
フォームにcssを装飾
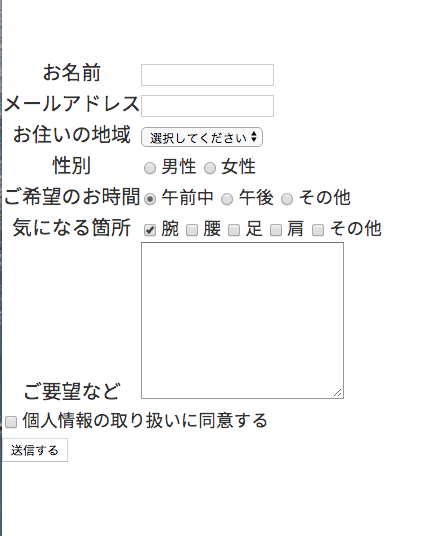
今回はtableタグを使ってフォームをコーディングしてみました。
tableのいいところは
隣り合うセル同士は高さや幅が自動的に揃うのでとっても便利なのです。
なのでthかtdで高さを取っておけば自動的にどっちかは勝手に高さを合わせてくれる優秀なやつなんです。
th(見出し)に項目、
td(セル)に入力フォームを記入していきました。
thとtdにそれぞれclass名をつけてcssを記述して行きます。inputタグを
親要素で囲わないとただただ横並びになってしまうので注意です。
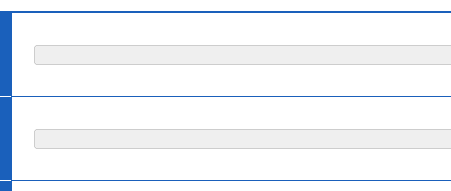
cssを装飾しないとこんな感じ。

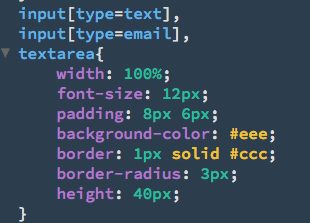
tableの幅、th,tdのwidthをそれぞれ指定して
あとは通常通り色、背景色、余白、ボーダー等々を指定しました。
が
「ご要望など」の位置がおかしんじゃい!!

くぅー!となったので「tableタグ 文字 揃える」でググった。
なるー!
vertical-alignでいけるのね。
text-alignが(水平方向)、vertical-alignが(垂直方向)。
参考:http://www.htmq.com/style/vertical-align.shtml
入力フォームの文字入力の箇所(inputタグ)もcssで変更しました。
高さをや余白を決めないとこんな感じ。ほっそ。

Inputタグをcssで装飾する際は通常の書き方と
セレクタの書き方がちょっと違う。
【書き方】
input[type=text]{}
タイプ部分が違うだけで後の設定は一緒なのでカンマでまとめました。

・記述方法これで良かったのかわからんかったところ
①ラジオボタンとチェックボックスの文字との余白
【css記述】
input[type=radio],
input[type=checkbox]{
margin-right: 4px;
}
この方法以外に余白を空ける方法はあるのか先生に聞いてみます。
②ラジオボタンとチェックボックスの項目同士の余白
方法が思いつかなかったのでラジオボタン、チェックボックスの項目の
文字をspanで囲って
class名つけてmargin-rightで余白をつけて見たけど、
これでいいのか、他にもっとスマートな方法はないのか。
そもそもこのラジオボタン、チェックボックス、セレクトメニューの箱
ダサすぎるから変えたいなと思ったけど、
「上司にそれは難易度が高い」と一撃されたので、
もう少し追求したいと思います。
(箱はなんとなくbefore、afterでいけそうだけど、レチェック部分が
むずそうな雰囲気醸し出してる。。。)
