
第2話<概要>【Ae】アニメーションプリセットを手あたり次第試してみる。

Adobe AfterEffectsの、アニメーションプリセットを使うと、
上のようなアニメーション画像が、わずか数秒でできてしまうって、すごくないですか?
作り方は、とても簡単です。
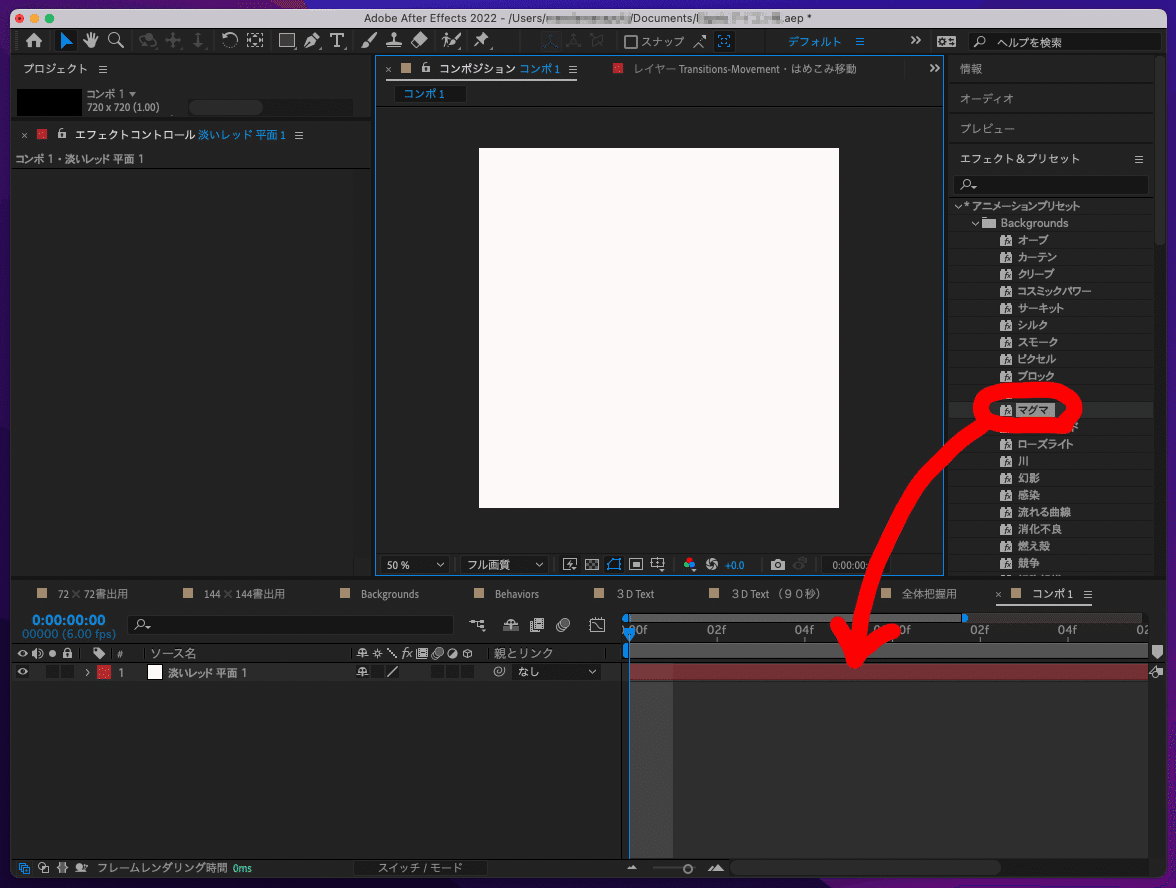
エフェクト&プリセットパネルの中の、
アニメーションプリセット>Backgrounds>マグマを、平面レイヤーにドラッグするだけです!

カップラーメンは、3分でできあがりますが、
上のアニメーションは、数秒でできましたよ!
〜新規平面を作成してから、ドラッグするまでの時間です。
書出し時間は含んでおりませんので、ご了承ください〜
最初に、できた時は、感動しました。
アニメーションプリセットのフォルダー構成は、以下のようになっており、
Shapesフォルダーと、Textフォルダーには、それぞれ下の階層のフォルダーもあり、それぞれのフォルダー内には、様々なプリセットが格納されています。

こちらは、Shapesフォルダ>Backgrounds>多くの箱
というプリセットを適用してみました。
最初のアニメーションは、平面レイヤーに適用しましたが、
こちらは平面レイヤーではうまくいかず、シェイプレイヤーで適用できました。

こちらはSyntheticsフォルダ内の、オレンジの光線を適用しました。
こちらは、平面レイヤーに適用できました。

こちらは、テキストレイヤーに、アニメーションがかけれるものです。
Sample Text という文字に、3Dはためき(ランダムイン)のプリセットを試してみました。

ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
