
【ド初心者用】Windows10でReactを始める ①環境設定編
こんにちは、ゆいなみです。
私は先月から転職活動を行なっており、結果としては希望条件が合う所が見つかったので無事に成功で終わりました。
その転職活動を通して「意外とReactを応募条件に入れている求人が多かった」ことに気付き、Reactについて興味が出てきました。
とある企業の選考の中で教えてもらった「 https://proctice.jp/ 」というサイトをきっかけに、今までJava/PHPエンジニアだった私もモダンな開発手法としてReactを学んでみたいと思い、勉強を開始しました。
できるだけ無料で学ぶことを目指していて、最終的にはReactを使ってWebサービスを作ることを目標に置いています。
ちなみに、この記事を書いている今現在の私のReactに関するスキルは0です。そもそもReact=JavaやPHPといったプログラミング言語の一つだと思っていたくらいのレベルなので、そんなド素人がWebサービスを作れるまでの知識を得ることを目的として学習したものを、このnoteでは備忘録も兼ねて記録していきます。
※参考までに私の技術スキルとしては、Java/PHP/C/JavaScriptは習得済み、実務経験は7年ほどの状態です。
環境設定手順
※基本的には、React.jsの環境構築(windows編) こちらのサイトをみて導入しました。
この記事では、「全く0の状態から、Reactを起動できるまでの設定」の流れを解説しています。
1.nvm-windowsのインストール
nvmとは、Node.jsのバージョンを管理するためのツールです。
=Node Version Manager の略称
nvm-windowsとは、nvmをWindows環境で使えるようにしたNode.jsのバージョン管理ツールです。
https://github.com/coreybutler/nvm-windows/releases/ にアクセスして、最新版(一番上)の「nvm-setup.zip」を選択して、ダウンロードします。

スクショを撮り忘れましたが、ダウンロードしたZIPを解凍し、インストールします。
基本的には、「I accept the agreement」にレ点を入れて「Next」ボタンを押せばOKでした。
1-1.インストール確認
Windowsボタンを押し、「Power Shell」を入力して、コンソールを立ち上げます。
その後、下記コマンドを入力して、インストールされたことを確認します。
PS C:\Users\Administrator> nvm -v「1.1.10」などのようにバージョンが表示されていれば、OKです。

2.Node.jsのインストール
PowerShellからNode.jsをインストールする際に、予めバージョンを確認しておく必要があります。
↑にアクセスすると、下記のような表示が出てきます。

最新版では19.0.1ですが、推奨版では18.12.1になっています。
最新版は潜在的な不具合なども含まれていることが多いので、無難に推奨版を選択します。
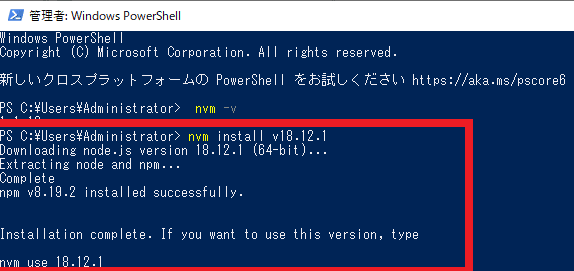
PowerShellコンソールで、下記のコマンドを打ちます。
PS C:\Users\Administrator> nvm install v18.12.1※バージョンの部分(v~)は、その時々のバージョンに置き換えてください。あくまでも今日2022年11月6日時点でのバージョンをここでは書いています。
Downloading node.js version 18.12.1 (64-bit)...
Extracting node and npm...
Complete
npm v8.19.2 installed successfully.
Installation complete. If you want to use this version, type
nvm use 18.12.1このようになれば、インストールOKです。

2-1.インストールの確認
下記のコマンドを打って、インストールされたことを確認します。
PS C:\Users\Administrator> nvm ls
* 18.12.1 (Currently using 64-bit executable)「* 18.12.1 (Currently using 64-bit executable)」となれば、OKです。
2-2.使用するバージョンの指定
nvmをインストールしたときにもバージョンを指定して、インストール下かと思います。
その際に、「 If you want to use this version, type nvm use 18.12.1」という指示がされていますので、改めて、”使用するバージョンは○○です”ということを設定します。
PS C:\Users\Administrator> nvm use 18.12.1
Now using node v18.12.1 (64-bit)これで、バージョン指定が完了しました。
PS C:\Users\Administrator> node -v
v18.12.1nodeのバージョンを確認すると、確かに設定されていることが分かります。
3.npmのインストール
npmとは、Node.jsのモジュールを管理するツールです。
=Node Package Managerの略称です。
1章で話したnvmとnpmは1文字違いなのでこんがらがってしまいますが、
nvm・・・Node.jsのバージョン管理
npm・・・Node.jsのモジュール管理
という明確な違いがあるので、注意です。
また、どちらも”Node.jsに関するツール”のため、1章でインストールしたnvmで同時にnpmもインストールされています。そのため、個別にインストールする必要はありません。
PS C:\Users\Administrator> npm -v
8.19.2このようにコマンドを打って確認すると、確かにインストールされていることが伺えます。
4.yarnのインストール
Yarnとは、JavaScriptで開発されたプログラムを管理するためのパッケージ管理ツールです。
下記のコマンドを打って、インストールします。
PS C:\Users\Administrator> npm install -g yarnこのコマンドの意味は、「yarnをnpm経由でインストールします。yarnライブラリは、ローカルPC内にダウンロードせず、ネットワーク経由で使います。」という意味になります。
参考:npm installコマンドの-gオプションについて
PS C:\Users\Administrator> npm install -g yarn
added 1 package, and audited 2 packages in 1s
found 0 vulnerabilities
npm notice
npm notice New patch version of npm available! 8.19.2 -> 8.19.3
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.3
npm notice Run npm install -g npm@8.19.3 to update!
npm noticeこのようになれば、インストール成功です。
4-1.インストールの確認
例に倣って、インストールの確認をします。
PS C:\Users\Administrator> yarn -vこのようなエラーが出ることがあります。
yarn : 用語 'yarn' は、コマンドレット、関数、スクリプト ファイル、または操作可能なプログラムの名前として認識されません。名前が正しく記述されていることを確認し、パスが含まれている場合はそのパスが正しいことを確認してから、再試行してください。
発生場所 行:1 文字:1
+ yarn -v
+ ~~~~
+ CategoryInfo : ObjectNotFound: (yarn:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
yarn : このシステムではスクリプトの実行が無効になっているため、ファイル C:\Users\Administrator\AppData\Roaming\npm\yarn.ps1 を読み込むことができません。詳細については、「about_Execution_Policies」(https://go.microsoft.com/fwlink/?LinkID=135170) を参照してください。
発生場所 行:1 文字:1
+ yarn -v
+ ~~~~
+ CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
これは、WindowsPowerShellを初めて使った場合などによく出ます。WindowsPowerShell側にデフォルトで掛かっている制限によるものです。
制限が掛かっているかどうかは、このコマンドを打つことで確認可能です。
PS C:\Users\Administrator> Get-ExecutionPolicy
RestrictedRestrictedとなっていたら、制限が掛かっている証拠です。こういうエラーが出た時は、以下のように対処します。
■対処法
「Set-ExecutionPolicy RemoteSigned」コマンドを打つ
「y」を押す
終わり

再度「Get-ExecutionPolicy」コマンドを打ってみると、「RemoteSigned」に変わっていることが分かります。この状態になってから、「yarn -v」をすると、無事「1.22.19」というように表示されました。
5.React.jsのプロジェクト作成
まず、パソコン内のどこでもいいので、フォルダを作ります。
私は、デスクトップに「react_study」というフォルダを作りました。

次に、↑図のようになっているアドレスバーで「cmd」を打ち、コマンドプロンプトを起動します。
その後、下記のコマンドを打ちます。
C:\Users\Administrator\Desktop\react_study>yarn create react-app my-appEnterボタンを押すと、プロジェクト作成が始まります。

■注意点
プロジェクト作成時の注意点としては、プロジェクト作成中のコンソールは、触らない方がいいということです。
プロジェクト作成中にコンソールをスクロールしたり、何かキーを打ったりすると、下記図のように、進捗が途中で止まってしまいます。
私も最初、コンソールをスクロールしてしまいこうなってしまいました。8分程経っても音沙汰ないので、こうなってしまった場合は、一度コンソールを閉じます。
そして、再度、コンソールを立ち上げ直してプロジェクト作成コマンドを打ちます。プロジェクト作成中は基本的には、コンソールは触らず見守るようにした方がいいかと思います。

無事に、プロジェクト作成が成功するとこのような画面になります。

yarn start ・・・ 開発用サーバの起動を行う
yarn build ・・・ 本番用にビルドするときに使用
yarn test ・・・ テスト起動するときに使用
yarn eject ・・・ このツールを削除し、ビルドの依存関係、構成ファイル、およびスクリプトをアプリ ディレクトリにコピーします。 これをしたら、後戻りできないので要注意!
作成したプロジェクトを起動するときは、「 cd my-app1」で移動してから「 yarn start」コマンドを打ちます。
とあるので、さっそく起動してみます。
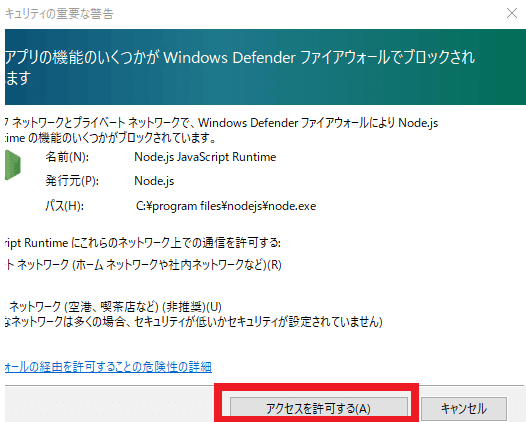
スクショが少し見きれてしまいましたが、「ファイアウォールでブロックされました」というダイアログが出ることがあります。

こういう時は「アクセスを許可する」ボタンを押します。
そうすると、このようにコンソールが変わります。

そして、自動的に「http://localhost:3000/」がブラウザで開かれて、下記のような画面になります。

これで、Reactの初期セットアップは完了です。
お疲れ様でした。
参考サイト
設定関連
その他(有料情報など)
<Techpit>カレンダーアプリケーションを開発しながら学ぶ!React / Redux
