氷河に眠っている写真たちをサルベージする(作業メモ2ページ目)
前回、ReactとDjangoの開発環境を整備した。
お次は、Django側で簡単なWeb APIを実装し、React側でそのAPIを実行し結果を取得するところまで実装していく。
まずは、Django側の実装から。以下のサイトを参考に実装する。
(初心者向け)DjangoでシンプルなwebAPIを作ってみる
https://qiita.com/Ajyarimochi/items/ce072d91a2c00cd0d861
まずは、Django側でDjango Rest Frameworkのライブラリをインストールする。
$ python3 -m pip install djangorestframeworksampleという名前のDjangoアプリを作成する。
$ python3 manage.py startapp samplesampleアプリ配下にviews.pyを作成する。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def sample(request):
if 'id' in request.GET:
id = request.GET['id']
if id == '1':
result = 'data 1'
elif id == '2':
result = 'data 2'
else:
result = 'error'
return HttpResponse(result)sampleアプリ配下にurls.pyを作成する。
from django.urls import path
from . import views
urlpatterns = [
path('', views.sample, name='sample'),
]プロジェクト配下のurls.pyを編集する。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('sample/', include('sample.urls'))
]Djangoサーバを起動し、ブラウザから
「http://127.0.0.1:8000/sample/?id=1」
にアクセスする。

とりあえず出来た。
次は、React側。まずはaxiosをインストール。
$ yarn add axiosapp.jsを以下のように修正。
import React, { useState, useEffect } from "react";
import axios from "axios";
const App = () => {
const [sample, setSample] = useState("");
useEffect(() => {
axios.get("http://localhost:8000/sample/?id=1").then((res) => {
setSample(res.data);
});
}, []);
return <div>{sample}</div>;
};
export default App;package.jsonにproxyの設定を追加する。
{
"name": "frontend",
"version": "0.1.0",
"private": true,
"proxy": "http://localhost:8000",
・
・
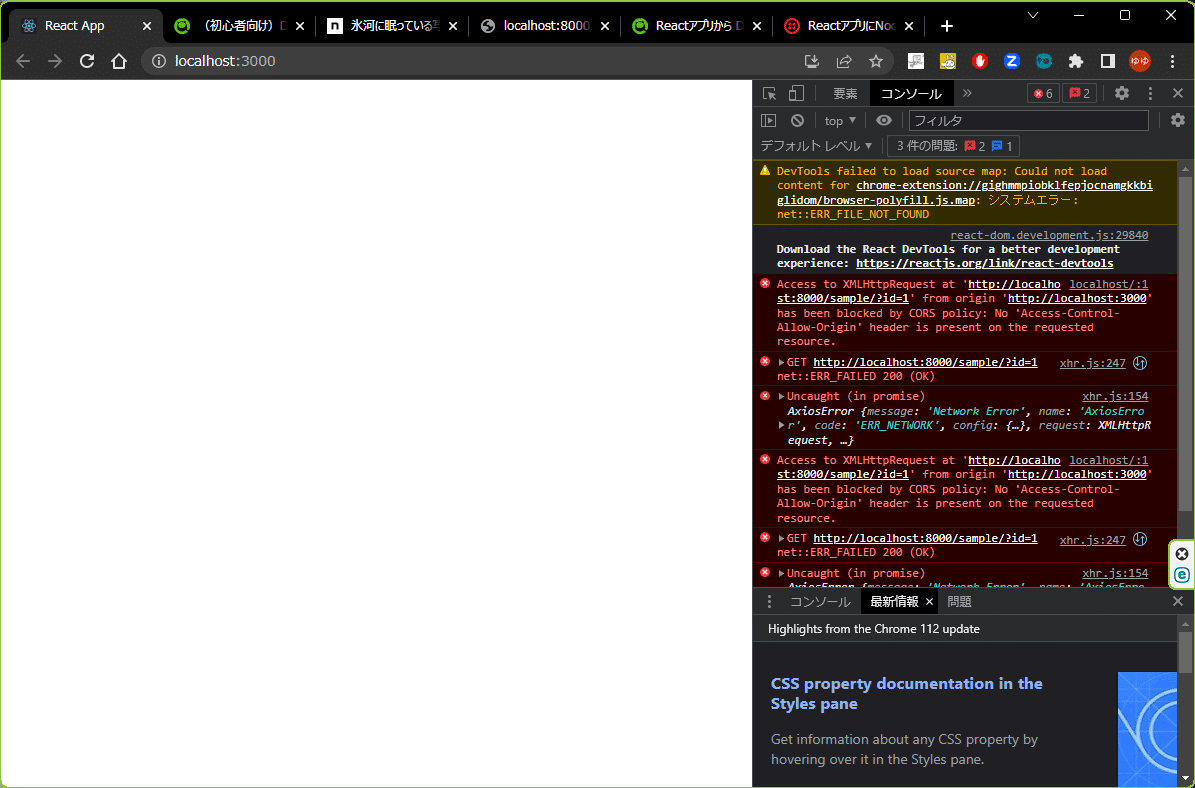
・React側を立ち上げるが、何も表示されない。

Django側に、django-cors-headersをインストールする。
$ python3 -m pip install django-cors-headerssetting.pyを更新する。プロジェクト側のsettings.pyを編集する。
・
・
・
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'corsheaders'
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
・
・
・
CORS_ORIGIN_WHITELIST = [
'http://localhost:3000',
]Django側を立ち上げ直し、再度React側を表示してみる。

「data 1」が表示された。成功。
成功したところで、2ページ目はここまで。
