
第39話<Lights and Optical>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Lights and Optical フォルダ内・全17種類をテキストレイヤーに適用した結果をまとめています。
テキストは、アニメーションプリセットの名前にしました。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の第39話となります。
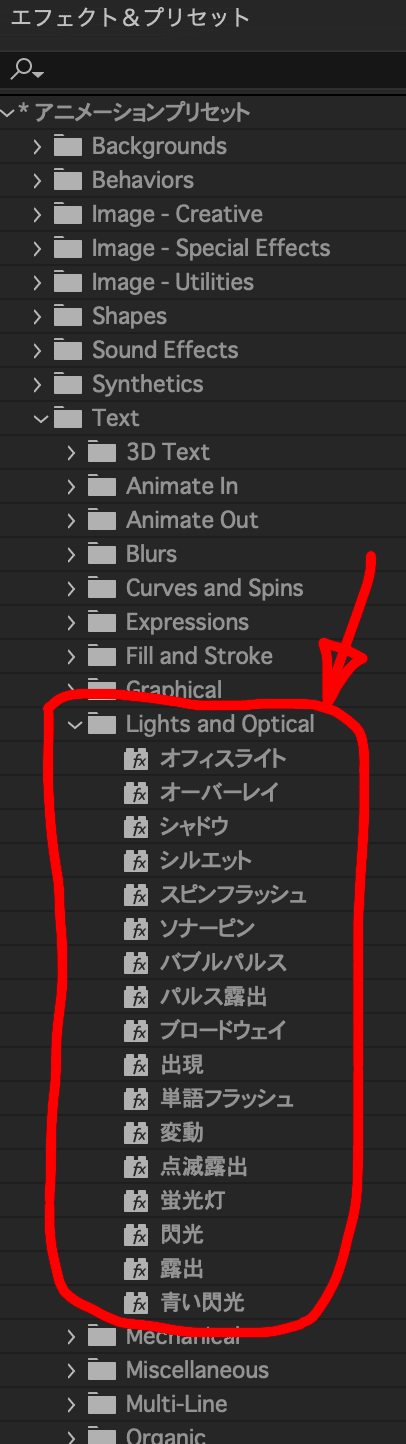
今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Lights and Opticalフォルダ内の、全17種類を試してみました。
実際に試してみた、アニメーションプリセットは以下の、赤色で囲ったところとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法の記事も掲載していますので、リンクものせておきます。
●アニメーションプリセット適用結果
さて、実際にLights and Opticalフォルダ内・全17種類のアニメーションプリセットをテキストレイヤーに適用し、作成したアニメーションの中から、3つをアニメーションGIF形式で出力し以下に掲載しました。
合計17種類の中から、個別に掲載するのは、以下の3個としましたが、全てをまとめて、上記のYouTubeから確認できるようにしていますので、YouTubeも見ていただければと思います。



●感想および次回予告
今回のアニメーションプリセットを一通り試してみて、そしてYouTubeにアップしてみて気付いたことですが、文字が最後まで完全に表示されないものがありました。
タイミング調整の為の、伸縮の値を変更してみても同様の結果となり、改善できませんでした。
次回は、そのあたりをもう少し掘り下げてみて、その結果を記載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
