
UIデザイン入門 〜連絡先アプリをデザインし、UIの基本概念を学ぶ〜
初めまして、ゆいめたるです。
本業でSEをする傍ら、趣味でグラフィックデザインをやっているアラサーOLです。
20代の残された期間でUI/UXデザイナーへの転職を目指し、独学で勉強をしています。
独学で勉強するにあたり、最初は本で勉強していたのですが、
「UI/UXデザイナーへのロードマップを意識しながら勉強したい🔥」という気持ちが芽生え始め、BONOというコミュニティに入会しました。
BONOでは、UI/UXデザイナーへの転職に到達できるよう、メインコンテンツとして4つのコースが用意されています。

今回は、BONOで学べる最初のカリキュラム「UIデザイン入門コース」を終えたので、作成したものを紹介しつつ、学びや気づいたことをまとめていきます。
尚、動画はYouTubeにも上がっているため、コミュニティに入っていなくても視聴可能です・・・!(太っ腹・・・!)
作成したもの その1 〜メッセージ機能〜
【実践したこと】 UIトレース → 解説を確認
動画ではLINEやiphoneのメッセージアプリなどを模したメッセージアプリをカイクンが作成しながら、作成のコツを解説してくれます。
通常であれば、
解説を見る → 手を動かしてみる
という流れになりますが、
私の場合はUIトレースの経験があったので、
完成形を見て自分で作ってみる → 解説を見る
という流れで実践しました。
実際に作ったものが↓の画面達です。
余談ですが、トークの内容は、直近で観たRRRという映画に触発されています。笑

【学んだこと】 UIはブロック単位で設計せよ
学んだことのうち特に印象に残ったのは、「ブロックを意識して設計せよ」ということでした。
今回のメッセージアプリの場合は、相手の発言ブロックと自分の発言ブロックを意識してデザインすることで、誰の発言か分かりやすくする工夫がされていました。
ブロックを意識したテクニック
・相手のメッセージと自分のメッセージが切り替わる部分の余白を広くとる
・メッセージボックスの色を分ける
・メッセージの吹き出しが出てくる方向を分ける
どれも現代のアプリには多く取り入れられている要素ですよね。
せっかくなので、これらを取り入れなかった場合どうなるのか試してみました。

一番左の「相手のメッセージと自分のメッセージが切り替わる部分の余白を広くとる」はまだ許せる感じですが、読みやすさはGOODの例の方が格段に良いと感じます。
真ん中と右の例は気持ち悪いことこの上ないですね・・・
ブロックで設計を考えるとロジカルに設計できるだけではなく、「見やすさ」に繋がるのだと感じました。
作成したもの その2 〜連絡先機能〜
【実践したこと】 出されたお題を自分でデザイン
次は、先ほど作成したメッセージアプリの連絡先機能のデザインを自分でやってみました。
お題として出されたのは、iOSの連絡先アプリと同じように連絡先を追加して、その内容を確認したり、編集したりできる機能でした。

まずは出されたお題に対して簡単な画面遷移図を作り、必要となる画面を整理してみました。

その上で色々なアプリを物色しながら作った画面はこちら↓

基本はiOSの連絡先アプリを真似しています。
他には、LINEやStarbacksの入力フォームを真似して作成してみました。
iOSの連絡先アプリと異なるポイントは、連絡先一覧でアイコンを表示するようにした点と、表示幅などを調整した点です。
【実践したこと】解説を見てデザインを修正
続いて、カイクンが作成した例を確認し、リデザインをしてみました。


▼ 連絡先一覧画面
連絡先一覧画面は、カイクンの作成例と大きくレイアウトが異なりますが、以下の観点から修正は入れませんでした。
・自分の連絡先と他人の連絡先が分けて表現されているのが◯
⇨「自分のアドレスをコピーして別のアプリの入力で使いたい」など、
自分の概要を登録する場所として頻繁に使われる可能性が高いことが予想されたため、自分の連絡先をトップに固定で配置しました
・アルファベット索引に対応されているのが◯
⇨「この人の名前なんだっけ・・・」とパッと思い出せない時に、五十音で検索できると便利だと思ったため、索引機能は残しました
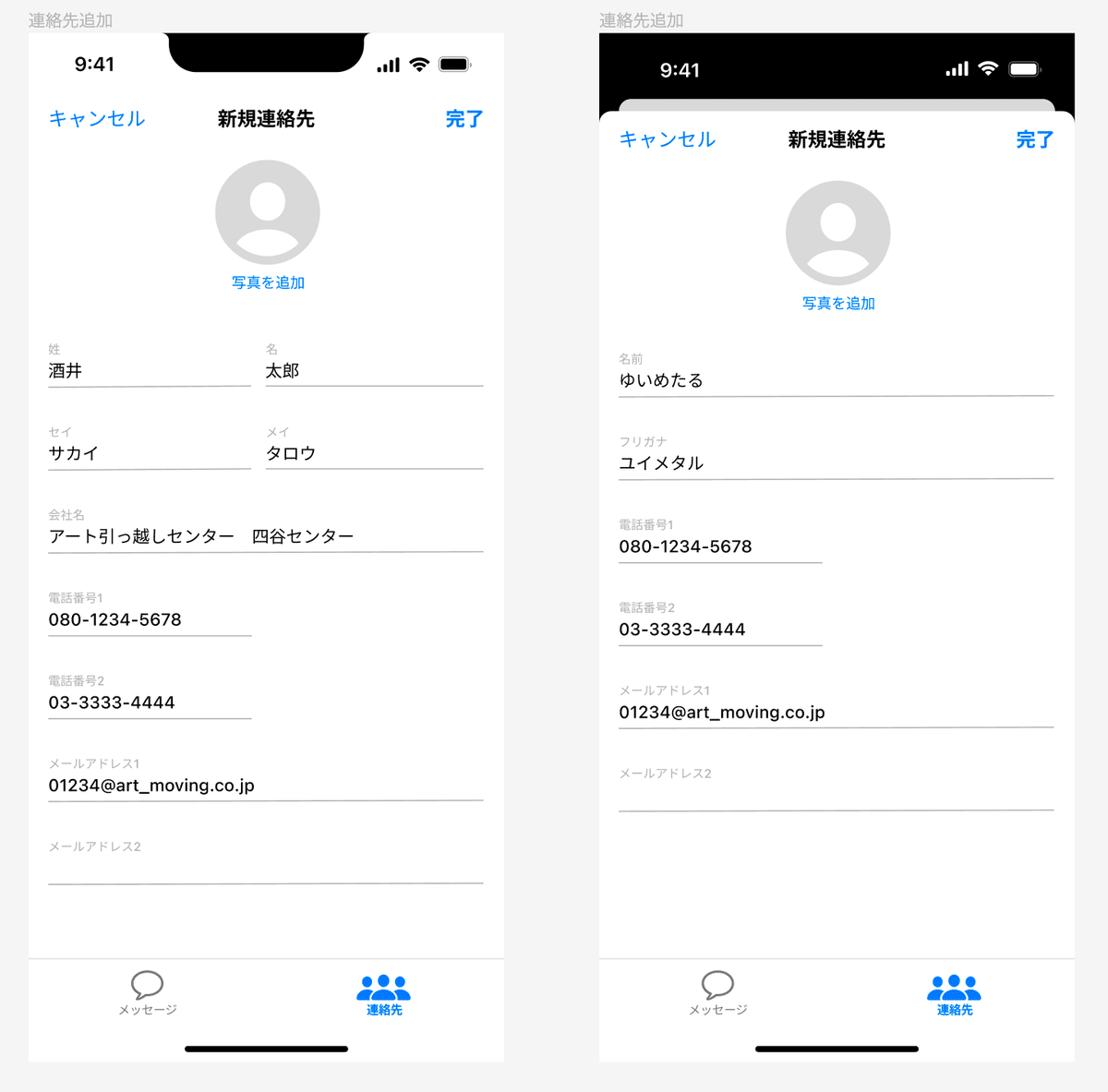
▼ 連絡先追加・編集画面
連絡先を追加する画面・編集する画面は、連絡先一覧と同列の階層ではなく、連絡先一覧上に表示される画面となるため、それが表現できるコンポーネントを使うようデザインを修正しました。
上から下にスライドすると、キャンセルの動きができるあの画面です。

その他、氏名の入力を姓名でそれぞれ分けていたのをまとめて同じフォームで入力できるように変更しました。
最初は特に考えず設計してしまいましたが、姓名を分けて入力する必要性もないですし、ミドルネームなどある方が入力しにくいという問題もあるためです。
ちょうど職場で↓の記事が紹介されており、参考にさせていただきました。
▼ 連絡先詳細画面
最後に連絡先詳細画面のBefore&Afterです。

元の画面では、電話番号やメールアドレスに枠をつけていましたが、それらをなくし、テキストオンリーの表示に変更しました。
そして、メッセージと通話のアクションをボタン化することで、「ここがボタンだよ!!!」という主張を強くしました。
結果、修正後の方がメッセージと通話のボタンが強調されて、アクションが目立つようになり、分かりやすさが増したと思います。
最後に
最後まで読んでくださった方、ありがとうございました。
最初のnoteのくせになんと2,000字オーバーの超大作になってしまいました。
(めちゃくちゃ疲れました)
今後もまとまった制作ができたタイミングでnoteを更新していきたいと思います。
温かく見守っていただければ幸いです。
では。
