
第25話<Shapesその2・Elements>【Ae】アニメーションプリセットを手当たり次第試してみる

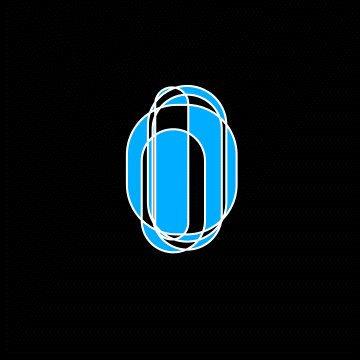
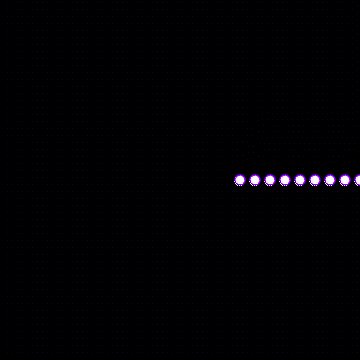
After Effects 2022 アニメーションプリセット Shapes > Elementsフォルダ内の、リングチャートというプリセットを使うと、上のようなアニメーションが簡単にできあがります。
After Effects 2022 アニメーションプリセットを手当り次第試してみる ということで連載をしておりますが、今回は第25話目となり、Shapes>Elementsフォルダ内のアニメーションプリセットを試してみた結果を記載します。
After Effects 2022のエフェクト&プリセットパネルを開くと、アニメーションプリセットがでてきます。
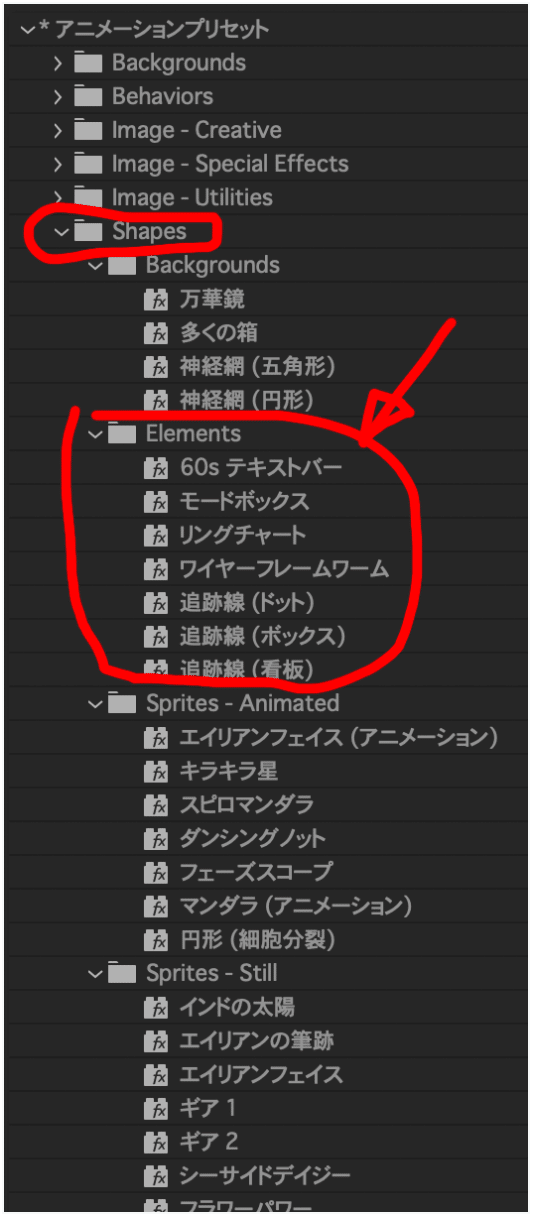
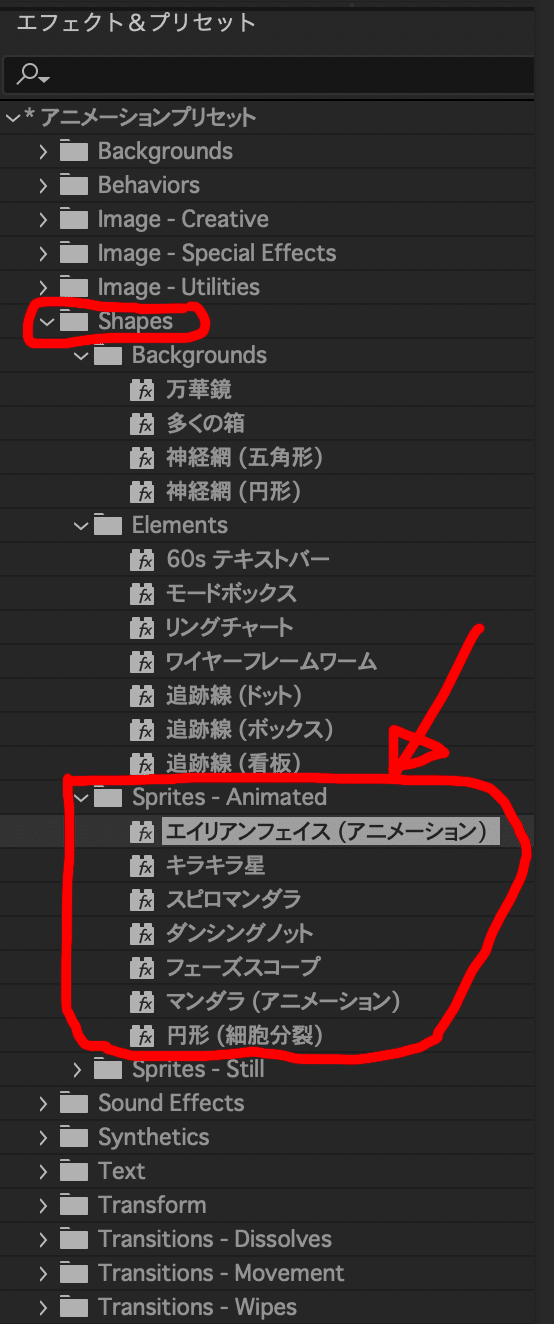
さらに、その中の、Shapesフォルダを開くと、Backgrounds、Elements、Sprites-Animated、Sprites-Stillの4つのフォルダがでてきますが、今回は、以下の赤で囲ったElementsフォルダ内のアニメーションプリセットを試してみた結果となります。

コンポジション設定値によって、見栄えが変わってきますので、今回試した設定値も記載しておきます。
前回の第24話のブログでご紹介した時との変更点は、幅と高さを720pxから360pxに変えたところとなります。
360pxで設定した方が、バランスよく画像が配置できました。

アニメーションプリセットの適用手順は、前回のブログと同じ方法です。
また私の以前のブログの第10話を見ていただくと、詳細の手順も参考になると思いますので、リンクを掲載しておきます。
また、背景が白色だとアニメーションが綺麗に見えなかったため、背景に、新規平面レイヤー(黒色)を追加して、GIFアニメーションで出力しました。
最後に、60sテキストバーというアニメーションプリセットは、そのまま適用しても表示領域から外れてしまい見えなかったため、位置とサイズを修正かけています。
そして、このプリセットは、アニメーションにはならず、静止画のままでした。
それが、元々の仕様なのだろうと思われます。
それでは、Shapes>Elementsフォルダ内の、合計7種類を試してみた結果を以下に掲載します。







<感想および次回予告>
アニメーションプリセットをプレビューウィンドウにドラッグするだけで、上のようなアニメーションが簡単に作れてしまうのは、改めて便利だなぁと思います。
実際に利用シーンがあるか?というと多少疑問もでますが、一番最後の、追跡線 (看板)というプリセットは、利用シーンも想像できたりします。
さて、次回は次のアニメーションプリセットである、Shapes>Sprites-Animatedフォルダ内(以下赤色で囲ったところ)の、合計7種類を試してみて、その結果を記載していきます。

ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
