
第34話<Blurs>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Blurs フォルダ内・全6種類をテキストレイヤーに適用した結果をまとめています。
テキストは、アニメーションプリセットの名前にしました。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
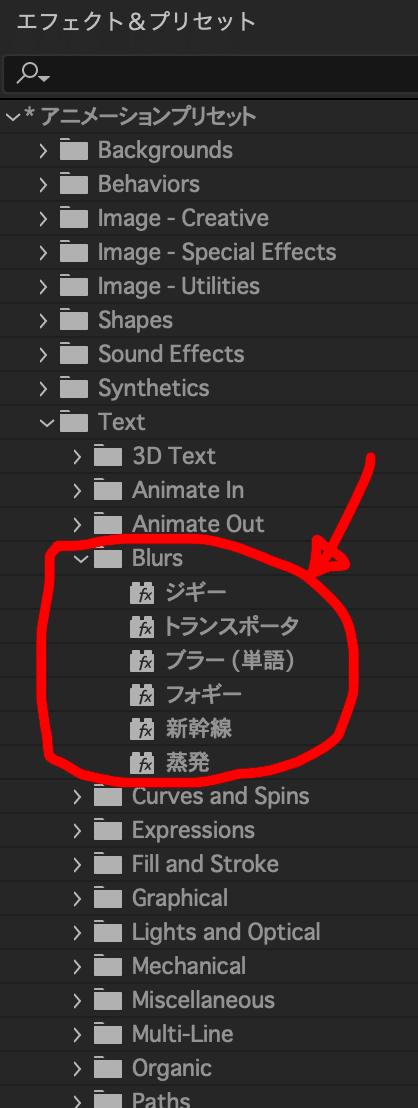
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の、第34話となる今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Blursフォルダ内の、全6種類を試してみました。
実際に試してみた、アニメーションプリセットは以下の、赤枠で囲ったところとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法の記事も掲載していますので、リンクものせておきます。
●アニメーションプリセット適用結果
さて、実際にBlursフォルダ内・全6種類のアニメーションプリセットをテキストに適用し、アニメーションGIF形式で出力したものを以下に掲載します。
今回は6種類と数も少なかったため、全てを掲載します。






●感想および次回予告
特に何も問題なく、Blursフォルダ内のアニメーションプリセットを一通り試すことができました。
今回のアニメーションも、効果的で目を引くアニメーションが簡単にできると感心しました。
それでは、次回は、Curves and Spinsフォルダ内のアニメーションを試すことを進めていきたいと思います。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
