
VRCで購入したアバターの色変更方法などについて
初心者が書くほぼ自分用メモです
VRCにおける個性の出し方の一つとして「色変更」があります
boothなどで有料として販売されているものがありますが色変更程度や可愛い目くらいは自分でも工夫すれば作れるので思った色がない…って人が新しく作成できるような記事になれば幸いです
もちろんboothで購入した方がクオリティが高い場合もあるのであくまで「そこにないものを増やす」くらいの流れで見てください
lilToon必須です
テクスチャってどこにある?
アバターを購入などするとかならず「テクスチャ」なるアバターの見た目となる画像ファイルが入っています
これを触って色変更をします
だいたい2パターンくらいあって
1.psdファイルがある
2.透過PINGファイルがある
大半はどちらかだと思いますが稀にない場合もあります
例えば無料でダウンロードできるワッテ2などはアバターデータがあるunitypackageが入っているzipファイルではなく別ファイルをダウンロードしてね!となっています そういうパターンもあるので販売ページをしっかり見たりするもの大事です 危うく入ってないよって書くところだった
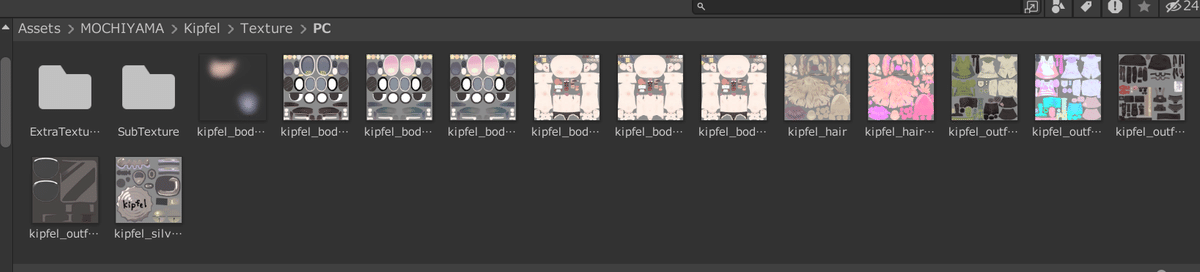
キプフェルであればunitypackageの近くにtextureフォルダがありその中に分けられています


記事の時期での最新版ではこちらに収納されています。
基本的には「PSD」を選択してください
PINGでもやることは同じなので仮にPINGのみしか入っていないアバターでも大差ないですが今回記事で進めていくキプフェルに関してはpsd内のデータがしっかりファイル分けされており色変更がしやすいため個人的にはpsdファイルをお勧めしたいと思ってます
色変更のためのpsdファイルの保存場所を見つけてきたので
変更したい部位のpsdファイルをコピー、デスクトップなどに張り付けて今回いじるpsdファイルを作成してください
仮に色味の変更を失敗した場合、元のフォルダにあるものをまた持ってくればいいので大本のpsdファイルはそのままにしておきましょう
あとからunity内にあるテクスチャとファイル名と被ってしまうので適当な名前に変えてください 平仮名とかでもいいと思いますが日本語でエラーを吐いてしまうという話はちょくちょく聞くのでトラブル防止の為に「texture2」などのように英語や数字のみで構成した方がいい気がします
psdファイルって?
Photoshopなどで有名なアドビが出してるファイル形式です
一般的に絵描きなどが絵などを納品する際にpsdファイルが使用されることが多いです。商業などでも使用率が非常に高く、skebでもこの形式で納品されることがまあまああり、このファイル形式を使用することが多いので開けるアプリケーションを1個持っておくといいかなと思います
開けるアプリケーション
SAI
・クリップスタジオ
・アイビスペイント
・ファイアアルパカ
などがあります。わりとお絵描きソフトと言われるものでは体感9割の確率で開けると思うのでこれ以外にも対応しているアプリケーションはたくさんあるはず インストールしてみてダメそうなら違うものをインストールしてみましょう
筆者はクリップスタジオを使用します
クリップスタジオで色変更(服)
今回は服で進めていきます。目でも肌でも同じように進めることができますが服の方が色の自由度が高いのでお試しで触ってみるのであれば服が一番いいと思います
ファイルを開くと以下のような画像が出てくると思います

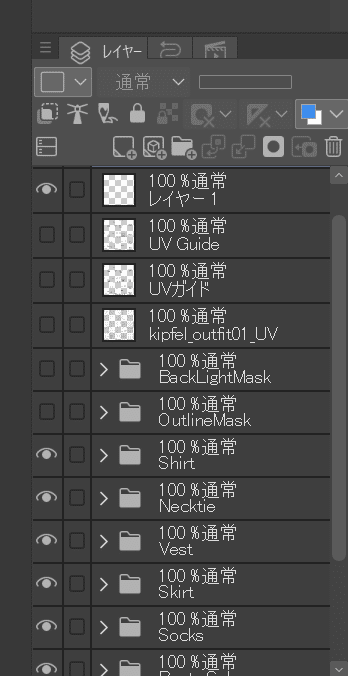
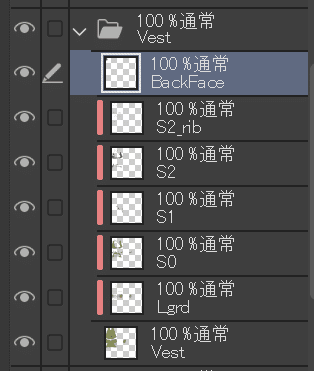
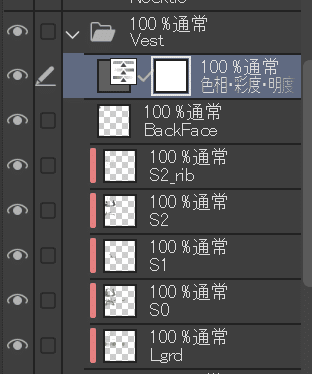
レイヤー構成を見るとファイル別にパーツ分けされています
目のマークを押すと各部分が消えたりするのでどこがどれのパーツのテクスチャなのか判断できると思います

初期の状態では「UVガイド」レイヤーがオフになっているので(画像内上から3番目)目のアイコンをクリックするとパーツの詳細が表示されるので部位を確認することができます。アバターによってはこのUVガイドはないので勘か実際にunityを開きながらどの部位か判断するしかないです。キプフェルまたはまめひなたシリーズが異様に親切設計なだけだと思います

判断ができたら「UVガイド」レイヤーの表示は後々影響が出てしまうため非表示にし触りたい部位のレイヤーフォルダーを展開します。
今回はベストを触ります

ピンクがクリッピングといい下のレイヤーを参考に色が塗られているレイヤーとなり影が描かれており、一番下の「vest」レイヤーはそのままベストが描かれています神絵師のレイヤー分けを見ている気分
元となったレイヤーは触りません。新規レイヤーを作成して色をいじります
今回は「色相調整レイヤー」を使用して色の変更をします

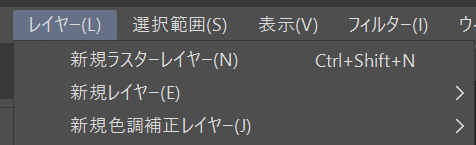
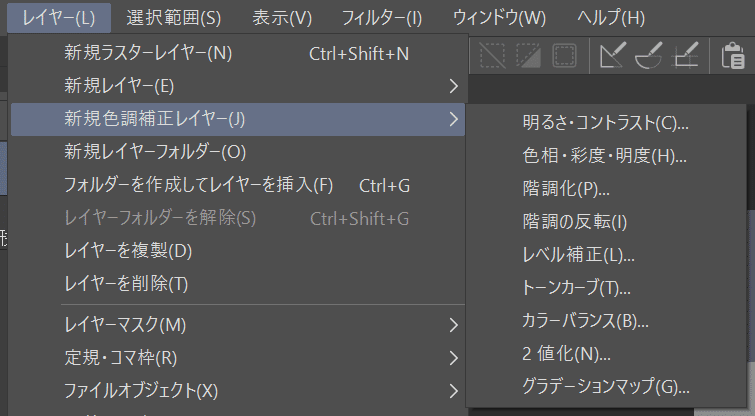
レイヤーフォルダーを開き、その中の一番上のレイヤーを選択した状態のまま「レイヤー」から「新規色補正レイヤー」を選択します

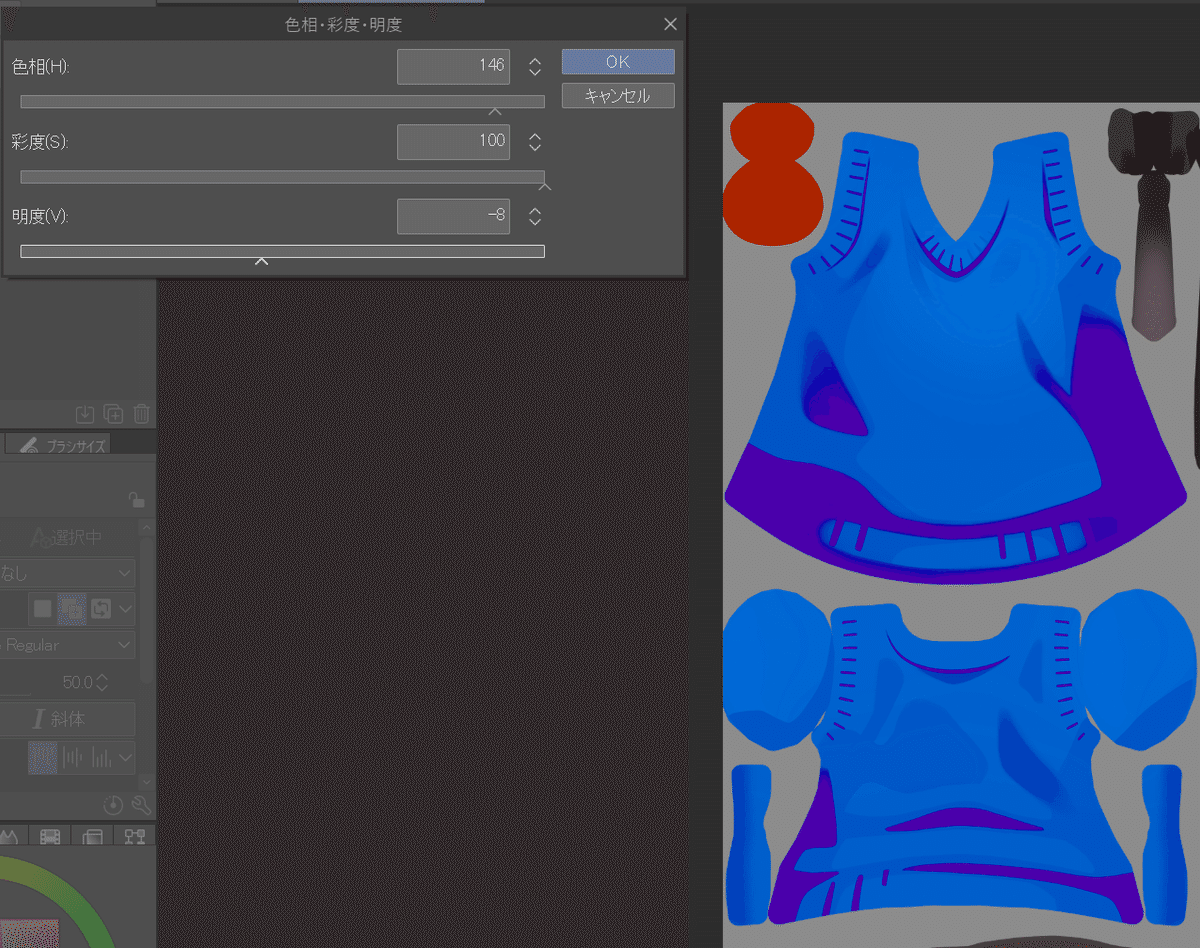
「色相・彩度・明度」を選択

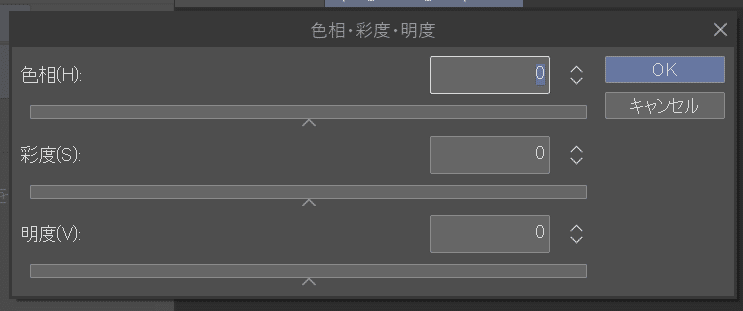
するとこのような調整画面が出てきます
ざっくり
色相…色の変更 赤から緑にしたりなど
彩度…色の綺麗さ くすませたり鮮やかにしたりなど
明度…明るさの変更 黒や白の調整
今回は青を基調とした色にしようと思います
決まったらOKをおして決定

個人的には色相を最初にいじりしたい色を決める
彩度をいじり色の発色を決める
最後に明度をいじって明るさを決める…という手順をしています
標準のキプフェルのベストのカラーからは大きく変更されました

OKをおすと新規レイヤーが作成され上記の状態になります
あとは他のレイヤーフォルダーも同様にいじり色の調整をします
応用:デザイン編
レイヤーという機能をある程度理解したら追加でデザインを入れることもできます
可愛い目のテクスチャを作ったり服にさりげない模様を入れたり爪にネイル…などもできるという話です
テクスチャにそのまま書き込むのでまだunityのアクセサリー追加に敗北している自分でも仕様を理解すれば簡単にかわいいものを仕込むことができるようになります
デメリットとしてはテクスチャに書き込むので立体感がない、光ったりしないなど
今回はこのまま服のデザインに追加していきます
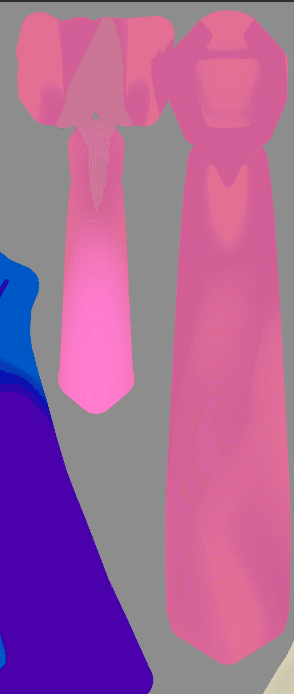
ネクタイがいい感じなのでネクタイに追加します

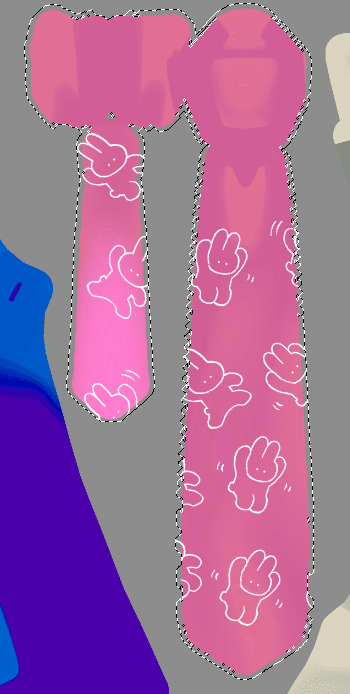
範囲を「自動選択」機能で選択
クリップスタジオには無料のペンなどがあり、無料でダウンロードすることができます
今回はデザインもはっきりわかりやすくしようというコンセプトの元、ダンシングうさちゃんのペンを選びました
新規レイヤー追加をし、適当に書き込み

保存方法について
色改変に満足したらいよいよ保存です
念のため2種類に分けて保存することをお勧めします
あとから色が気に入らなかった…という際に編集したいと思ったらもうレイヤー分けされている改変後のファイルがない…となってしまうのを防止するためです
そのため1個はレイヤー保存も可能な拡張子(psdやクリップスタジオ専用の拡張子など)で保存
もう1個はテクスチャとして機能させるためのPING拡張子での保存が必要となります
テクスチャとして運用させたいだけならPING保存のみでも問題はありません
この時点で保存された画像は全てテクスチャとして反映されるためもしチェックのためにUVガイドをオンにしたままの場合その文字も表示されるので必ずオフにして保存しましょう 筆者は1回やりました
アバターへの反映方法
unityを起動
いつも通りアバターをヒエラルキーへ
アバター内にあるテクスチャを探します
適当なテクスチャを右クリックを押し「エクスプローラーで表示」をクリック

エクスプローラーでテクスチャの保存先が表示されます
先ほど作った服のテクスチャPINGファイルをコピーなどで保存
すると勝手にunity側がPINGファイルが追加されたタイミングで読み込んでくれるのでテクスチャの追加は完了
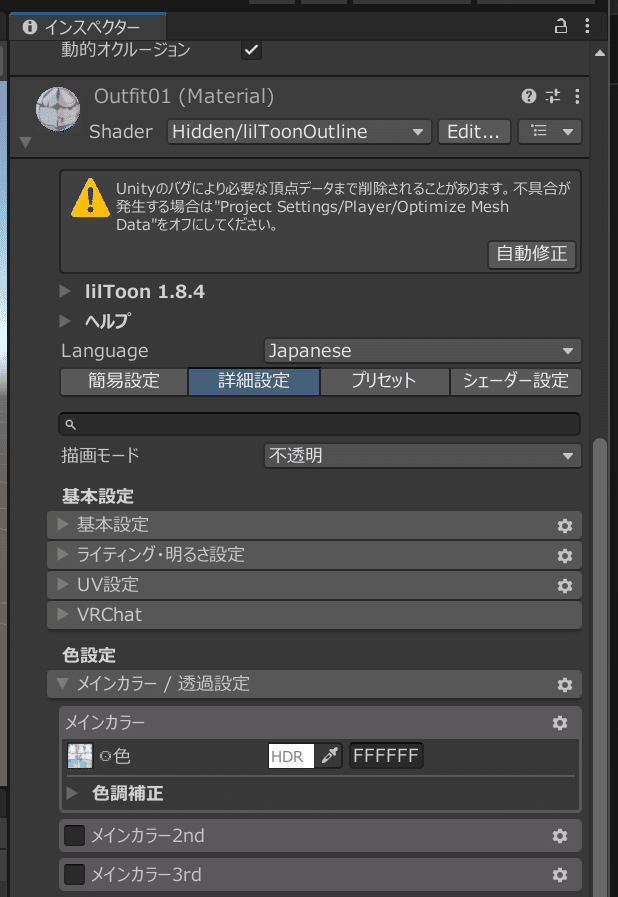
画面右にあるインスペクターで詳細設定を選択
色設定の部分にメインカラー
〇色と書かれた部分がありここでファイルが選択できるので先ほど追加したファイルを選択

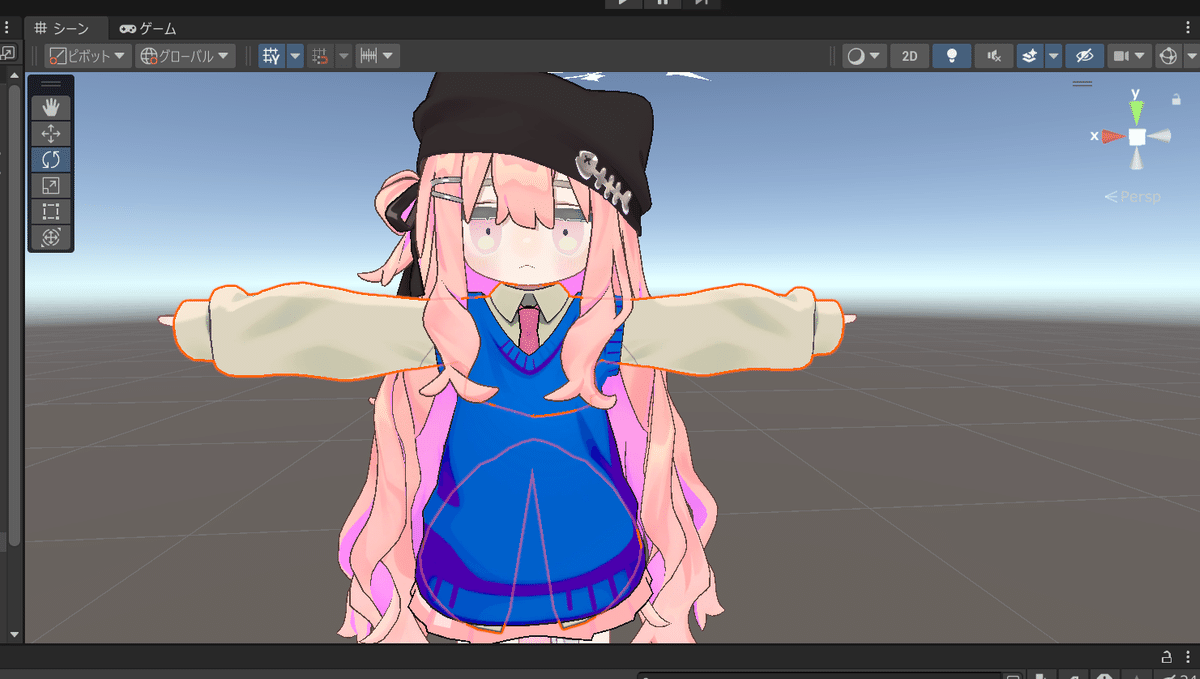
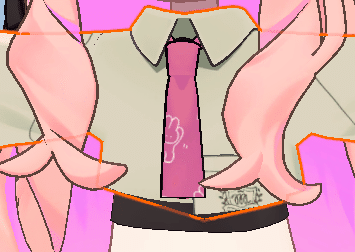
無事に色変更できました!


ベストをオフにするとうさちゃんも反映されていることがわかります
VRC内でベストをオフにするともう少しわかりやすい表示が見れると思います


ネイルについて
下記の画像はしおちゃんになりますが応用すればネイルも可能です



ネイルについてはきちんと有料のものを買った方が立体感があったりそもそもツヤツヤ感とかが全然違うので最初に書きましたがないものを頑張ってあーだーこーだする用だと思ってください
やってみた体感ネイルの判定がまあまあ厳しく、ざっくりとしたデザイン(真ん中にデザインやグラデーションなど)であれば基本的に妥協ポイントまではできるのですがフレンチネイルのような端っこにデザインがあり、判定があるようなものはしっかり調整しないと表示がズレます
ドロドロ感など溶けているような感じにしたかったのですがかなり難しく現状これが限界でした


最後に
自分がわかりやすい記事になかなか辿りつけなかったりPINGファイルのみの配布画像の使い方がわからなかったりして改変用の記事って見つけるの大変なんだな…と思い書きました
これを機にboothの配布などが増えたらいいな!の気持ちです
あとはモチベがあったら他も書くのでモチベ上昇の為にもらえたら嬉しいです
