デバッグ作業の効率化: CharlesとFiddlerからEchoAPIインターセプターへの移行
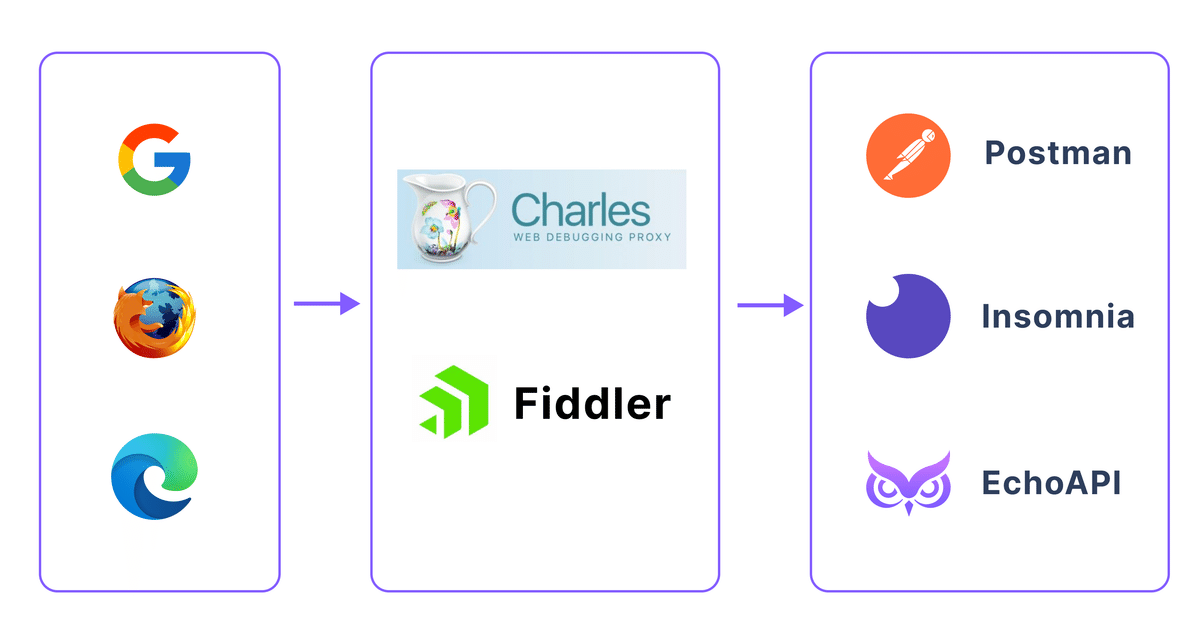
開発者として、日々の作業は主にAPIのテストとデバッグに集中しています。これまで、HTTPリクエストやレスポンスをキャプチャするためにCharlesやFiddlerなどのツールを使用してきました。これらのツールは役立ちましたが、開発者の仕事を不必要に煩雑にする課題もいくつか抱えていました。

毎日のCharlesとFiddlerのシナリオ 🕵️♂️
毎朝、CharlesやFiddlerを立ち上げることから作業が始まります。このプロセスは、アプリケーションを立ち上げるだけでなく、設定が正しく構成されていることを確認する必要がありました。しばしば、プロキシ設定を調整したり、証明書をインストールしたりする必要があり、これらの作業は生産的な作業というよりも雑務のように感じられました。
リクエストをキャプチャする際、これらのツールは詳細な情報を提供しますが、その膨大なデータ量に圧倒されることがよくあります。このデータから必要なリクエストを探し出すのは、干し草の中で針を探すようなものです。例えば、Charlesは画像やスクリプト、APIコールなどすべてのネットワークリクエストをキャプチャするため、APIデータのみを抽出するのが面倒です。

面倒な作業の道のり 🚧
さらに、CharlesやFiddlerのようなツールでリクエストパラメータを変更するには、複数のステップが必要でした。リクエストを見つけて右クリックし、編集して再送信する必要があります。実行可能ではありますが、効率的とは言えません。同期の問題もあります。キャプチャしたデータをPostmanのようなプラットフォームに送るには、手動でエクスポートしてインポートしなければならず、これがもう一つの効率を下げる要因となっていました。

要するに、これらのツールは強力ですが、軽量でシームレスではありません。インストールが簡単ではなく、初心者にとってはその全機能を理解するのも一苦労です。
「EchoAPIインターセプター」の発見 🌟
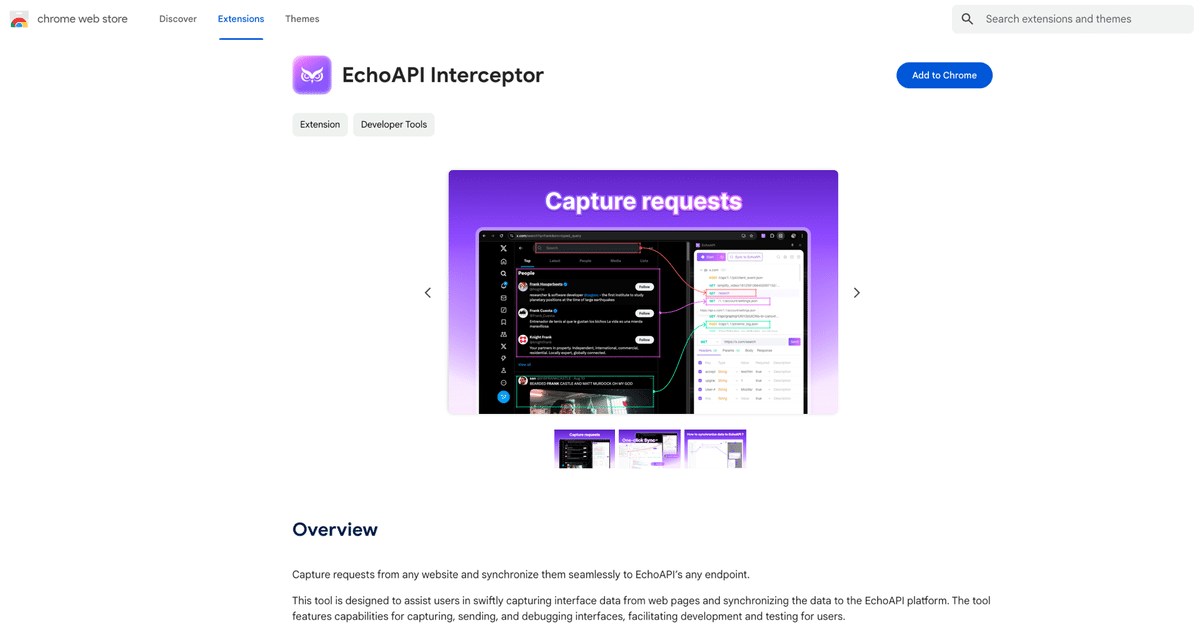
最近、EchoAPIインターセプターというブラウザ拡張機能を見つけ、まさに目から鱗が落ちるような体験をしました。インストールは簡単で、Google Chromeウェブストアで検索してワンクリックで始められました。複雑なプロキシ設定や証明書の取り扱いも不要で、インストールは他のブラウザ拡張機能と同じくらい簡単でした。

シームレスなキャプチャと同期 ⚡
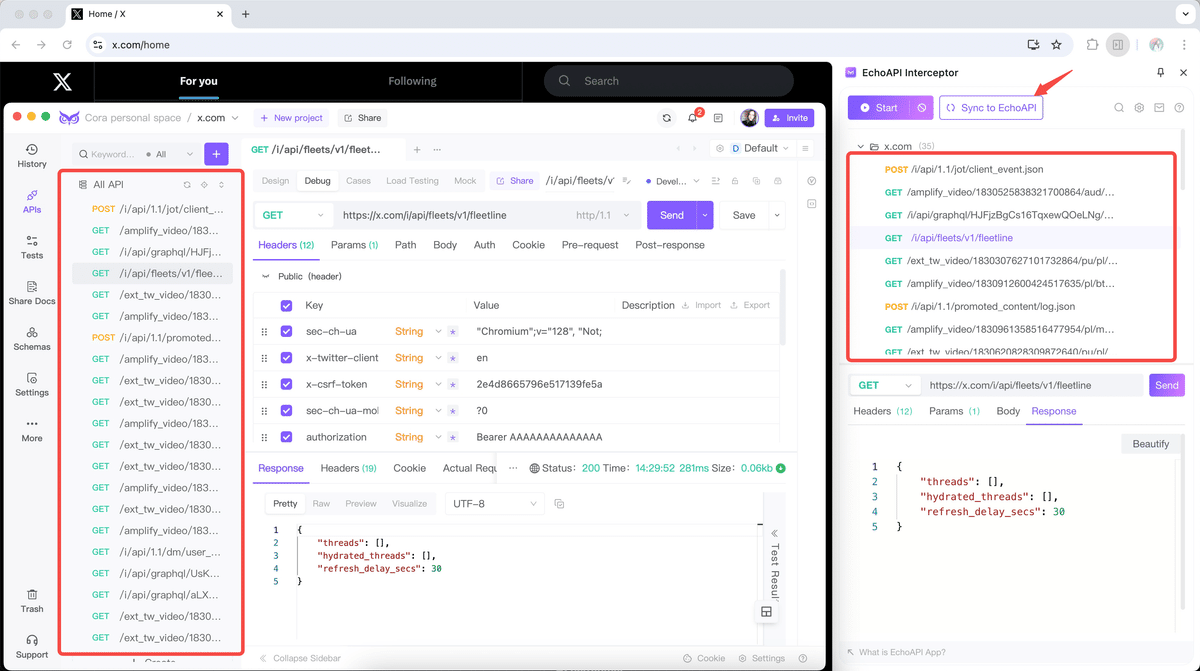
EchoAPIインターセプターの最大の特徴は、ウェブページから直接リクエストをキャプチャできることです。このプラグインは、リクエストおよびレスポンスデータをリアルタイムで表示し、不要なデータに埋もれることなく目的のリクエストを確認できます。特に便利なのは、インターフェース上でリクエストパラメータを即座に変更できる機能です。この機能により、ブラウザ内でリクエストを直接変更し、即座に結果を見ることができ、デバッグ時間を大幅に短縮できました。

さらに革命的なのは、EchoAPIプラットフォームとの同期機能です。キャプチャしたすべてのデータをワンクリックでEchoAPIに送信でき、Postmanのような強力なツールで、手動でデータをエクスポートインポートする煩わしさをなくし、統一された環境でテストとデバッグができます。

大きな変革 🌈
EchoAPIインターセプターへの移行は、私の開発ワークフローに大きな変化をもたらしました。これまでCharlesやFiddlerに必要だった重労働に悩まされることなく、データのキャプチャ、表示、変更、同期が簡単に、統合的に行えるようになりました。CharlesやFiddlerは依然として強力なツールではありますが、現代の開発者のニーズに真に合ったのは、EchoAPIインターセプターのシンプルさと効率性でした。
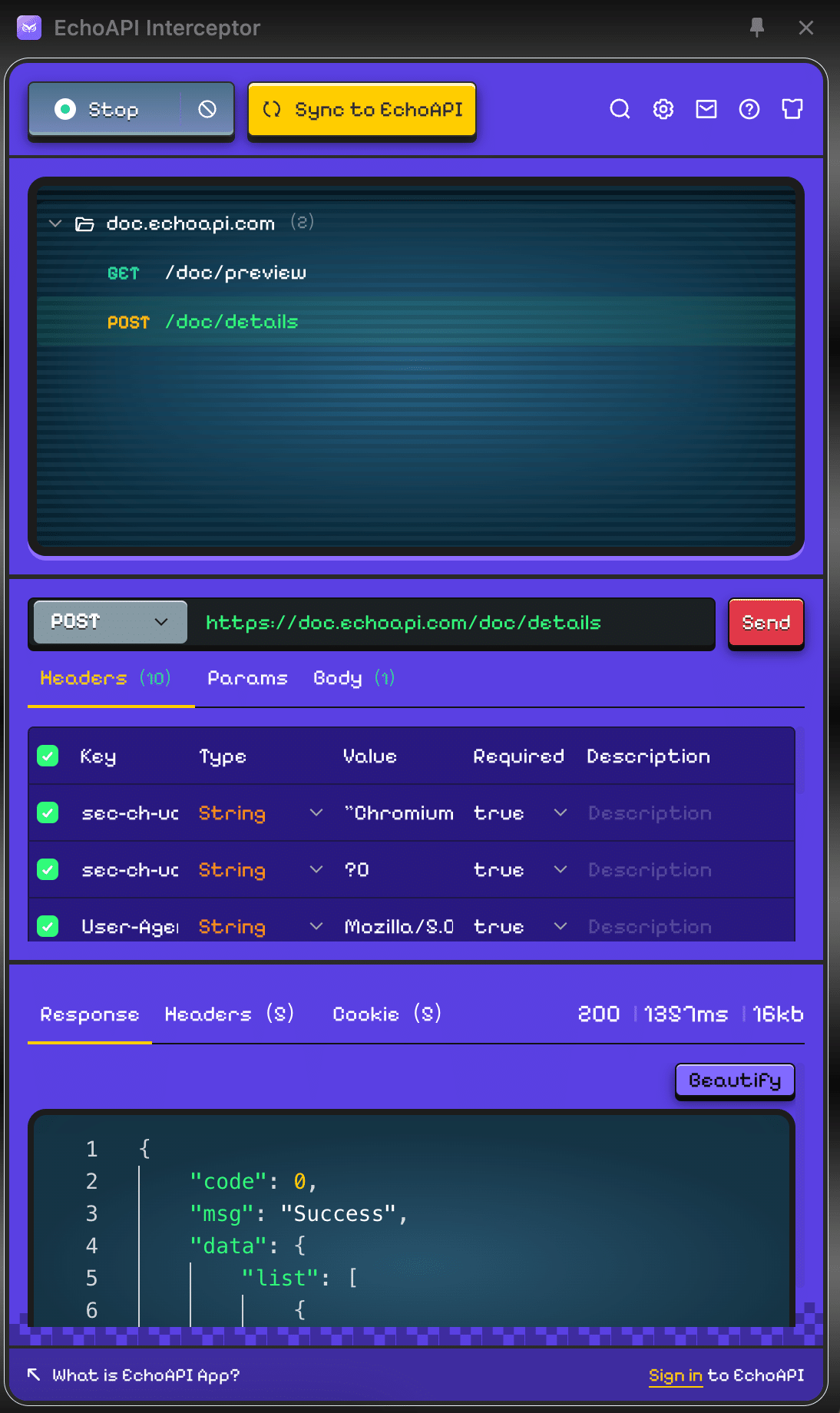
サプライズ!カスタムピクセルアートスキン 🎨
デバッグ体験をさらに楽しさと魅力を加えるために、EchoAPIインターセプターには、カスタムの携帯型ゲーム機風ピクセルアートスキンが追加されました。素晴らしいと思いませんか?これらの魅力的なスキンは、ノスタルジックな雰囲気を持ち、デバッグセッションをより楽しませてくれます。ギャラリーを下に見て、その魅力を体験してください!

結論 📋
EchoAPIインターセプターは、単なるツールではなく、効率化のためのカタリストです。APIのデバッグや監視、日常的な作業に軽量なソリューションが必要な場合、このブラウザ拡張機能は、開発の生活を大幅に楽にしてくれるエレガントで効率的なアプローチを提供してくれます。
