
Figmaの基盤整理とチーム運用方法を策定したお話〜基盤整理編〜
こんにちは。クラウドワークスでデザイナーをしていますYUCCAです。
UIデザインや多職種とのコラボレーションとしても普及が高まるデザインツールのFimga。
メリットはたくさんあると思うのですが、あえてデメリットも考えて見ましょう。
その一つとして上げられるのがずばり「散らかりやすい」ではないでしょうか?
弊社でも例外ではなく、誰でも使いやすい分、散らかりやすく無法地帯化しやすいFigmaです。
そこでより組織としてFigmaが使いやすくなるよう、Figma全体の基盤整理を整え、かつ無法地帯化しないように運用方法を作成したお話をご紹介します。
この記事は
デザインデータを剪定/仕分けする為の構造化の「基盤整理編」
チームでFigmaを運用していく「チーム運用編」
との二部編成になります。
背景
前提としてCROWDWORKSは複数の事業を運営していますが、デザインファイルは事業を横断してデザイングループがオーナーシップを持って管理しています。
今回はサービスリリースから10年目を迎えたCrowdworks.jp(以降「.jp」と省略)に使われているデザインファイルを対象としたFigmaの基盤整理を行いました。
課題
.jpでは、解決したい直近の課題と今後の動きとして備えて置きたい中長期的な課題の2種類があがっていました。
直近の課題
SketchからFigmaへ導入した際に、最低限の運用ルールがあったが、事業ごとに各デザイナーの裁量でデザインファイル作成・運用されている。
そのため、ひとつのプロダクトに対してデザイナーが複数人いる場合、それぞれの運用方法が乱立され統一できていない状態。
コロナ禍以降のリモート環境での新しいデザイナーへのオンボーディングは初めての試みで手探り状態。
基本オンラインでの対応になるので、入社しても困らないようにする体制や仕組みづくりが必要。
中長期的な課題
デザインシステムのプロジェクトが並行して動いており、新しいスタイルガイドやUIコンポーネントの受け入れに備えてFigmaの基盤を整えておきたい。
目標設定、ロードマップ整理
上記の課題背景を踏まえて、今回のFigmaの基盤整理における目標として「人依存にならないデザインデータとオンボーディング」「デザインシステムとの同期性」の2つを設定。またその目標に対してのロードマップを策定しました。
目標
人依存にならないデザインデータとオンボーディング
デザインシステムとの同期性
Figma基盤整理ロードマップ
Figmaファイルの現状調査
全体像の把握
課題点をもとにFigma構造プランの策定
構造プランのフィードバック
剪定・仕分け
STEP:1 Figmaファイルの現状調査
まずは現状の調査/理解からです。
特にwebアプリケーション関連のファイルが多かったのですべてのファイルを洗い出していきました。施策カテゴリ、開発ステータス、オーナー、担当者など、項目の分類をしていきます。

STEP:2 全体像の把握
施策ファイルの洗い出しが終わったら次に全体像の把握をします。
Figma自体の構造は「チーム>プロジェクト>ファイル>ページ」という概念から出来ており、順に親子関係になっています。

まずはこの概念を元に現状の.jpのFigmaデータに関する全体像を把握する為の構造図を作成しました。

全体を俯瞰してみると
・「crowdworks.jp」に直接関係ないファイルが混在
・一つのプロジェクトの中に、大量のファイル、ページ数
がある事がわかりました。
.jpは他の事業と比べると施策の数が多いので、よりファイル数が膨大になりやすい傾向にありました。
STEP:3 Figma構造プランの策定
次なる手としては構造プランの叩きを松竹梅で3つ作っていきます。
構造プランは、こちらの記事
「Figmaのリファクタリングからはじめるデザインシステムの構築」にある「デザインシステムの設計とファイル構成の検討」に関する概念と、
「デザインファイルを設計図としてみなし、使い捨てる向き合い方」を参考に。
特に、「デザインシステムの設計とファイル構成の検討」にもある神図解を弊社も参考にさせてもらいました…!(ありがとうございますっ)

具体的に既存のファイルがどのような格納構造になるのか、松竹梅プランそれぞれの解像度を高めた構造図も起こしていきます。
(※図の中にある 「norman」とは開発中の新しいデザインシステム、「cw-core」とは、既存で使用しているデザインシステム の事です)

マスターファイルを設けず施策ごとにファイルを作成
web、iOS、Android:すべてのデザインファイルを設計図とみなして、マスター運用するのはデザインシステムで使用されるコンポーネントのみ。
データの目的やステータスごとにグルーピング(コンポーネント、最新のFIXデータ保管、開発中のデータ、LPのデータなど)

webだけマスターファイル運用をやめる
web:デザインファイルを設計図とみなして、マスター運用するのはデザインシステムで使用されるコンポーネントのみ。
iOSとAndroid:コンポーネントとデザインファイル含め、デザインデータを出来るだけ最新の状態に保つマスター管理。
データの目的やステータスごとにグルーピング(コンポーネント、最新のFIXデータ保管、開発中のデータ、LPのデータなど)

マスターファイル運用
web、iOS、Android::コンポーネントとデザインファイル含め、デザインデータを出来るだけ最新の状態に保つマスター管理。
データの目的やステータスごとにグルーピング(コンポーネント、最新のFIXデータ保管、開発中のデータ、LPのデータなど)
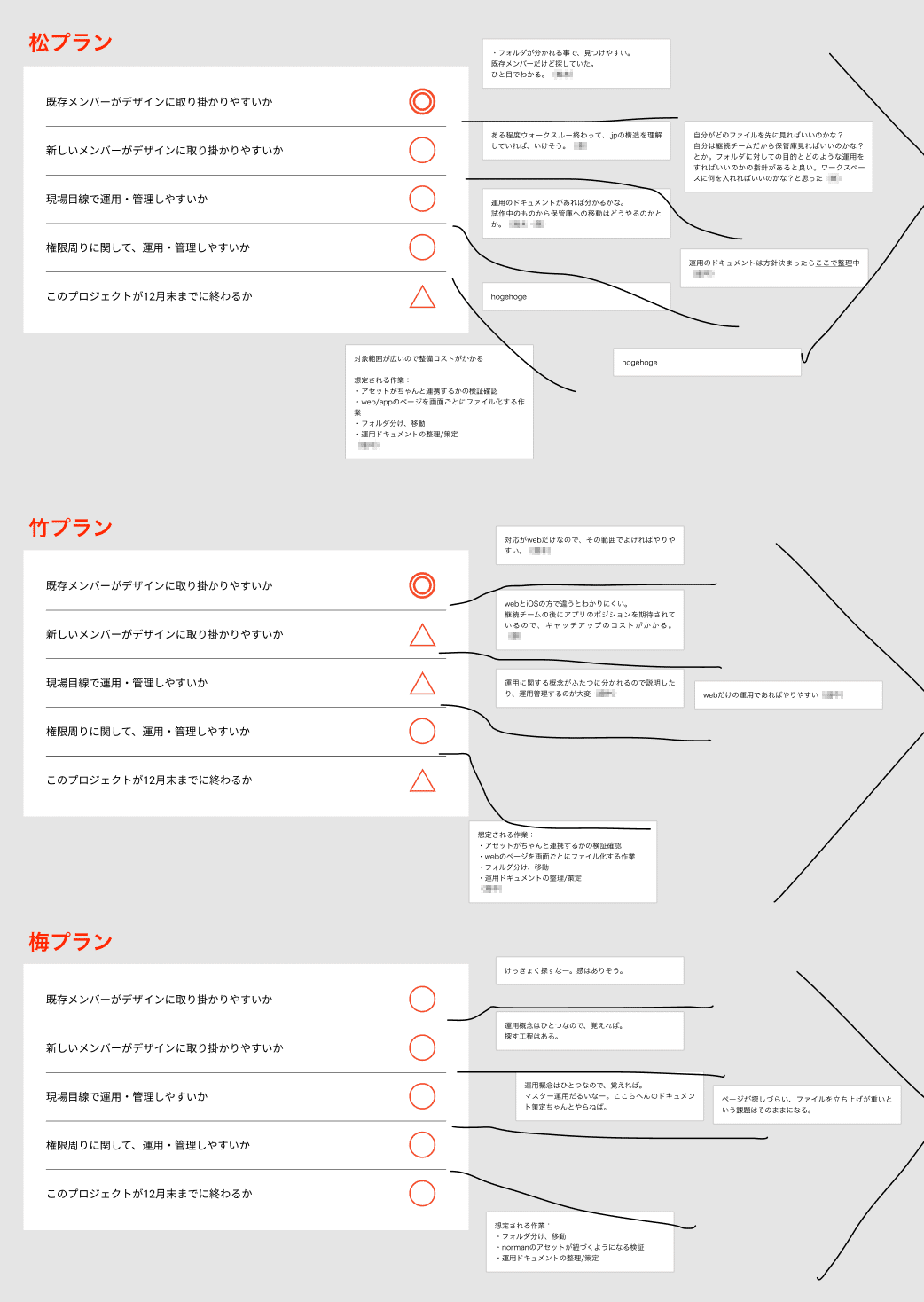
構造プランを考えたのち、.jpのデザイナー陣へプランの共有とフィードバックをもらうワークショップを設けました。
「既存メンバーがデザインに取り掛かりやすいか」を既存運用から新規運用に切り替わる目線でデザイナーのSさん
「新しいメンバーがデザインに取り掛かりやすいか」を直近で他事業のから.jpにジョインしてくださったデザイナーのHさん
「権限周りに関して、運用・管理しやすいか」をデザインマネージャーのMさん
を中心にフィードバックをもらいました。

現実的なラインを見定める意味でもいったんは期限を設けて、その期限の中でどこまで出来るかを考慮し、最終的に普段の施策業務も行いながらの支障が出ないよう進める必要があるので、梅プランで小さく始めてみる事にしました。

STEP:4 剪定・仕分け
意思決定したプランの構造に沿って「STEP:1 Figmaファイルの現状調査」で作成した一覧をもとに、要らないファイルの削除、対象の格納場所(Figmaプロジェクト)への移行を行っていきます。
移行先のプロジェクトは6つの構成で成り立っています。
jp_01_DesignSystem
.jpで運用されているガイドライン・アセット集。
jp_02_Web
.jpのwebアプリケーションデータ。
主に格納されるファイル
・プロダクトのマスターデータ
・プロダクトにおける施策中のデザインデータ
jp_03_App
.jpのモバイルアプリケーションデータ
主に格納されるファイル
・iOSAppのマスターデータ
・AndroidAppのマスターデータ
・施策中のデザインデータ
jp_04_LP
プロダクトに関連するLP集
・プロダクト施策
・webマーケ施策
・プロモーション/広告施策
jp_05_College
みんなのカレッジ関連のデザインデータ
jp_06_Other
主に.jpにまつわる検討資料や施策外の動きに関してのデータ
・デザインシステムにまつわる資産
・ブランディング関連
・ワークショップ関連
移行作業は「もくもく会」という名目で特定の時間を決めてチームでやっていきました。
理由としては、想定していたプラン内容の仕様よりも実際に手を動かしてみたら、こっちの方が融通が良いね。という事象が出てきます。
その際に非同期型のSlackで共有や対応をお願いするよりも、同期型で共有対応していける事で、スピーディーに対処できますし、追って周知する必要もなくなるからです。
変更が分かったタイミングでFigmaで作ったモデル図も一緒に変更すれば、図に対する見方は共有出来ているので、テキストで伝えるコストも軽減されました。
以上、「Figmaの基盤整理編」でした。
次回は構造化されたファイル構成を元にどのようにチーム運用方法を策定していったのかをご紹介していきます〜
最後に
クラウドワークスでは一緒にデザインしていく仲間を募集しています。
デザイン組織としても、プロダクトデザインとしても、これからのクラウドワークスをより一層成長するフェーズになりました。
自身の「できる」を増やしていき、一緒に成長していきましょう。
いいなと思ったら応援しよう!


/assets/images/8286317/original/fd1651ca-8984-4c05-95d5-49694477f735?1648694362)