
第13話<Behaviors4・レイヤーマーカ設定>【Ae】アニメーションプリセットを手当たり次第試してみる
前回のブログ(第12話)で、After Effects 2022 アニメーションプリセットのBehaviors フォルダ内の、①不透明フラッシュ(レイヤーマーカ)と、②スケールのバウンド(レイヤーマーカ)の2つは、静止画写真にそのまま適用するだけでは、アニメーション化できませんでした。
レイヤーマーカの設定が必要かと考え、試してみましたら、その通りでした。
レイヤーマーカを設定することで、アニメーション化できました。
今回は、その方法について記載します。
レイヤーマーカとは?
私も最近知ったばかりでしたが、レイヤーマーカとは、レイヤーにマーク(印)を入れることができるもので、以下の画像の赤◯内の、三角形のような記号がレイヤーマーカとなります。
今回は、2ケ所にレイヤーマーカを作成してみました。


レイヤーマーカの作成方法
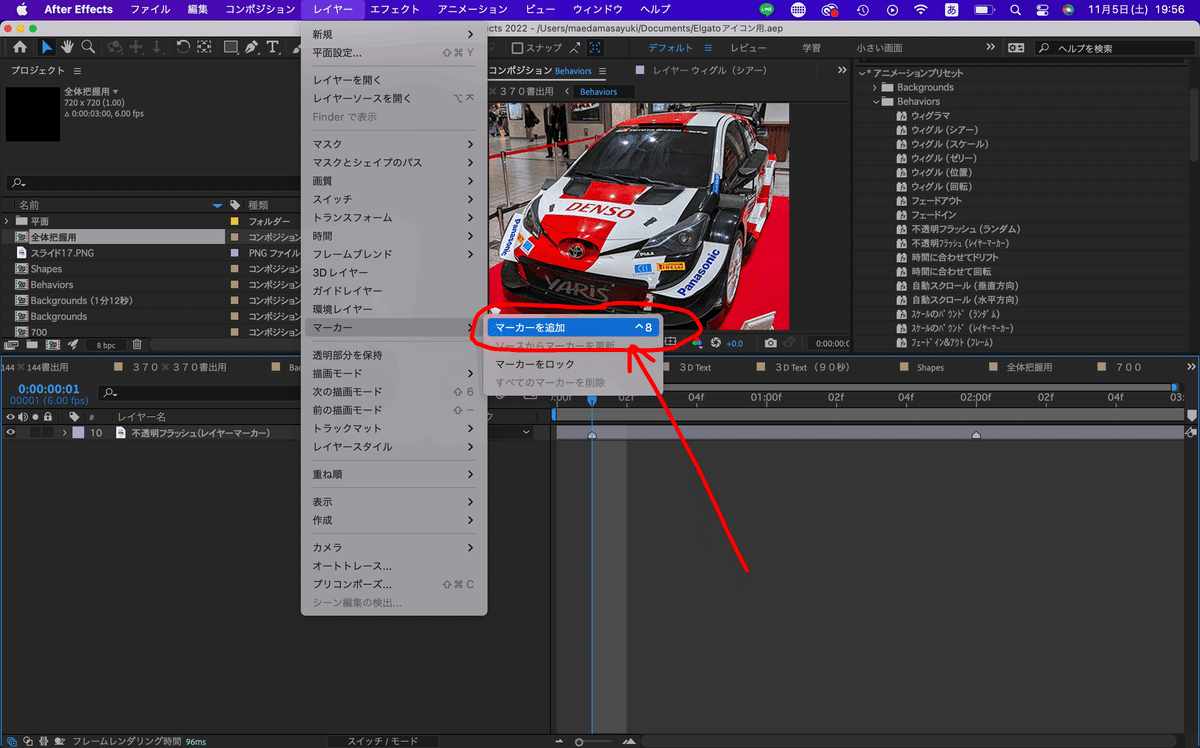
次に、レイヤーマーカの作成方法ですが、該当のレイヤーを選択した状態で、現在の時間インジケータがあるところで、
①レイヤー > マーカー > マーカーを追加 という順に操作をするか、
②ショートカットキー(Macの場合:Ctrl + 8 )で作成することができます。

レイヤーマーカの移動・削除方法
レイヤーマーカをドラッグすることで移動できますし、レイヤーマーカのところでMacの場合は、Command(⌘)キーを押すと、はさみマークが表示されますので、そこでクリックすることで削除できます。
※Windowsの場合は、Commandキーの変わりに、Winキーになると思います。
レイヤーマーカ適用後のアニメーションプリセット適用結果
コンポジション設定のデュレーション3秒で、レイヤーマーカは、上記に記載した位置の2ケ所に設定して、前回はうまく機能しなかった、①不透明フラッシュ(レイヤーマーカ)と、②スケールのバウンド(レイヤーマーカ)をそれぞれ再度試してみました。
その結果が、以下となります。


実際に試してみて・・・
不透明フラッシュ(レイヤーマーカ)については、レイヤーマーカがあるところが、不透明度100%=完全に表示となっているようでしたし、スケールのバウンド(レイヤーマーカ)については、レイヤーマーカがあるところが、拡大率が最大のポイントとなっているようでした。
これまでの、アニメーションプリセットとは異なり、レイヤーマーカを作成し、そのレイヤーマーカを動かすことで、タイミングの調整もできるのは面白いと思いました。
次回予告
今回のブログで掲載した以外にも、Behaviorsフォルダ内の、アニメーションプリセットを私のコンポジション設定で、そのまま適用するだけでは、今ひとつの見栄えだったものが他にもありました。
①自動スクロール(垂直方向)と、②フェードイン&アウト(フレーム)が、今ひとつの見栄えでしたが、そのあたりの対策を進めて次回のブログで掲載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
