
『GameWith』から学ぶ16のグロース施策
こんにちは!今年の4月より新卒でプロダクトマネージャーをしているYudaiです!このnoteはアプリのスクショから勝手にグロース分析したり、その企業のPdMだったらどう改善するかを書いているnoteです。
こちらの記事は、AnyReachの中島さんが3年ほど前に書かれていたnote記事を参考にさせていただいております。(ありがとうございます。)
はじめに: GameWithについて
概要
GameWithは2013年創業。スマホゲームなどの攻略情報を載せるサイト/アプリを展開。GameWithの原型に当たるプロダクトは創業の3ヶ月後にローンチされました。
GameWithの売上は、ゲーム情報メディアの「GameWith」がメインとなっていますが、最近はeスポーツやNFT領域の事業も展開しています。
競合サービスは、Webメディアだと「Game8」や「アルテマ」「ヘイグ」などの競合サービスが存在していますが、アプリだとほぼほぼ1強状態にあります。
ユーザー層は34歳までのユーザーが全体の70%を占めており、比較的年齢層に低いユーザーに利用されているメディアです。

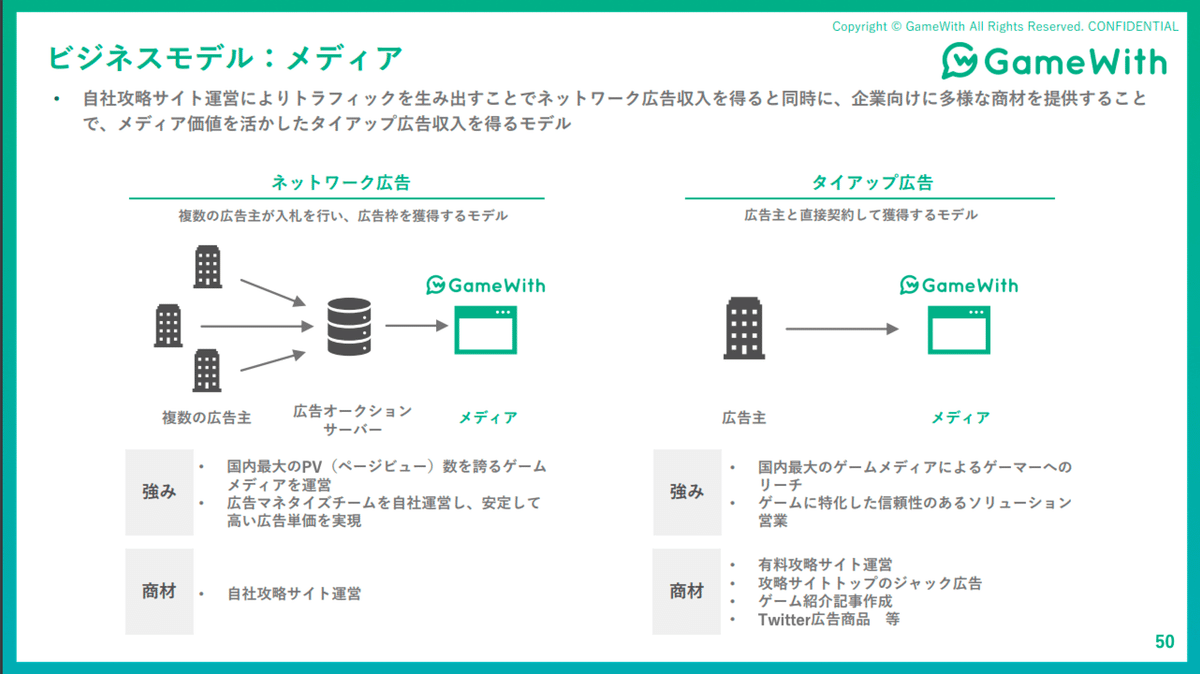
ビジネスモデル
基本的には、広告収入型のビジネスモデルになります。
トラフィックを広告収入に転換する「ネットワーク広告」と企業と直接契約し、掲載する「タイアップ広告」の2種類があります。


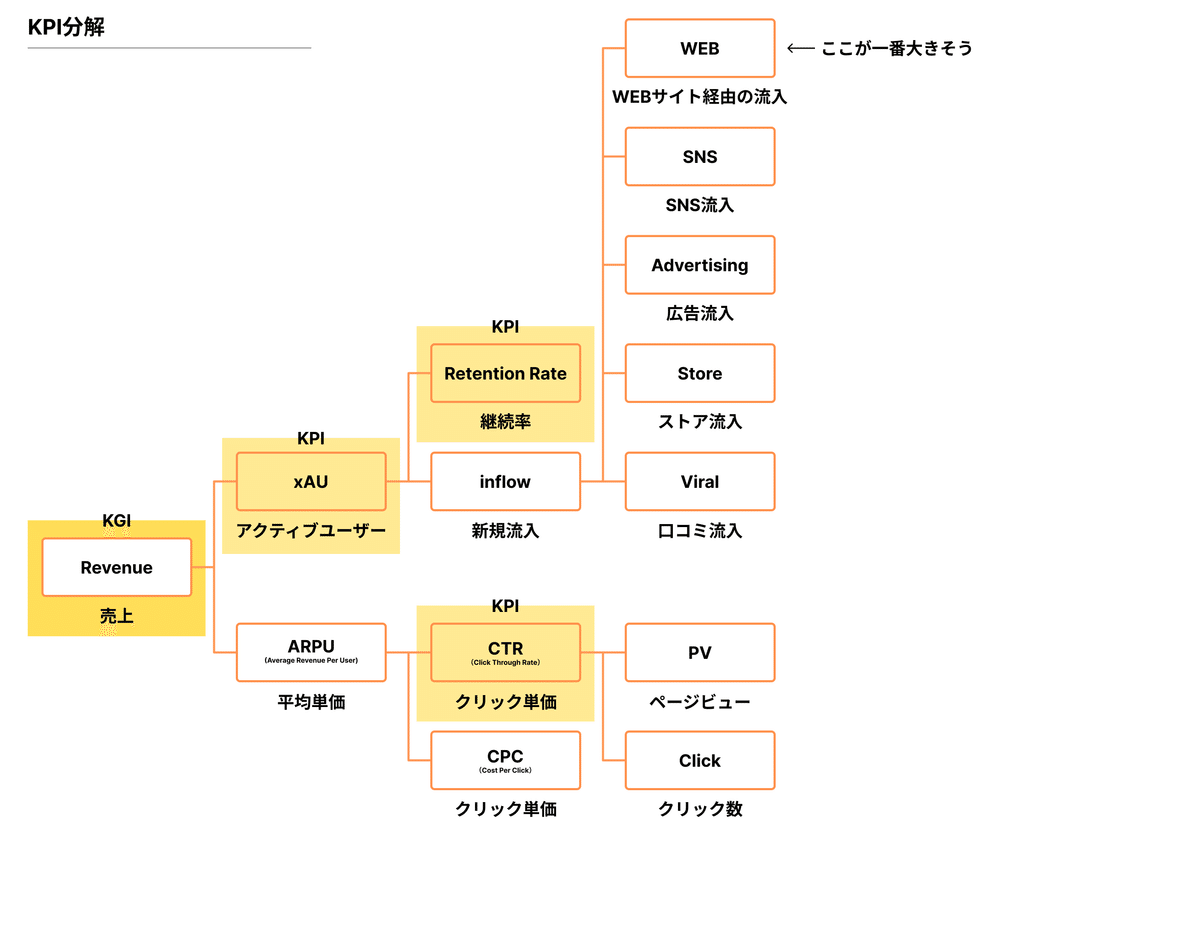
KPIを分解してみる
広告収益モデル(成果報酬型)のWEBメディアのKPIツリーは一般的には以下のような形で分解できると思います。

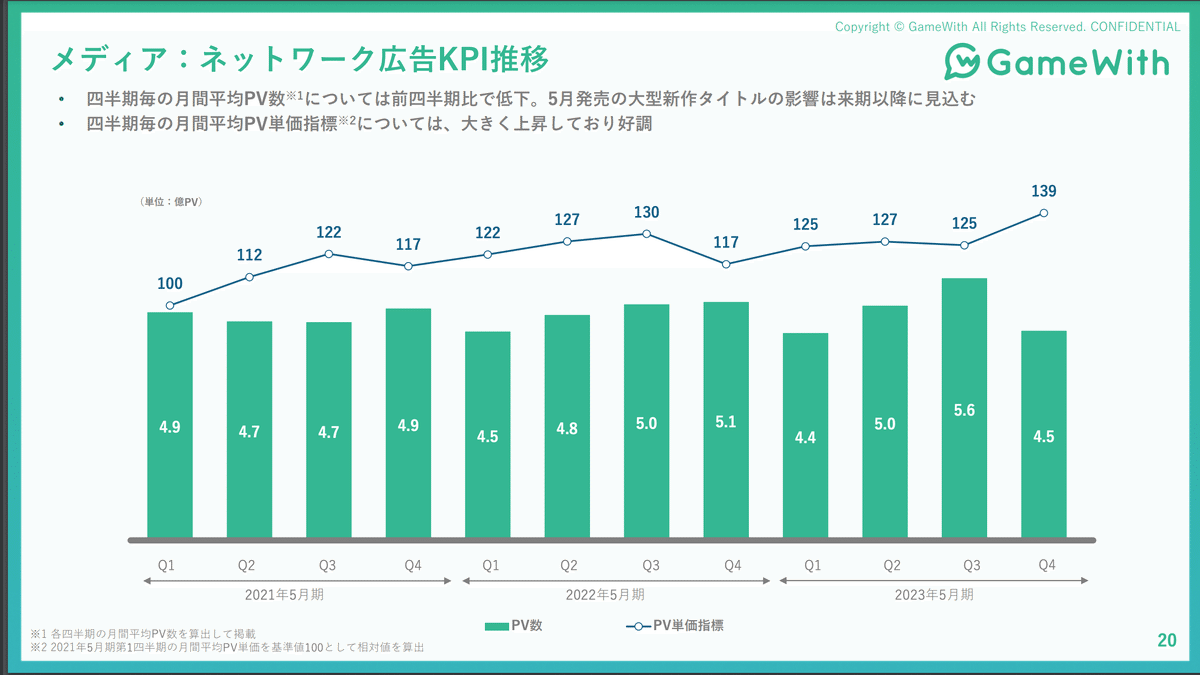
・PV数は1ヶ月で1.5億PV前後(特に時期による変動はなし)
・MAUは3,500万人(参照:2020年4月の値)
・今だとMAU4,000万人ぐらい?(PV数からざっくり推定)

ユーザー層について
・34歳までが全体の70%を構成している(参照)
・触ってみた所感としては、アクティブ層は10代のユーザーが多そうでした。
グロース施策について
KPIツリーでもハイライトしている『アクティブユーザー数』『継続率』『エンゲージメント』あたりの指標が重要そうなので、そこら辺にヒットしそうな施策を中心に洗い出しています。
もちろん細かく見るなら画面A→画面Bの遷移率とか色々あると思いますが、今回は広めに考えます。
インストールからオンボーディング
1. メールアドレスを登録する必要なし!すぐにアカウントが作成される
2. オンボーディング/チュートリアルなどを実施しない
特にチュートリアルらしいチュートリアルはなく、すぐにTOP画面に遷移する。恐らくwebで使っていたユーザーがアプリをインストールして利用するケースが多いので、過度なオンボーディングがかえってユーザー負荷になる。(とはいえGameWithはSNSが強いので、SNS流入も考慮してツールチップを利用した機能オンボーディングなどはあっても良さそう)

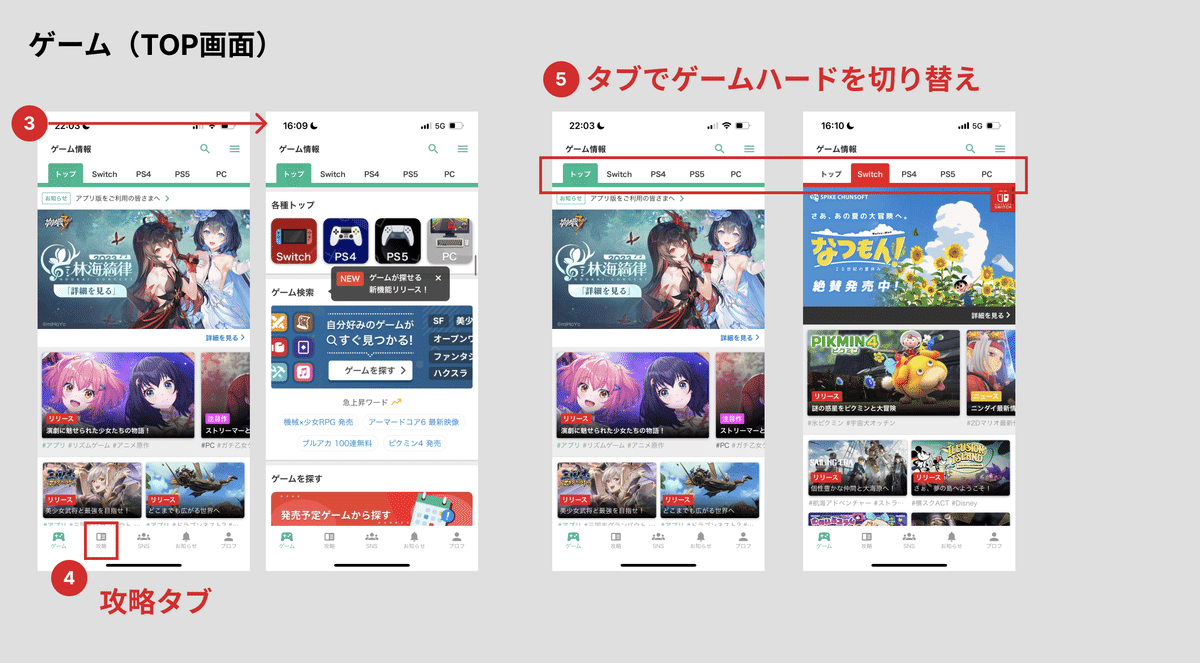
ゲーム(TOP画面)
3. TOP画面には「攻略」ではなく、「ゲーム」を探す画面を配置
これまで「攻略サイト」としての認知が強く、ユーザーもGameWithを訪れるというよりは、SEO検索で引っかかったのがたまたまGameWithだったというケースが多い。そこから売上につながりやすい「ゲームを探せる」サイト/アプリへと認知を変容させたいように思える。
攻略で訪れた大量のトラフィックをいかにしてゲームを探す/購入する層へと転換できるかがこれ系のアプリだと鍵になると思っている。
4. 「攻略」タブは2つ目に配置
とはいえユーザーが最も価値を感じている攻略のタブは2番目に配置して、アクションがしやすいように設計している
5. ゲームハードごとにタブを分けることで回遊性を向上

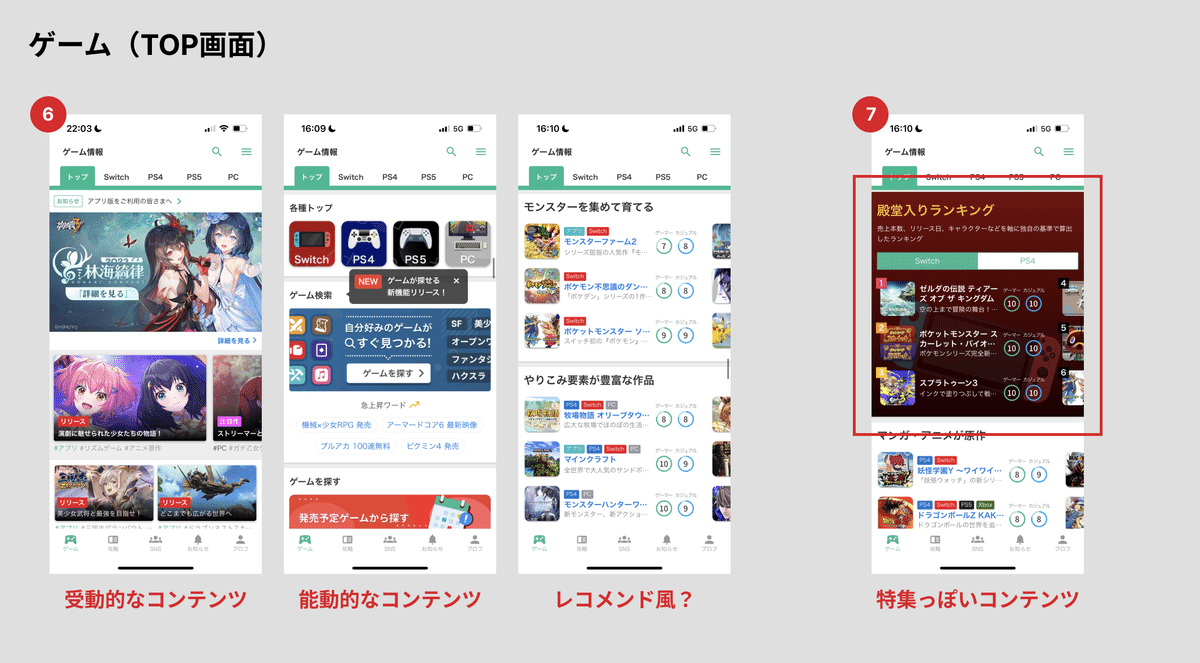
6. コンテンツの並びとして、受動的なコンテンツ(サムネイルだけ表示など)→能動的なコンテンツ(検索)→レコメンド風?の順になっている。
ユーザーに合わせたレコメンドを全面的に実施している感じではなく、おそらくどのユーザーが見ても同じ画面なのかなと推察しています。会員登録で情報が取れていないので、行動データからレコメンドするしかないので、難しそうではある気がします…
何かしら刺さるコンテンツにヒットするように無限スクロールでコンテンツを生成してもよいのかなーと思いました。割とすぐスクロールが終わってしまうので
7. コンテンツが単調になりすぎないように特集っぽいコンテンツを配置
同じルールでコンテンツを並べているだけだと画面が単調になりやすいので、「殿堂入りランキング!」などユーザーの惹きが良さそうな特集っぽいコンテンツもところどころに配置している。

ゲーム(詳細画面)
8. 掲示板やユーザーレビューで活性化
匿名でユーザー登録ができるので、一定荒れるリスクはありつつも、掲示板機能やユーザーレビューでユーザーのアクティブ化を促している?
9. 攻略タブは最右に配置
詳細画面に辿り着くユーザーはTOPから遷移してきた「ゲームを探しにきた」ユーザーなので、攻略タブの優先度は下がる。

攻略
10. 左上のゲームアイコンから簡単にゲームタイトルの切り替えが可能
ユーザーをナビゲーションするためのTOPページ的な役割の画面を排除し、ゲームタイトルごとに切り替えられるようにしている。攻略情報を見にくるユーザーは目的が決まっているので、シンプルでわかりやすくアクションがしやすいのはとても良さそう。
また、前回開いたときの情報を保持しているので、ノータイムで見たいコンテンツにアクセスできる
11. お気に入り登録 / 遷移がスムーズ
検索画面からワンタップでお気に入り登録が可能。また、お気に入り登録したゲームタイトルが検索モーダル上に表示されるので、スムーズにアクセスできる

12. ゲームタイトルごとに攻略ツールを提供
一部の人気ゲームタイトル(ex. あつまれ どうぶつの森, ポケモンGO)では、ゲーム攻略に役立つツール(ex. ダメージ計算ツール, 個体値チェッカー)の提供を行なっている。
ゲームを利用するユーザーであれば、日常使いするようなツールが多く、AU率に寄与していそう。また、X(旧:Twitter)でもツイートするユーザーが多くバイラル的なユーザー獲得にも間接的ヒットしていると思われる

▼ 実際にXでシェアされている事例
ポケモンGO 色違いコンプ率チェッカー
— masaki 5226 (@masaki552266) October 31, 2023
全793種中779種( コンプ率98.2% )
https://t.co/M23oj3Dr1J #GameWith
SNS
13. SNS機能
競合の中でも唯一スマホアプリに進出している強みを活かしてSNS機能を導入している。もちろんユーザーをアクティベートする目的もあるが、SNSを通じて新しいゲームとの出会いの機会を創出している。
正直サムネ推しのコンテンツや〇〇ランキング!よりも仲良くなった人がやっているゲームの方が興味が湧きやすいのはそう。

その他
14. ページローディングが異常に早い
急に謎視点からの話なのですが、割とバカにできないなと最近思います。GameWithのアプリは結構コンテンツが重そうなのに、ページローディングがほぼ待ちなしで見れます。意外とこういうことのチリツモでアクティブ率とか回遊率が変わるので肝に銘じたいです。
15. ウィジェット機能
AppStoreのスクショやアプリ内でも結構訴求しているのですが、ウィジェット機能が結構リッチで充実しています。ウィジェットは導入してもらうコストが高いですが、一度導入してもらえば、KPIにヒットしまくるので、余力があれば力を入れたいもの第一位だと思っています。(もちろん導入後も継続的にメンテナンスする必要はありなので、一概に良い!やりましょう!ではないですが)とはいえ、クラシコムの事例では全体のユーザーの約10%がウィジェット経由でアプリを起動していたりとちゃんと頑張れば一定成果は見込める施策ではありそうです。

16. SNSが強い
最後の最後にアプリから外れるのですが、GameWithはSNSが結構強いです。人気ゲームタイトルごとにX(旧:Twitter)アカウントを展開していたり、友達がモンストユーザーで知らない人はいないと言っていたYouTubeチャンネル「なうしろ - GameWith」(既にチャンネル自体は終了)があったりします。これらのSNSはGameWithに関する発信はほとんどなしで純粋にユーザーが欲しい攻略情報は最新情報をシェアしているだけなのでで非常に良いです。

まとめ
ユーザーにとってのコア価値である「攻略」の質を上げつつ、「攻略」で集めたトラフィックをいかに「ゲームを探す」に転換できるか?の勝負だなと感じました。
とは思いつつも、無理やりトラフィックを転換するような施策を実施していなかったり、Twitterアカウントを利用した強引なユーザー獲得をしていない点を見るに、ユーザーフレンドリーなプロダクト設計になっているなと思い、非常に勉強になりました。ただ、ユーザーの行動を変えるには強制的なパワーが必要となる場面も一定あると思うので、GameWithがどうプロダクトを進化させていくのか非常に興味があります。引き続きウォッチしていきたいです!
このフォーマットのnote記事を引き続き出していけたら良いなーと思っているので、応援の意味も込めていいね/拡散いただけると励みになります!
