
【備忘録】動く配信画面を作りたい→作れた!
初心者による備忘録。動く配信画面を作り終えるまでの記録を書き連ねる。
静止画の配信画面(配信オーバーレイ画像)しか作ったことが無いので、アニメーションのある配信画面を作りたいと思った。
完成形はこんな感じ!
#うたクリ #小純マアメ
— ユカシ✦Designer (@yukanote_news) March 21, 2023
🐟深海とLIVE🎤のステージです!
マアメさんらしいデザインができました!この企画で初めて動く配信画面を制作し、良い思い出となりました!
主催のお二人、参加者の皆さん、配信をご覧頂いたリスナーの皆様!ありがとうございました👏👏👏
とても楽しい歌枠リレーでした✨ pic.twitter.com/WblRXwFtQa
下調べ
まずはBOOTHで参考となるものを調べる。拡張子すらわからない。movなの?mp4なの?ざっと見た感じ、mp4が多いかな。
どうやらmp4の方が容量を小さくできるらしい。
私はAdobeのコンプリートプランに加入しているので、Adobe After Effectsを制作ソフトとして使うつもり。初心者なので使い方はわからない。いっしょに勉強する(今まで埃をかぶってたね)。
ソフトを初めて使う際の試練は、「自分のやりたい表現はどの機能を使えばできるのか。その機能はUIのどこにあるのかを理解すること」だと思う。
わからないことだらけでストレスがすごい。このストレスのかかり具合はやばい。ブラックコーヒーを飲みながらミルクキャンディを噛み砕くレベル。
乗り越えてみせる。
作りたいもの、やりたいこと
挑戦するにあたり、ゴールを決める。
路頭に迷わなくて済む。自分のできる範囲とまだまだ修練が必要な範囲が明確になる。

これは『UTA×CREATIVE LIVE』に提供する配信オーバーレイ画像である。
「LIVEなら配信画面が動いたほうが良くな〜い?良いよね〜?」と自問自答した結果、「動かしたい……動かそう!」と決心した。そう、決心、というのが肝。
どこを動かしたいか、どんな風に動かしたいかをメモした。自分への指示書。仕様書は大事だよ。
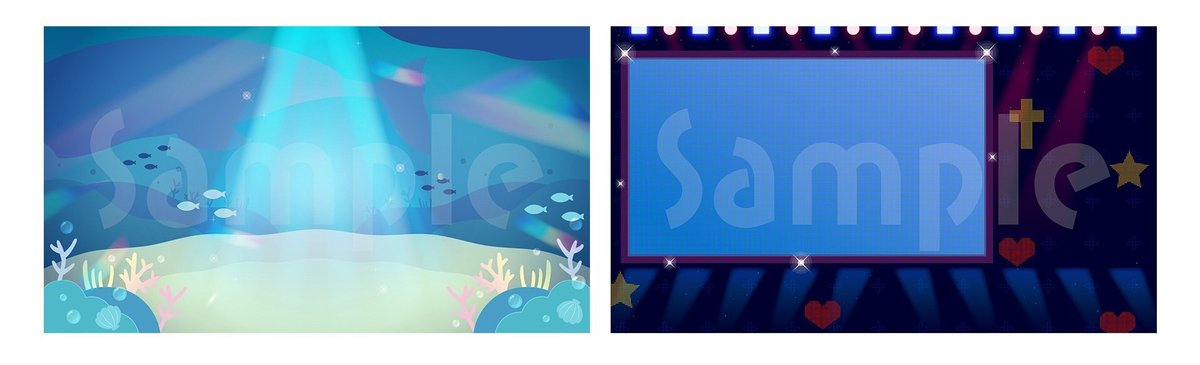
画像を載せる。こんな感じ。
①海

・キラキラは点滅(不透明度100%と0%の繰り返しで出来るかな?)
・魚は左へ移動しフレームアウトし右から現れてまた左へ(スクロールだから出来ると信じたい)
・泡はふんわりとした動きで上へ移動し消える(やることが多くて一番難しそう。無理そうなら、制作時間も限られているので今回は潔く諦める!)
②ライブ会場

・キラキラは点滅
・モチーフは上へ移動しフレームアウトししたから現れてまた上へ(これもスクロール)
・ライトは点滅か左右に動かす(実際のライブ会場のライトのようにしたいけれど今の私には難しかったら諦める)
いざ制作開始!
❶Illustratorでの準備
まずはAdobe公式サイトを見る。
「After EffectsでIllustratorのデータを動かす方法」というページがあったので確認。"動かしたい素材ごとにパーツをレイヤー分けしておく"とのことで、その通りに作業する。これは楽勝だよね。
❷After Effectsで素材を読み込む
上記のAdobeのページ通りに進める。
"デュレーション"ってなんだ?
→再生にかかる時間の長さ(継続時間)のこと。After Effectsは最初に時間を設定する。
どのくらいに設定しておけば良いんだろう。リピートする素材を作りたいから、1リピートにどのくらい時間をかけたいかってことだけど。とりあえず5秒で良いかな?
❸スクロールのモーションをつける
まずは簡単そうな「②ライブ会場 / モチーフのスクロール」を作ってみる。Adobeのサンプルも移動のやり方だったのでちょうど良い。
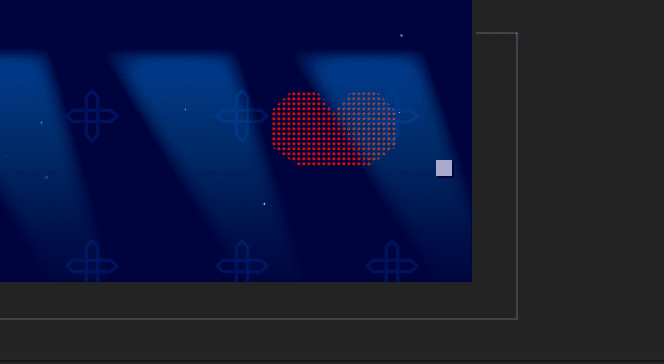
あっ!

位置を動かして気づいたけど、Illustratorデータでクリッピングマスクしちゃってたから右下のハートが欠けてる!
修正して、再度After Effectsで読み込む。


この辺りはなんか感覚でできた。
そろそろストレスが来る頃なので、キーボードショートカットも調べてみる。使いたい機能をメニューから探すのが面倒だから、ショートカットで対応できると助かる。
https://www.kotsuxkotsu.work/after-effects-essential-shortcutkey/
・最終フレームへ移動:「Cmd + Option + →」
※5秒のところには移動できない……04:30に移動するのが限界みたい。「時間設定」で変更したら05:00にはオブジェクトが何もなかった。謎。タイムラインのバーを手動で伸ばしておく。
実際にスクロールさせてみたら5秒は動きが速すぎる。20秒に変えた。
OBSのフィルタで再生速度をある程度は調整できるので、それも活用してもらおう。
あとマスクってどうやるの!?
https://www.pc-koubou.jp/magazine/54800
かんたんで良かった。
やば、マスクもいっしょに流れていく。マスクは固定したい。たぶんキーを打って座標を固定すればいいんだよね。
https://good-elephant.co.jp/toranomaki/work/826/
「マスクパス」と「位置」にキーを打って制御できた。
❹点滅のモーションをつける
「②ライブ会場 / モチーフのスクロール」のキラキラ部分を点滅させる。
これは予想していた通り、キーを打って「不透明度0%」→「不透明度100%」→「不透明度0%」…を繰り返すことで完成。かんたん。
ライトも点滅のみ。現実のステージのように左右に揺らしたいけど、本来は演出として内容に合わせてやるものなので……今回は諦めた!
「②ライブ会場」は完成した!書き出し。
あっ!透明部分がある場合は「Adobe Media Encoder キューに追加」からだとダメみたい。
https://ae-style.net/tutorials/t16.html
拡張子movだとファイルサイズがかなり大きくなるので(500MB超えた…)、mp4に変換しつつサイズ縮小すると良さそう。
https://www.adobe.com/jp/express/feature/video/resize/mp4
あれだね。
movだとアルファ付きで描き出せるけどサイズ大きくなるし、mp4だとサイズを抑えられるけど透明にならない。くう〜〜〜。
優先度を考えるとファイルサイズが小さい方が良いに決まってる。mp4にしよう。透明にしたかった部分のレイヤー構造を考え直して、上から重ねる方法にしよう。OBSでクリッピングしてもらおう。よし。解決。
「①海」 も完成させる!書き出し!
完成☆『UTA×CREATIVE LIVE』
アーカイブはこちら!
★⚡︎★⚡︎UTA×CREATE LIVE⚡︎★⚡︎★
— 七篠さよ🎋✨七夕の歌姫Vtuber🌟 (@nanasayo09) March 21, 2023
出演者1⃣
Vtuber:小純マアメさん
Creator:ユカシさん
ーSetlistー
ウミユリ海底譚
QUEEN
ラブカ
ノーチラス
仰ぐ、蒼天(オリジナル曲)#うたクリ
ありがとうございました🌟
アーカイブhttps://t.co/mjMGzIZTSV pic.twitter.com/vtM8ZGVvo5
#うたクリ ライブにて⚡️
— 小純マアメ🧊👣3/21 #うたクリ LIVE⚡ (@kozumi_mermaid) March 21, 2023
ユカシ様に素敵な配信画面を作って頂きました!🧜♀️
深海イメージとLIVEイメージで
なんと2種類も・・・!(しかも動く!)
「この物語は泡沫で終わらせない―」
バーチャルアイドル人魚姫、
小純マアメでしたッ🧊👣
🔴アーカイブhttps://t.co/vVSnaxg8N5 pic.twitter.com/R5YM9eHJKO
★⚡︎★⚡︎UTA×CREATE LIVE⚡︎★⚡︎★
— 雷雨れろ⛈ (@Raiu_Relo) March 20, 2023
とうとう明日!うたクリ本番です!!
今回れろのYouTubeチャンネルで同時視聴をさせて頂きます!
参加される皆様の待機室にもなってます!
開会宣言も含め歌枠リレー開始30分前の18:30配信開始です!#うたクリ
待機⬇︎https://t.co/gQoMkCbZwn pic.twitter.com/eUpAlz7XEa
配信画面も楽しんで頂けたら幸いです♩
お礼
制作中、わからないことはググってWEBサイトやブログなどを拝見しました。参考になったページのURLを掲載させて頂きました。先人の皆さんの叡智、助かりました。まとめてのお礼となりますが、ありがとうございます!
いいなと思ったら応援しよう!

