Figmaの整理整頓とチーム運用方法を策定したお話〜チーム運用編〜
こんにちは。クラウドワークスでデザイナーをしていますYUCCAです。
さて、今回は前回の「基盤整理編」に引き続き、
第二弾のFigmaにおける「チーム運用編」です。
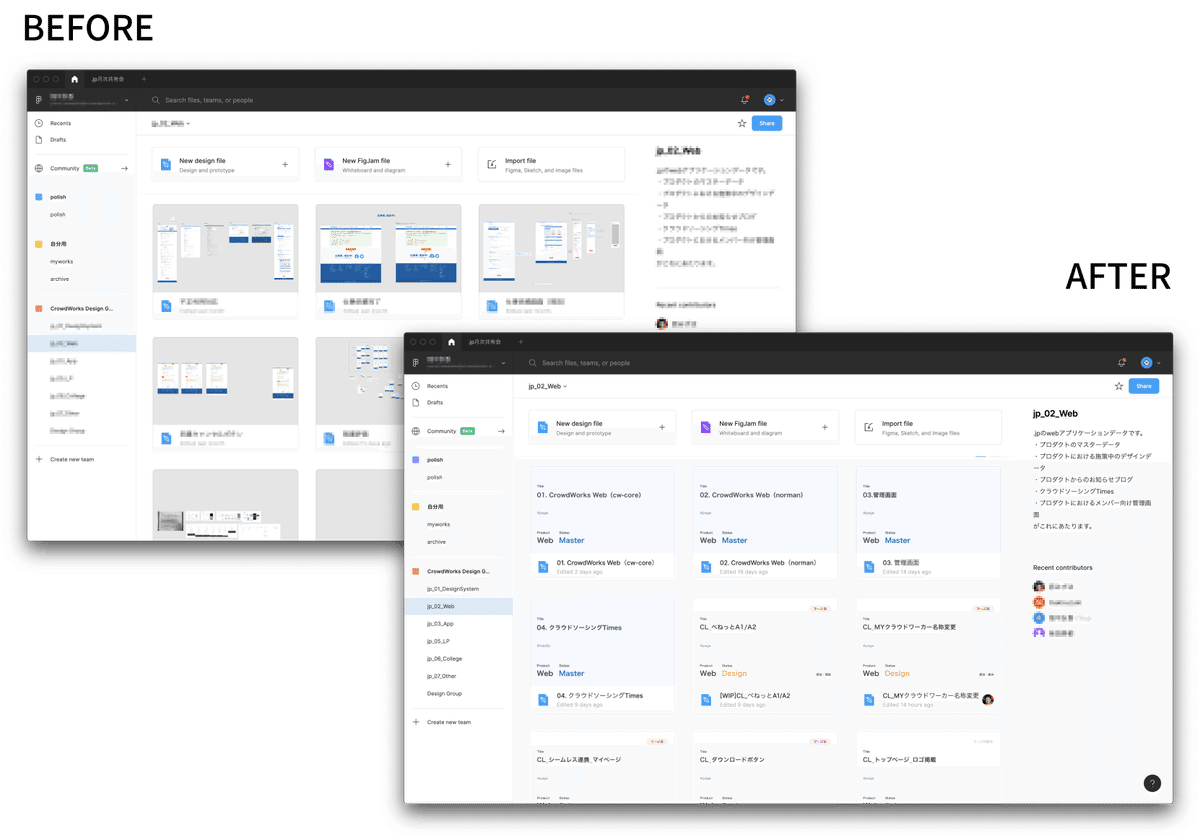
前回ではFigmaファイルの剪定/移行についてご紹介しました。
今回はFigma運用で必要になったファイルやドキュメントの紹介をしていきます。
STEP:1 Coverの作成
Figmaファイルに使われるCvore用のアセットライブラリを作っていきます。
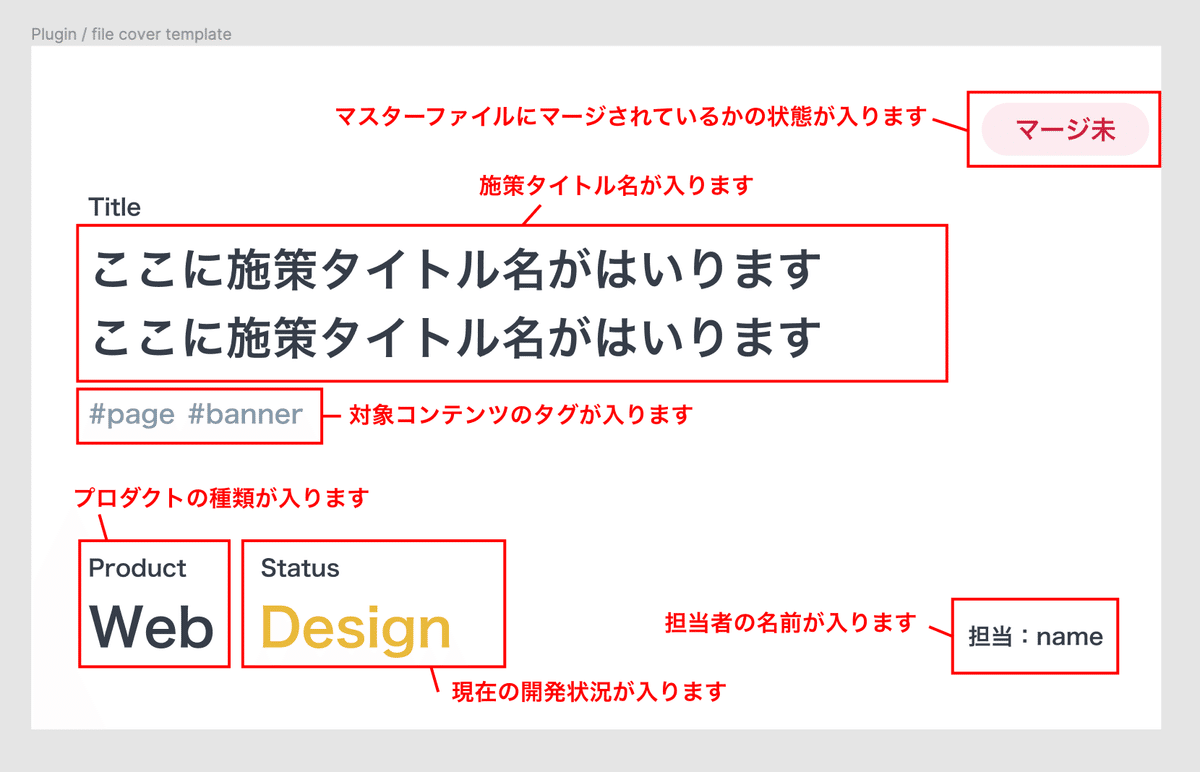
Coverの情報設計はFigmaファイルの現状調査をした際にメンバーから事前にヒアリングしていた課題点がいくつか見えていたので、それらを考慮してCoverに入れる要素を考えていきました。
課題感としては、施策の進捗やマスターファイルへのマージ状態が分からないという課題がありました。また、過去の施策ファイルが誰が作成したものなのか、誰に聞けばいいのか分からないといったものもありましたのでそれらの情報をCover内に収める事にしました。

STEP:2 施策テンプレートファイルの作成
次に施策を始める際に使うテンプレートファイルを作成していきます。
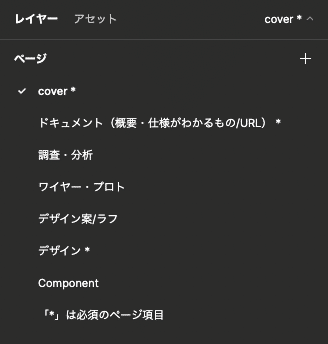
個人によってファールのページ構成も異なっていたので、施策テンプレートを作成しました。

施策テンプレートファイルのページは一連のデザインプロセスが分かるようなページ構成にしています。
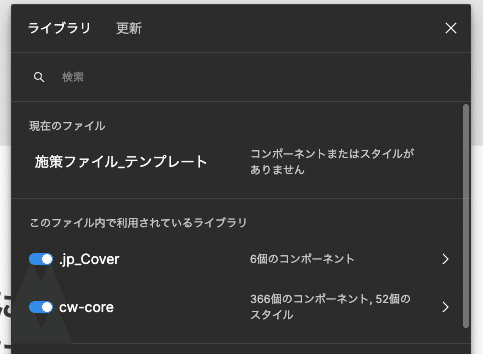
また、ベースで読み込むアセットライブラリを指定したものをテンプレートファイルにする事で施策に必要なアセットを個人で読み込む手間なく使ってもらえるようにしました。

STEP:3 運用方法をまとめたドキュメントの作成
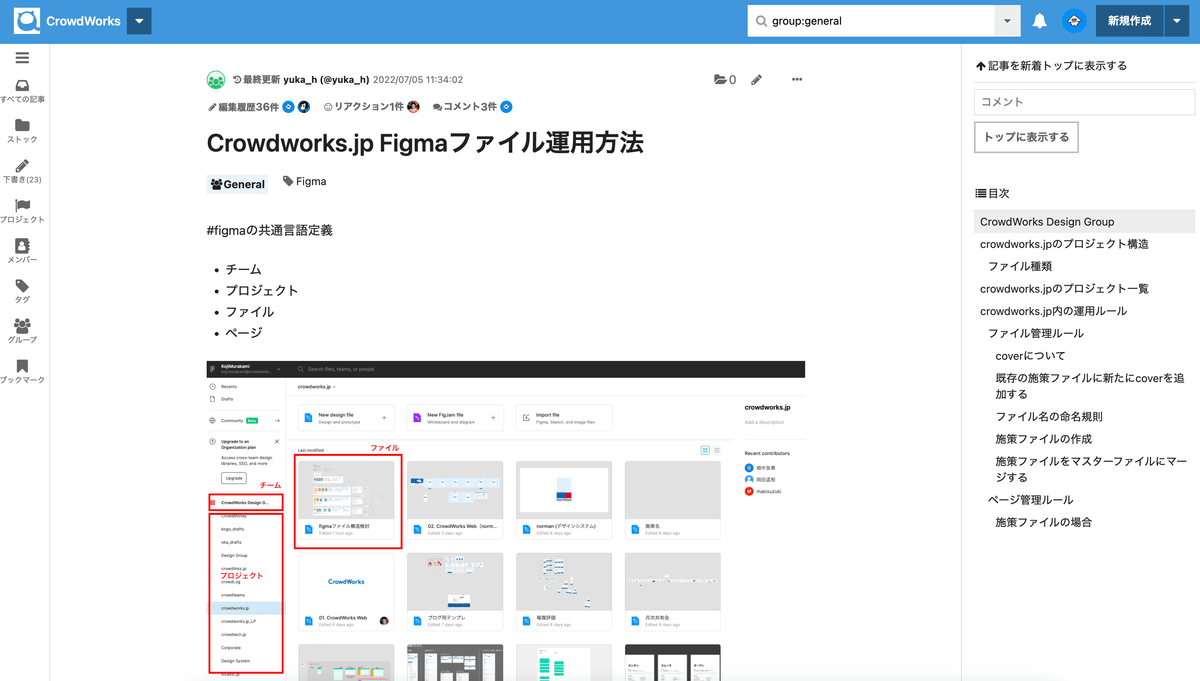
運用方法をまとめたドキュメントを作成します。

ドキュメント構成としては、
Figmaファイルの共通言語
プロジェクト構造/種類
プロジェクト一覧
運用ルール
ファイル名の命名規則
マスターファイルへのマージ方法 etc…
新しくアサインされるメンバーのオンボーディングとしても使用できるように共通言語の部分から含めてまとめていくのを意識しました。
また、命名規則時のOKパターンとNGパターンなど、事例も含めると、実際に作業する際のイメージがつきやすくなりました。
STEP:4 プレテスト実施
ここまで出来上がったらプレテストです。
運用してもらうメンバーに向けて、STEP3で作成した運用ドキュメントの概要説明や質疑応答を行い、その後運用タスクを依頼します。
例えば、
手持ち施策ファイルにcoverを設定してください
新規ページを施策ファイルテンプレートから作成してください
といったタスク内容です。このプレタスクを行う事で、運用ドキュメントでの説明だけでなく実際に操作してみないとわからない点を見つけ出してレクチャーしていき運用面の不安を取り除いていきました。
STEP:5 本番反映
プレタスクを行ったあとは本格的に運用を開始しました。

晴れて運用開始!めでたしめでたし〜と思いますが、ここで気を抜かないように注意です(いきなり何)
新しく生み出したルールを定着・運用を継続する為には、運用ルールを作ってからが本番です。運用を作るよりも定着させる事がいかに難しいか。。
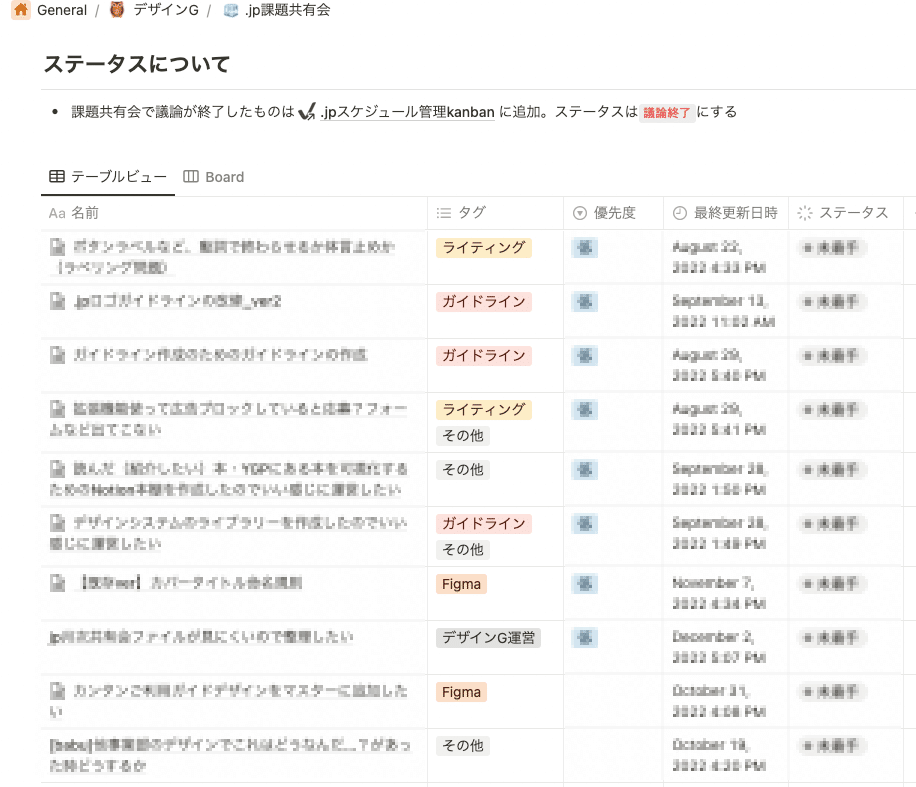
そこで、デザイン業務に関わる運用に関して、相談、共有がある事を議題に上げられる定例会を週一で開催しています。フィードバックをもらい、よりメンバーが使いやすいものになるよう、改善を重ねていく機会を設けました。

最後に
いかがだったでしょうか。デザイン組織として、メンバーのデザイン業務体験が向上するよう、日々精進しければなと思っています。
また、新しくジョインしたメンバーがnotionを使ってより運用しやすいプロセスをアウトプットしてくれたりと嬉しい限り。
デザイン組織としても、プロダクトデザインとしても、これからのクラウドワークスをより一層成長させていくフェーズです!
そんなクラウドワークスでは一緒にデザインしていく仲間を募集しています。
https://www.wantedly.com/projects/800287
いいなと思ったら応援しよう!