
いろんなSNS用素材を一気に作れるCanvaの新機能知ってる?
新しい講座を出すたびに面倒なのがバナー。インスタ、ツイッター、Facebookスレッド、ストーリー、そしてホームページで使うもの、全部サイズが違う!前はいちいち縦横比を変えて作り直していたのですが、なんとCanvaでこの度それが一度に作れる機能ができました!
どんなのができるの?

見ての通り、様々な縦横比で作れましたー。デザインや色、素材はカスタマイズ可能だし、テンプレでサクッと5分で作ることもできます。
Step by step
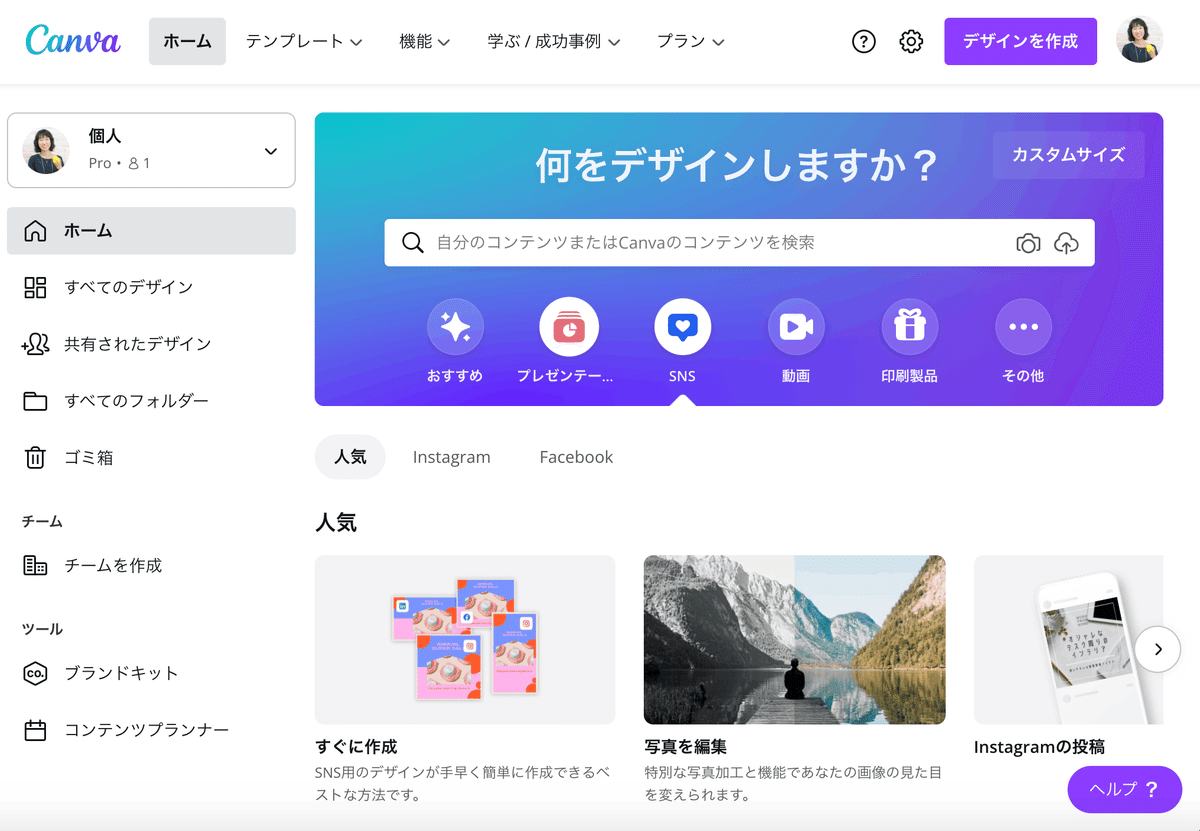
何をデザインしますか?から、SNSを選ぶと一番左側に出てきます。「すぐに作成」をクリック。

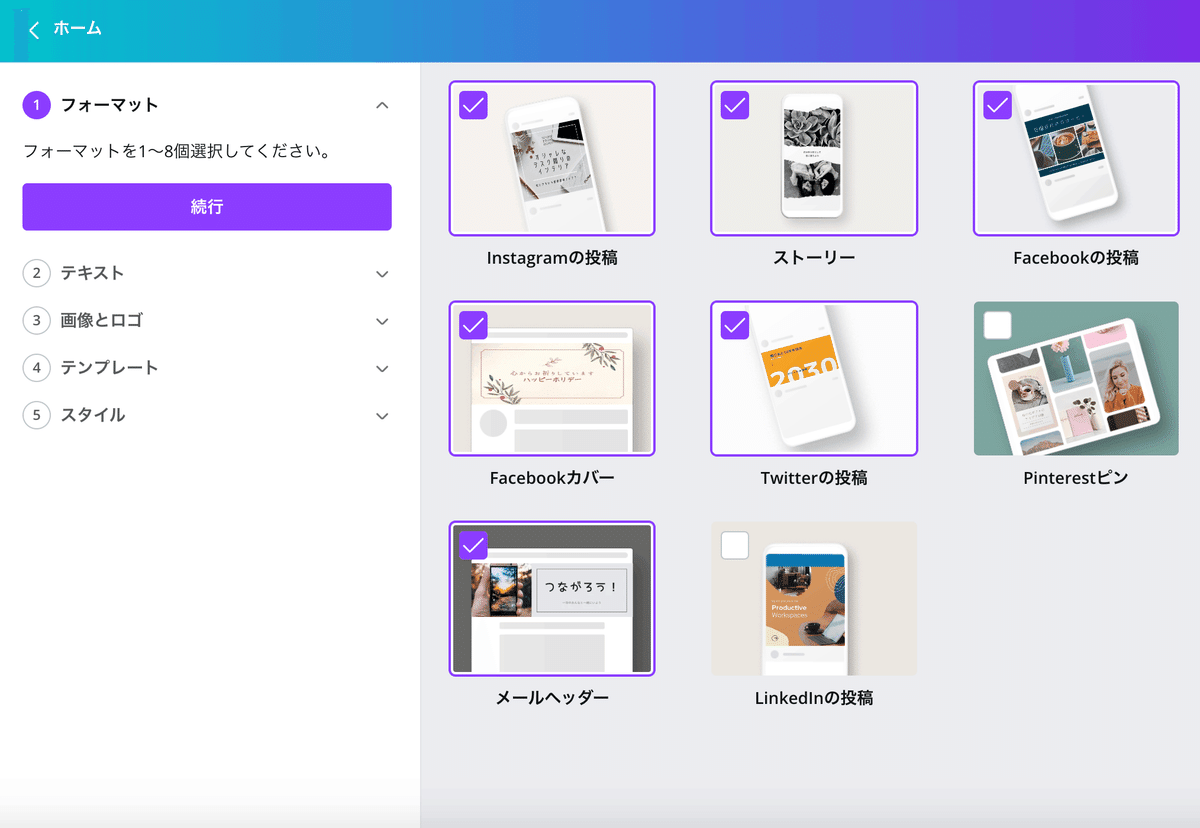
フォーマットを選びます。とりあえず使っているSNSありったけを選びました(笑)

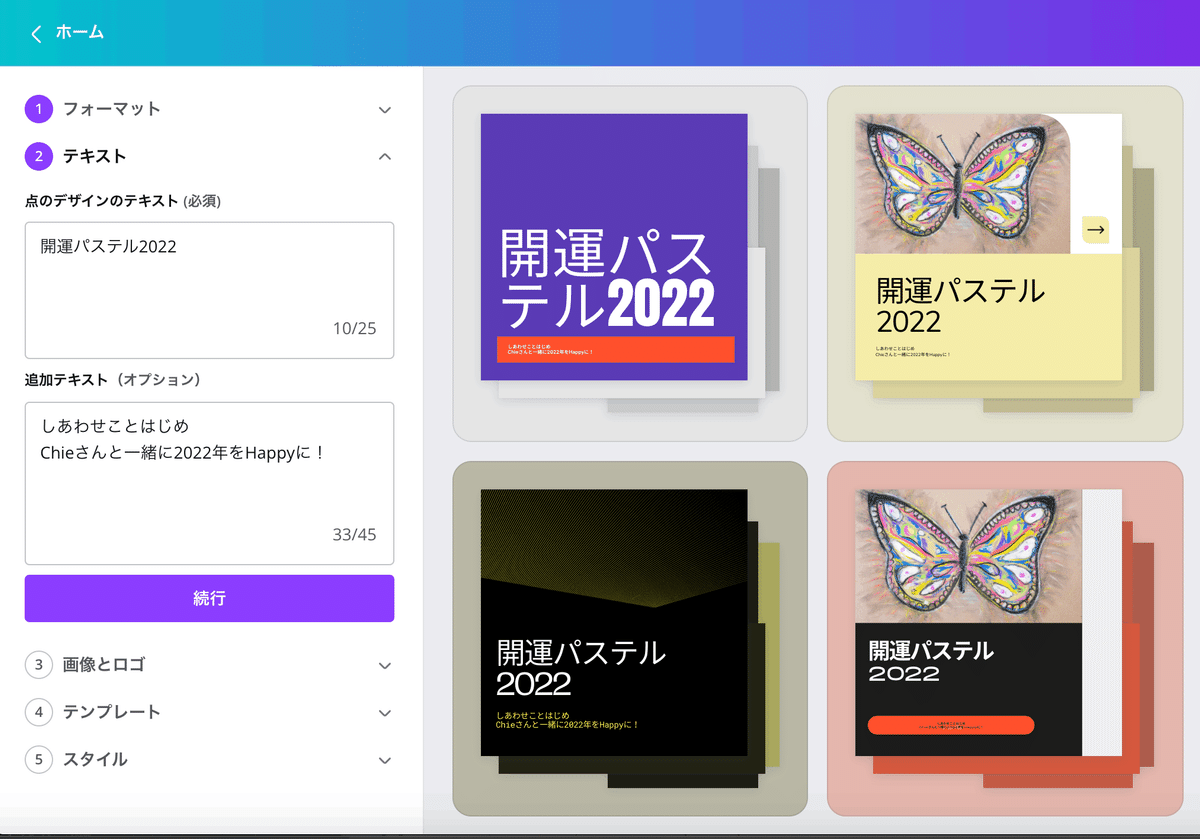
必要なテキストを入力します。講座の名前や、キャッチコピーを入れましょう。

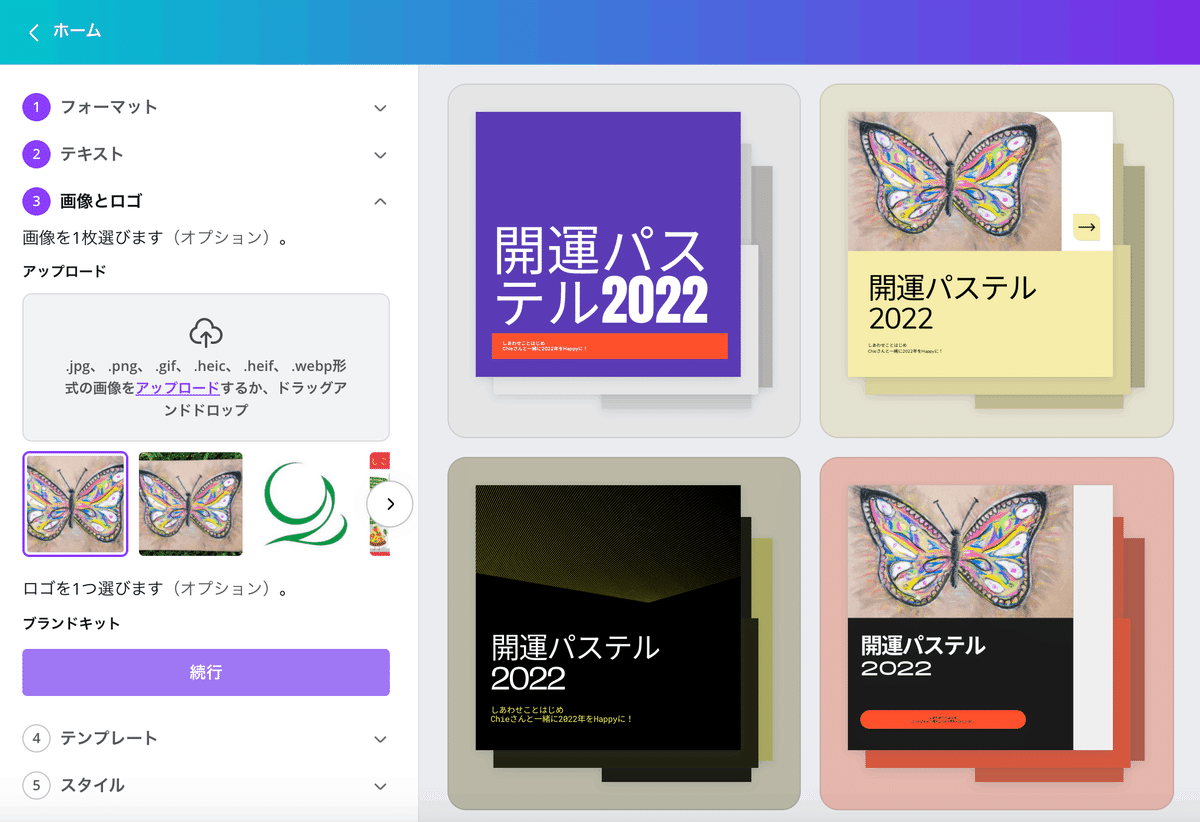
画像やロゴを入れます。今回はとりあえず手元にあったちょうちょのパステル画を入れてみました。

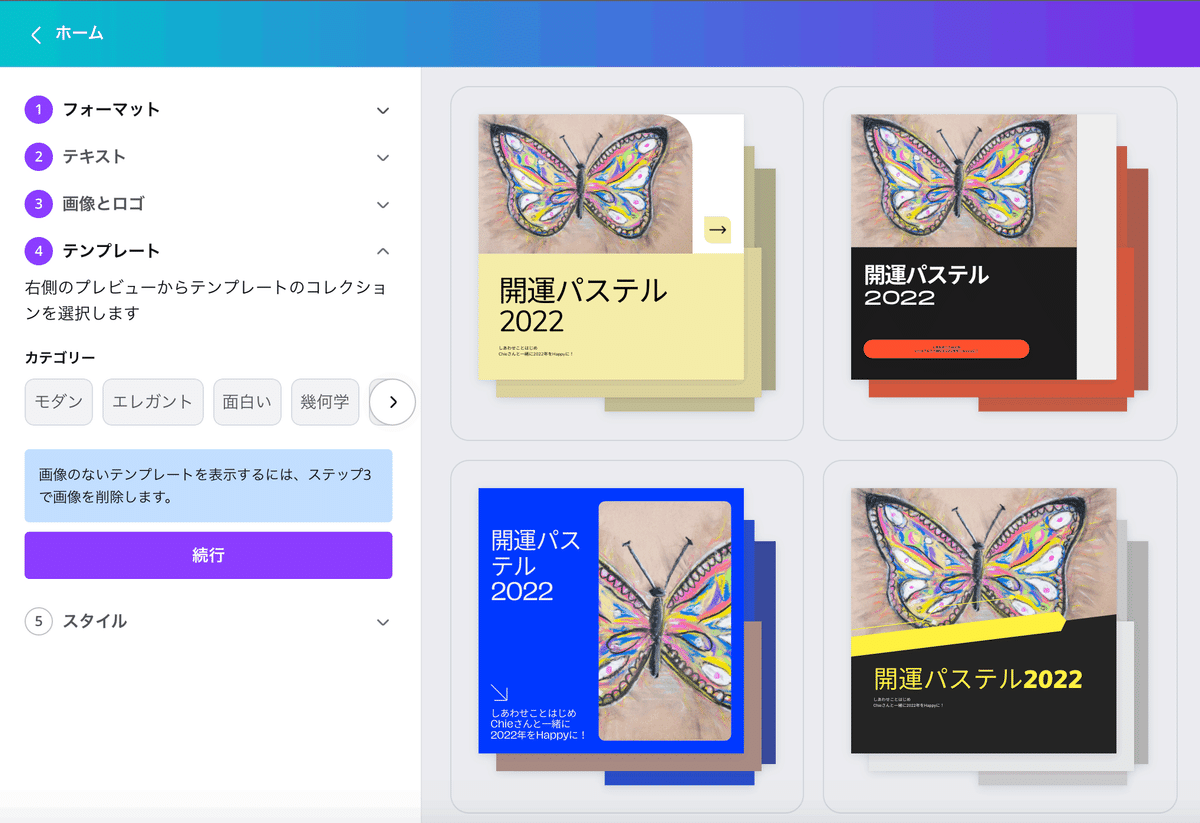
テンプレートを選びます。エレガントなもの、キュートなもの、モダンな物などいろいろ揃っています。

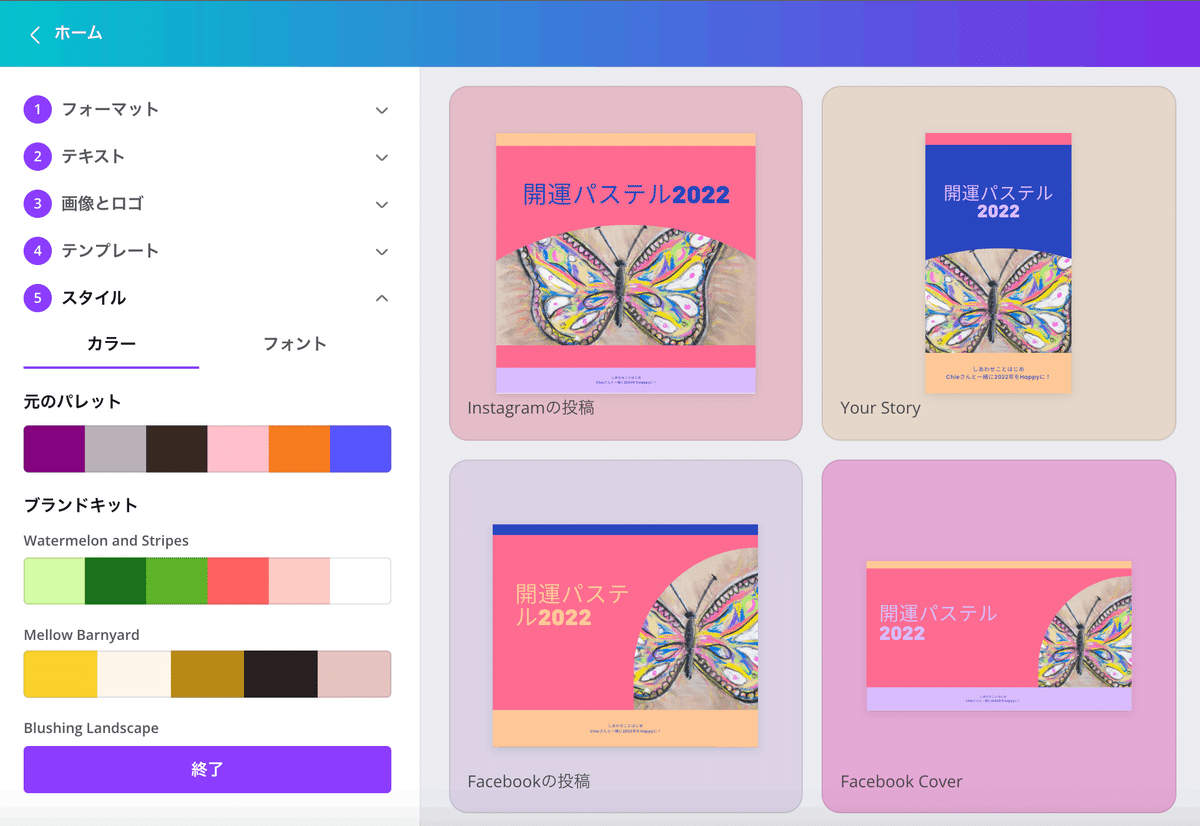
最後にスタイル。Canvaで言うスタイルというのは色の組み合わせです。プロ版やEducational版では、自分のブランドキットを作成することが可能です。毎回の色味を合わせておくと、統一感があってプロっぽいですよね。

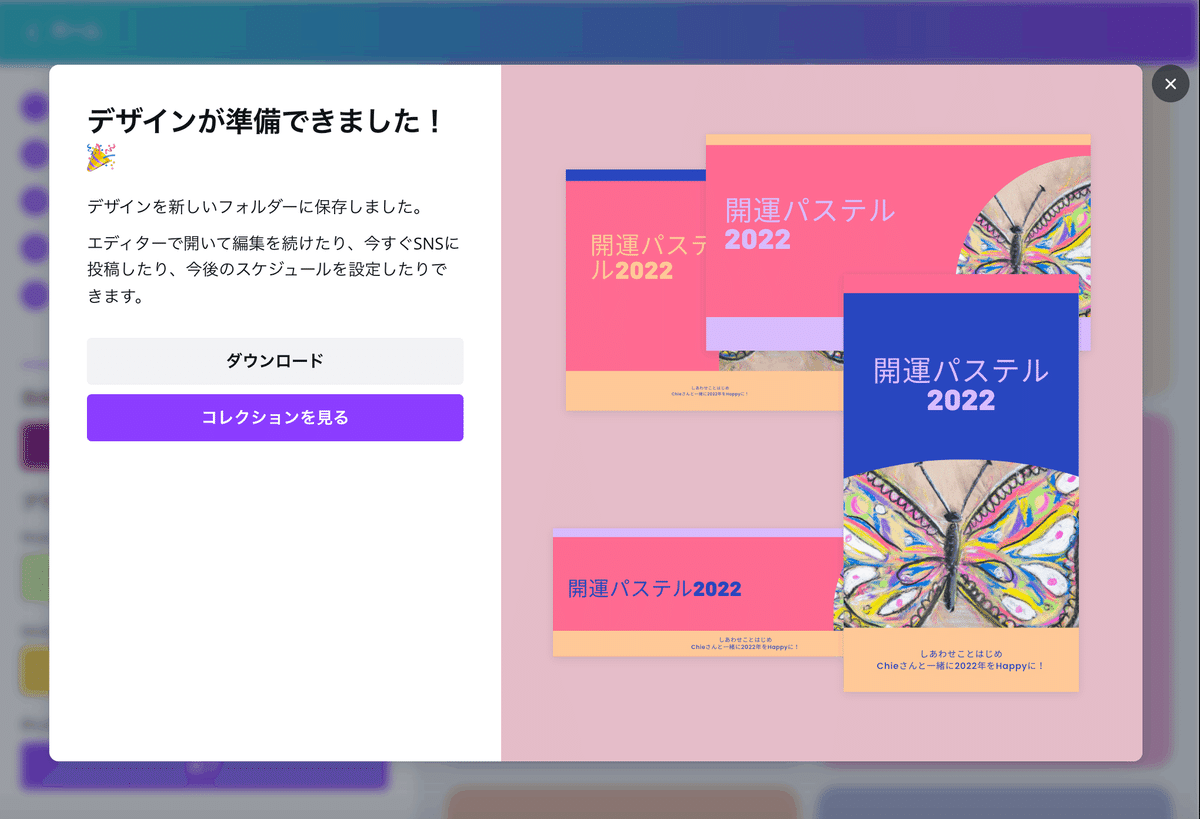
デザイン完了!ダウンロードします。かかった時間は約15分。同じCanvaでも大きさをイチから変えると、1時間以上かかってたんですよ😭こんなに簡単にできるなんて!

できたよー!
早速、使ってみました。まずはFacebook。大好きな友人ちえさんのパステル画講座を宣伝してみました。

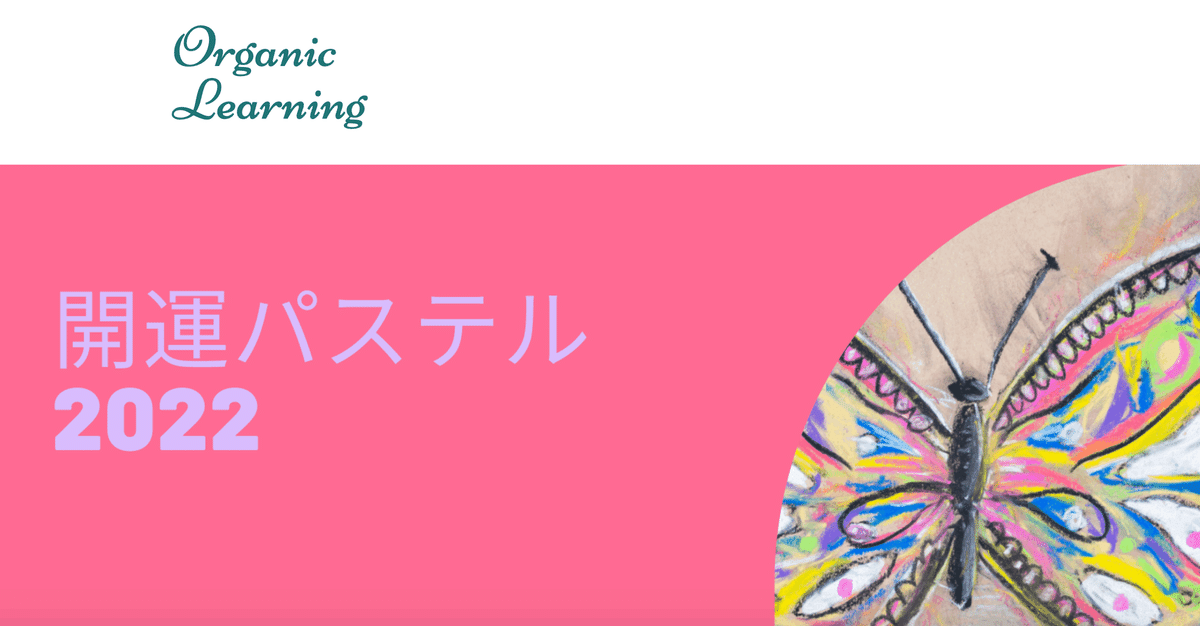
次は、これ。告知用ページのトップ画像です。ショッピングカートのバナーや、トップページからのリンク画像も簡単!ラク!

滅多にアップしないインスタも、せっかく作ってみたのでアップしました。今までの感じと色味がちょっと違うのが気になるけど、他のも含めて全体的にはピンクでまとまっています。

さいごに
どんどん新機能が追加されるCanvaから目が離せません!複数のSNSのマネジメントをするのは今やほとんどの人がやっているわけですが、この機能を使えば誰でも秒で、いや分でかわいいバナーが作れちゃいますね。統一感はビジネスに安心感を与えます。ぜひやってみてくださいね。
いいなと思ったら応援しよう!

