
スマホ毎のレスポンシブ対応を解決!(screenutilライブラリ)
flutterでアプリ開発を進めていく中で、壁にぶち当たりました。
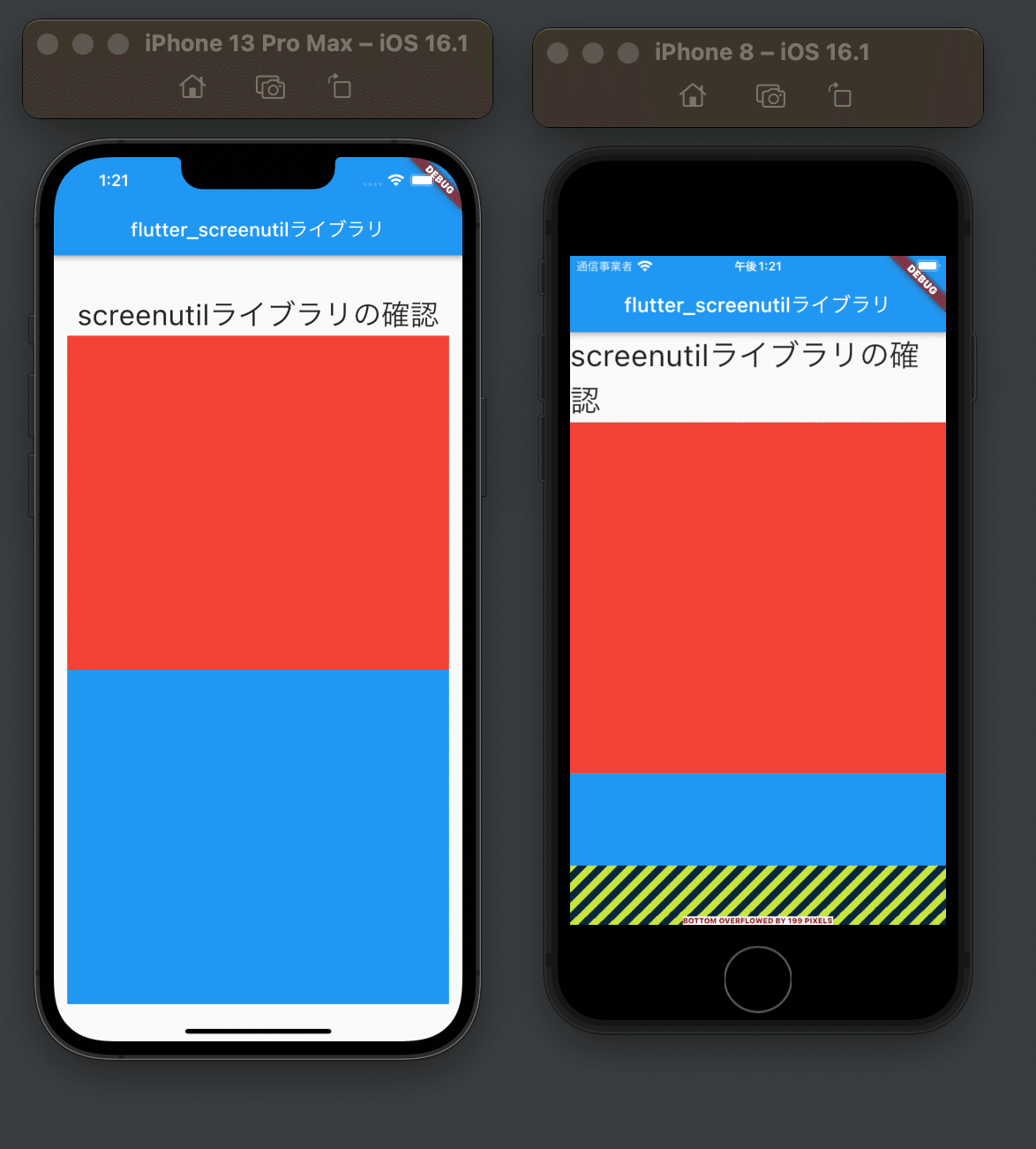
スマホごとに画面サイズが違うことは分かっているけど、うまいことやってくれるでしょう精神でいると、悲惨なことが起きます。

とまぁこんな感じで、スマホサイズによって、画面外に飛び出してエラー起きちゃうよって話です。
ちなみに、上記の画像のコードはこんな感じ。
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'screenutilライブラリの確認',
style: TextStyle(fontSize: 30),
),
Center(
child: Container(height: 350,width: 400,color: Colors.red,),
),
Center(
child: Container(height: 350,width: 400,color: Colors.blue,),
),
],
),
), 皆さんも開発する上で、事前に考えておきましょう。
その上で、解決してくれるライブラリを紹介します。
flutter_screenutil
なんて発音すれば良いか分からないライブラリですね。
Googleさんに読んでもらいましたけど、「スクリーニュゥティル」って言ってました。
スクリーンユーティリティってことですかね。
このライブラリを使用すると、一部変更するだけで、画面サイズに合わせて調整してくれます。

変更内容としては『fontSize: 30.sp』のように、文字サイズであれば「.sp」を、画像などのサイズであれば「.h」や「.w」と記載するだけです。
(初期設定が少しだけ手間ですが、そのあとは簡単♪)
コードはこんな感じ。
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'screenutilライブラリの確認',
style: TextStyle(fontSize: 30.sp),
),
Center(
child: Container(height: 350.h,width: 400.w,color: Colors.red,),
),
Center(
child: Container(height: 350.h,width: 400.w,color: Colors.blue,),
),
],
),
), いざ、導入!
どんなライブラリか分かった所で、早速、入れていきましょう。
ターミナルでライブラリをゲット!
flutter pub add flutter_screenutilライブラリを利用するファイルに、インポートコードを記載!
import 'package:flutter_screenutil/flutter_screenutil.dart';main.dartのvoid main() を修正!
void main() {
runApp(
ScreenUtilInit(
designSize: const Size(428, 926),
builder: (BuildContext context, Widget? widget) => const MyApp(),
)
);
}ここまで、できれば後は、「.sp」とか「.h」を記載するだけです。
designSize: const Size(428, 926), とは?
基準となる画面サイズを設定するコードです。
自分は、iPhone 13 Pro Max でビルドしていたので、その画面サイズである『横428px 縦926px』にしました。(iPhone 13 持ってないけど。)
皆さんもすでに作り始めているのであれば、ビルドしている画面サイズを基準にすれば良いのかなと思います。
例えば、
「fontSize: 30.sp」と記載した場合、こういう意味合いになります。
基準で設定した画面サイズ(428, 926)がフォントサイズ30の時、iPhone 8 の画面サイズ(375, 667)だと、いくつ。
っというように計算し表示されます。
その為、毎回、画面サイズが違うスマホでテストする必要がなくなります!
便利ですね!
ということで、最後まで見てくださりありがとうございました。
このコードの全文を載せておきます。
ありがとうございました。
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
void main() {
runApp(
ScreenUtilInit(
designSize: const Size(428, 926),
builder: (BuildContext context, Widget? widget) => const MyApp(),
)
);
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: const [
Center(
child: Padding(
padding: EdgeInsets.all(8.0),
child: Text("flutter_screenutilライブラリ"),
),
),
],
),
),
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'screenutilライブラリの確認',
style: TextStyle(fontSize: 30.sp),
),
Center(
child: Container(height: 350.h,width: 400.w,color: Colors.red,),
),
Center(
child: Container(height: 350.h,width: 400.w,color: Colors.blue,),
),
],
),
), // This trailing comma makes auto-formatting nicer for build methods.
),
);
}
}