
第27話<Shapesその4・Sprites-still>【Ae】アニメーションプリセットを手当たり次第試してみる

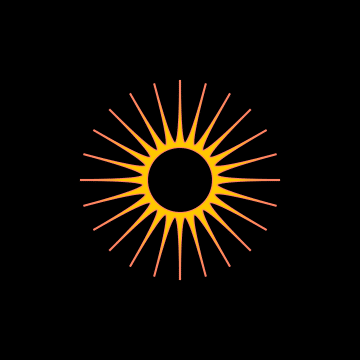
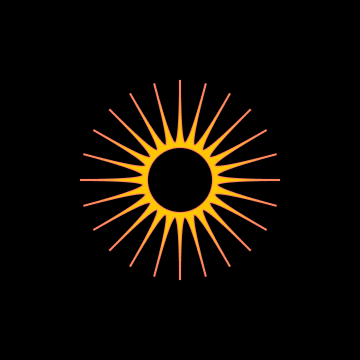
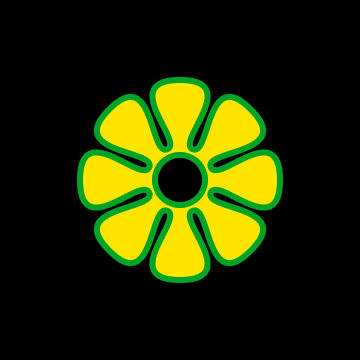
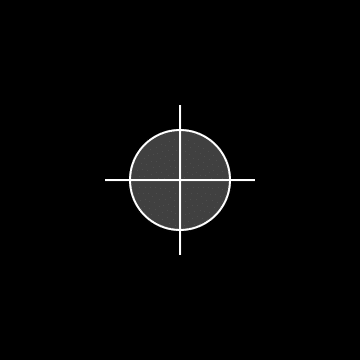
After Effects 2022 アニメーションプリセット Shapes > Sprites-Stillフォルダ内の、インドの太陽というプリセットを使うと、上のような画像が簡単にできあがります。
After Effects 2022 アニメーションプリセットを手当り次第試してみる ということで連載をしております、今回は第27話目となり、Shapes>Sprites-Stillフォルダ内のアニメーションプリセットを試してみた結果を記載します。
After Effects 2022のエフェクト&プリセットパネルを開くと、アニメーションプリセットがでてきます。
さらに、その中の、Shapesフォルダを開くと、Backgrounds、Elements、Sprites-Animated、Sprites-Stillの4つのフォルダがでてきますが、今回は、以下の赤で囲ったSprites-Stillフォルダ内のアニメーションプリセットを試してみた結果となります。

コンポジション設定値によって、見栄えが変わってきますので、今回試した設定値も記載しておきます。
第25話と第26話と同様の設定値となります。

アニメーションプリセットの適用方法は、レイヤー>新規>シェイプレイヤーの操作にて、新規にシェイプレイヤーを作成してからそれぞれのアニメーションプリセットを適用させました。
私の以前のブログの第10話を見ていただくと、詳細の手順も参考になると思いますので、リンクを掲載しておきます。
また、背景が白色だとアニメーションが綺麗に見えなかったため、背景に、新規平面レイヤー(黒色)を追加しています。
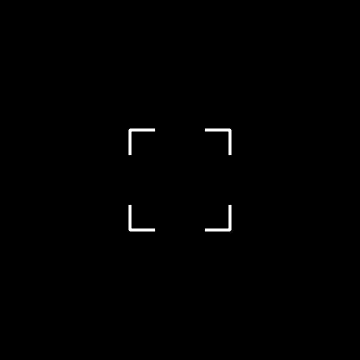
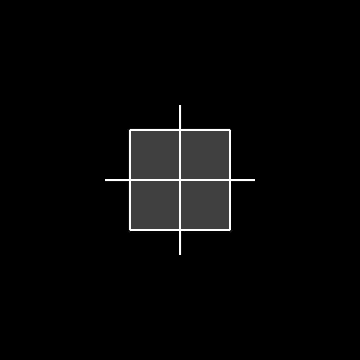
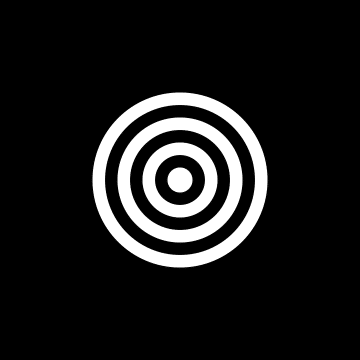
それでは、Shapes>Sprites-Stillフォルダ内の、合計22種類を試してみた結果を以下に掲載します。
・・・と、その前に、今回のアニメーションプリセットは、全て静止画像となりました。
アニメーションプリセットという名称にも関わらず、全くアニメーションはなく、プリセットを適用すると、静止画像に変換されました。
※これが、仕様なのだと思われます。






















<感想および次回予告>
今回のアニメーションプリセットは、全くアニメーションにならず、静止画のままでしたが、シェイプレイヤーに適用するだけで、上記のような画像が簡単に作れるのは便利だと思います。
Sprites-Stillフォルダ内のアニメーションプリセットを試すのは、ここまでとします。
そして次回は、これまでご紹介したShapesフォルダ内のアニメーションプリセットを全てまとめて、YouTubeにアップし、その結果をご紹介します。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
