
【Webデザイン】未経験のデザイナー志望がやって良かったインプット習慣
こんにちは、デジLIG生活が8月をもって終わりを迎え、いち学生としての肩書きを失ってしまったゆかです。
口癖は「はやくデザイナーとして働きたい…」です。ポートフォリオがんばってます。
前回、卒業制作の記録noteを書いたところ、想像の何百倍もの反響をいただけて驚いていると共に、たくさんの応援やお褒めの言葉をいただきとても励みになりました。見てくださった全ての方々、本当にありがとうございました🙇🏼♀️
そしてありがたいことに沢山の方からDMで質問をいただき、その中でも特に「デザインの勉強方法ってどうしていますか?」というメッセージを多くいただきました。
ということで今日は、これまで約7ヶ月のデジLIG生活を経て辿り着いたWebデザインの勉強方法について、現時点での記録も兼ねてnoteにしてみました。
私はプロのWebデザイナーではないし、そもそもまだ就職すらしていない、ただのデザイナー志望のド素人なので、偉そうに感じてしまったら申し訳ないのですが😭
素人ながらにこの7ヶ月で色々試し、未経験の初学者でもこれは取り組みやすいんじゃないかな!もしくはやって良かった!と思った方法をシェアしたい。
そしてあわよくばみんながやっている勉強法おしえて!という思いでこの記事を書いております。
ということで、早速私が日常的に行なっているインプット習慣を4つ+番外編として日々の勉強で大事にしていることを共有したいと思います!
どれも有名な方法ばかりですし、そんなの当たり前に知ってるわ!って突っ込みたくなる部分もあると思いますが、どうか暖かい目で見てください🙇🏼♀️🤍
01. feedlyで毎朝情報のチェック
私は毎朝起きたらまず「feedly」というアプリを開くことからはじめています。
feedlyは数々のウェブサイトからニュースフィードが集積されたニュースアプリです📲

フィードは自分好みにカスタマイズができるので、私はよく見る情報サイトやギャラリーサイトを登録しています。
Web関連のニュースは毎日のように大量の情報が更新されていくので、Twitterだけでは流れて見逃してしまうこともしばしばあったり…ギャラリーサイトもいっぱいあるので、それを毎日全部チェックするのは正直大変です。
でもfeedlyにまとめておけば、Web関連だけに絞り、最新のニュースを効率よく情報収集できます✊🏼

このような感じで、日々たくさんの記事やサイトが更新されていきます。
毎朝開くことで最新のニュースや公開ほやほやの素敵サイトがみられるので、習慣づけておくと毎日Webにも触れられるし、トレンドをなるべくはやくキャッチアップできると思います!
ちなみにPC版もありますので、作業前に少し時間をとってチェックする習慣をつけるのも良いかと思います。私はサクッとアプリで確認してしまっていますが、いちいちPCでも見つけたサイトを開き直しているので少し面倒です。笑

Web業界は情報の流れが早いぶん、常に最新に追いついていたいので、今後ともしっかり毎日のチェックを怠らず行なっていきます…!
02. サイトレビューをする
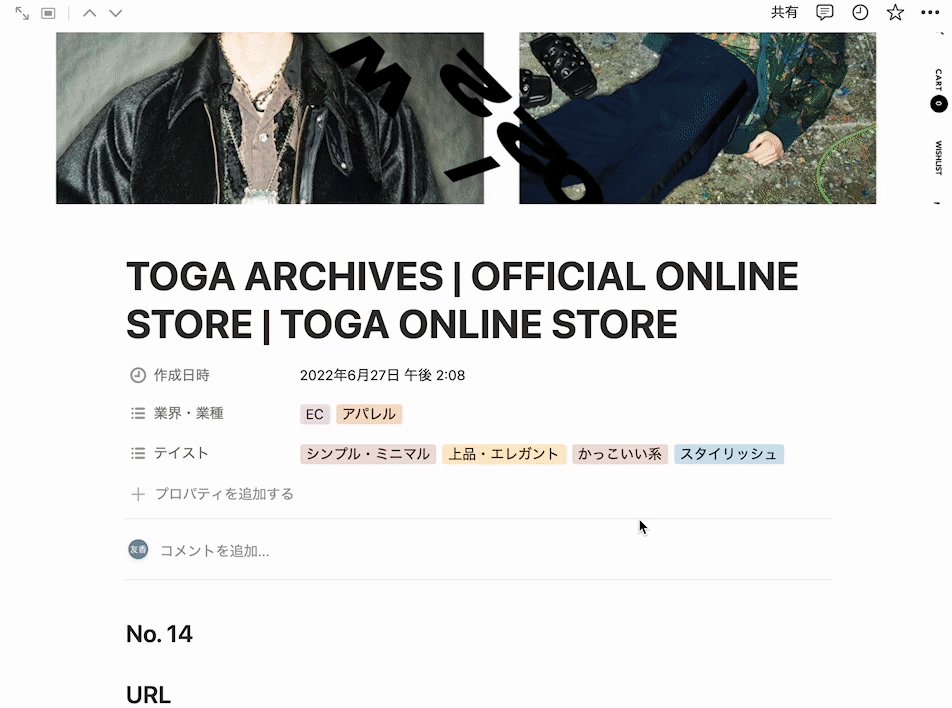
また日々サイトを考察・分析し、デザインや実装についてのレビューを記録しています。
6月の中旬ごろからこれをはじめ、今までの記録はすべてnotionにまとめています。

これはnoteやTwitterなどでよくみなさんがやられている方法だと思いますが、意外と考えることが多くて難しいなという印象を受けました。
言語化が苦手な私にとってこれはかなり難しくて、まだまだ下手くそですが…公開して人に見られているかもしれないというプレッシャーを与えるためにとりあえず6〜8月分を大公開します。最初の頃と最新を比べると語彙力に差があるのは気にしないでください…。笑
最初は1日1サイトを目指して始めたのですが、これが想像以上に大変でした。
なるべく取り組むようにしていますが、絶対にやらなきゃいけないという義務感を感じてしまうと楽しくなくなってしまうので、最近は移動時間にスマホからレビューしたり、寝る前に時間をとってサクッと少し記録するようにしたりと、無理のない範囲で継続して続けています📝
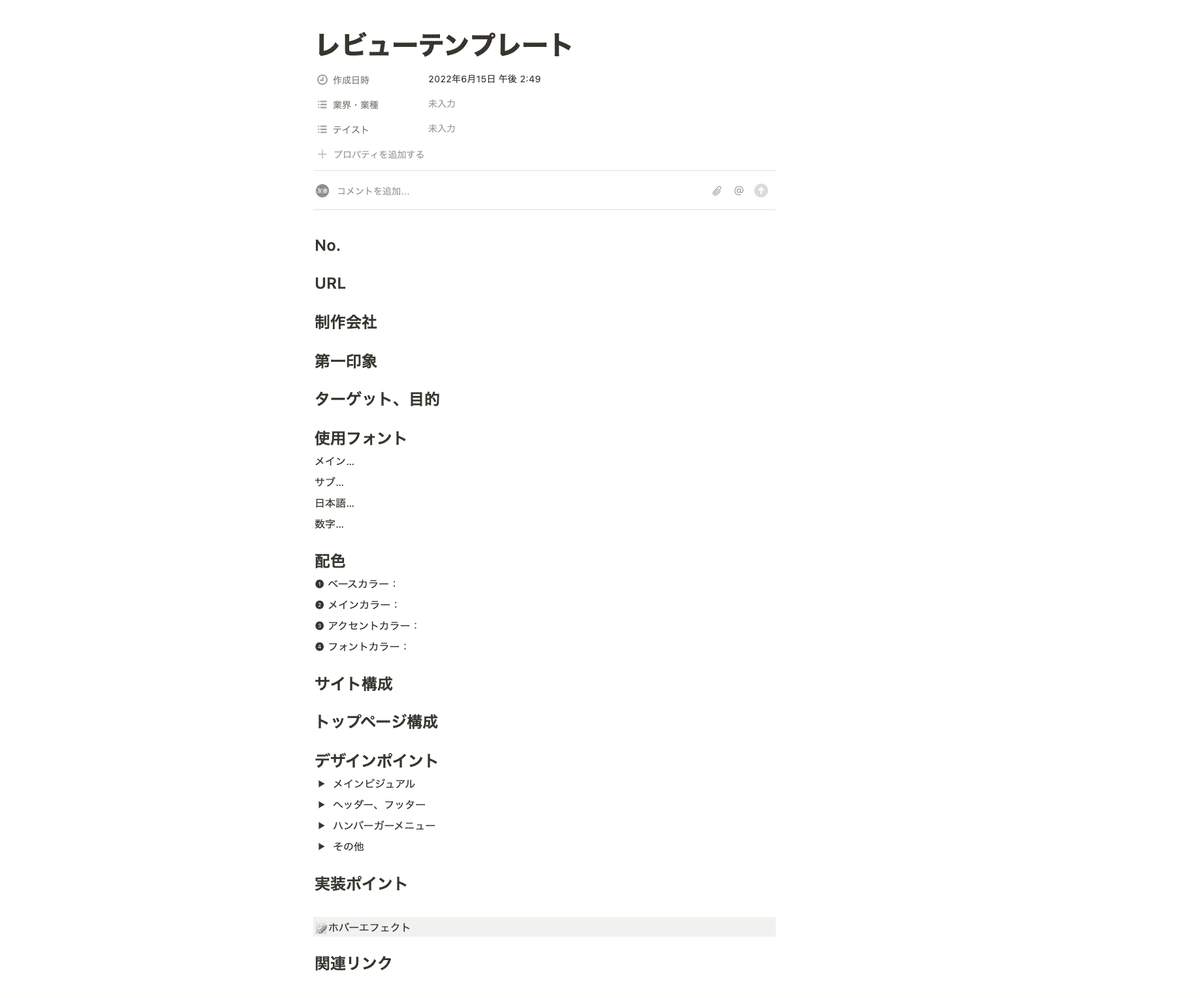
具体的なレビュー項目については現時点でこのような感じです。

内容は日々ちょこちょこ変えたりしているので、今後もアップデートしていくつもりです。
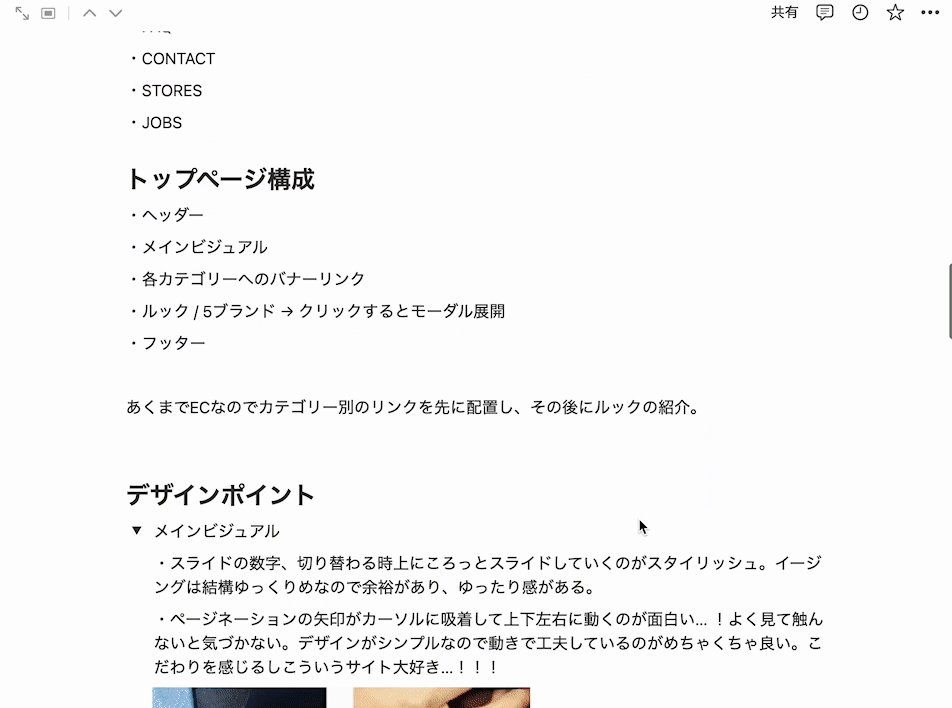
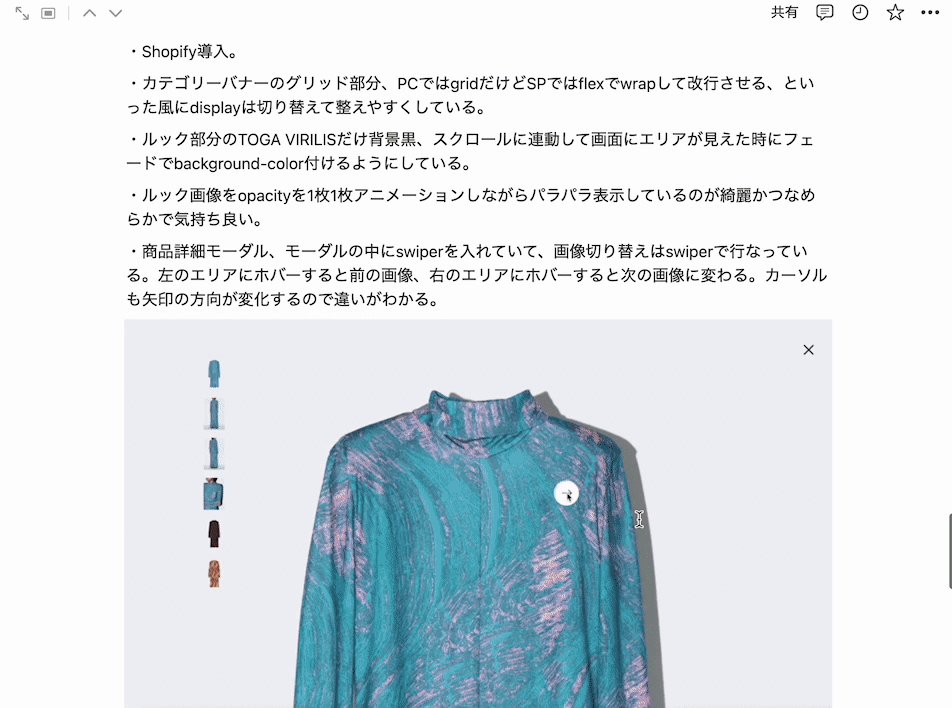
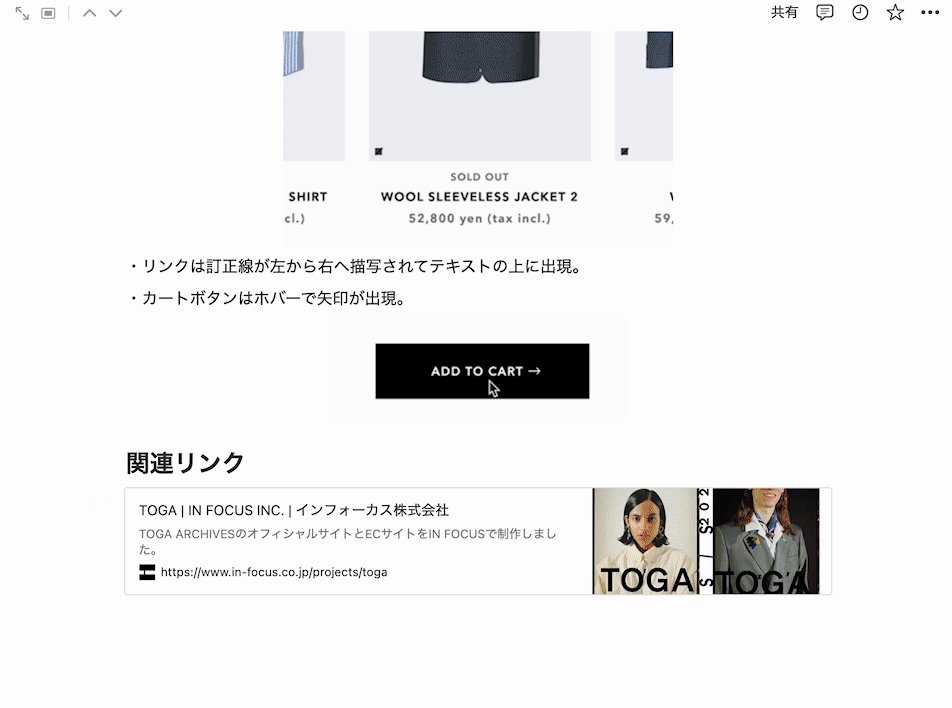
以上の項目に沿ってサイトを隅から隅まで観察し、気づいたことや感じたこと、考察などをキャプチャと共にメモしていきます。

レビューするサイトは基本的に日本のサイトを主にギャラリーサイトから抜粋して、ジャンルはなるべくいろんなジャンルになるように意識しています。
私はこれを1本につき大体1時間〜2時間くらいかけて書いています!
サイトレビューをしたことで、触ってみるとこういう実はエフェクトがあったのか…俯瞰的にみると実はこういう構成だったのか…など、普段サラッと見ていただけでは気づかないような細かいポイントに気づくことができ、新たな発見がたくさんありました。
以下私が個人的に意識しているポイントです💡
❶ 自分の良いと思った感性を大事にして、なぜそう思ったのかを考える
自分が「なんか良い、かっこいい、イケてる」と思ったデザインに出会った時は、きっとその感覚は決して間違っていないと思うのでそれを信じるようにしています。そして、「じゃあ私はなんでそれが良いと思ったのか?」を考え、分析しています。考察や仮説で良いので、この考え方を軸にレビューしていきます。
❷ 当事者意識を持ってデザインを見る
デザインを見る時、デザイナーさんはこの部分をどういった意図でつくったのか?仮説を立てながらみていきます。そして「自分ならどうやってつくるか?」を想像して比較することで、自分に足りなかったアイデアを知ることができます。
❸ 実装は検証ツールで徹底的に追究する
パッとみた時に自分ではやり方が想像つかなかった時、検証でここはどうやってるんだろう?と見てみると、意外と自分でも理解できるようなギミックを使っていたりする時があるので、今度真似できるようメモしています。特にホバーやイージングなど比較的真似しやすい部分は重点的にチェックします。
❹ 言語化にするのが難しい時は、「逆にこれが違うデザインだったらどう思うか」を考える
実際、考えても言葉に困る時が多々あります。そういう時は、これがもしこんなデザインだったらどう思うかを想像するとグッとわかりやすくなる気がします。例えば「この半透明のあしらいがベタ塗りだったら…」と想像してみて、きっと野暮ったくなるなと感じたら、「半透明にしていることで抜け感が出て垢抜けている」という言葉に変換できると思います。(ゆえに抜け感と言う言葉を多用しがち)
この練習を続けていけば、自分が作るとき、逆に与えたい効果や感情から逆算してデザインをするという考え方もできるようになるのでは…と目論んでおります。
詳しい考え方についてはQUOITWORKSのムラマツさんが以前ツイートされていたフレームワークがとっっっってもわかりやすく、参考にさせていただいています🙏
サイト分析ってSNSでよく見る初学者の人気コンテンツだけど結構難しくて
— ムラマツヒデキ|QUOITWORKS Inc. (@muuuuu_chang) July 24, 2022
・背景にある課題を読み解く力
・自分がやる時どう取り入れるか
・何故そうなってるかの仮説
・分析内容が状況説明になってないか
これらを考えることが必要で、独学で容易に手を出すと、ただの感想になってしまいやすい。
昔社内で教える為にサイトレビューのフレームワーク作ったので、欲しい方あげます。https://t.co/VUjFn6fczu
— ムラマツヒデキ|QUOITWORKS Inc. (@muuuuu_chang) July 24, 2022
本当にこの考え方は超ッッッ重要で、わたしはこれに幾度となく助けられています。
特にこのフレームワークの最初にある「見たままを解説しない」というのは最初の頃特に陥りやすくて…!ただの状況説明を書き起こしても何もインプットできていないです。脳死でただレビューを書いて満足してしまっている証拠。。。
このツイートを読み込んだのち、全てのレビューを一旦書き直しました。本当にいつもありがとうございます🥲
私はついビジュアルや感覚面のみでデザインを考えてしまう節があったのですが、レビューを始めたおかげで少しずつ論理的な考え方をするのも楽しいと思えてきましたし、最初がだめだめだった分、語彙力や言語化力が伸びたなあと思っています。
しかしまだまだ言葉足らずで稚拙な部分もあり、改善点は多くあると思いますので、少しずつ内容もレベルアップしていけるように頑張ります。 また日本のサイトに慣れてきたら、海外のサイト分析にもチャレンジしてみようと思います🎌
またボリューム的に私がやっているレビューは高負荷めだと思うので、もう少し軽めのレビューを毎日続けるのでもだいぶ力になると思います!
これを継続するというのは実際大変ですが、その苦労分だけ、言語化力と言う面においてとても効果を実感しているので、今後もなるべく取り組み続けていきたい習慣です。
03. キャプチャを撮ってパーツごとにデザインストックする
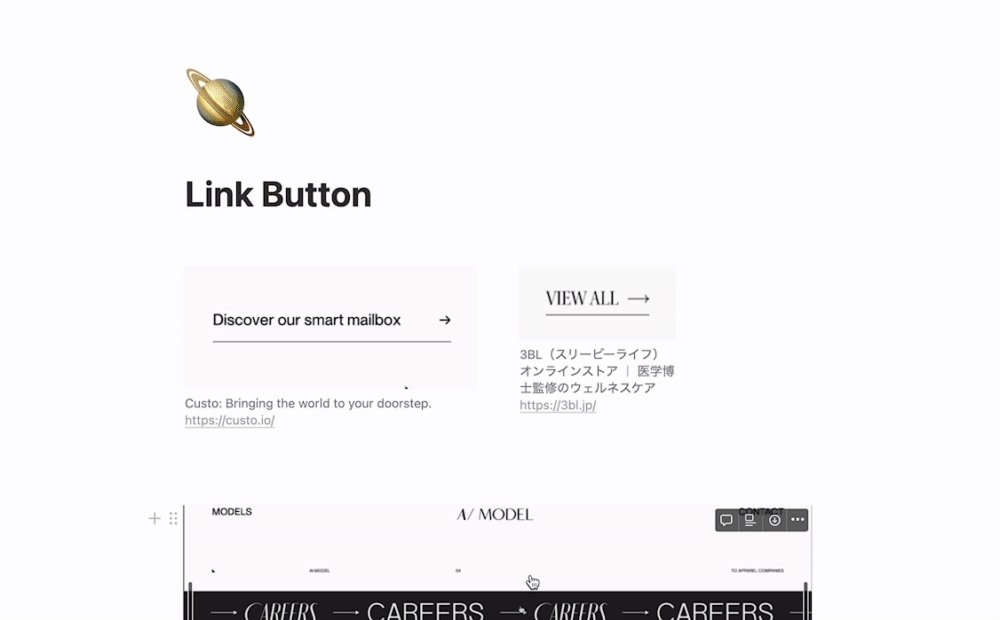
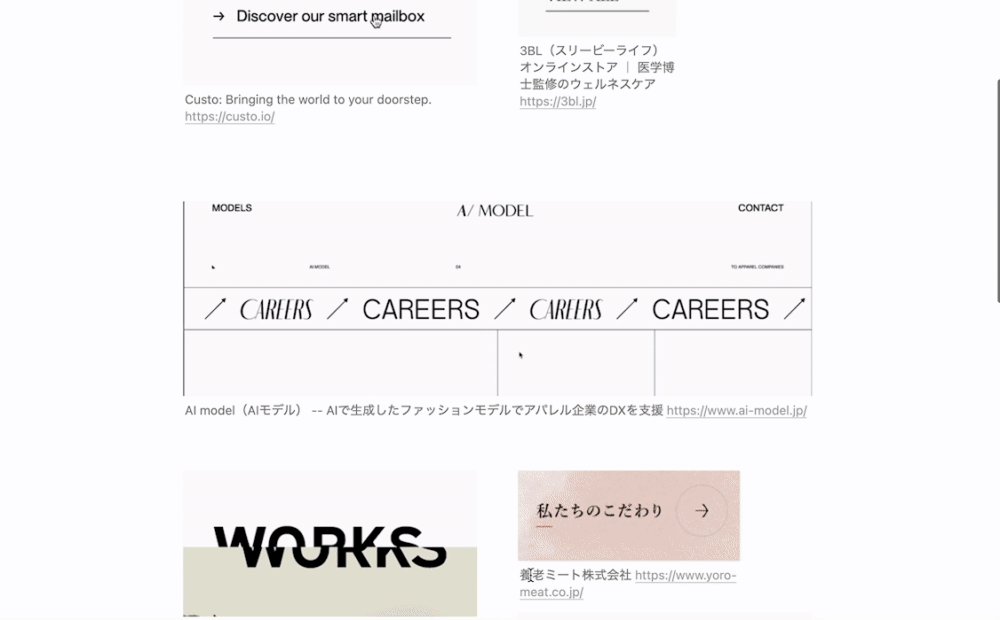
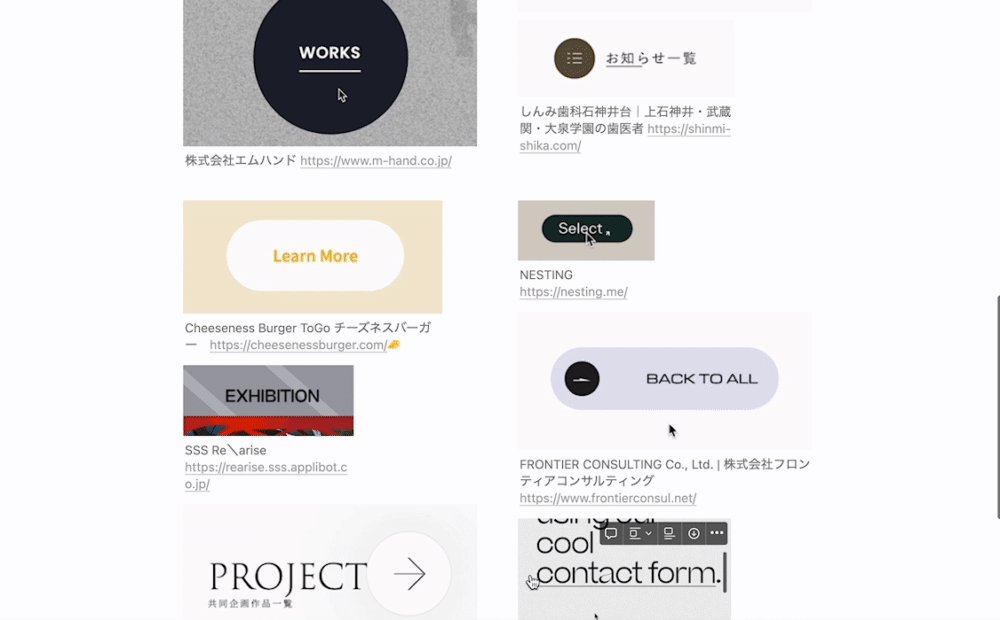
次に、気になったデザインやホバーエフェクトのキャプチャをとり、notionに貼り付けてデザインのストックをしています。
そのため普段サイトを閲覧している際は、よくあるモジュール(グロナビ、ハンバーガーボタン、リンクボタン、フッター、ぱんくずなど)に注目して、良いと思ったデザインやホバーを見つけたらすぐキャプチャをするようにしています📸

ページ分けはこのような感じで分けています。絵文字かわいい。
またキャプチャにはどのサイトのものかわかるように、キャプションにタイトルとURLも一緒にメモしておきます。

ここのデザインどうしよう…って迷った時にパーツごとに分けて自分の良いと思ったデザインだけを見られるし、コラージュブックみたいでかわいいので収集するのも楽しいです📚
ただ本当はもう少し見やすく一覧でグリッド状にまとめたいところなのですが…とりあえず今はこのようにぺっ!と貼り付けています。notionでグリッドにするにはギャラリーでサムネをGIFにすればいいのかな…後々もう少し綺麗にまとめてみようと思います。
もし他におすすめのアプリややり方ご存知の方いたらおしえてください〜!
04. Pinterestでインスピレーションを得る
最後は皆さんご存知Pinterestです。
アイデアが全然思い浮かばん!とデザインに行き詰まった時はPinterestを眺めてるだけでもインプットになるので、結局最強コンテンツ。
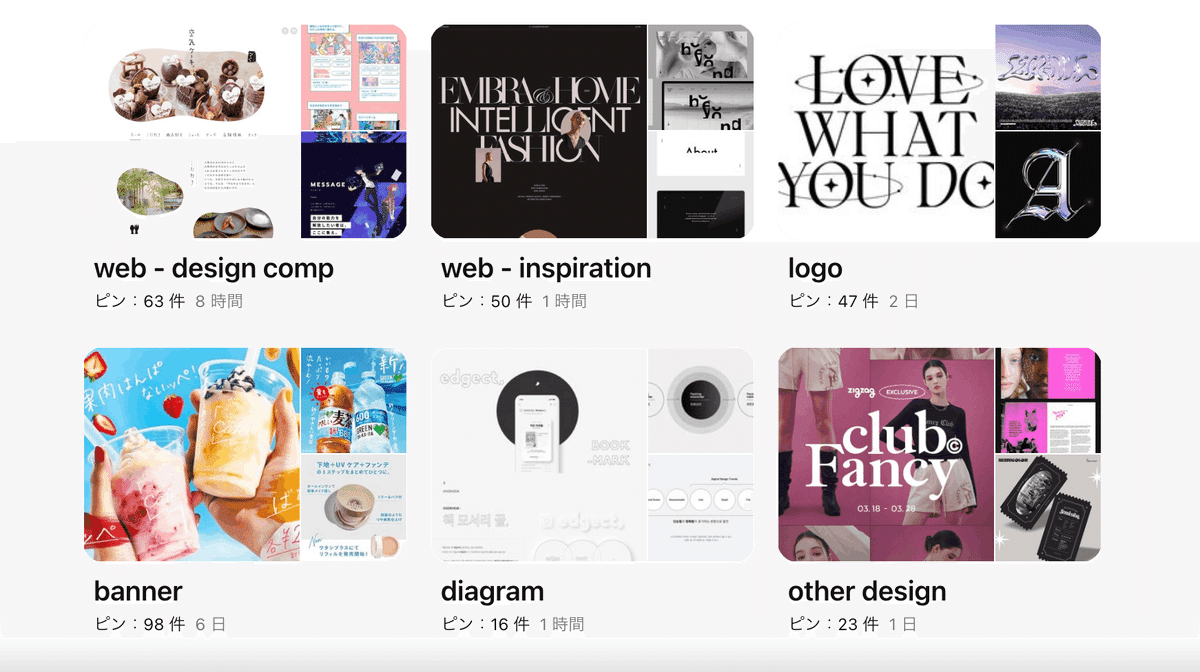
ちなみに私はこのような感じでボードを分けています!

web - design compはページ全体をキャプチャしたもの、inspirationは海外のデザインを入れ、ロゴやバナーは文字通り、diagramは図解のデザイン。そのほか良いと思ったのはother designにいれています。
日々これでイメージをかき集めるのも大切ですが、最近は自分が好きだなと思ったイメージを見た時に、それがなんで良いと思うのか?なんでかっこいいと感じるのか?などと考える時間を5分〜10分ほど設けたりしています。
もちろん論理で説明できない「なんかかっこいい、気持ち良い」といった感覚的なものはあると思うので、考えた末に「なんかわからんけどめっちゃイケてるわ!」という感想しか出てこないこともありますが()
ただ前述したレビューより比較的簡単で、隙間時間に言語化や思考の練習ができるので、習慣づけられるととても良いなと思いました!
一応アカウントも貼っておきますので、どのような感じでピン分けしているかぜひ覗いてみてください〜!私がどのようなデザインが好きかもすごくわかると思います。笑
05. 番外編
また以上の他にも、サイトブックマークを作って自分だけのギャラリーサイトのようにしたり、何度も読み返したい記事をピンしたり、フォントをまとめたり、コードのメモなどを残したりしています。

ちょっとまだ整理しきれていないのですが…笑
これも日本、海外、LPなど分けて整理したいと思っています。全然できておらず反省。
こんな感じで、これらデザイン系のメモはすべてnotionに一括してまとめています。
ではここから、ちょろっと番外編として、ここ最近色んな方とお話しして気づいたことや私個人の(※重要)感想を書いていきたいと思います。
① トレース、模写について
最近「トレースや模写はどうやってやってますか?」と聞かれる機会がたくさんありました。
実はわたしも学びたて最初の数ヶ月は、バナートレースにトライしてみたのですが、その当時私には効果的なやり方が見つけられず、途中からやめてしまいました。サイトのトレースはまだやれたことがないです🥲
実際わたしはバナートレースの本を買って10個くらいまでやったのですが、トレースして満足してしまい、いまいち身についている実感がなく、後半はツールの使い方を覚えるため!と思いこんで無理矢理やっているようになってしまいました。
それよりもオリジナル作品を作ってみる時に参考を調べ、その過程でツールの操作を覚えていく方が私には効果的だと感じたので、そこからは進めていません。とにかく作って覚える!手を動かす!というスタイルが自分には合っていましたし、なによりもそっちの方が楽しかったです。
あくまで個人の感想なのでもちろん模写やトレースがダメというわけではまっったくないし、正しい勉強法でやればかなり力になると思います…!
ただ、今回いろんなDMをいただいた際、皆さん同じように「模写やトレースをしても身になっている実感が湧かない」とおっしゃっている方が多く、この方法は正しい方法を見つけるのが難しいのかな…というのが個人的な所感です。
恐らく、学生時代に黒板の板書をきれ〜〜〜いにノートに写すことに必死になっていたようなタイプの方は、模写やトレースは合わないと感じやすいのではないかと考えています。私もそうです。
トレースして分析し、身につけることが本来の目的なのに、トレースすること自体が目的になってしまい、やるだけで満足してしまう節がありました。
それに気がついたのが本当に最近のことで、きっとこうやればもっとうまくトレースの勉強ができていたんだろうな、と反省しています。
② 意識してやってきたこと
なので私はその代わりに、今回お話ししたことを中心に、日頃からたくさん良いものを見て触れて目を肥やすということに注力していました。
たとえば一般的に、量販店の服をたくさん見ても一向におしゃれにはなれない、ハイブランドをたくさん見て触れて着た方がおしゃれになると思います。
同様にWebデザインにおいても、なるべく質の高い良いサイトをたくさん見て触れることが1番センスを磨けるし、目を肥やしていけば、少しでも良いものを作れるようになるんじゃないかなと、素人ながらにそう思います。
質の高い良いサイト=ギャラリーサイトに記載されているものや海外のアワードを受賞して評価を得ているもの、自分が尊敬するデザイナーさんや会社の実績、などです🏆
※ グラフィックが多めにはなりますが、毎年出されている「MdNデザイナーズファイル」を読むと著名なデザイナーの方々を作品と共にまとめて知ることができおすすめです。ちょっと高いけど(小声)
正直最初の頃は、同じスクールや周りの未経験の人と比べてしまうことも多く、プロのデザインを見てもこんなの真似できるわけないし…と思ってしまっていました。
だけど、できなくても良いからとにかく一流を見て目を肥やすことは、間違いなく自分のアウトプットの質に関わってくると実感しました。
それで自分がどんなデザインが好きかもわかるようになりましたし、デザイナーとして目指したい方向もわかりました。そして何より、たくさんプロの良いデザインを見てきたことで、自分のデザインに違和感を覚えるようになり、プロと自分の違いを俯瞰的に見れるようになった気がします。
なので毎日良いものにたくさん触れて、たくさん検証して考えて、先に目を肥やすことで、徐々に手も肥えてくればいいな…と思いながら私は日々勉強しています!
あとは前述しましたが、とにかく手を動かすのみ!!体で覚えろ!!!という体育会系の人間なので、常に手を動かしまくっています。
ちなみにスクールに入ってからの7ヶ月間で課題含めオリジナルで作ったのはこんなかんじ。
【課題】
・オリジナルロゴ入りの名刺
・1カラムプロフィールサイト
・中間課題LP
・卒業制作サイト
【自主制作】
・架空バナーを10本、グラフィックポスター1本
・うちバナーコンペに1回参加
・クライアントワークのアパレルLP
・ポートフォリオサイト(現在制作中)
あとは他にバナーやロゴも何個かつくったりしましたが、ボツのものばかりなのでカウントしていません。笑
本当はもうちょっとサイト作りたかったな〜〜〜!と思っていますが、いろんな勉強法を試しながら合う合わないを見極めながら、カリキュラムを進めながらここまでやってこれたので、これが私の全力だったと思います。7ヶ月間やりきった。めちゃくちゃ楽しかったです。💘
06. まとめ
ということで勉強し始めて約7ヶ月、日頃のインプット習慣はこのような感じに落ち着きました!
デザインの勉強法ってネット上にたくさん転がっていて、どれがいいのかわからず最初のうちはあたふたしていましたが、記事で見かけたものやアドバイスされたことは素直に全部受け入れて、全部一度やってみて、それで自分に合う合わないを見つけてみることが一番大事だと感じました。
そしてこれらを始めたきっかけは、「何かを継続できるということは強みになる」とアドバイスをしてもらったことだったのですが、本当にその通りだと思います。その言葉を信じて、おかげで継続することができています。❤️🔥
まだまだ勉強については模索途中で、より良い方法があればどんどん改善していこうと思っているので引き続き色々試してみようと思います。
もしノートを読んでくださっている方でおすすめの方法や、私はこれをやってるよ!ということがあればぜひ教えてくださるとすごく嬉しいです!
また諸々が落ち着いたら、自主制作やサイトリニューアルもやってみたいし、サイトトレースもきちんとした方法で一度リベンジしてみたいなと思います。
そういったこともなるべくnoteにして、発信していけるようにしようと思います〜〜!
これからも毎日コツコツインプットや制作を続け、楽しみながらデザインの勉強がんばっていきます🥳
以上、ゆかでした!
