【VRChat】初心者向け:表情アニメーションを変更する【Unity2019:VCC】
はじめに
この記事では以下のアプリケーション、ツールを使用します。
(2022年12月現在)
現在使用されているバージョン・環境を確認し、PCへインストールを行ってください。
Unity Editor 2019.4.31f1
VRChat Creator Companion
(任意のVRChat向けアバター)
プロジェクトの作成、アバターのインポートが済んでいる方はそのまま【3.アバターのシェイプキーを確認する】まで進んでください!
1.VCCからプロジェクトをセットアップする
まずアバターをセットアップするためのプロジェクトを作成します。

VRChat Creator Companionを起動します。


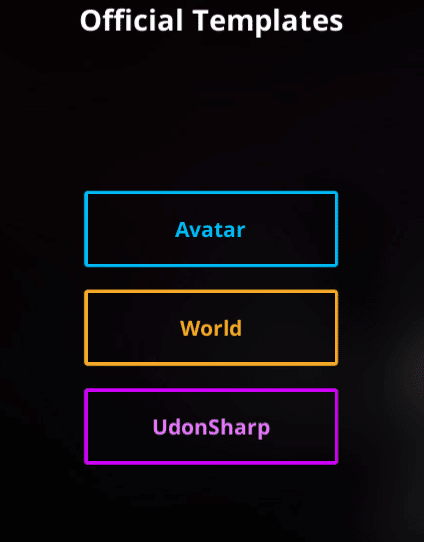
ProjectsのNewをクリックし、Official TemplatesのAvatarをクリックします。

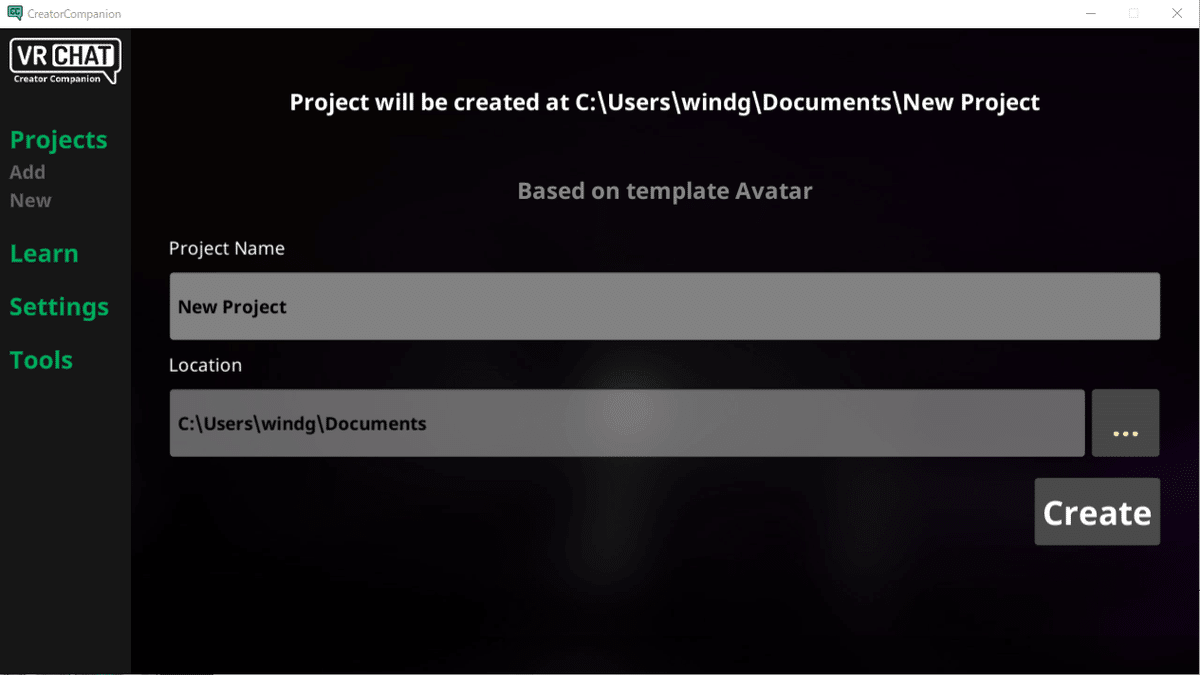
Project Nameに作成するプロジェクトの名前、Locationにプロジェクトの保存先を指定します。(ここでは適当な名前をセットしています)
指定したら、右下のCreateを押してプロジェクトを作成します。

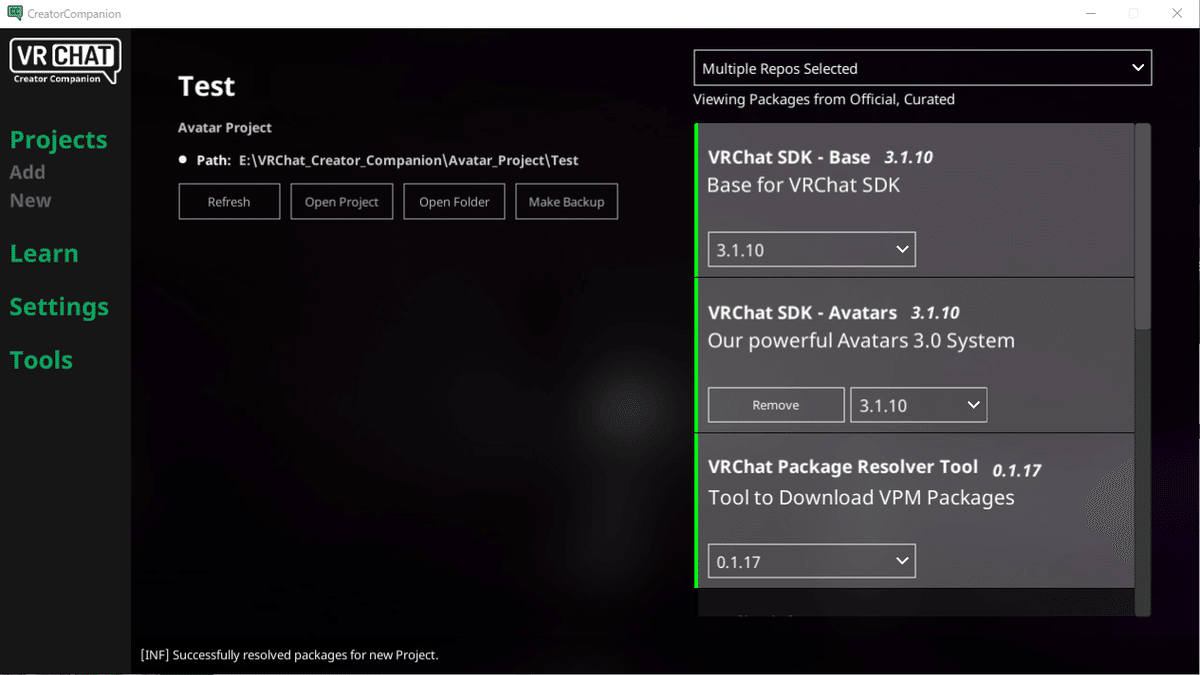
Prease Wait…からしばらく待つとこのような画面に遷移するので、

このOpen Projectボタンをクリックしプロジェクトを開きます。
Unityが立ち上がるので、エディタ画面が表示されるまでしばらく待ちましょう。(初回起動時はそこそこ時間がかかります)

起動しました! ここから、アバターをインポートする下準備を行っていきます。

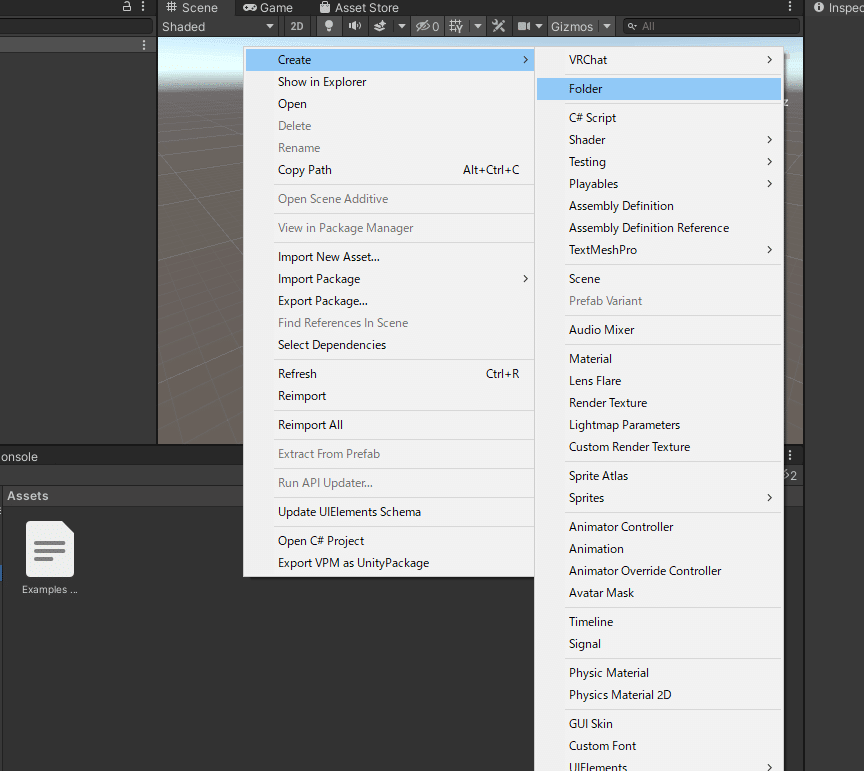
Projectウインドウで右クリック -> Create -> Folderを押して、

新規ディレクトリを作成します。(ここではSceneと名前を付けました)

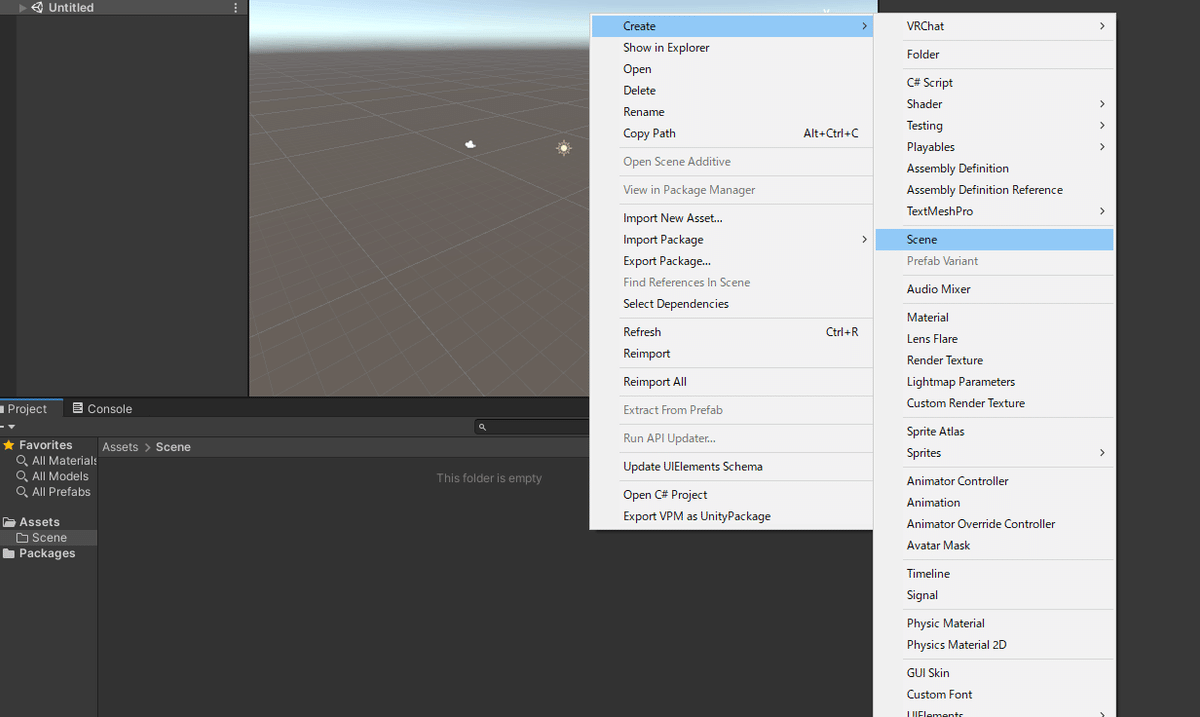
新しく作ったディレクトリをダブルクリックして開き、右クリック -> Create -> Sceneを押して新しいシーンを作成します。

適当に名前を付けておきます。(ここでは名前をDefaultとしました)

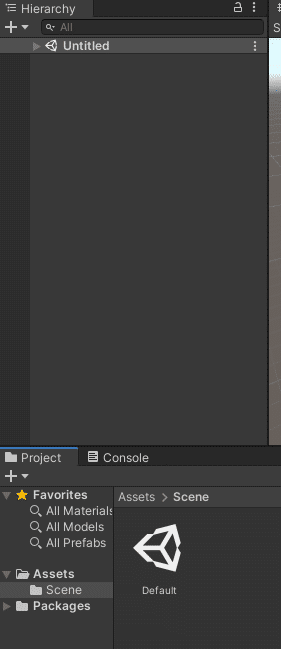
新しく作ったSceneをHierarchyにドラッグアンドドロップします。

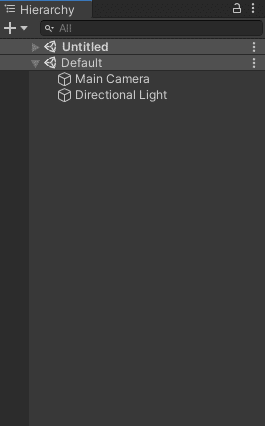
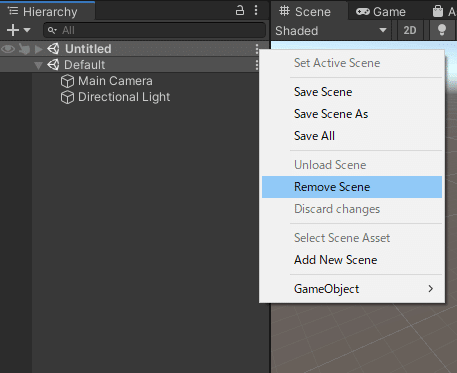
するともともと開かれていたScene(Untitled)のすぐ下に、今ドロップしたSceneが入るので、元のSceneはRemoveしましょう。


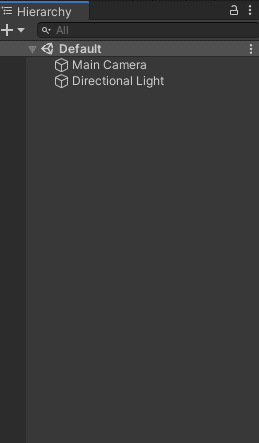
Hierarchyに、自分が作ったSceneだけになったら準備完了です。
なんで新しくSceneを作るの?
Unity Hubからプロジェクトを新規作成すると、SceneディレクトリとSceneが自動で作成され、Hierarchyにセットされます。
ですが、VCCからプロジェクトを作成するとこの操作が行われずにSceneの保存先が無い状態で起動するため、Sceneを正しく保存する必要があります。(Untitledを保存する手もあります)
2.アバターをインポートする
下準備を終えたプロジェクトにアバターのデータをインポートします。
ここでは以下のアバターを使用します。

※アバターをインポートする前に、別途シェーダーが必要になることもあります。ファイル内にReadmeなどがあったら先に読み、そちらの手順を終えておくことをおすすめします。
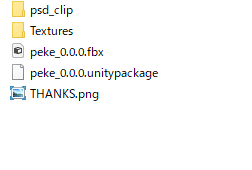
ダウンロードしたデータを解凍すると、大抵の場合【.unitypackage】という拡張子の付いたデータが入っていますので、このデータを

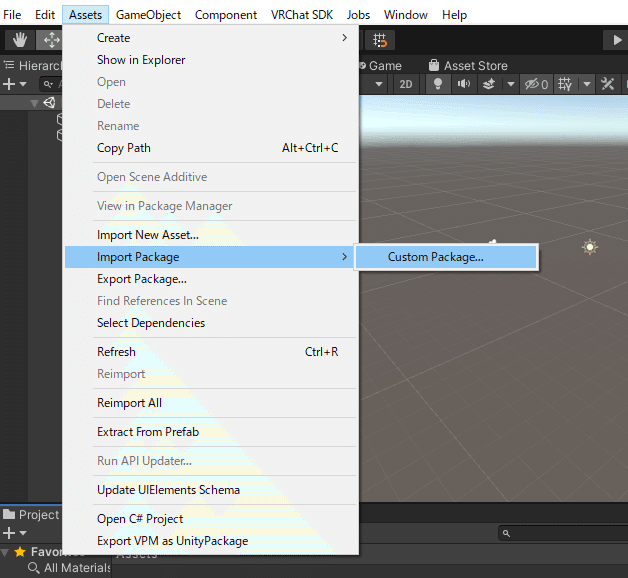
Assets -> Import Package -> Custom Package…からインポートするか、Projectウインドウにドラッグアンドドロップでプロジェクトに読み込ませましょう。

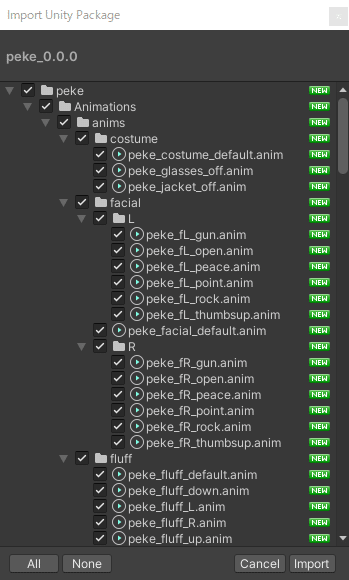
右下のImportを押して全て読み込みます。

インポートが終わると、Assets以下にファイルが生成されるのでダブルクリックで開きます。(ここでは[peke])

ファイルを辿ると【.prefab】というプレハブファイルが同梱されています。(アバターによっては【.unity】(シーンファイル)の場合もあります)

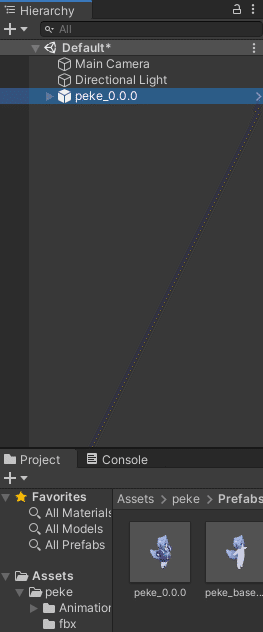
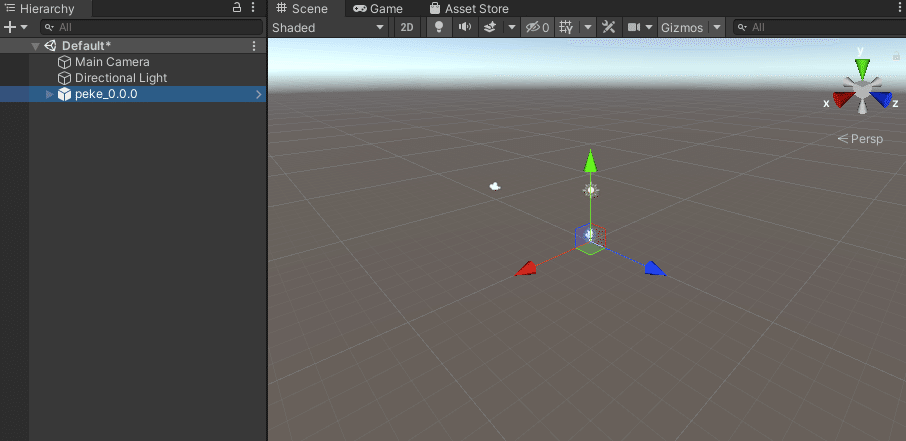
この【.prefab】ファイルをHierarchyにドラッグアンドドロップします。

するとSceneに展開された3Dモデルが表示されます。
Sceneウインドウを右クリック+WASDやマウスホイール、ドラッグでカメラの移動ができるので、

見やすい場所に移動させておきましょう。
以上でアバターのインポートは完了です!
3.アバターのシェイプキーを確認する
まずシェイプキー(ブレンドシェイプ)についておさらいしましょう。
シェイプキーとは、3Dモデルに含まれる【頂点】の移動を保存したキーのことです。
といっても理屈じゃ分かりづらいですよね。

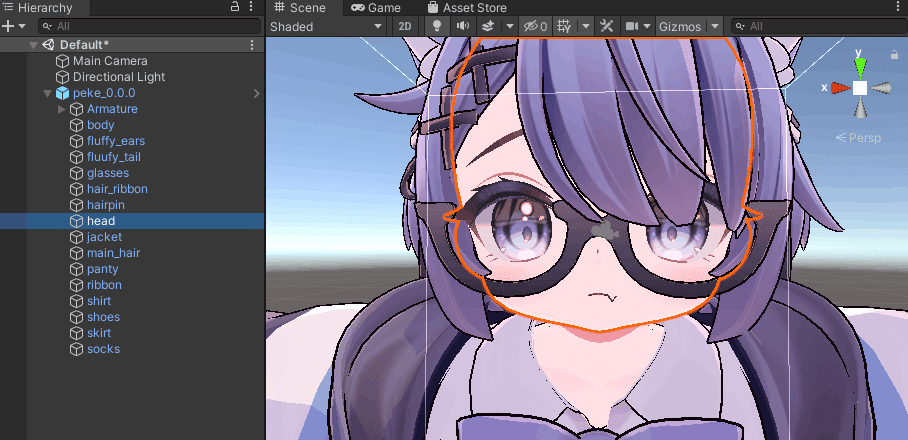
例えばここ。大抵の3Dモデルだったら顔にシェイプキーが存在します。
まず頭のオブジェクトを選択し、(ここではhead)

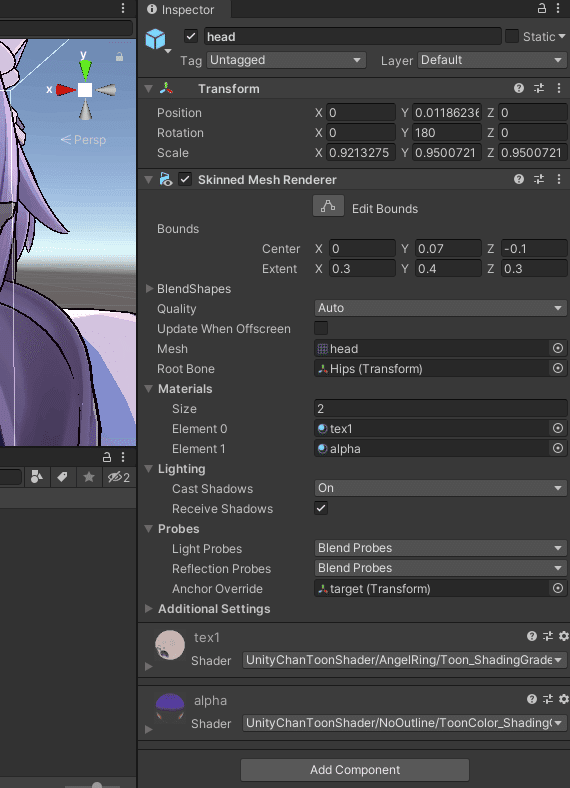
Inspectorウインドウを見ると、

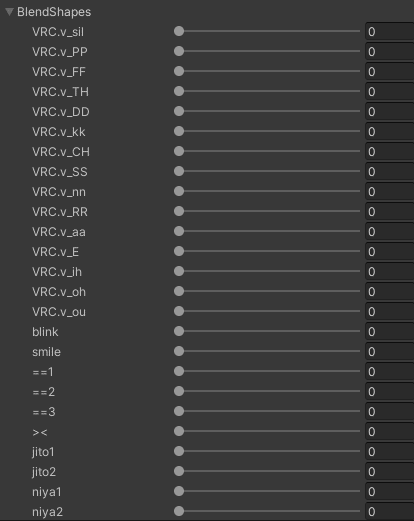
ここにBlendShapesという表示があります。(シェイプキーの無いオブジェクトは表示されません)

この▶を押して開くと、何やら沢山出てきました。
これが「シェイプキー」になります。
VRChatで使用されるアバターは、基本的にこのシェイプキーをアニメーションで制御することで表情を変更しています。

試しにこのシェイプキーを弄ってみましょう。
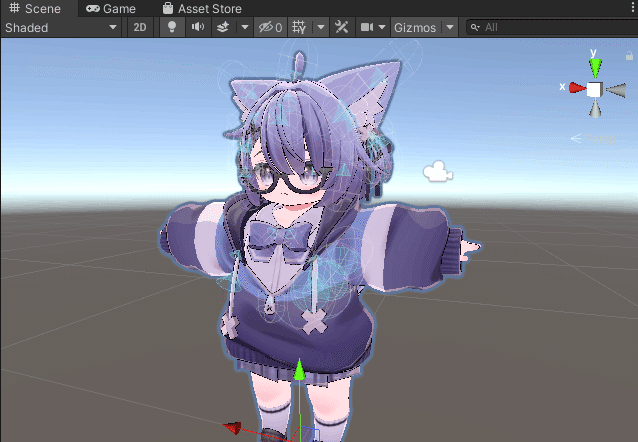
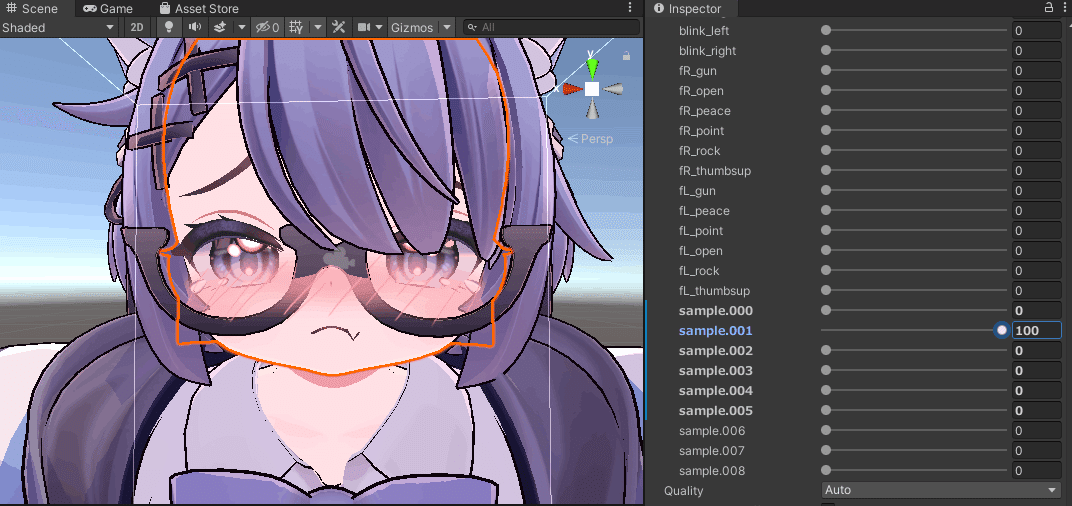
適当なスライダーを100にすると……。


このように、Scene上のモデルの表情が変わりました。
モデル作者さんにもよりますが、目の開度、眉の位置や形、口の形など、表情を作るためのシェイプキーがたくさん用意されていますので、キーを複数使用して自分好みの表情を作るイメージです。
4. FXレイヤーを確認する

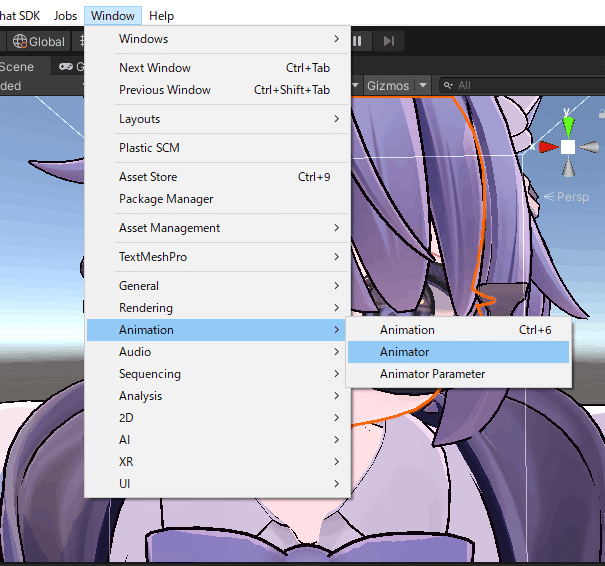
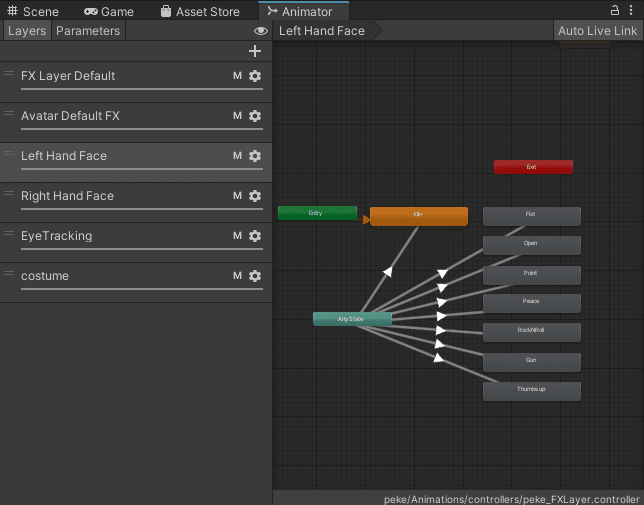
Window -> Animation -> Animatorを選択すると、

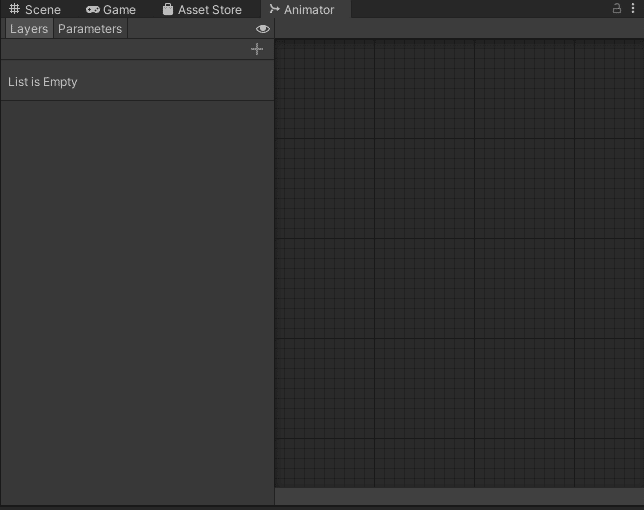
Animatorウインドウが開きます。ここではAnimator Layer、Animator Parameterを編集することができます。

Hierarchyでアバターのルートオブジェクト(一番上、親のオブジェクト)をクリックすると、

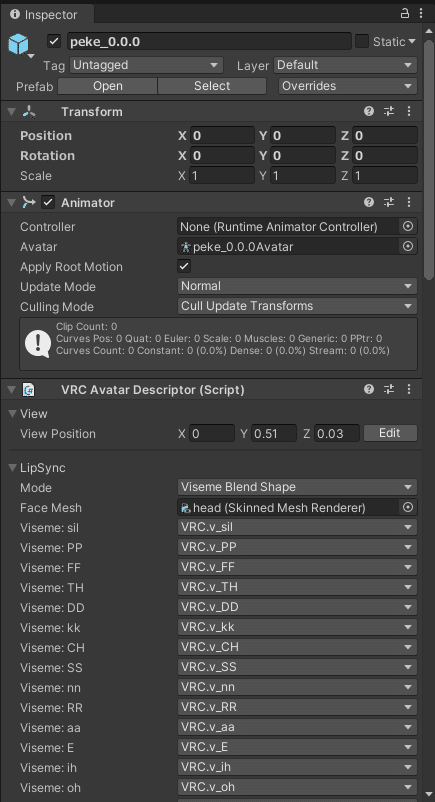
Inspectorにアバターに設定されている項目がずらっと出てきます。

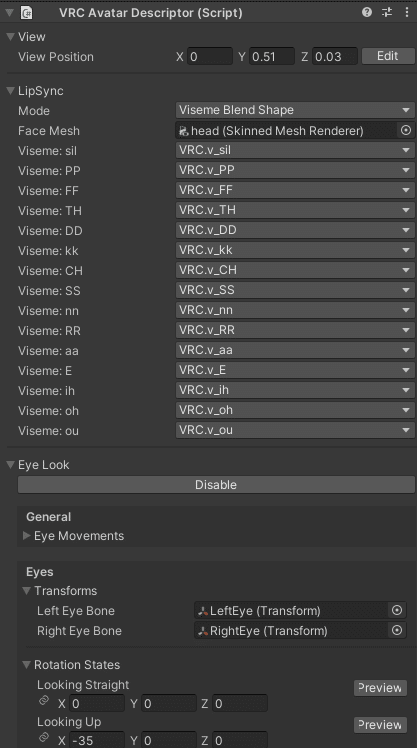
スクロールすると、VRC Avatar Descriptorという項目が出てきます。
ここではVRChatにアップロードする上で必要な設定が指定されている場所になります。

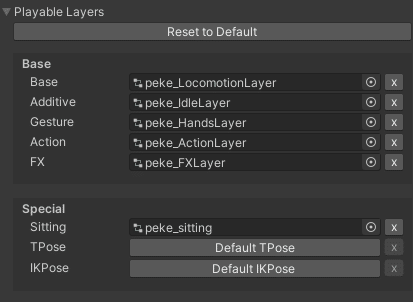
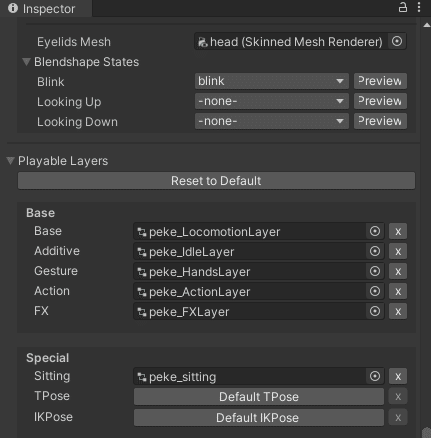
その中にPlayable Layersという項目があります。
ここでは主に「アバターを動かすアニメーションを指定するレイヤー」がセットしています。
ここで表情を指定している場所は「FX」になります。「FX」にセットされているファイルをクリックするとProjectウインドウに表示されます。(ここではpeke_FXLayer)

黄色でハイライトされるので、ファイルをクリックします。

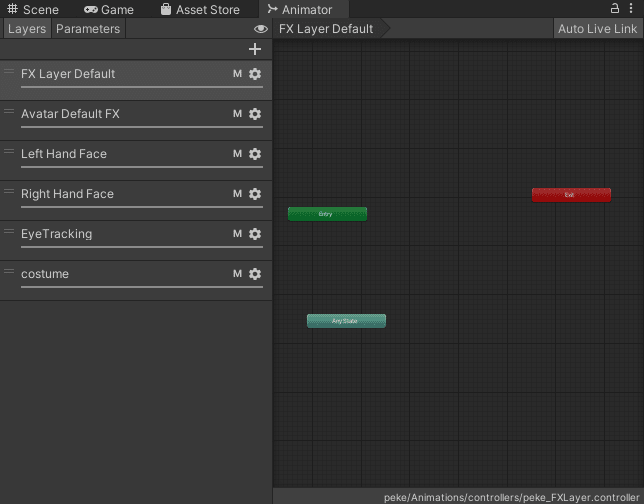
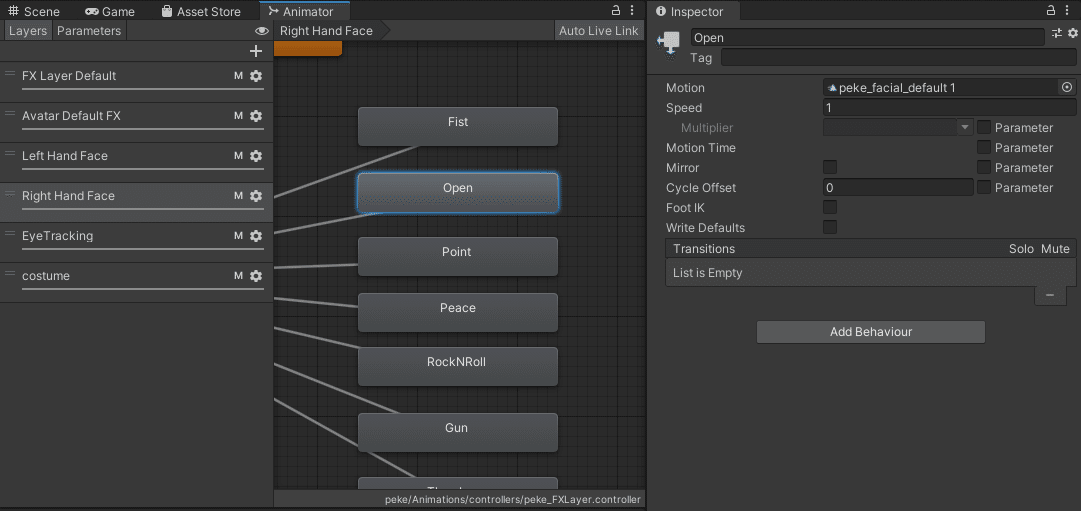
ファイルをクリックすると、Animatorウインドウにファイルの中身が表示されます。
これがいわゆる「FXレイヤー」「FXレイヤーの中身」です。

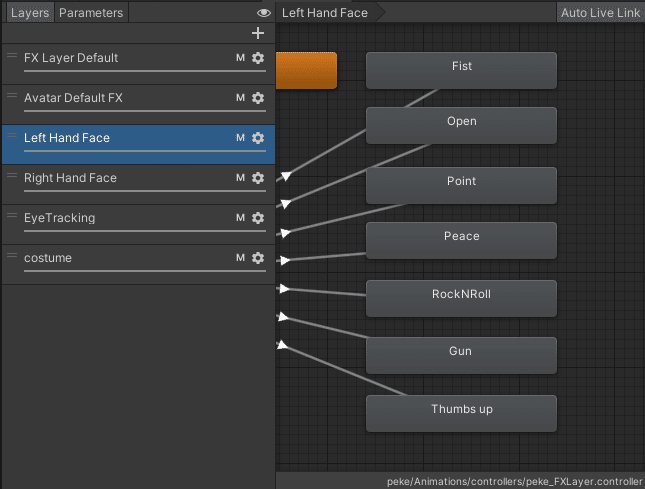
左側に並んでいる項目(レイヤー)の「Left Hand Face」をクリックしてみましょう。(アバターによって名前は違いますが、大体同じような名前のはず)
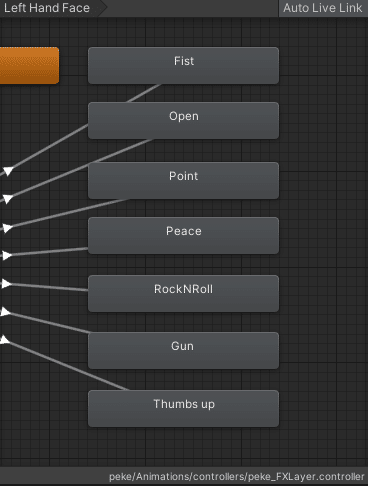
すると右側に四角(ステート)や矢印(アニメーション遷移)が表示されます。(ホイールクリック&ドラッグで移動、マウスホイールで拡大縮小が可能です)

注目するところはここ、名前が付いている通りこれは「Gestureの変更で発動する表情アニメーションのステート」になります。
それぞれのステート(四角)の中に表情を制御するアニメーションがセットされています。

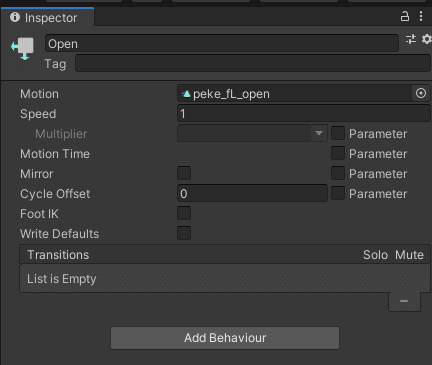
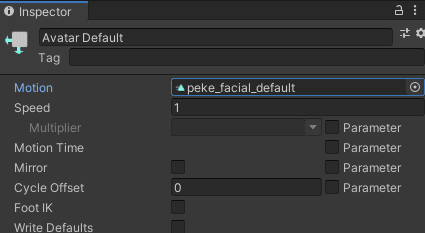
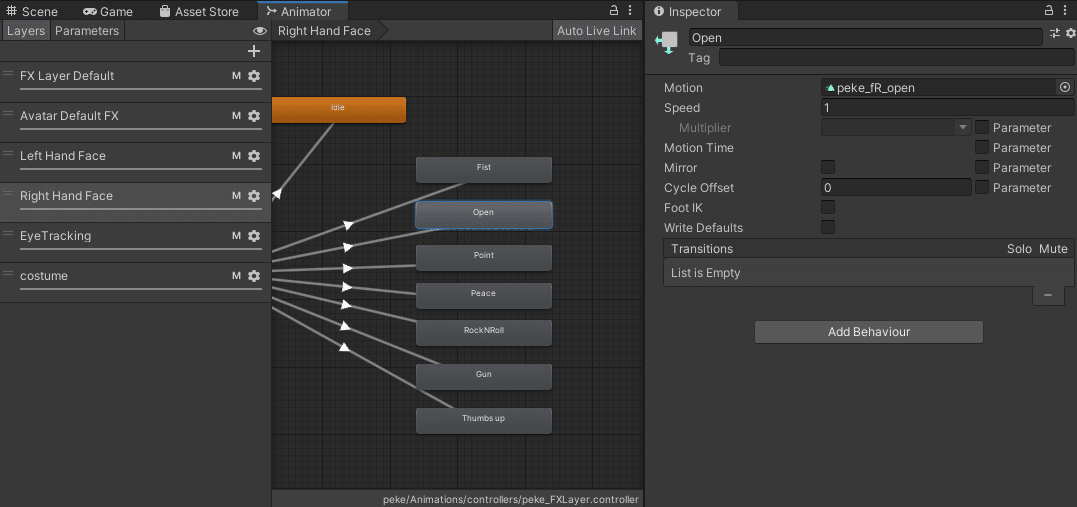
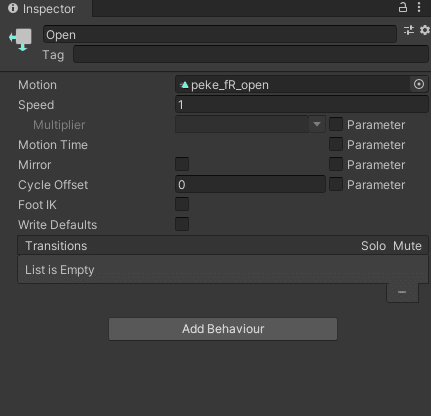
試しにOpenステートを選択すると、

Inspectorにこのような表示がされます。
Motionに入っているファイルがアニメーションになります。
FXレイヤーのまとめ

レイヤーの「Left Hand Face」が左手、「Right Hand Face」が右手。

レイヤー内のステートがそれぞれ、ハンドサインに対応しています。
つまり左手or右手で任意のジェスチャーをすると、ステート内のアニメーションが再生されます。
アニメーションでは、アバターの頭にあるシェイプキーを変更するようになっているため、表情が切り替わるというわけです。
5.表情アニメーションを作る
さて、ここから本題です。
表情を変更するアニメーションを作ります。ここでは、右手のジェスチャーをOpenにしたときに再生される表情を作っていきます。
それ以外、左手やOpen以外の表情も、先ほどのレイヤーとステートのセットする場所で選択することが可能です。(右手のPeaceを変えたいなら、Right HandレイヤーのPeaceステートにアニメーションをセットします。アニメーションの作成方法は変わりません)

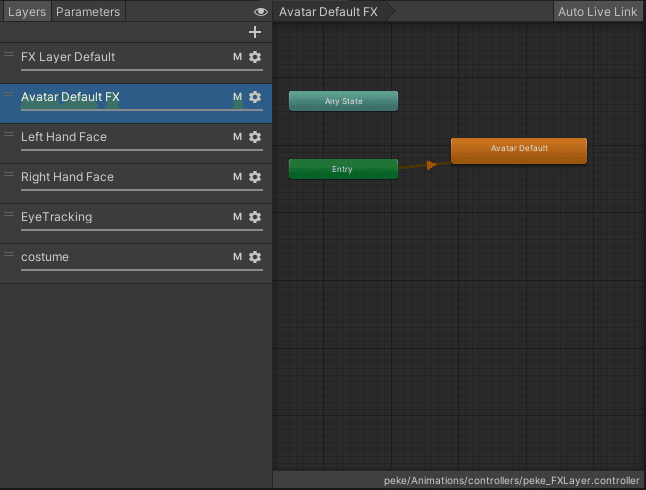
上から2番目のレイヤーをクリックします。(ここではAvatar Default FX)
※SDK3に準拠していない、White Defaultsが設定されている場合、このレイヤーが無い場合があります

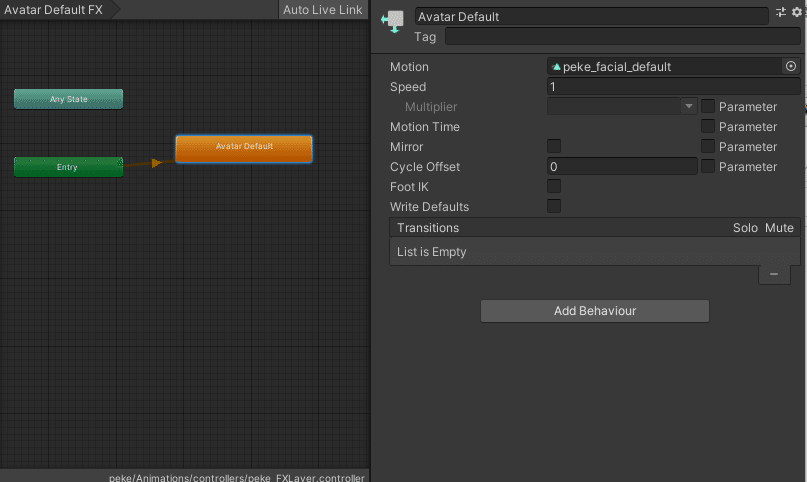
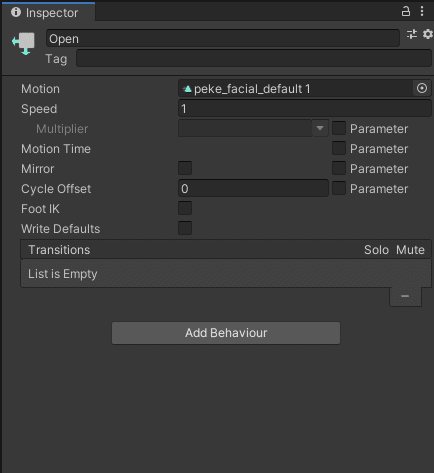
黄色のステート(Avatar Default)をクリックしてInspectorを見ると、Motionにアニメーションがセットされていることが分かります。
これは、ジェスチャーをIdle(何も指定していないとき)にしたときに表情をリセットする動作をするためのアニメーションになります。
今回はこのアニメーションを基にアニメーションファイルを作成します。


InspectorでMotionをクリックすると、アニメーションファイルがある場所がPrejectウインドウに表示されます。

アニメーションファイルを選択して、Ctrl+Dでコピーします。

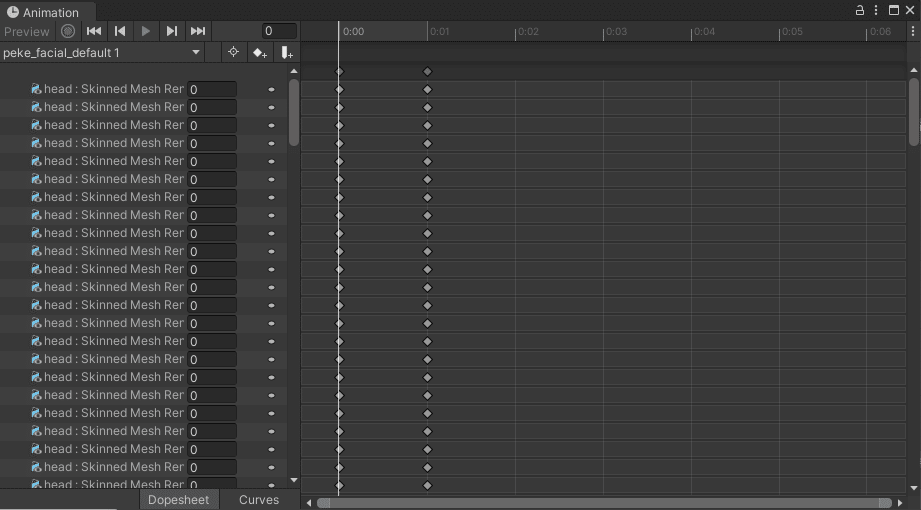
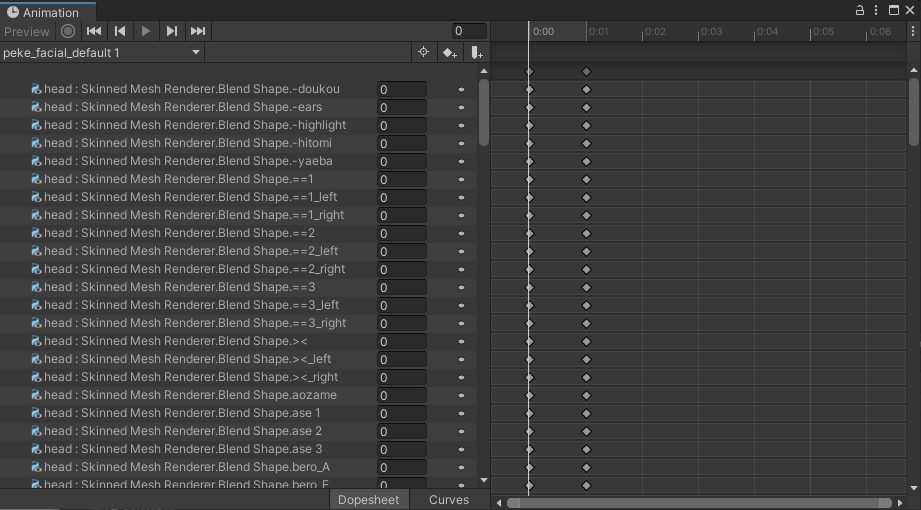
コピーしたファイルをダブルクリックすると、Animatonウインドウが開きます。

真ん中の縦線をドラッグすると見やすくできます。
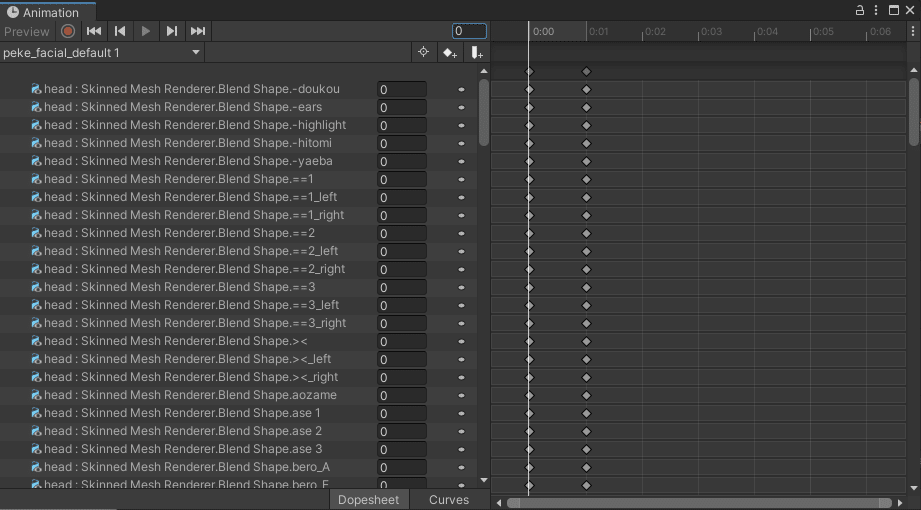
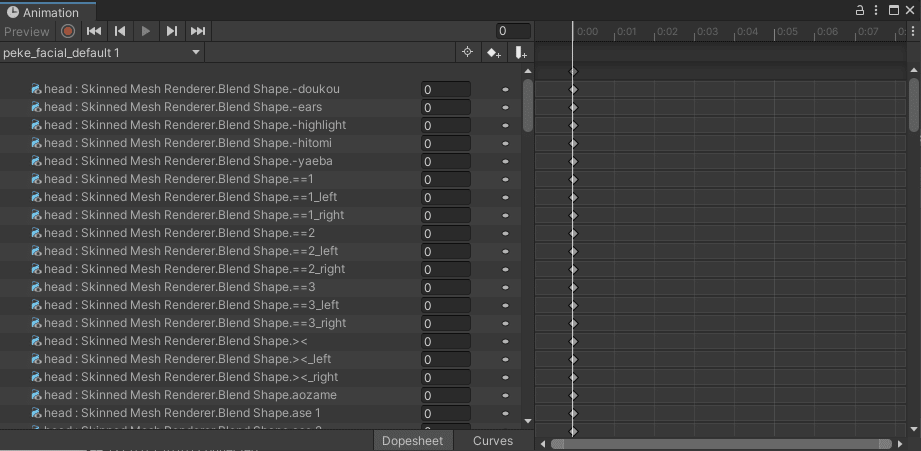
ここで左にずらっと並んでいるものが、先ほどいじった「頭のオブジェクトにあるシェイプキーの一覧」になります。

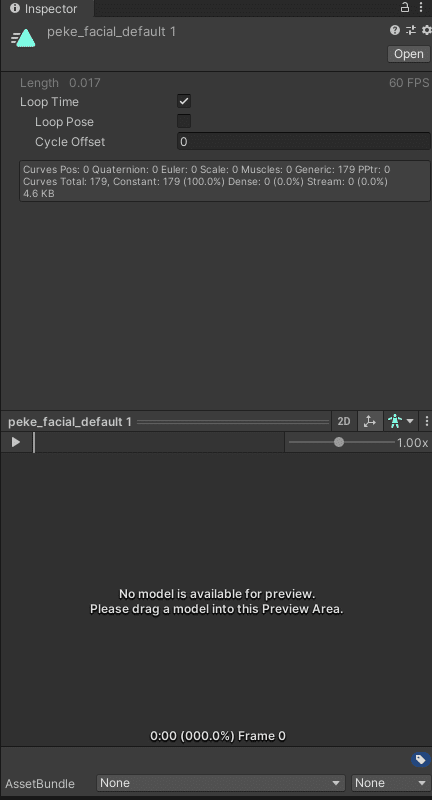
アニメーションファイルが選択されている状態で、

Inspectorを見るとアニメーションファイル名の下に「No model is available for preview…」とあります。ここに、

Hierarchyのルートオブジェクトをドラッグアンドドロップします。

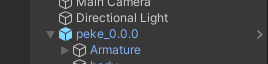
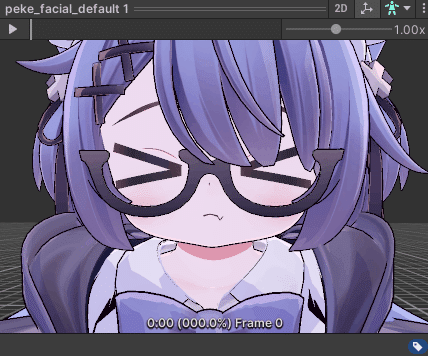
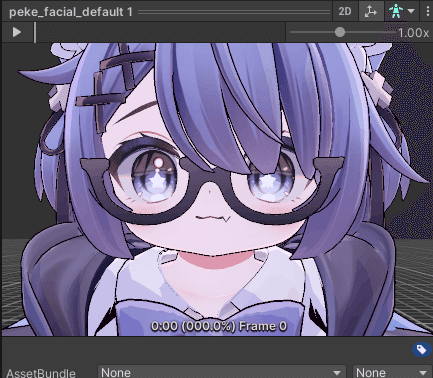
するとこのようにモデルが表示されます。
これは「アニメーションのプレビュー」になります。基本的にこれを見ながらアニメーションを弄っていくことになります。

右クリックorホイールクリック & ドラッグ、マウスホイールで移動ができるので、見やすい場所に移動させておきましょう。

さてここでAnimationウインドウの出番です。
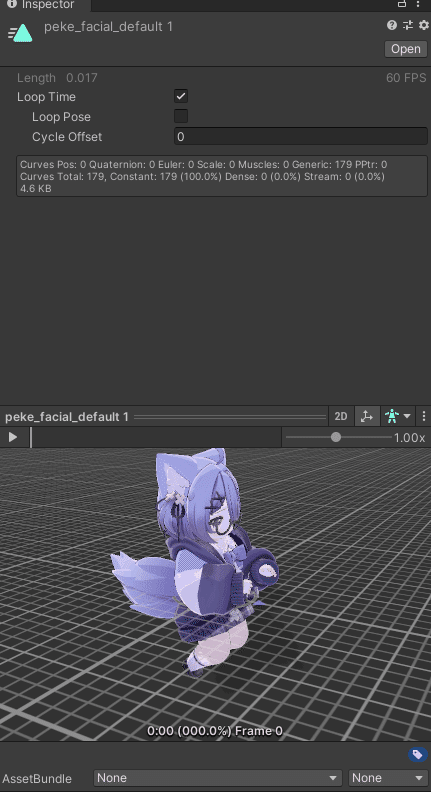
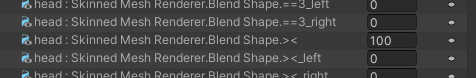
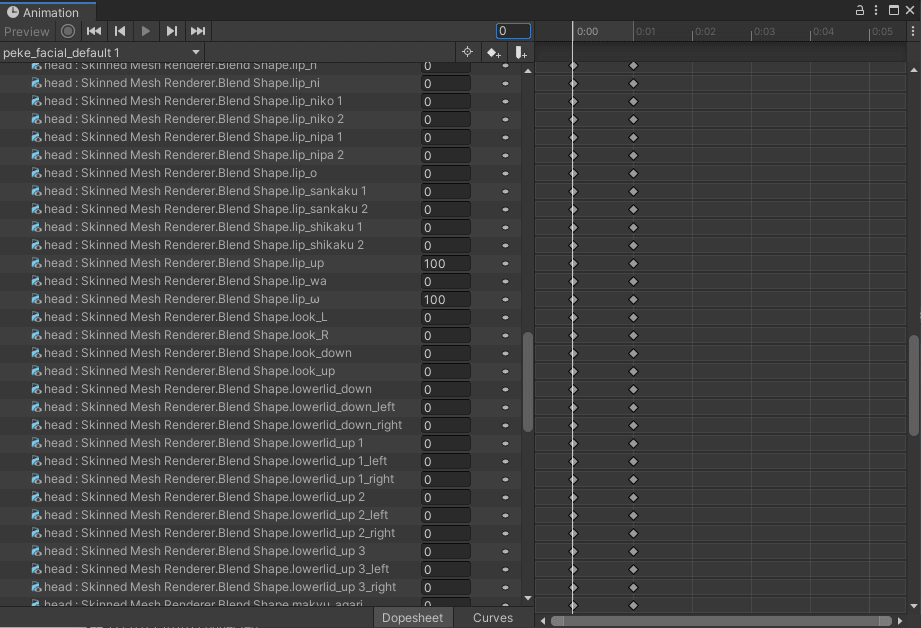
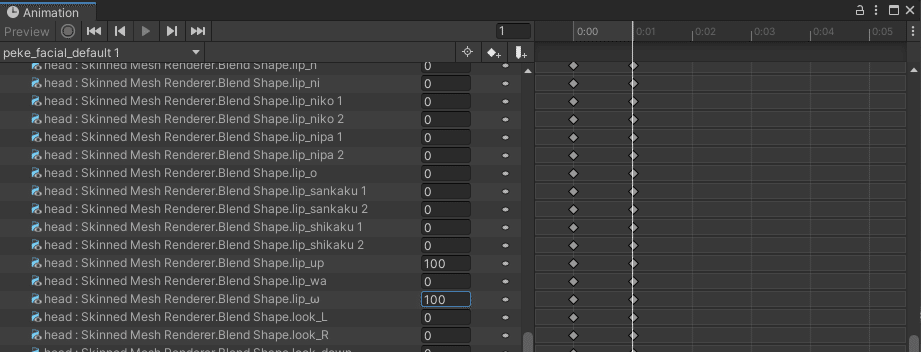
試しに適当なシェイプキーの値を100にしてみましょう。(ここでは「head:Skinned Mesh Renderer.Blend Shape.><」)



するとInspectorのモデルの表情が変わりました! このシェイプキーは名前にある通り、目を><にするシェイプキーだったわけです。
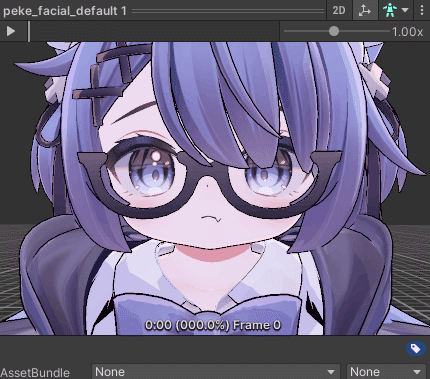
これを組み合わせて、好きな表情を作ります。




シェイプキーを組み合わせて(ドヤァ。。。みたいな)表情を作りました。

思い通りの表情が作れたら、フレーム(ひし形の列)を進めます。


1と入力してEnterを押すとフレームが進んで、

このように右側の縦線が一つズレます。
フレームを進めると、


0フレーム目で設定したシェイプキーの値が0になってしまうので、1フレームでも同じ値を入れなおしてください。

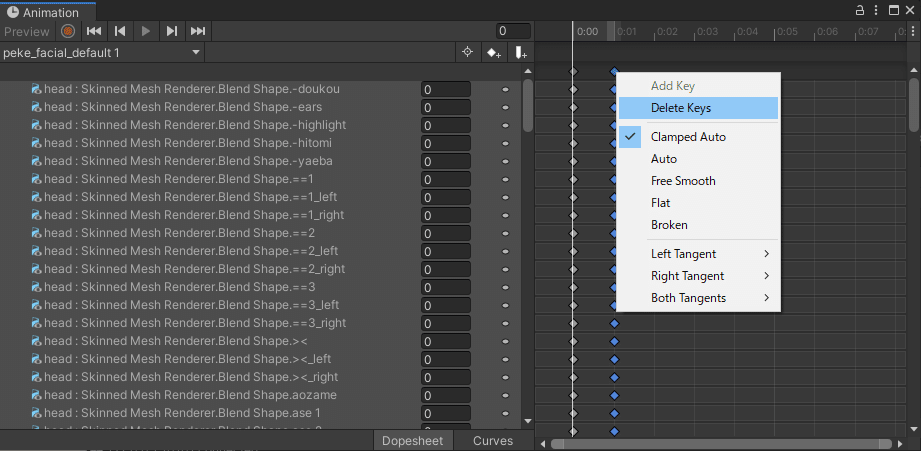
※これはデフォルトのアニメーションが2フレームあるためにこのような操作をしています。実際には以下のようにフレームが一つでも正常に動作しますので、


1フレームをすべて削除する方がラクかもしれません。(このときInspectorのLoop Timeのチェックは外してください)
これで表情アニメーションが作成できました!
6.作ったアニメーションをFXレイヤーにセットする

今回は右手のジェスチャーがOpenになったときの表情を作ったので、Right Hand Face -> Openを選択します。

InspectorのMotion欄に、作成したアニメーションをドラッグアンドドロップでセットします。

名前が作成したアニメーションファイルの名前になれば成功です。
7.アバターをアップロードして確認する

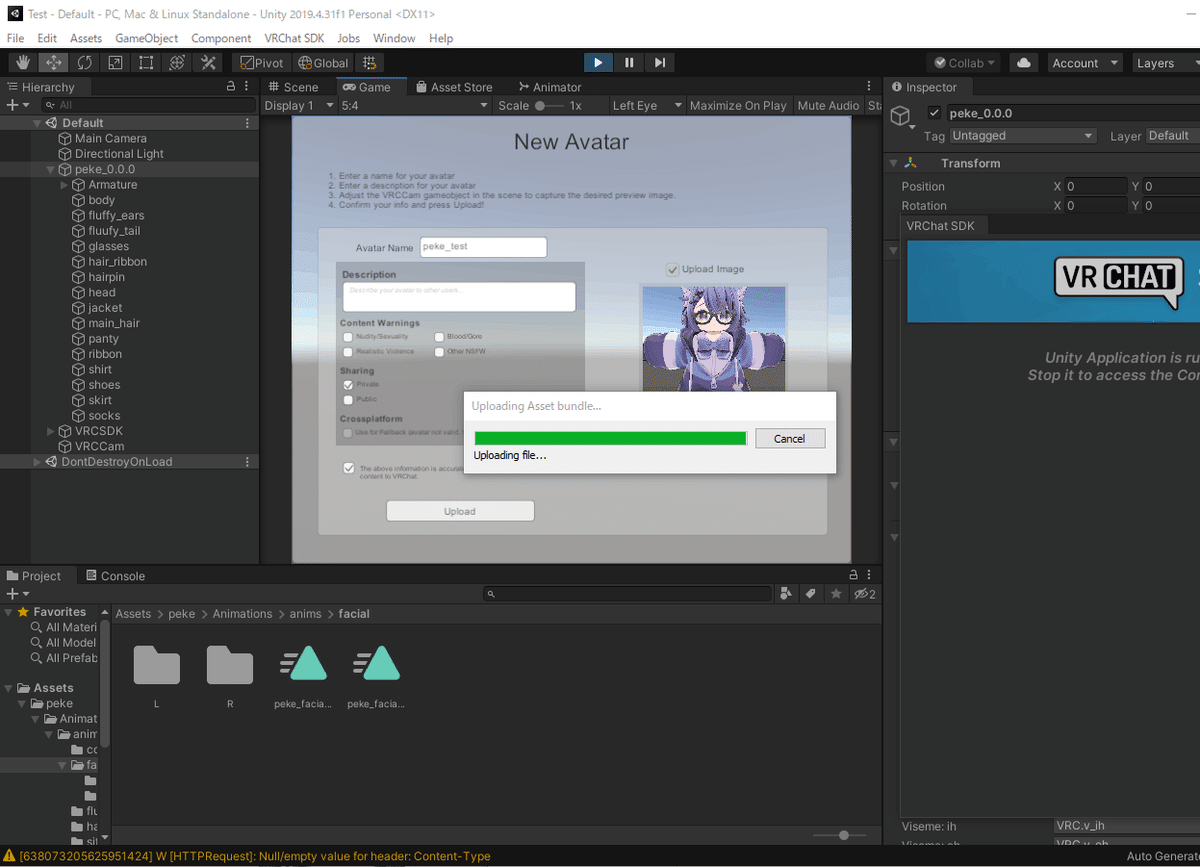
通常の手順でアップロードします。

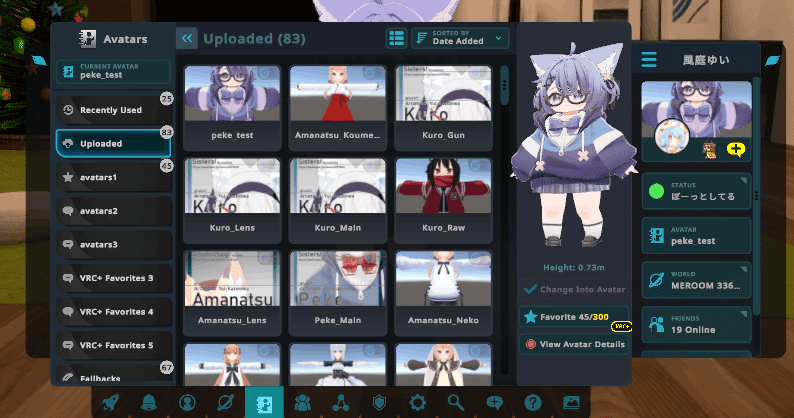
VRChatからアップロードしたアバターに着替えます。

VRならコントローラー操作、デスクトップならShift + Fnでジェスチャーを変更できます。(左Shiftが左手、右Shiftが右手、F1~F8がジェスチャー)
表情が変わっていれば成功です!
表情が変わっていなかったら
・デバッグウインドウでジェスチャーが動いているか確認する

VRChatではジェスチャーを固定する機能があるので、正しくジェスチャーが動いているか確認しましょう。Action Menuからデバッグウインドウを開けます。

デバッグウインドウの左列にパラメータ情報があります。GestureLeft、GestureRightがそれぞれジェスチャーの値になります。ジェスチャーを動かしてみて、値が変わっていたら正常です。変わらなかったら固定されていないか確認してみましょう。
・VRC Avatar DescriptorにFXレイヤーがセットされているか確認する

アバターのルートオブジェクトにあるVRC Avatar Descriptor内にあるPlayable LayersのFXにFXLayerがセットされているか確認しましょう。
・アニメーションファイルがステートにセットされているか確認する

ステートにアニメーションがセットされているか確認します。
これ以外にも確認する方法はありますが、これ以上は手順が複雑になるので周りの詳しそうな人に聞いてみましょう。
