
第36話<Expressions>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Expressions フォルダ内・全7種類をテキストレイヤーに適用した結果をまとめています。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
※一番最後の、辞書というアニメーションプリセットは、何も変化が起こりませんでした。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の第36話となります。
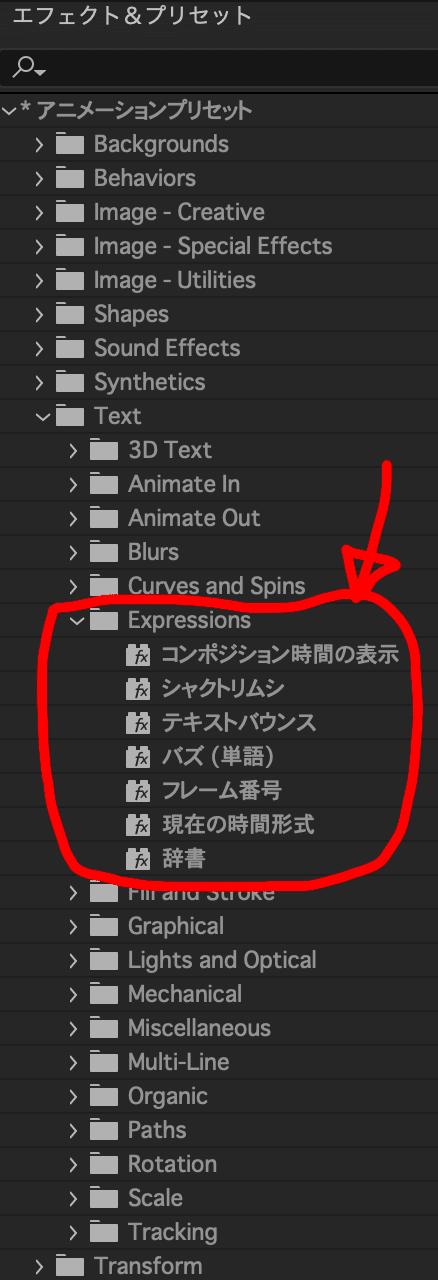
今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Expressions フォルダ内の、全7種類を試してみました。
実際に試してみた、アニメーションプリセットは以下の、赤枠で囲ったところとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法の記事も掲載していますので、リンクものせておきます。
●アニメーションプリセット適用結果
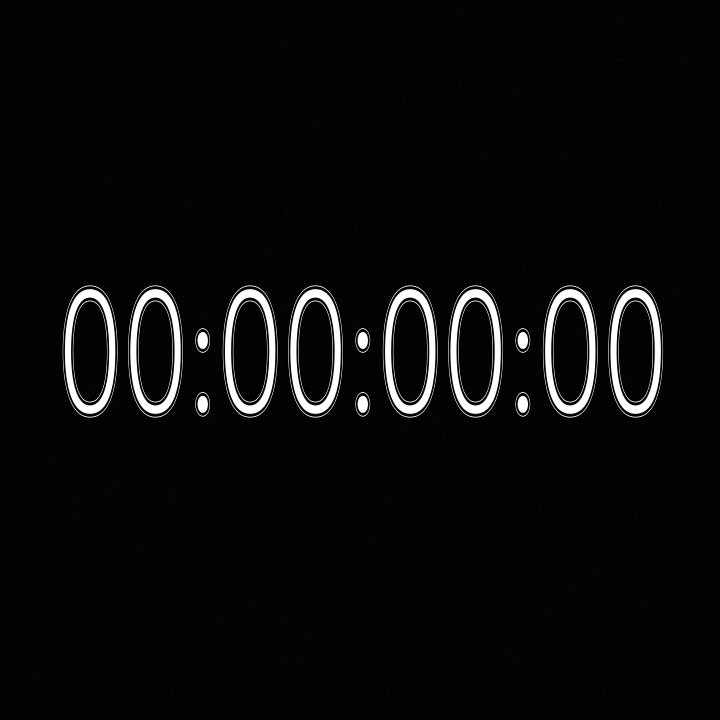
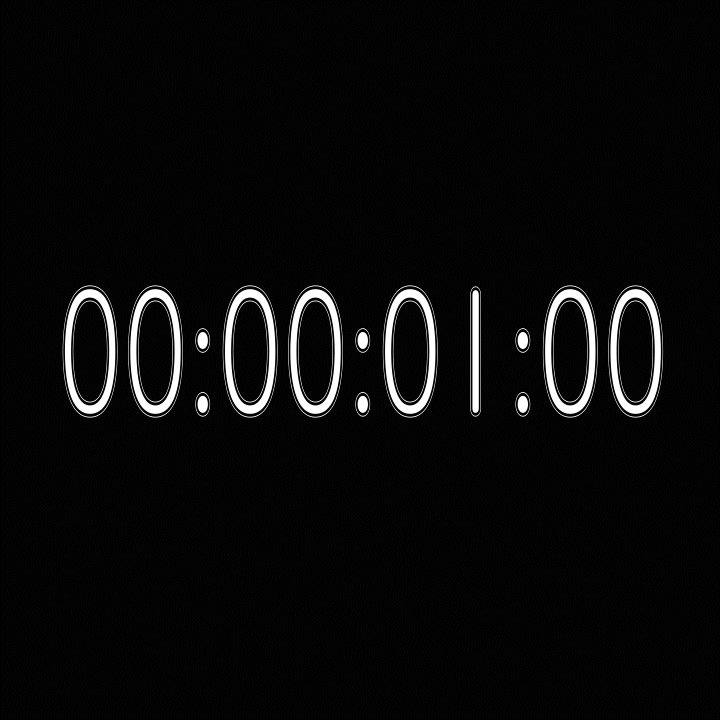
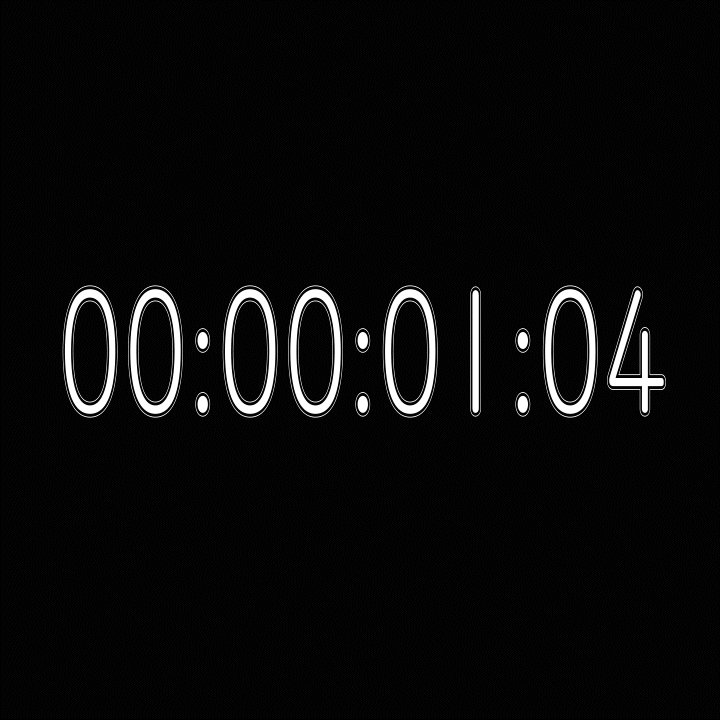
さて、実際にExpressions フォルダ内・全7種類のアニメーションプリセットをテキストに適用し、アニメーションGIF形式で出力したものを以下に掲載します。
合計7種類と数も少なかった為、全てを掲載します。







※このアニメーションプリセットのみ、何も変化が起こりませんでした。
●感想および次回予告
今回試したアニメーションプリセットは、これまでのTextアニメーションと異なり、元々入力した文字自体が変化するものが多くありました。
例えば、一番最初の、「コンポジション時間の表示」というアニメーションプリセットでは、「コンポジション時間の表示」とテキスト入力してからアニメーションプリセットを適用すると、時間表示に変わってしまいました。
そして、フレーム番号というアニメーションプリセットでは、元のテキストが、フレームの番号に変化しました。
一方で、これまでのTextアニメーション同様に、元の文字が残ってアニメーションが適用されたのは、シャクトリムシと、テキストバウンスでした。
そして、最後の辞書というアニメーションプリセットは、元のテキストに何の変化も起こりませんでした。
※私自身が適切な使い方を理解できていないだけかも知れません。
また、辞書の適切な使い方が理解できた際は、ブログでもご紹介したいと思いますが、今回はこのまま先に進むこととします。
それでは、次回は次のアニメーションプリセットである、Fill and Strokeを試してみて、その結果を掲載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
