
第4話<Backgroundsその2>【Ae】アニメーションプリセットを手あたり次第試してみる。
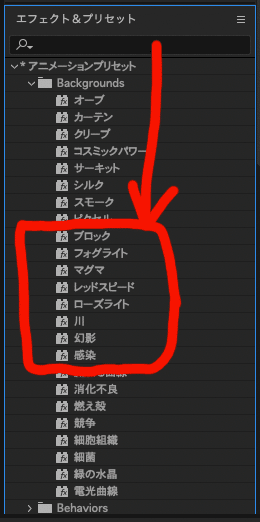
今回は、エフェクト&プリセットパネルの最上部にある、アニメーションプリセットの、Backgroundsフォルダ内で、以下の赤字で囲った、8つのプリセットを適用した結果をご紹介します。

新規平面レイヤーにアニメーションプリセットを
ドラッグするだけで、あっという間に、アニメーションが作成できます。
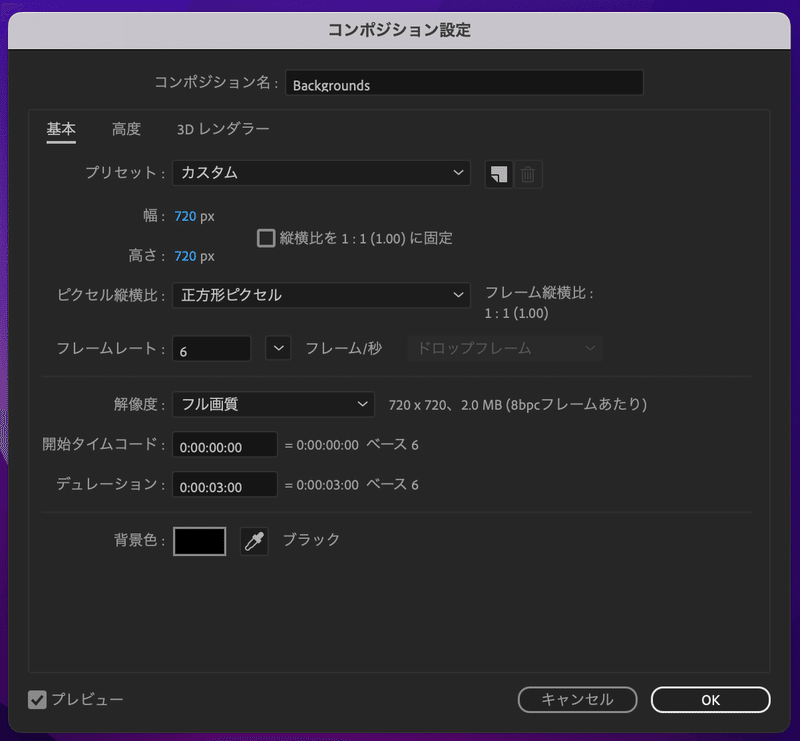
コンポジション設定(特にサイズ)によって、見栄えが全く異なることも発見しましたので、今回試したコンポジションの設定値についても、記載しておきます。
サイズ:幅720px、高さ720px
フレームレート:6フレーム/秒
デュレーション:3秒
で設定しました。

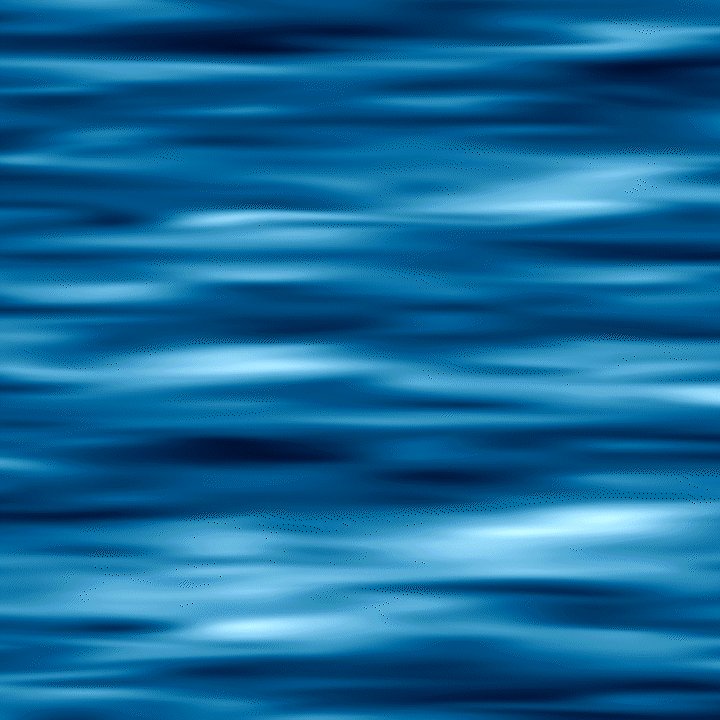
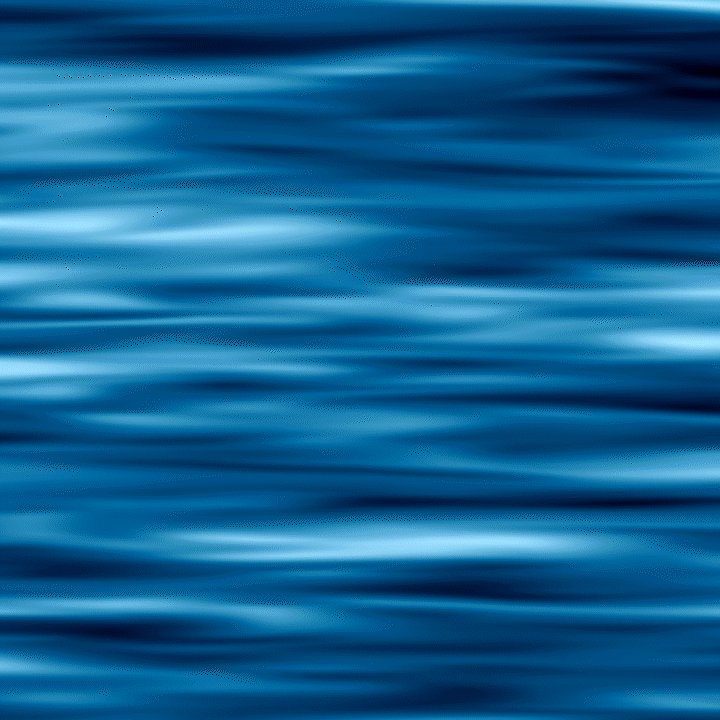
以下がその結果できあがった、アニメーション画像となります。








ここから先は
0字

マガジンの内容は、個別の記事で全て無料で公開してきたものです。
マガジンとして、一式整理されておりますので、まとまって見やすいというメリットと、私が発信してきた情報に価値を感じていただけた方に購入していただければ嬉しいです。
After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
