
グラデーションマップの素晴らしさを伝えたい①
こんにちは。
私は普段クリップスタジオでデジタルイラストを描いています。
ただ、基本的に技術は低いので...教えてもらう事は山程あっても教えられる事は何一つない...
そんな私が色んな人に、その素晴らしさを伝えたい機能があって、それが表題にもなっているグラデーションマップです。
グラデーションマップとは、詳細はググって君の目で確かめてくれですが、(どこまでも他力本願)画像の色の明度に合わせて、グラデーションの色に置き換えてくれるという機能です。
私はクリスタ以外使わないので、他のイラストソフトに入ってるかどうかは分からないですが、とにかくお気に入りツールです。
仕上げに色調補正的に使う方もいるかもですが、私はこのグラデーションマップを使って着色そのものをする、という方法にハマってます。
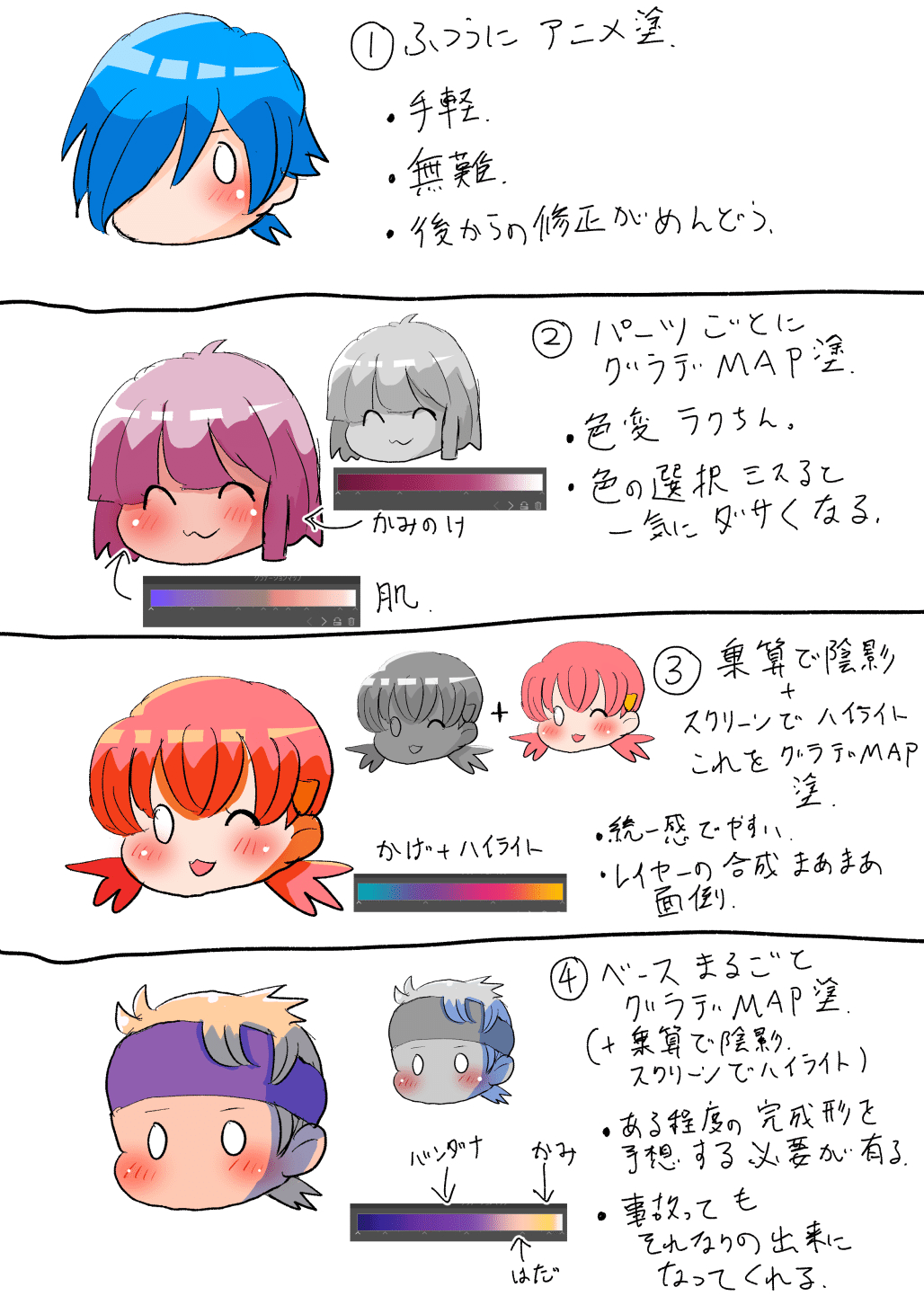
活用方法をいくつかのパターンに分けて図にまとめるとこんな感じ。

字が汚いので、改めてそれぞれのパターンを説明すると、
※①は比較用に書いた、グラデーションマップを使わず普通に色を選んで塗ったもの
②パーツ毎にグラデーションマップで着色
まず陰影も含めてグレーで着色→肌、髪、服などパーツ毎にグラデーションマップを作って着色
メリット:パーツ毎にグラデーションマップを分けてるので色変が楽ちん
デメリット:それぞれ別々のグラデーションマップを使うので色の選択をミスると一気にダサくなったり、チグハグな事になる
③陰影とハイライトをグラデーションマップ着色
ベースは普通に塗る→別レイヤーを作り、陰影は乗算、ハイライトはスクリーンでモノクロで塗る。この2つをグラデーションマップで着色
メリット:統一感が出やすい
デメリット:そこそこ面倒だし、これやるくらいなら、色相彩度明度のレイヤー使った方が明らかに楽だし早いということに最近気づきました😂
④丸ごと1枚のグラデーションマップで着色
髪、肌、服をパーツ毎にメイド分けながら塗る→その上にグラデーションマップをかけて一気に着色
メリット:理想と違っても割とそれなりの出来になってくれる。事故っても逆にそれが味になったりとか
デメリット:ある程度の完成系を予想する必要がある。明度ミスると手直し面倒
このうち私がよくやるのは④のパターンなんですが、手軽にオシャレな雰囲気が出せるのでおすすめです。
次の記事では、その作例とかを載せれたらかなと思います‼️
