
screenutilライブラリとproviderライブラリを合わせる
ご覧頂きありがとうございます。
screenutilライブラリとproviderライブラリを一つのプロジェクトで使用する機会があった為、備忘録として残しておきます。
誰かの参考になれば嬉しいです。
screenutilライブラリの説明はこちら
ライブラリ
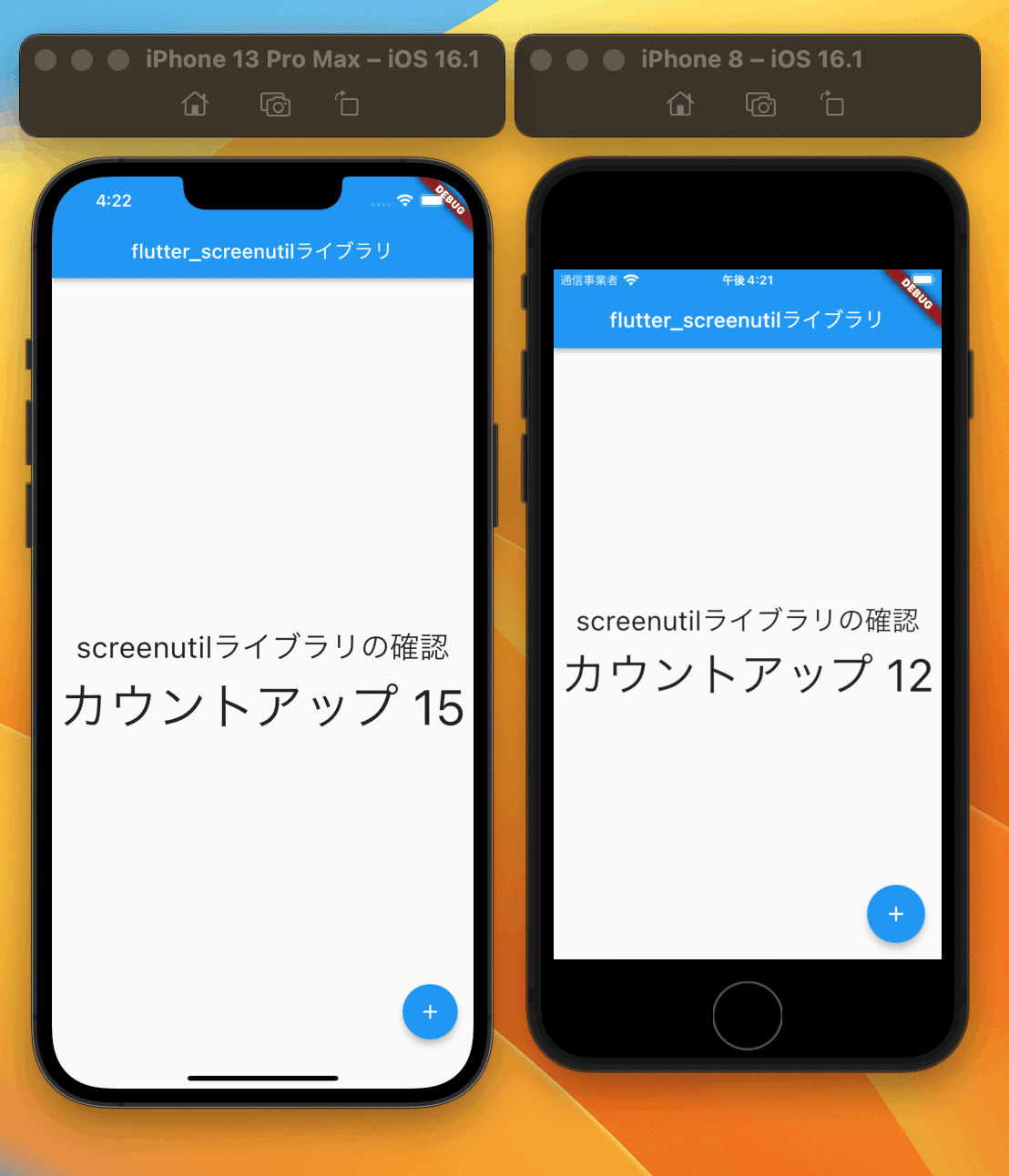
完成した画面
screenutilライブラリを使用することで、どの画面サイズにおいてもUIが崩れず表示されています。
また、providerライブラリを使用することで、ページクラスとモデルクラスに分け可読性が向上します。

main.dart
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provider/provider.dart';
import 'package:screenutil_practice/countUp/count_up_page.dart';
import 'package:screenutil_practice/countUp/count_up_model.dart';
void main() {
runApp(
ScreenUtilInit(
designSize: const Size(428, 926),
builder: (BuildContext context, Widget? widget) => const MyApp(),
)
);
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context){
return ChangeNotifierProvider(
create: (_) => CountUpModel(),
child: MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const CountUpPage(),
),
);
}
}count_up_page.dart
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'count_up_model.dart';
class CountUpPage extends StatelessWidget {
const CountUpPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: const [
Center(
child: Padding(
padding: EdgeInsets.all(8.0),
child: Text("flutter_screenutilライブラリ"),
),
),
],
),
),
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'screenutilライブラリの確認',
style: TextStyle(fontSize: 30.sp),
),
Consumer<CountUpModel>(
builder: (context, counter, child) => Text(
"カウントアップ ${counter.count}",
style: TextStyle(fontSize: 50.sp),
),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: (){
Provider.of<CountUpModel>(context, listen: false).increment();
},
child: const Icon(Icons.add),
),
),
);
}
}count_up_model.dart
import 'package:flutter/material.dart';
class CountUpModel extends ChangeNotifier{
int _count = 0;
int get count => _count;
void increment(){
_count++;
notifyListeners();
}
}