
【VRChat】備忘録:アバターに複数の効果音を実装して、メニューから再生する方法
追記(2025.02.05)
VRC Animator Play Audioを用いた実装方法の解説記事を投稿しました。
こちらのやり方の方が軽量化の面でより良いかと思われます。
また、現在Booth等でアバターにサウンドを登録するギミックがいくつか発売されています。より簡単に実装するならそちらのギミックの導入を検討した方がよいと思われます。
追記ここまで
自分なりにアバターに効果音をつける手順を忘れないようにメモしてみました。VRC歴2か月の人間の自己流ですので効率が悪かったり、こうした方がいいという部分もあると思いますのでご了承ください。
やりたかったこと
・アバターに楽器(トランペット)を持たせ、そこから音を出したい
・トランペットの音を複数使い分けて鳴らしたい
・Boothにない音の素材を使いたい
・モーション連動だと誤爆が怖いからメニューから管理したい
・BoolだとめんどくさいからInt型のパラメーターでできないかなぁ
用意したもの
・トランペットの3Dモデル
・トランペットの音(mp3やwav)(ネットで拾ったフリー素材)4種
実装手順
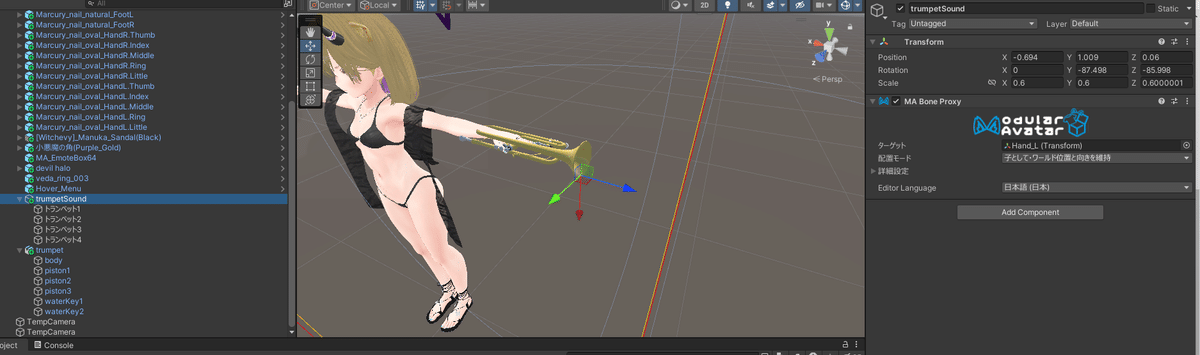
手順1:オブジェクトを持たせ、それとは別に音を再生するためのオブジェクトをつくる。
今回はトランペットを左手に持たせて、トランペットの先端から音が再生されるようにした。
Modular Avatar等でトランペットを持たせ、Hierarchyエリアを右クリック。Create Emptyを選択し、空っぽのゲームオブジェクトを作成する。名前は「trumpetSound」とした。

そのゲームオブジェクトの直下になるように、またCreate Emptyで、鳴らしたい音の数だけ空っぽのゲームオブジェクトを作る。(トランペット1~4)
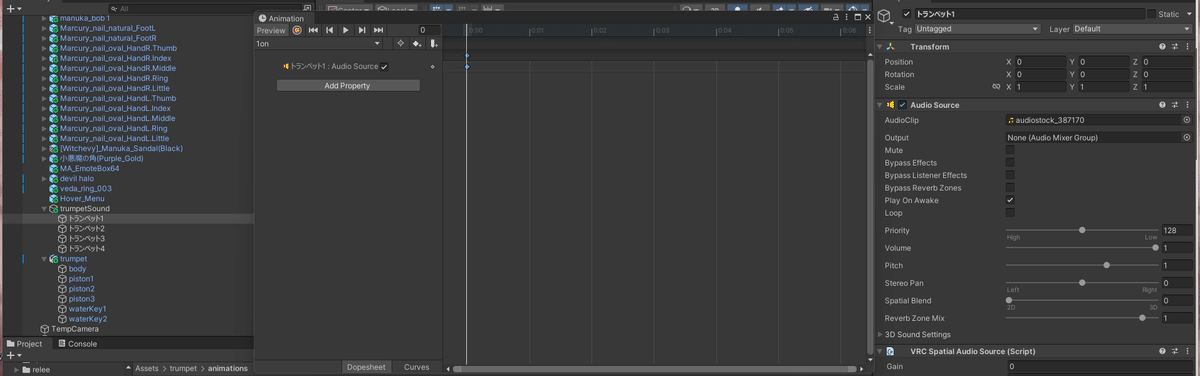
手順2:鳴らしたい音をUnityにインポートし、音の調整をする。
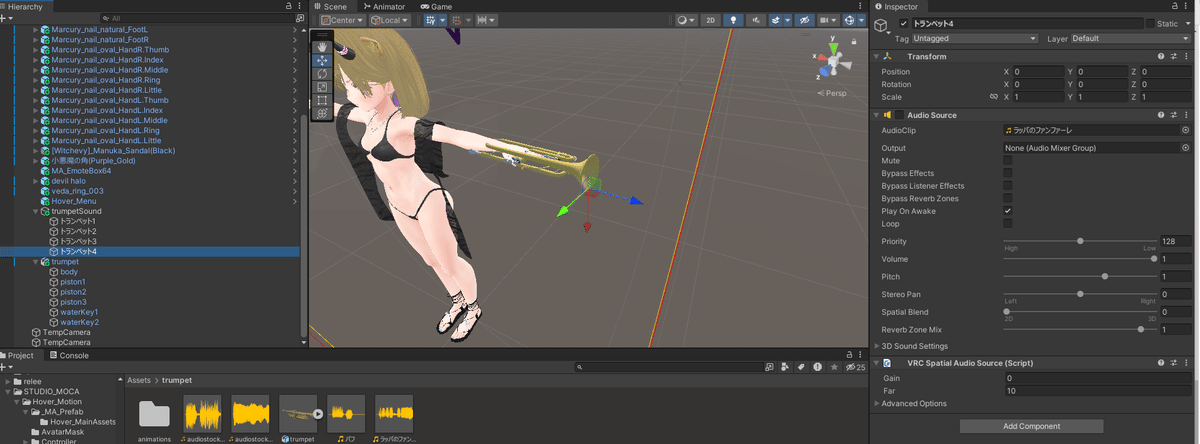
まず、Unity上に音声素材をインポート。普通にドラッグアンドドロップでここは問題ない。
次に、先ほど作成したトランペット1~4すべてに、音を再生させるためのコンポーネントを追加する。普通の「Audio Source」でもいいが、VRChatには音の再生範囲などを指定できる「VRC Spatial Audio Source」なるものが存在しているらしく、せっかくなので今回はそっちを採用することにした。

VRC Spatial Audio SourceをAddComponentすると、自動でAudio Sourceも追加される。追加されたAudio SourceのAudio Clip に鳴らしたい音素材をドラッグアンドドロップ。Play On Awake のチェックボックスにチェックが入ってないと音が再生されないので、確認をしておく。この作業をトランペット1~4それぞれに行う。
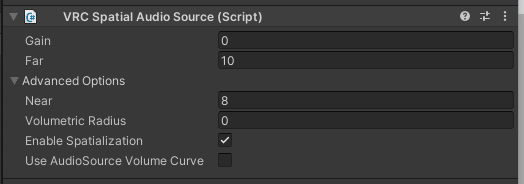
続いて、VRC Spatial Audio Sourceの設定に入る。

各項目についてだが、ただ音を再生したいだけなら、Gain,Far,Nearだけをいじればよさそうだった。
・Gain→音の大きさ。元の素材の音が小さかったりする場合、この項目でさらにボリュームを大きくできるらしい。今回は元の素材の音が大きかったので0とした。
・Far→音の聞こえる範囲(単位:メートル)デフォルトだと結構広いようなので、10mくらいにした。この辺は鳴らしたい音とかによるので好みでいいと思う。
・Near→音が減衰する距離(単位:メートル)デフォルトだと0になってるので、こだわりがなければ0のままでもいいかもしれない。
音源の実装が終わったところで、いよいよ次は音声を制御するアニメーションを作成してゆく。
手順3:音を再生するアニメーションを作成する。
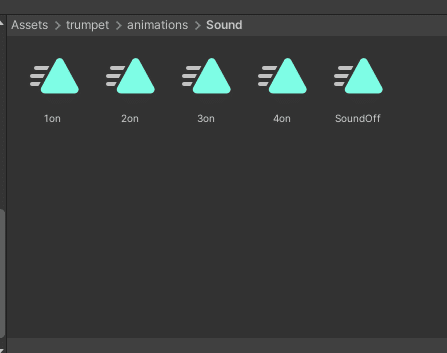
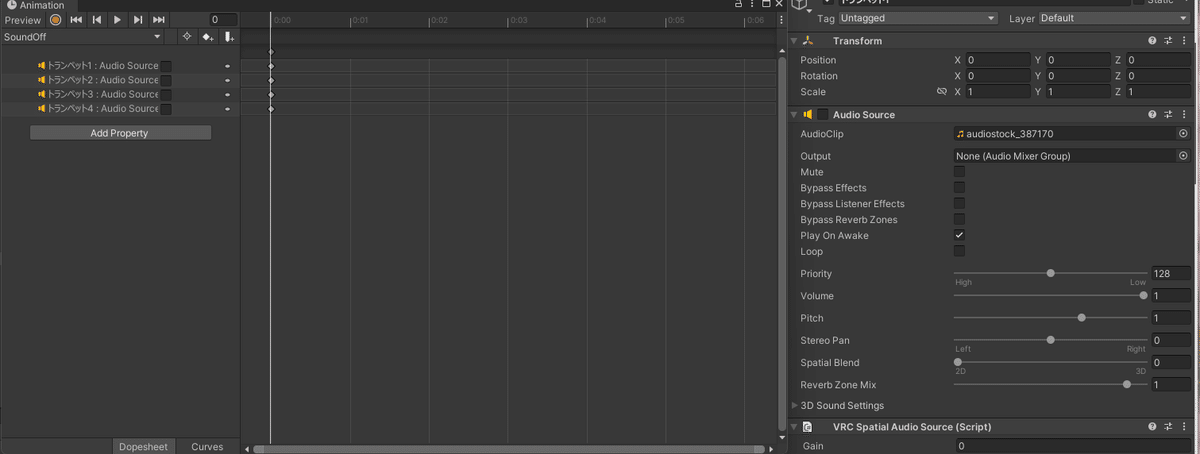
まず、Projectのエリアで右クリックし、Create→Animetionでアニメーションを新規作成する。作成する数は、「鳴らしたい音の数+1」。
ここでは「1~4on」と「SoundOff」と名付けた。

アニメーションを作ったら、それぞれのアニメーションの動作を録画してゆく。この辺はModular Avatarを使ったりいろいろなパターンがあると思うが、今回はアバター本体に直接追加する方法を採った。


手順4:アニメーションコントローラーの作成。
※ここから先の手順は、FXに使っているAnimatorControllerのバックアップを取っておくことを強く推奨する。
FXに使っているAnimatorControllerに先ほどのアニメーション再生用のレイヤーを追加する。(Trumpet Sound)
ModularAvatarを使用する場合は別でFx用AnimatorControllerを作成し、後で MA Marge Animatorすればいいと思う(試してない)

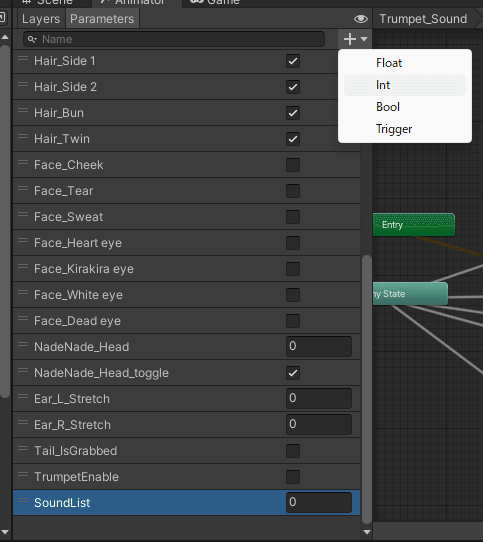
次に、ParametersをInt型で新規に追加する。(SoundList)

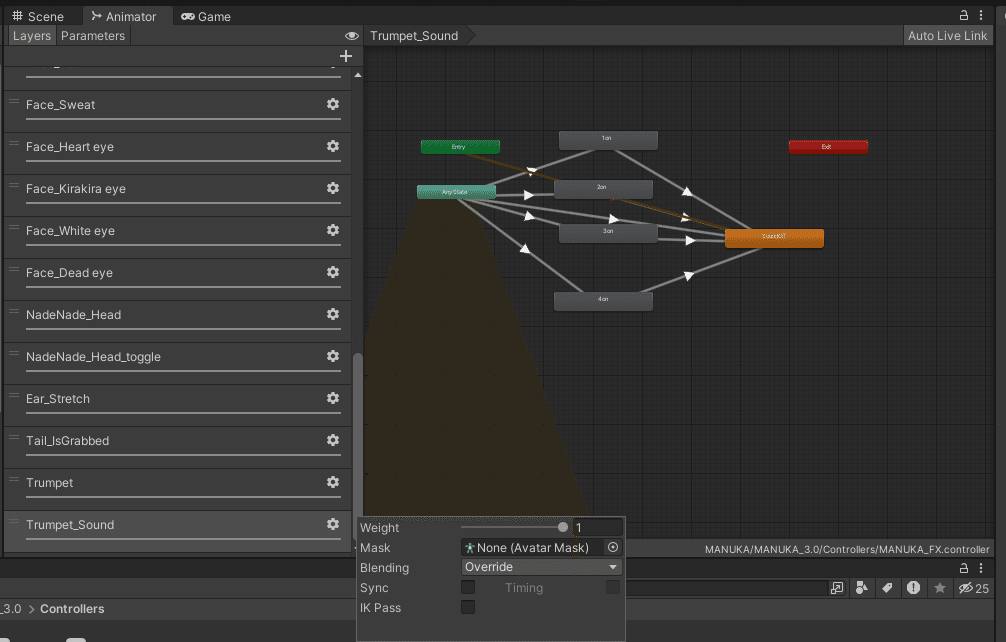
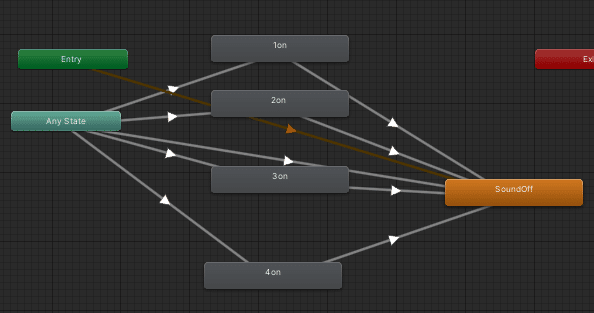
Parametersの設定が済んだら、録画したAnimationをすべてAnimatorController内に入れるのだが、初期状態アニメーションにする「SoundOff」を必ず最初に入れる。入れないと設定の手間が増える。(1敗)
Animationをすべて入れたらEntryからSoundOffにオレンジの矢印がつながっていて、SoundOffのステートがオレンジ色になってるかをチェック。
次に、AnyStateを右クリックし、MakeTransitionを選択。全てのステート(1on~4on,SoundOff)に矢印をつなげる。そうしたら、次は1on~4onを右クリック、Make TransitionでSoundOffまで矢印をそれぞれつなげる。
最終的に以下のような感じになっていれば大丈夫。

次はそれぞれのTransition(矢印)の設定をする。
まずはHasExitTimeのチェックボックスを切る。
次に、Transition Duration(s)の値を0にする。この辺は基本的なBool型パラメーターの時の設定と変わらない。
次に、AnyStateから延びるTransition(矢印)を設定する。
Preview source stateが初期ステート(SoundOff)担っているのを確認したら、inspectorの一番下、Conditionsの+ボタンを押して、先ほど設定したパラメータ、「SoundList」を追加する。

Conditonsの項目ができたはずなので、Gretearの部分をEqualsに変更して、
SoundOffのステートは値0、他の鳴らしたい音源(1on~4on)の項目は、それぞれ1から順番に番号を振る。 「SoundList Equals 1 , 2, 3, 4…」と鳴らしたい音の数だけ、数字が被らないように番号を割り振ってゆく。
そうしたら、それぞれの音源のステート、1on~4onからSoundOffへ向かうTransition(矢印)の設定をする。

これも、先ほどと同じように、HasExitTimeのチェックボックスを外し、Transition Duration(s)の値を0にする。そして、Conditionsの項目の+ボタンを押して、SoundListのパラメーターを追加する。
Conditionsの設定は、条件をEqualsにして、値はAnyStateから伸びるTransitionで先ほど設定した番号と同じものを指定する。例えば、先ほど番号を1と振ったステートから延びる矢印なら、「SoundList Equals 1」、番号を4と振ったステートから伸びる矢印なら、「SoundList Equals 4」といった具合に、振った番号の分だけ設定をしてゆく。
手順5:Expressions ParametersとExpressions Menuを設定する。
※この手順も、改変前のExpressions ParametersとExpressions Menuのバックアップを取ることを推奨。
これもModular Avatarを使うなら、新しくExpressionsMenuを作り、
設定したものをMA Menu InstallerとMA Parametersでそれぞれ追加すればよいと思う。(多分)
まずParameterの設定をする。

不用意に鳴らしたくないなら切っておくのもあり
一番上のAddボタンを押して、先ほどAnimetorControllerと同じ名前と型(Int)のパラメーターを追加する。(今回の場合SoundList)
Parameterの設定が終わったら、ExpressionsMenuにメニューを追加してゆく。

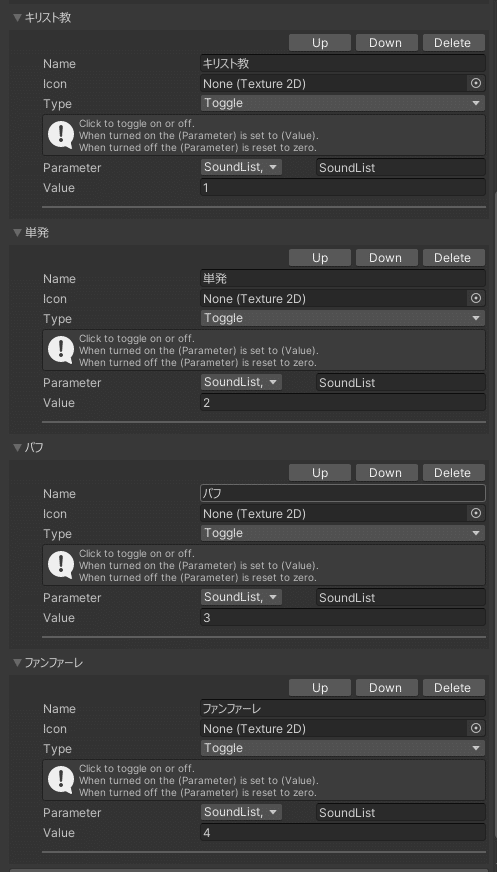
下の方のAddControlボタンを押し、追加した音源の分だけMenuを作成する。音に対応する名前を適当につけ、TypeをToggleに設定する。
そして、Parameterを先ほど追加したパラメーターに設定する。(この場合ならSoundList, int)
そして、Valueの欄を、それぞれAnimetorControllerのTransitionで割り振っ
た番号と同じ番号を指定する。例えば、「SoundList Equals 1」と指定した音源なら、Valueは1とする。
この作業を追加したメニューごとに行う。以上で、手順は終了。お疲れさまでした。
動作確認
アバターをアップロードし、問題なく実装できていれば、ExpressionMenuで複数の音を使い分けて再生することができる。
