
第46話<Rotation>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Rotationフォルダ内・全10種類をテキストレイヤーに適用した結果をまとめています。
テキストは、アニメーションプリセットの名前にしました。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の第46話となります。
今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Rotationフォルダ内の、全10種類を試してみました。
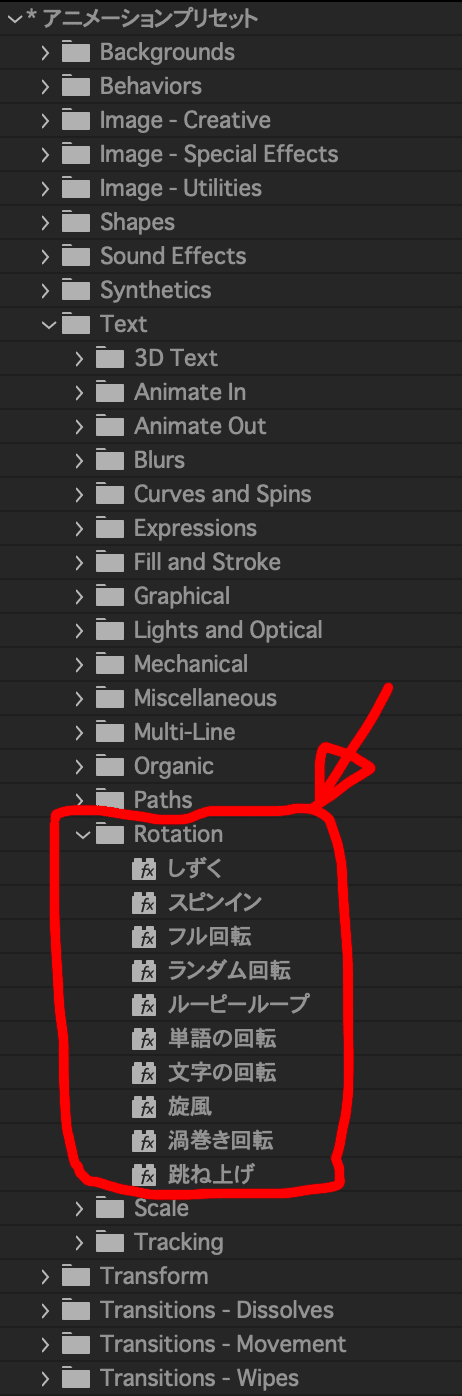
実際に試してみた、アニメーションプリセットは以下の、赤色で囲ったところとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法もご紹介していますので、リンクも掲載します。
●アニメーションプリセット適用結果
さて、実際にRotationフォルダ内・全10種類のアニメーションプリセットをテキストに適用し、その中の3つをアニメーションGIF形式で出力し以下に掲載しました。
合計10種類の中から、個別に掲載するのは、以下の3個としましたが、全てをまとめて、上記のYouTubeから確認できるようにしていますので、YouTubeも見ていただければと思います。



●感想および次回予告
今回のアニメーションプリセットは、Rotation=回転をテーマとした、アニメーションプリセットでした。
これまでと同様の方法で問題なく試すことができました。
それでは、次回は、次のアニメーションプリセットである、Scaleを試してみて、その結果を掲載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
