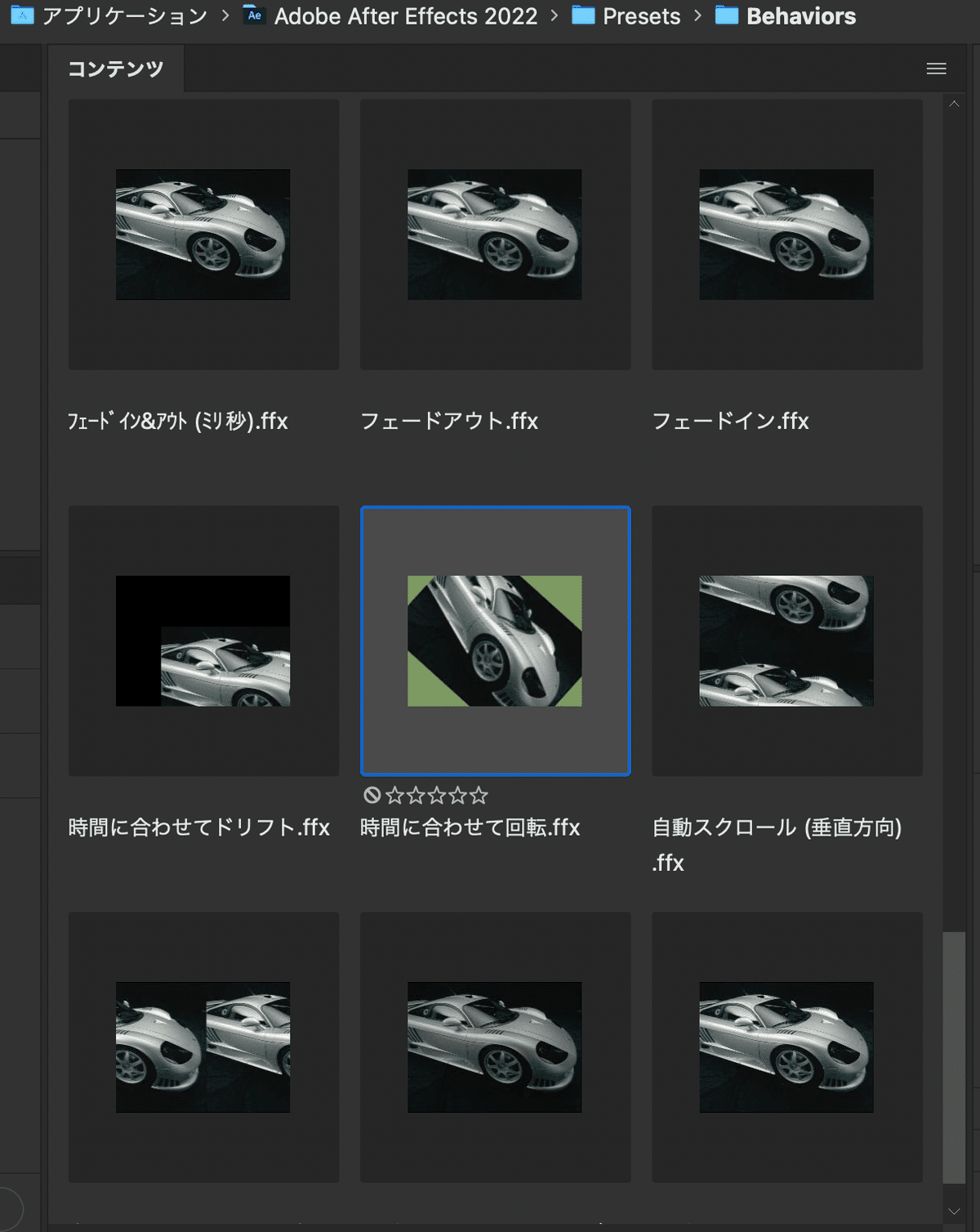
Backgroundsフォルダを開いた例が、以下のイメージとなります。

そして、いづれかのアニメーションプリセットを選択すると、右側に上記でご紹介した、プレビューが表示されるようになります。
③ダブルクリックすることで、レイヤーに適用できます。
あらかじめ、After Effectsで、レイヤーを選択しておく必要がありますが、その後、上記操作で、Adobe Bridgeで表示させた、アニメーションプリセットをダブルクリックすることで、レイヤーに適用できます。
操作事例として、After Effects内で、星の図形をシェイプレイヤーで作成し、そのレイヤーを選択した状態としました。

その後、上記でご紹介した方法で、Adobe Bridgeから、Behaviorsフォルダ内の、”時間にあわせて回転”をダブルクリックしてみると・・・・

次のようなアニメーションができあがりました。

●ただ、残念な点として・・・・
理由はわかっていませんが、現時点で私の環境では、全てのアニメーションプリセットの画像を表示してくれて、プレビュー表示してくれるわけでもありませんでした。
以下のように、"fx FFX"と表示されているところは、画像プレビューもなく、アニメーションのプレビューもできませんでした。

●感想および今後について
After Effects 2022のアニメーションプリセットの数は、以前・調べてみると564個あったのですが、それぐらいの数があると、どの名称のアニメーションプリセットがどんな動作をするのかを覚えておくのも困難だと思います。
それらを、プレビュー表示して選択することができる、このAdobe Bridge連携はとても、いいものだと思っています。
残念な点としてお伝えした、全てのアニメーションプリセットで表示できるわけではないこともありましたが、テキストアニメーションでは、ほとんどが問題なく表示もできていましたので、このAdobe Bridge連携の方法はかなり、有効に使えるシーンもあると感じました。
プレビュー表示がうまくできない点については、英語のアニメーションプリセットで試してみても同様でしたので、現時点でそれが仕様なのか?、あるいは何か解決方法があるのか?もわかっていません。
今後は、もう少し調べてみて、何か解決方法があれば、その時はこのブログでもご紹介していきたいと思っております。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
