
制作会社出身のデザイナーが事業会社に入って感じた5つの悩み事
この記事は クラウドワークス Advent Calendar 2020 23日目の記事です。
こんにちは、クラウドワークスでデザイナーをしているYUCCAです。
もうすぐでクリスマスですね。私は4歳の子供がいるのですが、保育園でリアルアドベントカレンダーやっているとの事でとても楽しそうです。
さて、今回初めてアドベントカレンダーに初参加させていただくという事で、まずはじめに私について軽く紹介させてください。
1社目は制作会社で、業務内容は教育事業の販促ツール、パンフレット・チラシのデザインやWebデザインをしていました。2社目はブライダルジュエリーの小売事業会社でECサイトの運用、web/UIデザインやwebディレクションなどをしていました。
そして、出産・育児を転機に働き方を考えるようになり、クラウドワークスのビジョンに共感して入社しました。
そんな制作会社出身のデザイナーがクラウドワークスに入社して感じた困惑と向き合う事で変化していった自身の考え方などを紹介していきます。
悩み1:デザイナーとして「伝える」事を強みとしていたが「体験をデザインする事」とどう結び付けていけばよいのか分からなかった。
元々私は販促モノのランディングページやコーポレートサイトのwebデザインをする事が多かったので、正直入社していままでのやり方と違い戸惑う事がありました。
例えば販促モノだと、商品の ベネフィット(強み)を考える。コンセプトを考える。から始まり 「いかに商品の特徴を生かして魅せるか。意図した印象を持ってもらえるか。」 の 価値を伝える という考え方なのですが、
プロダクトデザインでは、事実(定量/定性的なデータ)を見る。仮説を考える。から始まり 「いかにユーザーの使い勝手が良くなるか。」 という機能性を重要とした ユーザビリティ を重視します。
ユーザーにとって使いやすいサイトやアプリをデザインする事は以前から興味はあったのですが、ユーザーにとって一貫した体験をデザインする上で、どこのシーンで「伝える」事のバリューを発揮出来るのか悩みました。
体験をデザインする事は何かを考える
そこで、まずはUX関連の記事などを読み漁りUXのプロセスに対して自分の強みが貢献できるポイント考えてみました。
UX白書により、 UXは4つの期間概念に分けられる 事を知りました。
4つの期間概念とは、ユーザーがサービスを利用する前の「予期的UX」利用している最中の「一時的UX」利用後に感じる「エピソード的UX」総括した利用時間全体を「累積的UX」に分けたものです。
例えば、営業時に使う営業資料、広報・PR、広告バナーや集客用のダウンロード資料など。ひとつひとつは小さい工程ですが、まさに今までやってきた「伝える」という事を主軸に発揮できる分野です。
また、口コミも利用前に経験を想像したり印象を左右する予期的UXの要素になります。
これはユーザー自身が「伝える」という行為を事を行っているので、利用中時の体験、利用後の体験は予期的UXに集約される仕組みになります。

入社前はUXと聞くと、サービスを利用中に感じる体験のみを想起していたのですが、入社後は部分的なものではなく利用前〜利用後を示すものなのだと学びました。
また、入社前にクラウドワークスではサービスを利用する前後も含めた全ての工程において一貫した体験へと繋げていく事を目指していると伺っていました。
実際のユーザーにはどう届く?
クラウドワークスのネットの広告がどのような媒体でどのように掲載されるのかを調査し、クリエイティブにおいての掲載要素の検討を図りました。
というのも課題として、
・バナーの中身にだけフォーカスしがちで、実際にユーザーの目に触れる際にどう見えているのかを把握しきれていない。
・広告の展開パターンが多くて全容が見えていない
とう点がありました。
例えば、バナーを掲載する媒体によって、ボタンが重複してしまっていたり、インスタグラムのストーリーの場合、最下部の「詳しくはこちら」をスワイプしないとリンク遷移しないのですが、デザインによって機能しないダミーボタンが生まれてしまっていました。(ぎゃーー)

そこで、現在広告で使用している媒体・メニューを調査、事例をまとめたドキュメントを作成し、広告媒体メニューによって推奨するクリエイティブガイドの作成。広告バナーをヒアリングする際の項目などをまとめたヒアリングシートを作成しました。
(知識に関して不安な点も多かったので広告制作経験のあるデザイナーの方と一緒にブレストしたり、ペアで作業していただけました。ありがとうございます。)

悩み2:デザイナー同士でデザインをフィードバックする文化がなかった。
いままで制作会社や事業会社ではシニアデザイナーやデザイナー同士などで、直接デザインのフィードバックをもらっていた環境だったのですが、クラウドワークスでは、デザインをデザイナー同士でフィードバックする文化がありませんでした。
UIであればある程度デザインのパターンは決まっているのですが、ビジュアル要素が含まれた抽象的なものをデザインする場合は担当するデザイナーの裁量になります。
また、創業当時からのデザイナーは既に卒業しておりデザインに関するコアな背景は分からず。ビジネス目線、UX目線、ブランディング目線など何を基準にフィードバックをすれば良いのか手探りな状態でした。
デザインの指針となるデザイン原則
ちょうど良いタイミングで、デザイン基盤整理というデザインの基盤を固めるプロジェクトがスタートしました。
デザイナーメンバーが主体となり、ステークホルダーに社内インタビュー。
まずビジネス、UX、から見たプロダクトを「プロダクトビジョン」として言語化しました。
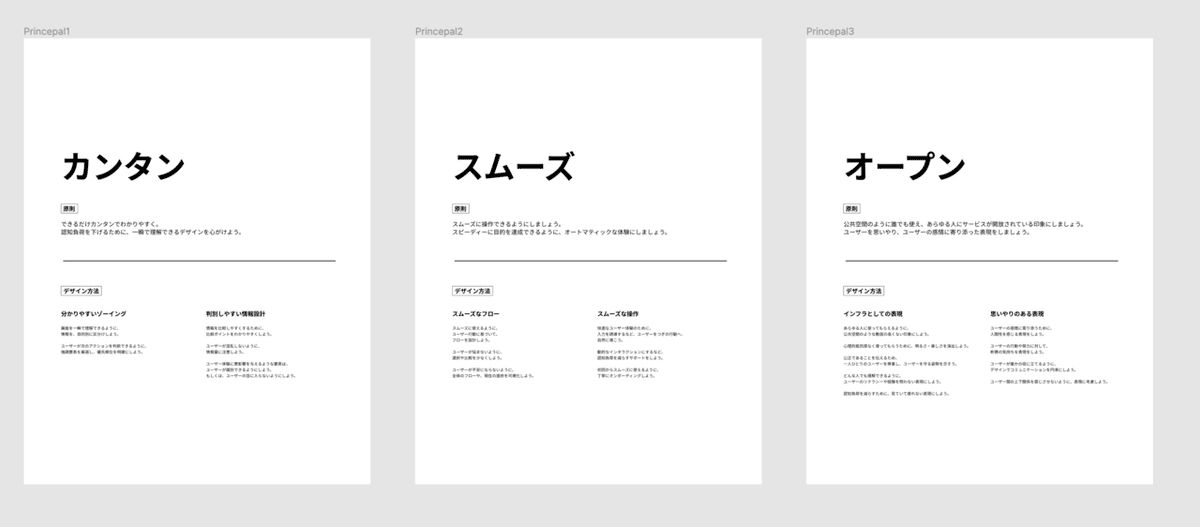
そのビジョンからブランディング戦略とUX戦略としても落としこめるよう、デザインの方針に落とし込んだ「デザイン原則」を作成しました。
デザインの指針を言語化する事で、デザイナー以外のメンバーでも何を指針にデザインをレビューをしたらいいのか分かりやすくなりました。またデザイナー側にとっても体験設計やブランディング視点において、ブレのないデザインをPOやエンジニアに提案しやすくなりました。

(デザイン原則の制作プロセスに関しては話すと長くなるので、後ほど他メンバーが記事化してくる事に期待)
悩み3:デザインの成果物としての期待値を他部署メンバーとすり合わせる難しさ。
クラウドワークスでは、多様な働き方をする事が可能です。
現在は基本リモートで働いており、週一出社するかしないかの環境で働いています。
会社はリモート環境に適応しており、普段コミュニケーションをとっているグループ内のメンバーとは、今までの仕事の流れや工程がお互いに理解できていたり、わざわざ確認しなくても問題無く進められます。
しかし、新しいプロジェクトや普段関わる事のない他部署の方と連携する際には、お互いの仕事の進め方や役割など、最終的な成果物の期待値とその成果物を上げるまでのプロセスに違いがないかを確かめる必要がありました。
デザインの工程を非デザイナーでも分かるように
デザインの工程を言語化・可視化させ、自分が今デザイン作業においての何をやっているのかを進捗共有。
気になる事があればすぐに意見をもらえる状態を心がけました。
また、社内社外を問わずデザインのステークホルダーになる方との打ち合わせに参加させていただくなど、デザイナーとして作る事だけにコミットするのではなく、自分も相手も仕事しやすい環境を作っていく事もプロジェクトを進める上で大切な事だと学びました。
悩み4:デザインの目的がビジネスのゴールとしては合っていても、ユーザーやブランドのゴールとして合っているのか疑問をもった。
たとえば広告のバナーやランディングページなど、ビジネスサイドのKPIでは成果を果たしていても、ユーザーとしてちゃんと興味をもって最後まで読んでもらえているか。意図した印象をもってもらえているか、行動変容を起こせているかを気にするようになりました。
シーンごとの役割を考える
まず行った事は、広告管理画面の数字を自分でも確認しにいく事でデザイナー目線でクリエイティブをモニタリングし、定量的な行動の傾向をみる習慣をつけました。
その時に迷ったのは、何を軸に数字を見ていけば良いかです。
ひとつの答えとして会員登録数がありますが、それは最終的なビジネスのゴールだと言う事に注意しなければなりません。
ゴールに向かう為には行動シーンにあった制作物を用意しているのですから、きっとそれぞれの役割があるはずです。
例えば、バナー、ランディングページ、会員登録画面それぞれの役割。
バナー→ランディングページ→会員登録画面という行動遷移であれば私は媒体によって、デザインには以下のような役割と数字の見方もあると考えています。
バナー
役割:気にかけてもらえたか。
デザインの特徴: 見た目のインパクト。意外性。共感。
→ 指標となる数字:CTR、CPC
ランディングページ
役割:興味を持って(読み込んで)もらえたか。商材を気に入ってもらえたか。
デザインの特徴: 商材・コンテンツ力
→ 指標となる数字:滞在時間、CVR
会員登録画面
役割:いかに登録しやすいか。登録されたか。
デザインの特徴: 操作性。
→ 指標となる数字:離脱率、CVR、CV
これはあくまで一例ですが、接触するシーンに合わせて適切な行動変容を起こしてもらえるかをデザイナーでも数字を見ていく事で、どういったコミュニケーションを元にゴールを目指すのか。
マーケター・デザイナー、それぞれの職種で見ている領域も役割も違いますが、その上で互いの強みを生かしたコラボレーションが出来るのではないかと考えるきっかけになりました。
悩み5:デザインが出来てから共有すると失敗する。
crowdworks.jpの開発手法はアジャイル開発でスクラムを組んでいます。
ただ、デザイナーの人数が少ない為、複数の施策にコミットする必要があり、スクラムチームに専任できない背景がありました。
部署を越えての制作となると、工程ごとに共有する事が多くなるのですが、ワイヤーやデザイン時に実装に関する知見を取り入れられない過程が多く差し戻しリスクがありました。

デザインを作る前に共有する
必要な際にスクラムのチームに入らせていただいたり、ワイヤーフレームが出来た段階で開発メンバーとでレビューする機会を設けました。

デザイン工程前に技術選定の話やAtomic Designを取り入れるなど、実装に必要な情報を得る事で、エンジニアとってもデザイナーにとってもデザインデータを閲覧しやすく、変更があった場合にも修正しやすいデザインを作る事が可能になりました。
また「クラウドワークスのフロントエンド活動を振り返る 2020」の記事でも紹介されています、デザイン基盤整理での連携やslackでフロントデザイン相談室のチャンネルを作成していただいたりと職種を超えてひとつの事に向き合える体制をアップデートしていっています。
「何をつくる」かは決まっていても、「どうやって作るか」はデザイナーの力だけでは実現出来ません。
そんな時にマーケター、PO、エンジニアにと協力できるだけで、とても心強くなりました。
以上。
制作会社出身のデザイナーが事業会社に入って直面した5つの悩み事でした。
こうやって振り返ると、デザイナーとして事業へどうコミットしていくかや部署を越えての制作体制についての悩みが多かったですね〜。
今日もどこかで悩んでいるデザイナーの皆さんのお役に立てたら幸いです。
明日はSREチーム田中さんの「ログ基盤をFluent Bit + Fargate + NLBで再構築」についての記事です。
それではよいクリスマスを〜。
いいなと思ったら応援しよう!

