
【Mac】ショートカットキー攻略・第9話<Ae アンカーポイントをレイヤーコンテンツの中央に配置を1クリックで実行する>
前回のブログでご紹介しましたが、After Effects でよく使う操作の1つの、”アンカーポイントをレイヤーコンテンツの中央に配置”を、ゲーミングマウスのlogicool G300Sのボタンで1クリックするだけで、実行できるようにしました。
他にも1クリックでショートカットを実行できるようにしましたが、この、”アンカーポイントをレイヤーコンテンツの中央に配置”だけは、他と違い、異なるステップも必要でしたので、それらのことを以下に記載していきます。
※前回のブログでは、”アンカーポイントを中心に移動”と記載しましたが、正式な名称が、”アンカーポイントをレイヤーコンテンツの中央に配置”となっていましたので、今回は、この言葉で記載していきます。
●アンカーポイントをレイヤーコンテンツの中央に配置とは?
After Effectsのアンカーポイントの位置を変更する必要性は色々なシーンででてきます。
以下は、まるの図形をシェイプレイヤーで作成したものを表示させていますが、最初に描いた円は、まるの図形の中心にアンカーポイントが配置されておらず、回転をかけた場合には、円の中心から回転されず、意図した操作ができないことがあります。
円の中心から回転させたい場合は、”アンカーポイントをレイヤーコンテンツの中央に配置”という操作が必要となってきます。

図形の中心から拡大・縮小をかけたいシーンもありますが、その場合も、同様、アンカーポイントの位置を変更する必要があります。
●通常(デフォルト)の操作方法
”アンカーポイントをレイヤーコンテンツの中央に配置”するには、通常(デフォルト)だと、レイヤーを選択した後に、以下2つのいづれかを行うことで可能です。
その1 レイヤー>トランスフォーム>アンカーポイントをレイヤーコンテンツの中央に配置 の順に操作する。

その2 "Option+⌘+fn+左矢印"のキーボードショートカットを使う。
●私が行った方法
通常(デフォルト)のキーボードショートカット”Option+⌘+fn+左矢印”を、logicool G300Sにそのまま設定できれば、何も問題もなかったのですが、WindowsのPCで、Logicoolゲームソフトウェアから、登録する際に、どうしても"fn"のキーが入力できませんでした。
その為、”アンカーポイントをレイヤーコンテンツの中央に配置”のキーボードショートカットを、次のように変更することにしました。
※最初は、fnを取り除いた、Option+⌘+左矢印のショートカットで変更を試しましたが、他のショートカットと競合していた為、目的とする動作にならず、以下のようにしました。
<変更前> Option+⌘+fn+左矢印
↓
<変更後> ⌘+Control+Option+左矢印
その為には、Macでキーボードショートカットキーの変更をしておく必要がありました。
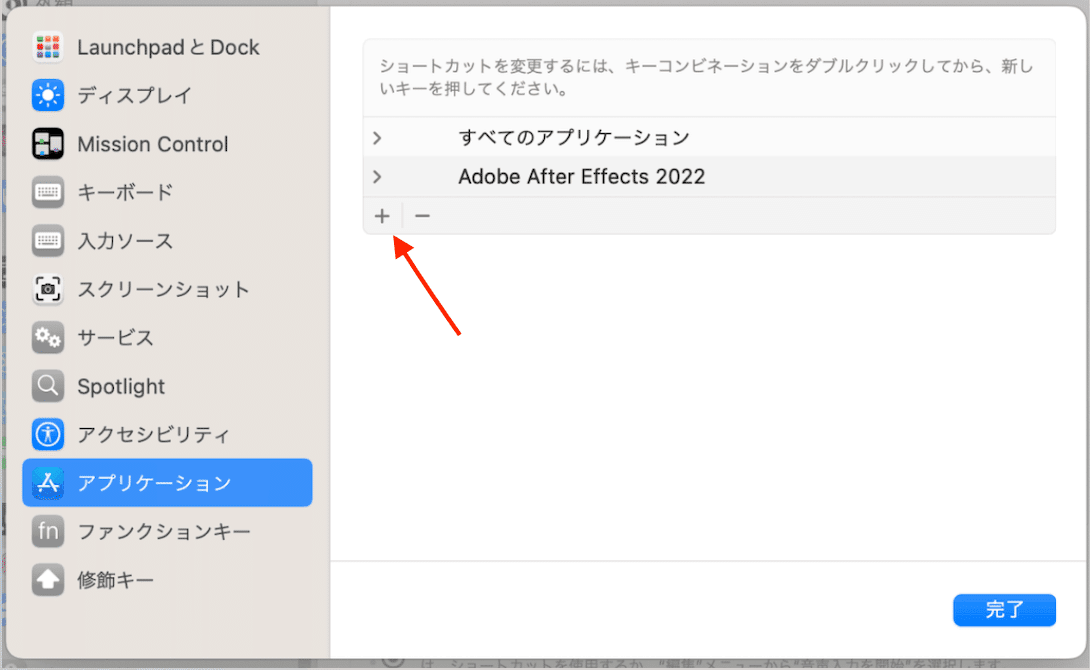
MacOS(Ventura)の場合は、システム設定>キーボード>アプリケーションを開くと次のような画面が表示されましたが、ここでAdobe After Effects 2022のアプリケーションに、変更後のショートカットを登録することにしました。

そのやり方ですが、以下の+マークをクリックします。

そうすると、次の画面が表示されますので、すべてのアプリケーションをクリックして・・・・

一番下の、その他をクリックします。

そして、アプリケーションフォルダ内の、Adobe After Effects 2022 フォルダを開き・・・

Adobe After Effects 2022 を選択してから、右下の開くをクリックします。

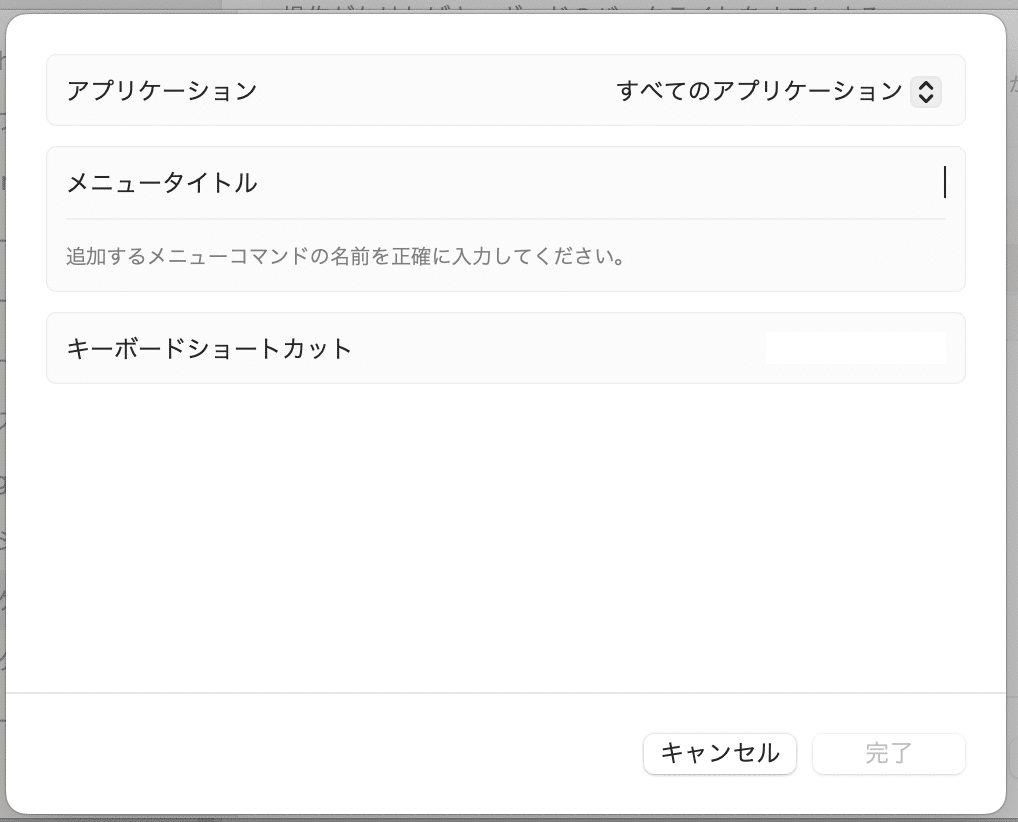
そうすると、次のような画面になりますので、メニュータイトルの中に、”アンカーポイントをレイヤーコンテンツの中央に配置”を正確に入力し、キーボードショートカットの欄で、”⌘+Control+Option+左矢印”のキー操作を行いました。

そうすると、次のような感じで、ショートカットの登録が完了できました。

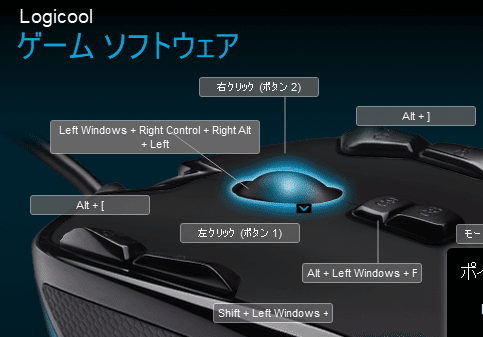
そして、前回までのブログでご紹介した方法で、変更後のショートカット”⌘+Control+Option+左矢印”を、WindowsPCにインストールした、Logicoolゲームソフトウェアで、マウスに割当てを行いました。
以下の画像は、Logicoolゲームソフトウェアで割当てが完了した画像ですが、⌘は、Left Windowsで入力し、Optionは、Right Altで入力し、うまく機能しました。

●その結果
前回のブログでも、ご紹介したとおり、マウスの1クリックで、アンカーポイントを(図形の)中心に移動できるようになり、とても快適になりました。

●感想
自分の考えたことが、いざ実行段階になって、すんなりとはうまくいかず、苦労したところもありましたが、後になって、振り返れば、いい経験ができたと思えます。
ここで得た、経験は、他でも役に立つと思えるからです。
静止画だけだとわかりずらい為、なんとか動画で掲載したいと思い、画面収録をして、その後、必要な箇所だけを切り抜き、編集をかけましたが、その際も、ファイルサイズが大きくなる為、どうやったらファイルサイズを軽くできるかも色々と、トライしていました。
既にそのような作業ができる人から見たら、何てことはないことかも知れませんが、これらの一連の作業が初めてであった私にとっては、結構、苦労しました。
以下のGIFアニメーションは、”レイヤーのインポイント、アウトポイントを現在の時間にトリムする”がマウス操作のみで可能となったと前回(第8話)でご紹介したアニメーションですが、できた後は、とてもすっきりしました。

ここから先は

【Mac】ショートカットキー攻略
ショートカットを使いこなせるようになると、作業効率が上がります。 ただ、ショートカットの数も多く覚えるのが大変ではないでしょうか? また、…
この記事が気に入ったらチップで応援してみませんか?
