
第12話<Behaviors3・後半9個>【Ae】アニメーションプリセットを手当たり次第試してみる
今回はAfter Effects 2022 アニメーションプリセットのBehaviorsフォルダ内、後半9個のアニメーションプリセットを適用してみた結果を掲載します。(以下の赤枠内となります。)


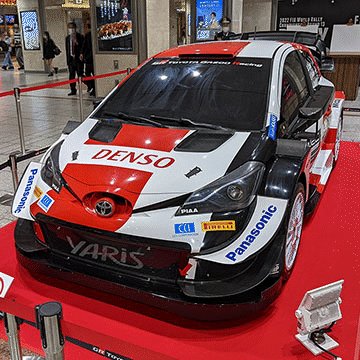
アニメーションプリセット適用前の元画像は、前のブログでもご紹介した上記の静止画像を使います。
アニメーションプリセットの適用方法および、コンポジション設定値は、
前に記載したブログ、第10話<Behaviors1・事前準備>の内容と同じになります。
実際に、アニメーションプリセットを適用してみた結果が以下の通りとなりました。
いきなりですが、静止画像に、不透明フラッシュ(レイヤーマーカ)のプリセットを適用してみても、全く画像は動きませんでした。
対策は後で考えますので、今回はこのまま進めてみます。

次に、時間に合わせてドリフトを適用してみると、<訂正>Macで見ると、背景の一部に黒色が入り込んでいますが、スマホで見ると特に黒色の背景は入っていませんでした。
After Efectsアプリ内では問題ないのですが、アニメーションGIFへ書き出すと、以下のように、背景の一部に黒色が入り込んでしまいました。
アニメーションGIFへの書き出し時には、前回も別の不具合があったので、一旦気にせず、このまま進めていきます。


上へのスクロールが、中途半端なところで終わっています。
完全に画像が切り替わるところまで、スクロールしてほしい感じでした。



こちら(スケールのバウンド(レイヤーマーカ))も最初の、不透明フラッシュ(レイヤーマーカ)同様に、静止画像にプリセットを適用しても画像は全く動きませんでした。
(レイヤーマーカ)というところが、ポイントなのかと思いますが、対策は次回に考えますので、このまま進めていきます。

画像が完全・100%表示になっていないところが、気になります。


以上で、Behaviorsフォルダ内のアニメーションプリセットを、先ずはそのまま静止画像に適用してみましたが、そのままで、すんなり問題なくアニメーションが適用できたものもありましたが、全くアニメーションが適用できなかったものと、多少タイミングなどの調整が必要だなぁと思われたものもありました。
次回のブログでは、そのあたりの対策を進めて、その結果を記載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
