
ランディングページ制作に役立つマニュアルと改善法(toCtoB)
こんにちは!株式会社free web hopeの相原です。
今回は当社でのランディングページの創り方をベースしにて、ランディングページ制作をする時に役立つフレームワークを公開します。当社の社内マニュアルにもなっているものです。お陰様で中々の高評価を頂いており、書いた甲斐がありましたtt
これ読んだらめちゃめちゃやる気出た!!
— せりょ🌷@Travel×Shopify✈︎ (@seritulip) October 14, 2020
何から始めたら良いのかわからず何も知らないままやろうとしていたからね、そりゃあ心も折れるはずだ👶
ランディングページ制作に役立つマニュアルと改善法(toCtoB)|相原 ゆうきfree web hope @fwh_aihara #note https://t.co/u5ACEAfePU
事業戦略から、LPへの落とし込み、tipsまで、半端ない。
— Kazuyoshi Nakamura (@kakazuyoshiii) September 22, 2020
めちゃくちゃな数のインプットとアウトプットされてるんだろうなと。
2.6万字、卍
ランディングページ制作に役立つマニュアルと改善法(toCtoB)|相原 ゆうきfree web hope @fwh_aihara #note https://t.co/jDU5OfDe6m
少し前に話題になっていたnote。少し遅れて読みましたが、これは必読。
— Shota Satori/スポーツブランド×デジタルマーケティング (@satori817) September 17, 2020
ランディングページ制作に役立つマニュアルと改善法(toCtoB)|相原 ゆうきfree web hope @fwh_aihara #note https://t.co/xiPLki06s4
このnoteはランディングページを創る際に
・どんな情報を集めれば良いのか?
・どんな事を書けば良いのか?
・広告とはどう連携すれば良いのか?
・改善はどのようにすればいいのか?
について書かれています。
そもそも論から手段手法の話までなるべく網羅しました。
ちなみに僕は「手段」が大好きです。自分が初学者の頃、マーケティングの世界は概念的な話が多くて具体性のある話が少ないな。と感じていました。
よく手段への傾倒は如何なものかという意見も目にするのですが、僕は「その手段がなぜ有効なのか」に消費者心理が隠されていると思っています。
もちろん手段はある特定の条件で有効だったものに過ぎず、全てのケースで再現することはありえません。ですが例えば、
”メールフォームにマイクロコピーを入れる”
などは現在どんな案件でも高い改善率を産んでいます。Twitterでいうと
バズっているテキストのみのTweetは110文字以上である。
傾向があります。なぜこの手段が有効だったのか?と考えると、そこにユーザーの欲しているものが見え隠れしてきませんか?笑
ちなみにこのnoteではボタンの色は赤がいいとか青がいいとかそういう話はしません。さすがにもうちょっと深い話を書いていきます…笑w
広告の技術・仕様にまで言及しているので、人によってはもしかしたら少しむずかしい文章になってしまったかもしれません。補足を入れすぎるととんでもなく長くなるのであえて専門用語をそのままにしてある箇所とそうでない箇所があります。
私たちの強みは、10年間BtoC/BtoB問わずあらゆる業種業態のランディングページの制作・改善・広告運用・全体設計をやってきたことにあります。1年間で100件程の案件の、どれも真剣に集客費用対効果改善の課題に取り組んでいます。
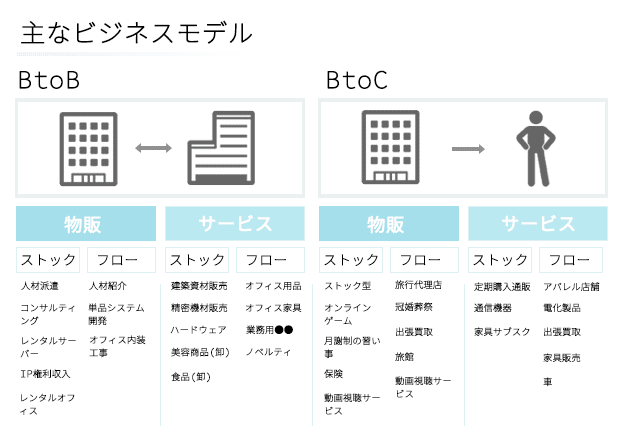
世の中のビジネスはBtoGを除くとおおきく8つのビジネスに大別できます。

戦略設計〜LP制作〜広告運用を一気通貫型で支援することにより、広告運用担当者とランディングページプランナーの意思疎通速度、課題共有がクイックになされ、顧客のランディングページ改善に発揮出来るところが強みです。ですのでこのnoteではランディングページの話と広告の話を織り交ぜてお伝えしています。広告のテクノロジーなくしてランディングページの改善は語れないからです。
*
本文がめちゃくちゃに長くなるので、まえがきはこのくらいにして、早速行きましょう。
さて、おおまかに3つの章構成と沢山のパートでできています。
目次にもしておくので、読みたい箇所だけ読んでいただいて構いません。中には商品サービスによってはやらなくてもいいことも書かれています。
なにせ2.6万文字以上ありますのでw以下に章の解説を載せておくので、気になったところだけ見ていただいても構いません。
第一章:ランディングページ制作準備編
制作前の準備で全てが決まります。この章が最初にしてメインの章です。ここでは、ランディングページを制作する前に収集すべき「12の素材」について記載しています。
第二章:ランディングページの運用戦術編
└中身をどう書くのかをまとめました。
第三章:ランディングページの改善編
└効果が思わしくない場合のアクションについてまとめました。
ここから先は
¥ 1,980
この記事が気に入ったらチップで応援してみませんか?
