
第3話<Backgroundsその1>【Ae】アニメーションプリセットを手あたり次第試してみる。
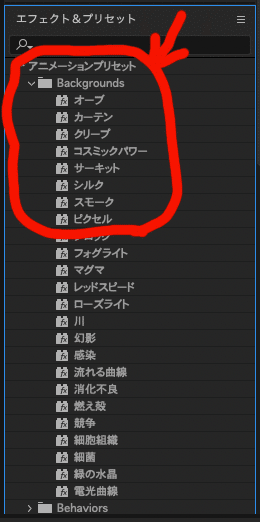
今回は、エフェクト&プリセットパネル最上部のアニメーションプリセットの、Backgroundsフォルダ内、上から8つまでを試してみました。
(以下の赤字で囲ったところを試してみました。)

前回の記事でも記載しましたが、平面レイヤーにアニメーションプリセットを
ドラッグするだけで、あっという間に、アニメーションが作成できます。
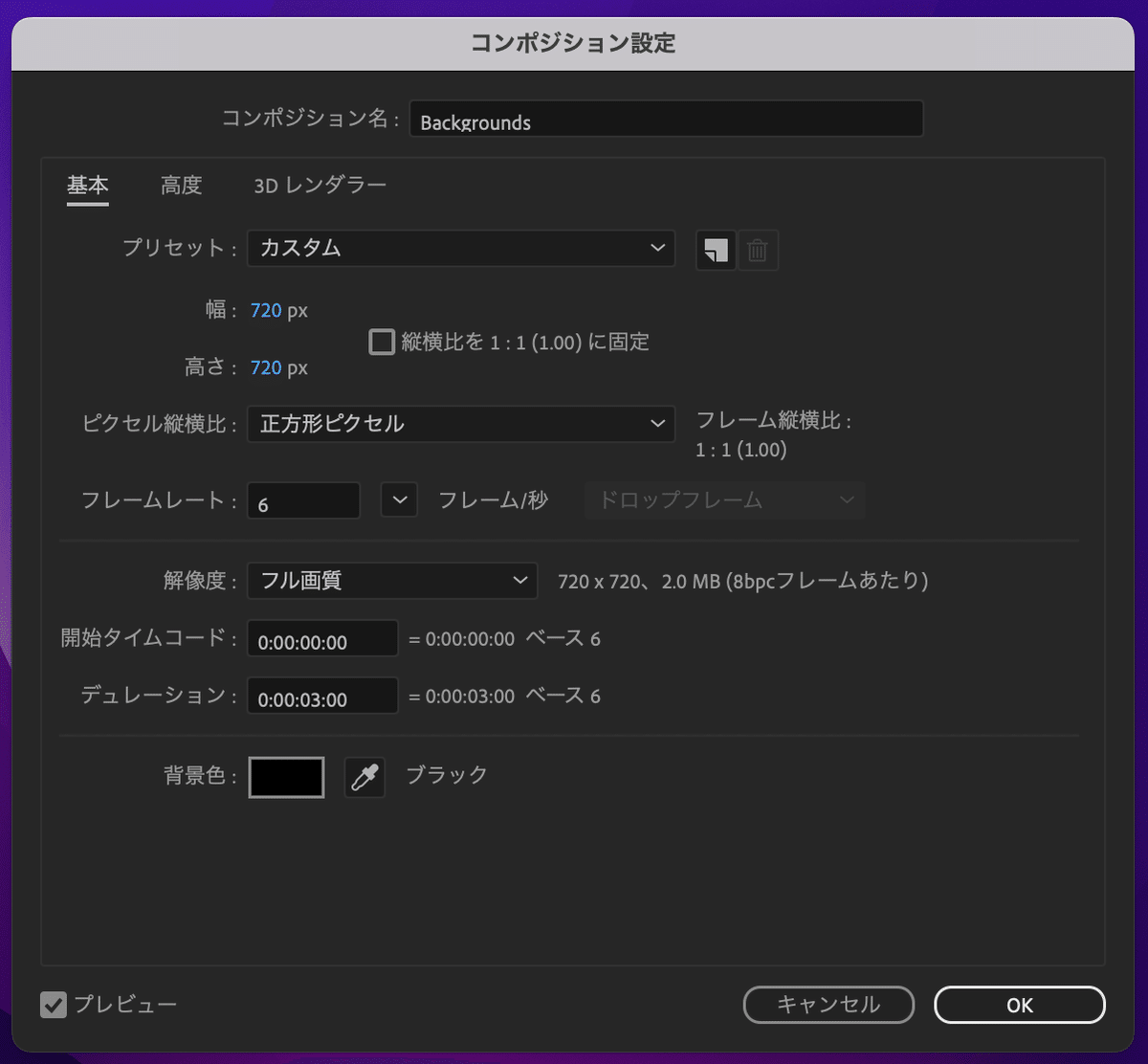
また、いくつか試しているうちに、コンポジション設定(特にサイズ)によって、見栄えが全く異なることも発見しました。
そこで、今回試した、コンポジション設定についても、記載しておきます。
サイズ:幅720px、高さ720px
フレームレート:6フレーム/秒
デュレーション:3秒
で設定しました。

以下がその結果できあがった、アニメーション画像となります。








ここから先は
0字

マガジンの内容は、個別の記事で全て無料で公開してきたものです。
マガジンとして、一式整理されておりますので、まとまって見やすいというメリットと、私が発信してきた情報に価値を感じていただけた方に購入していただければ嬉しいです。
After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
期間限定!PayPayで支払うと抽選でお得
この記事が気に入ったらチップで応援してみませんか?
