HIG/コレクション
毎日少しずつHIGについて学習しています。
コレクションとは
コレクションを使うと、順序の付いたコンテンツのセットを管理して、カスタマイズ可能な視覚に訴えるレイアウトで表示できます。
注意事項
可能な場合は常に、標準の行レイアウトやグリッドレイアウトを使用する。


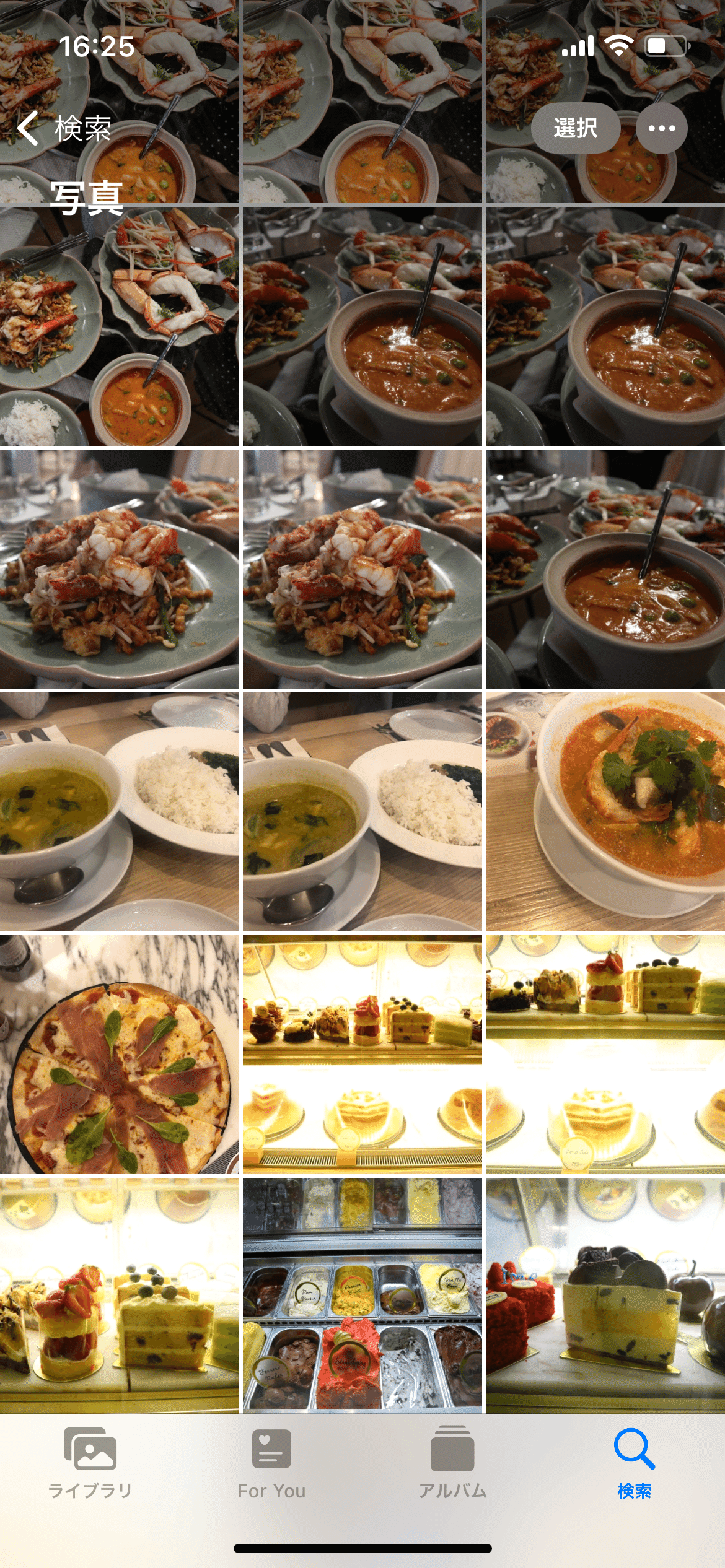
アイフォンの写真機能に参考UIがありました。
アイフォンでは行レイアウトやグリッドレイアウトを使い分けてギャラリーを表現しています。
具体的には
・アルバムの中身などを見せる時にはグリッドレイアウト
・複数のコレクションを見せる時には行レイアウト
このように分かれているようです。
項目を選択しやすくする。コレクションで項目にたどり着くのが難しすぎると、ユーザは不満を感じ、目的のコンテンツに到達する前に興味を失ってしまいます。画像の周囲に十分なパディングを設けると、フォーカスのある項目やホバーエフェクトを見やすくでき、コンテンツの重複を避けられます。

コレクションの場合、項目を選択することがユーザーにとっての前提なのでパディングがないとユーザーはタップしにくく選択がしずらい状態になってしまいます。
コレクションなどの場合は余白を設けることが重要なようです!
アプリのコレクションUI比較
さまざまなアプリの画面を集めてみました

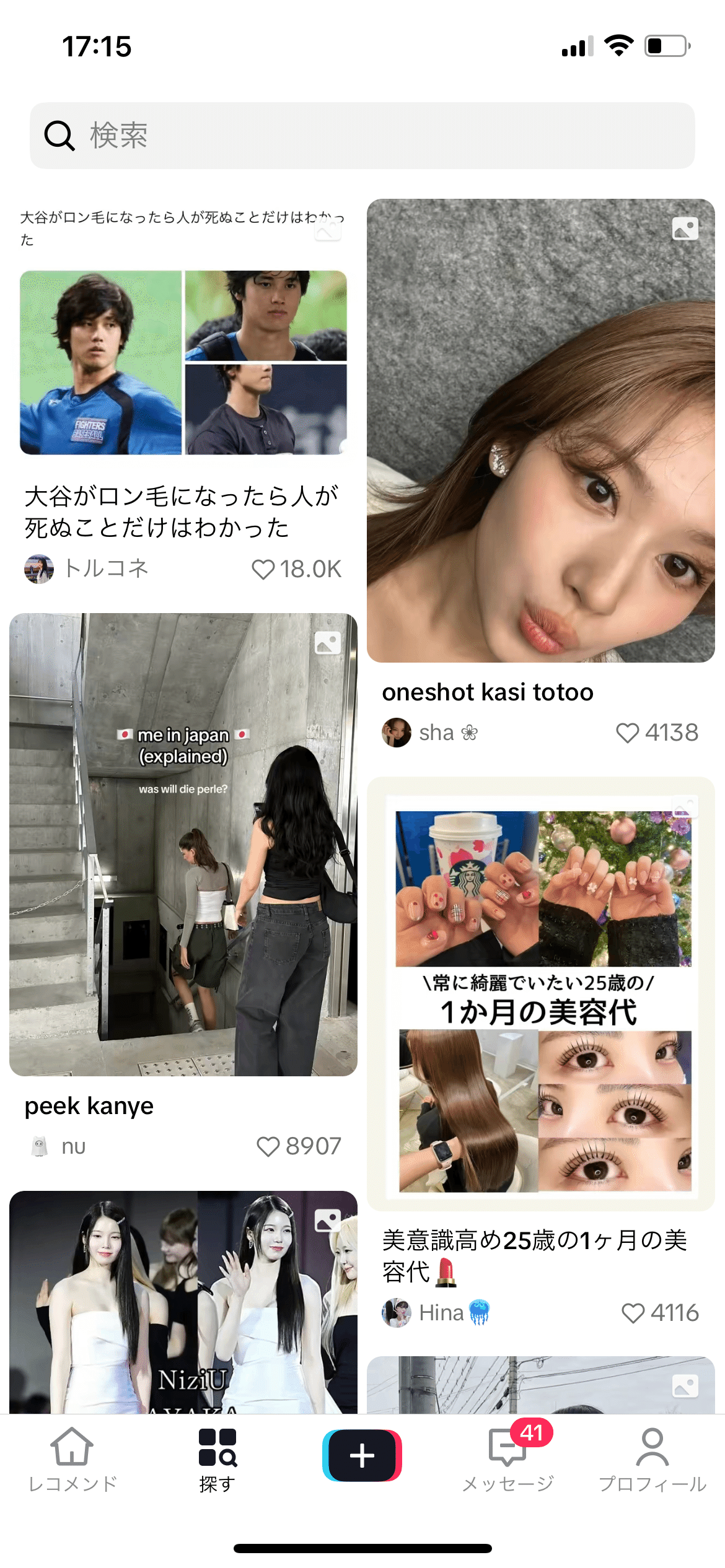
最近TikTokでも探す機能が新しくなりました。グリッドでさまざまなコンテンツがたくさん並んでいます。一度にたくさんの情報が見れるので目的がなくなんとなくTikTokを見に来たユーザーでもお気に入りの動画に出会う機会になりそうです。


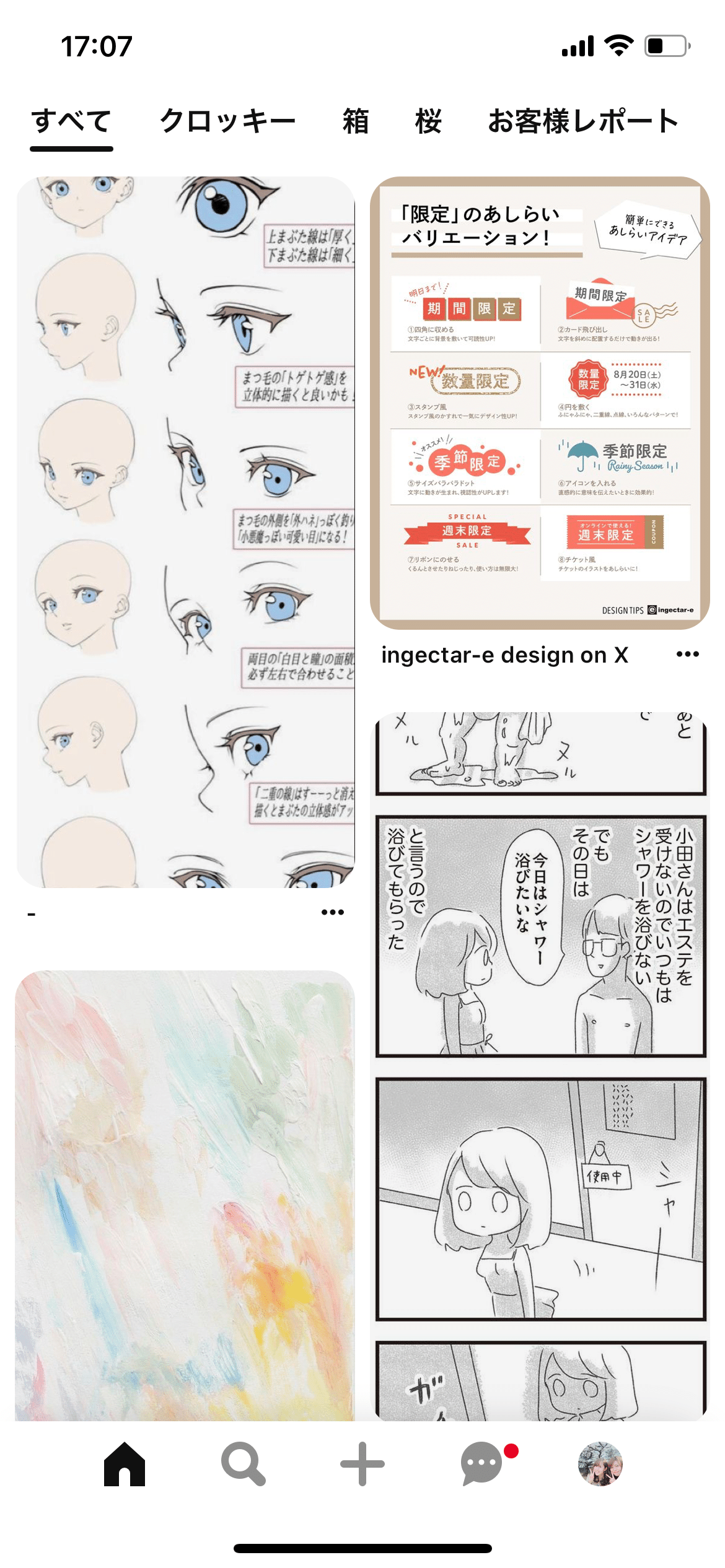
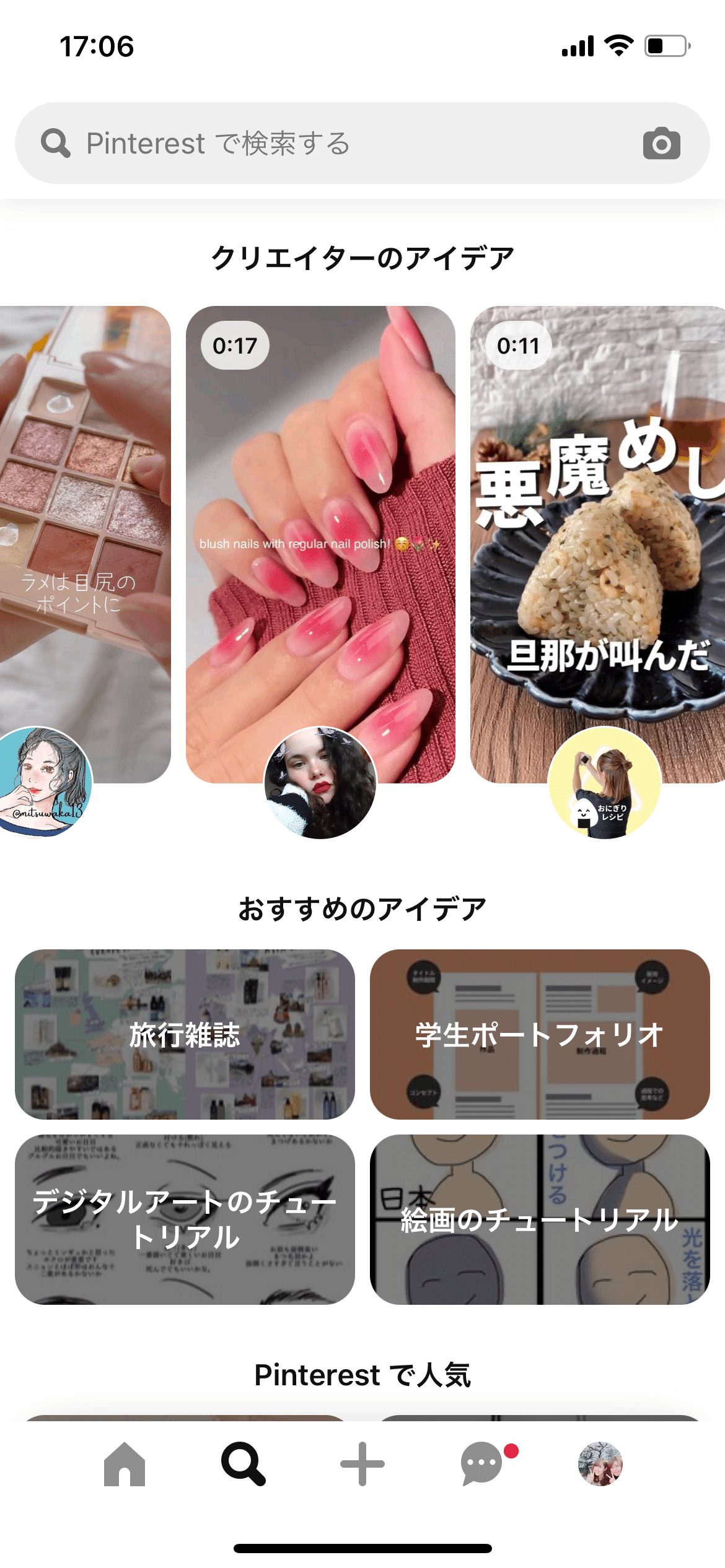
続いてピンタレストです。
ホームタブにはびっしりたくさんのコンテンツがグリッドで並んでいます。
探すタブには行レイアウトで動画が並んでいたり2カラムでアイデアが並んでいます。
行レイアウトは縦幅を取らずにたくさんのものを並べることができるのでたくさんのコレクションを並べる時に便利です。

探すタブです。グリッドでたくさんのコンテンツが並んでいます。余白はほとんどありません。3カラムでも大きく画像がみれるのは余白を最大限なくしたレイアウトにしたからではないかと思います。
通常の投稿は正方形、リールは縦に二つ分のグリッドを使ってリールと通常の投稿に出会えるような仕組みになってます。
TikTok・Pinterest・Instagram全て共通してホームと探す機能がある点が共通しています。
ホームには自分がフォローしたコンテンツ、探すにはAIなどでレコメンドされたものが表示されるようになっています。
