
【Day1】Booking.comトップページ
みなさん、こんにちは
元グラフィックデザイナーの専業主婦がUIUXデザイナーに転職を目指しているゆんです。今日から、目を肥やすために1日1UIを始めたいと思います!具体的にやることは、1日1つのUIの、よくできているところと残念なところをじっくり見ていくことです。
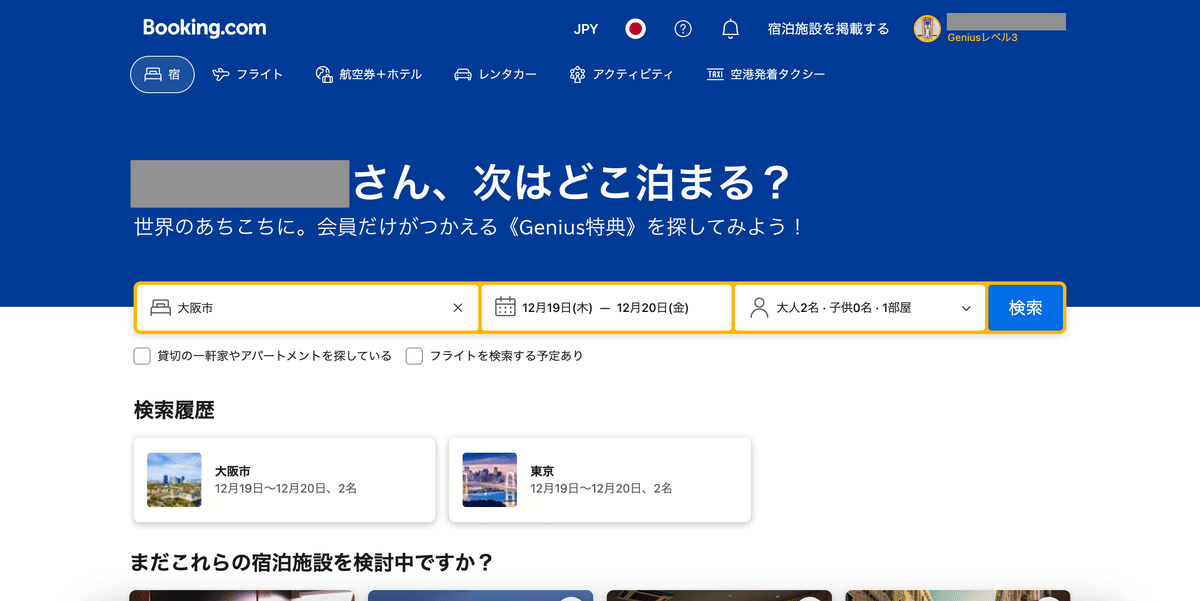
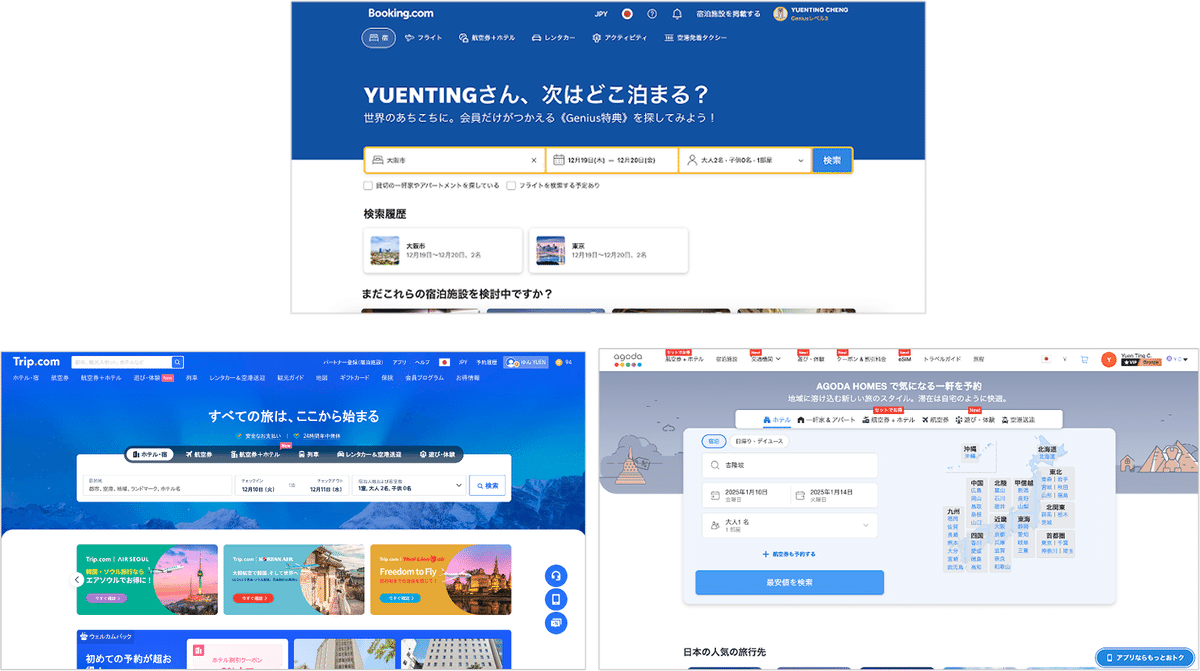
では早速、今日のUIは自分が愛用しているホテル予約サイト「Booking.com」のトップページです。

パッと見て、とてもシンプルで集中しやすいUIになっています。
なぜ使いやすいのか、他のサイトを比べながら一つ一つ分析したいと思います。
1.情報が整理されている
Booking.com以外には、Trip.comとagodaも使っていますが、3つのサイトを比べますと、Booking.comの方が断然に情報が整理されていて、押したいアクションが見つけやすいです。



理由1 何のサイトなのかはっきりしている
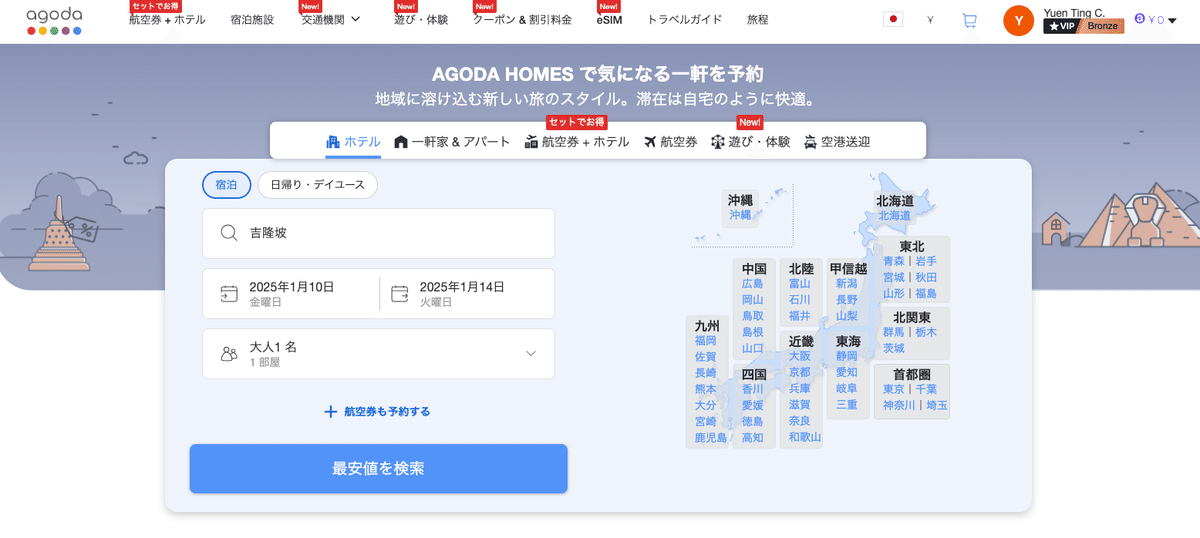
Booking.comは何を売りにしているサービスなのかとてもはっきりしています。Booking.comは「宿を予約するサービス」に対して、Trip.comとagodaは「旅に関するならなんでもやる」と、ちょっと欲張りな感じがします。そのせいなのか、ホテル予約のアクションを探すのに労力がかかって、使いづらいUIになってしまったのでしょう。
理由2 情報を最小限に表示している
ビジュアルとアクションの数で両方言えますが、Booking.comのビジュアル無地色で、とてもシンプルに見えます。この人の好みはあるかもしれませんが、Trip.comとagodaのように旅をイメージできる背景をしたほうが楽しく感じることもあります。楽しさと使いやすさを天秤に乗せて、どちらが重要なのかの問題もあります。が、私はもともと情報の多いトップページには、無地色の方集中やすく、使いやすいです。
アクションの数においては、理由1と重複してしまいますが、Booking.comの方「宿を予約するサービス」のイメージが強く、アクションも自然と最低限に抑えています。ホテルを予約したい時に、Booking.comを自然と思い浮かびやすくなるのでしょう。
2.ユーザー目線の情報表示している
みなさん、ここ行きたいと思った時はどんな情報を見た時ですか?私は個人が書いた記事とか、Youtubeを見て、ここいいかもと行き先を決めるタイプです。つまり、行き先は旅行サイトのキャンペーンにあまり影響受けなくて、旅行サイトのキャンペーンバナーは私にとっては不要な情報です。

理由1 広告バナーがない
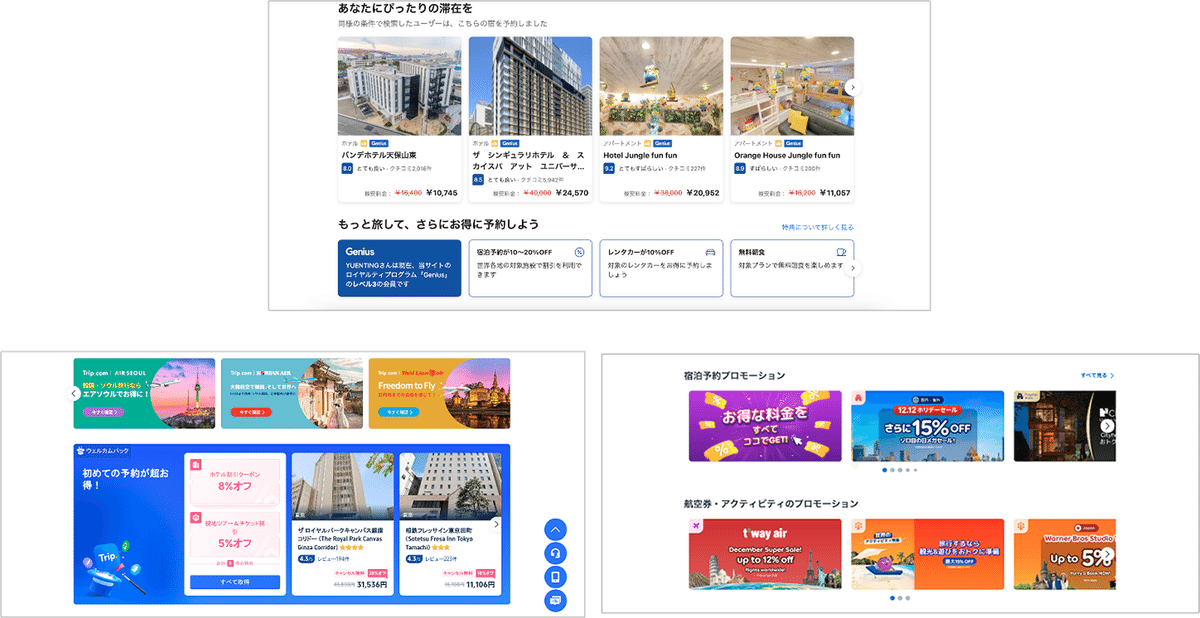
Booking.comのトップページは広告バナーがありません。どこで聞いたのか覚えていませんが、広告というのはユーザーの邪魔をしなかれば効果がありません。ということは、広告とユーザビリティの共存は難しいとも言えます。Booking.comのトップページを見れば、まず「検索」「検索履歴」「広告」の順に表示されます。それに対しTrip.comとagodaは「検索」「広告」「広告」「広告」と、行き先が決まっているユーザーにとっては、不要な情報が多く並べられて、使いやすいUIとは言えません。
理由2 広告がしっかり心に刺さる
まだまだ広告の話になってしまいますが、Booking.com、Trip.comとagoda、どれも広告はあります。ただ問題は広告の表示方法です。Booking.comの広告は、ユーザーが好きそうな宿が写真付きで具体的にいくら安くなったのか表示します。私から見れば、「こんな素敵な宿が4000円OFF???」と喜ばしいと思う広告です。それに対し、Trip.comとagodaはやはりバナーが多く、「今なら20%OFF」とあまりにも具体性がなく、心にさされなく、ただただ邪魔な広告でしか思えませんでした。
3.検索入力しやすい
検索入力は、検索サイトのほどんとが一番上に配置していて、運営側にとってはもっともしてほしいアクションです。そのアクションのしやすさは、サイトの使いやすさの第1印象にもなります。第1印象が良し悪しは、ユーザーが長く使ってくれるかどうかに直接影響するかもしれないほど大事な部分です。

理由1 検索入力が画面でもっとも目立っている
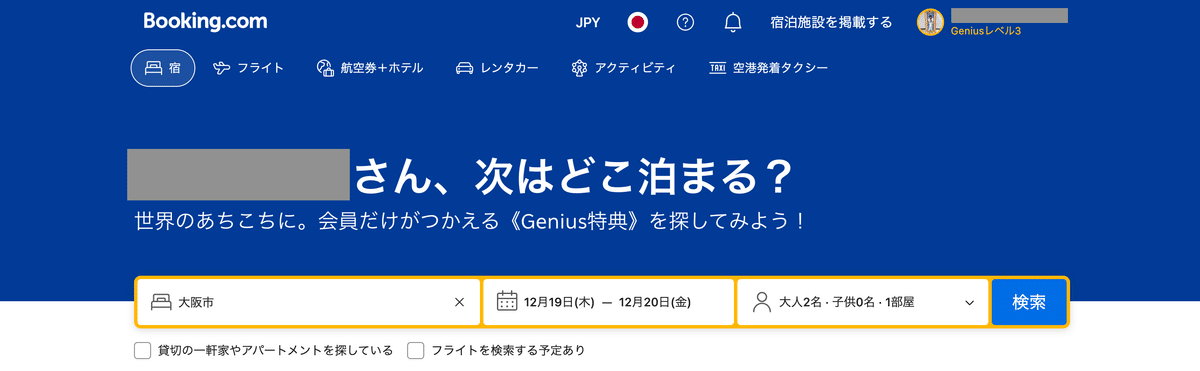
Booking.comのトップページの第一印象は、青色が半分占めていて、検索のアクションに補色のオレンジ色で囲んでいます。小さい面積でありながらなぜとても目立っています。全体的に情報量程よい刺激で、見てて気持ちがいいです。もっとも目立っている「次はどこ泊まる」の文言にしっかり応答していて、文脈的にもとてもいい感じだと感じました。Trip.comも検索のアクションもコントラストを使って目立たせていて、とても見つけやすいですが、残念なところで、下のバナーと背景色と同じくらい目立っています。Booking.comほど優先度をUIとして表現できていない気になります。
理由2 入力項目が少なく、検索のボタンの押しやすい
入力項目が少なさは、アクションのしやすさに直接影響を与えます。その点では、Booking.com、Trip.comとagodaどのサイトでも最低限の項目として並べています。しかし、細かいところをいうと、「検索ボタン」はやはりBooking.comがもっとも押しやすて、全体的に優先度が高いように見えます。一方で、Trip.comではもっとも優先度高いのは上にある全体検索です。agodaでは、赤色のおすすめに目を取られやすく、検索の優先度が二の次に見えてしまいます。
まとめ
人の目的や好みもあるかもしれませんが、私は情報設計、ユーザー目線とアクションしやすさ、3つの観点でもBooking.comが優勝していると思っています。もちろん、ホテル予約は値段が一番安いサイトで予約していますが、ホテル予約といえば、やはりBooking.comを真っ先に思い出します。それはやはり、ユーザビリティがよくできているからかと思います。
初日で興奮して長すぎる文章になりましたが、ここまで読んでいただき、ありがとうございます。ではでは、また明日〜
