
[訂正版]instagramでこっそり始まっていた【縦長表示テスト(3:4)】の対策を考えてみた
【2025.1.25:加筆】
2025年1月中旬に自分のinstagramアカウントも縦長表示になりました。
そうしたら、以前に掲載していた対策方法で作った画像もずれていました💦
なんとかサイズを合わせたいと色々投稿してみますが
どうしても上下左右少しずつがグリッド外にのまれてしまいます。
なので、適正サイズがいまだにわからない…。。
instagramの話。
インスタといえば正方形(1:1)表示。
クライアントさまからの画像作成依頼ではいつも
1080×1080pxで納品していました。
秋ごろに「プロフフィールページに固定させる“グリッド投稿”」の画像を
作って欲しいというご依頼がありました。
グリッド投稿とは?

ちなみに実際に納品した画像とは別画像です(私が練習用に作ったもの)
一つの画像を複数の投稿に分割してタイル状に表示する投稿方法です。
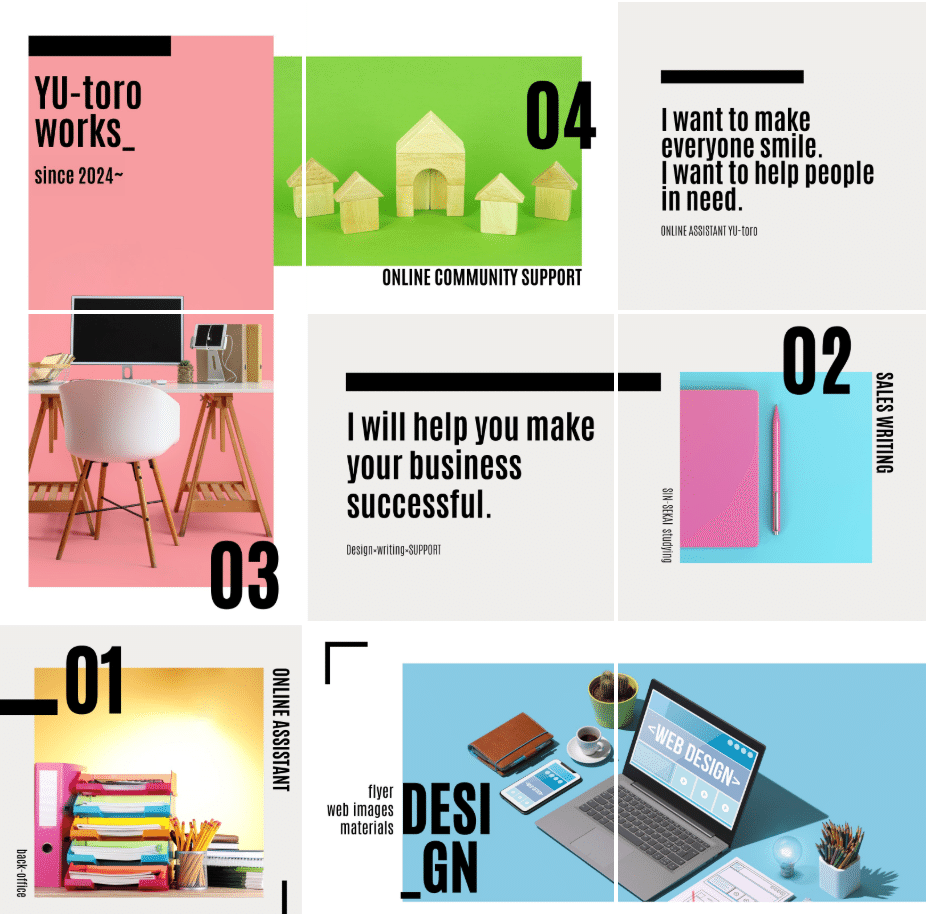
上の画像、元はこ〜んな画像を順番に投稿しています。

グリッド投稿がズレる
今回は、3分割のグリッド投稿を
プロフィールページの上部にピン留めしたいとのこと。
ご提供いただいたテキストやお写真を正方形のグリッドにデザインして
さて、いよいよ納品✨
わたしもクライアントさまもワクワク💕
早速、インスタにUPしていただいたのですが
そこで
驚きのメッセージが…。。
「どうしても、ずれてしまいます。」
えええええええええええええぇぇぇぇぇぇ💦
正方形でサイズを確認し、
念には念を入れて
納品前に自分のテスト用アカウントにアップして
表示したイメージを事前に確認していただいていました。
なのに!なぜ??
原因はinstagram側が行なっている【表示テスト】
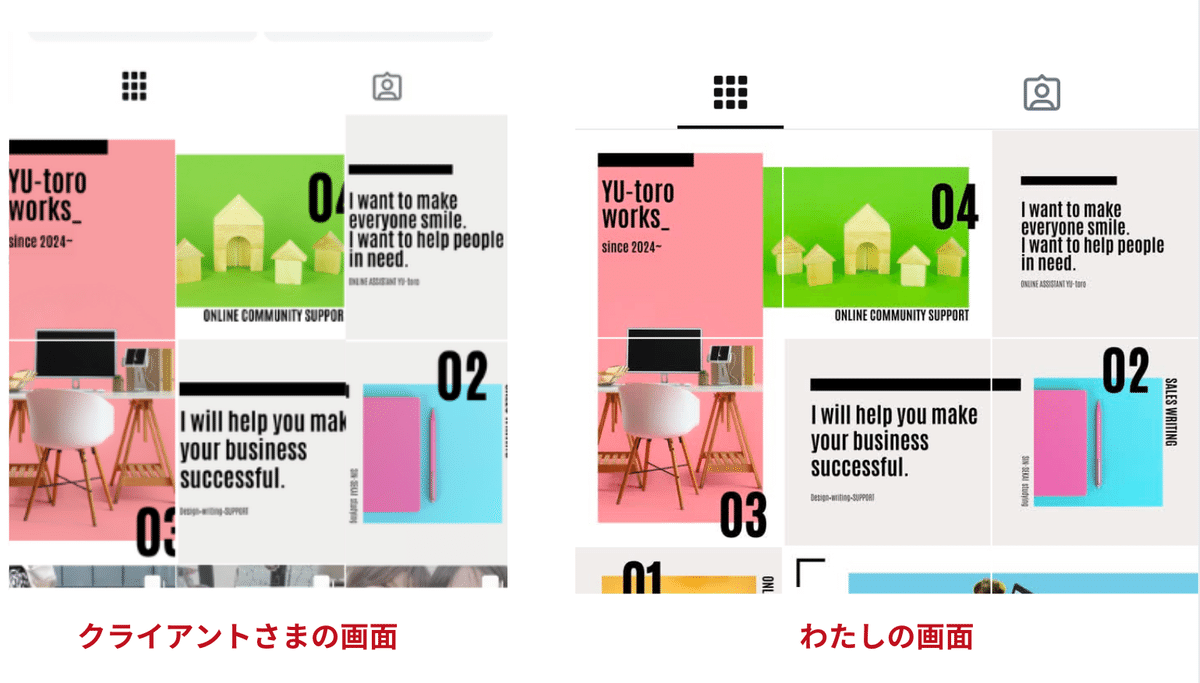
わたしのインスタページは正方形なのに
クライアントさまが送ってくれたページは比率が違う!

ネットで原因を調べてみると
プロフィールページのグリッド表示を
正方形から縦長の長方形に変更するテストを開始している。
一部のユーザーに限定して行われており
今後の展開はまだ未定とのこと。
昨年(2024年)の8月あたりに
インスタの広報やトップから発表があったようで
日本の反応としては
秋〜年末辺りにかけて、表示の変更があった人
(限定の選ばれしユーザー?)がザワつき始めているように
感じました。
どうして縦長に?
リリース当初は正方形比率しか選択できなかったインスタですが
いつぞやから縦長投稿(4:5)がが可能になりました。
また、現在多くの人が利用しているリール機能(動画)も縦長。(9:16)
投稿の主流が縦長に移行していることにより
改善が求められている、という判断なのだとか。
選ばれしテストユーザーの悲鳴
とはいえ、
ずっと正方形で整えて画像を上げていた人たちにとっては大事件!
文字の端々が切れたり
デザインのバランスがおかしくなったり
一番、ショックなのは
冒頭で説明した『グリッド投稿』で大きな画像を投稿していた
企業やクリエイターをはじめとした人たちなのでは…😭
わたしだって悲しいよ…。
対策を考えてみた
クライアントさまからご依頼をいただき、
納品したばかりのタイミング。
ここで「やっぱできませんでしたね…。」とは
言えない!!!
ということで、なんとかできないか
考えてみました。
今回の問題と改善案
・現在、縦長表示と正方形表示のプロフィールページが混在している
↓
・どっちの人にも「ずれている」と感じさせないように投稿する
どうしてずれちゃうのか
今回、ずれて見えるのは
縦長表示のクライアントさまだけ。
どこが切れているかというと

両端。
ということは…私は縦長で画像を作成し
クライアントさまに納品して
投稿してもらわなくてはいけない。
考察①縦長のサイズはいくつだろう
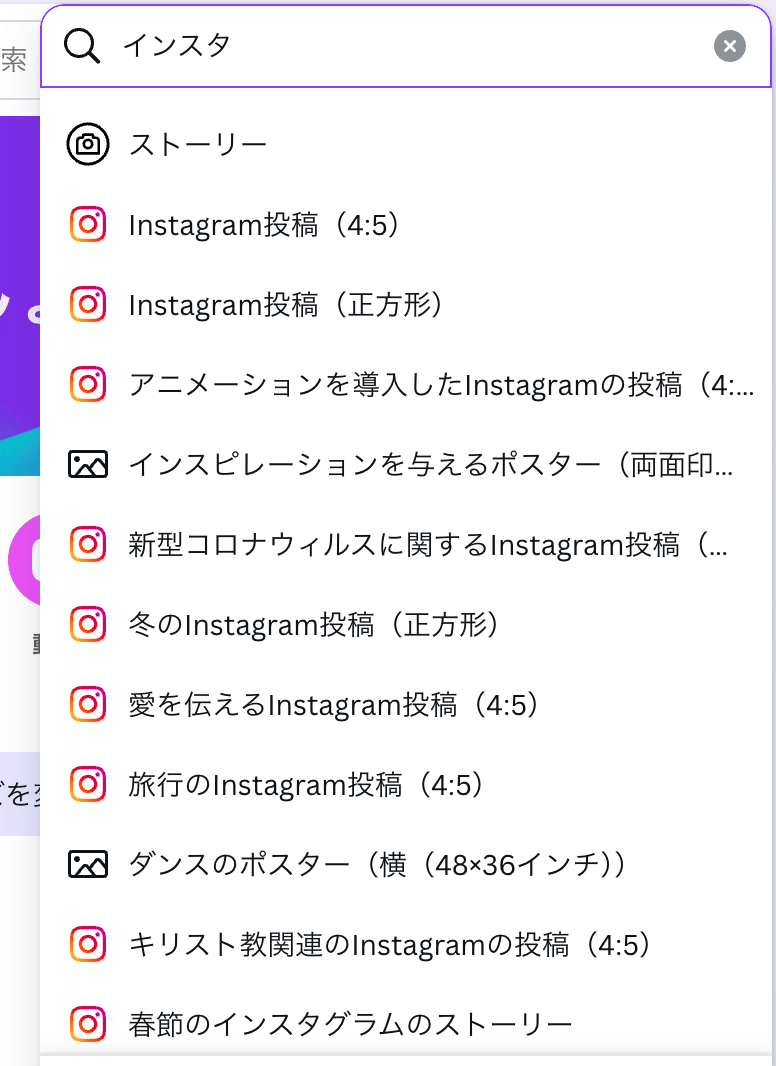
ちなみに、まだこの
(3:4)という比率の画像サイズは
Canvaにはまだ無いです。

3:4は、まだない
ということで、
発表されている3:4という比率で計算。
ちなみにちょうど小6の我が子がつい最近
算数で比を勉強していたなー。
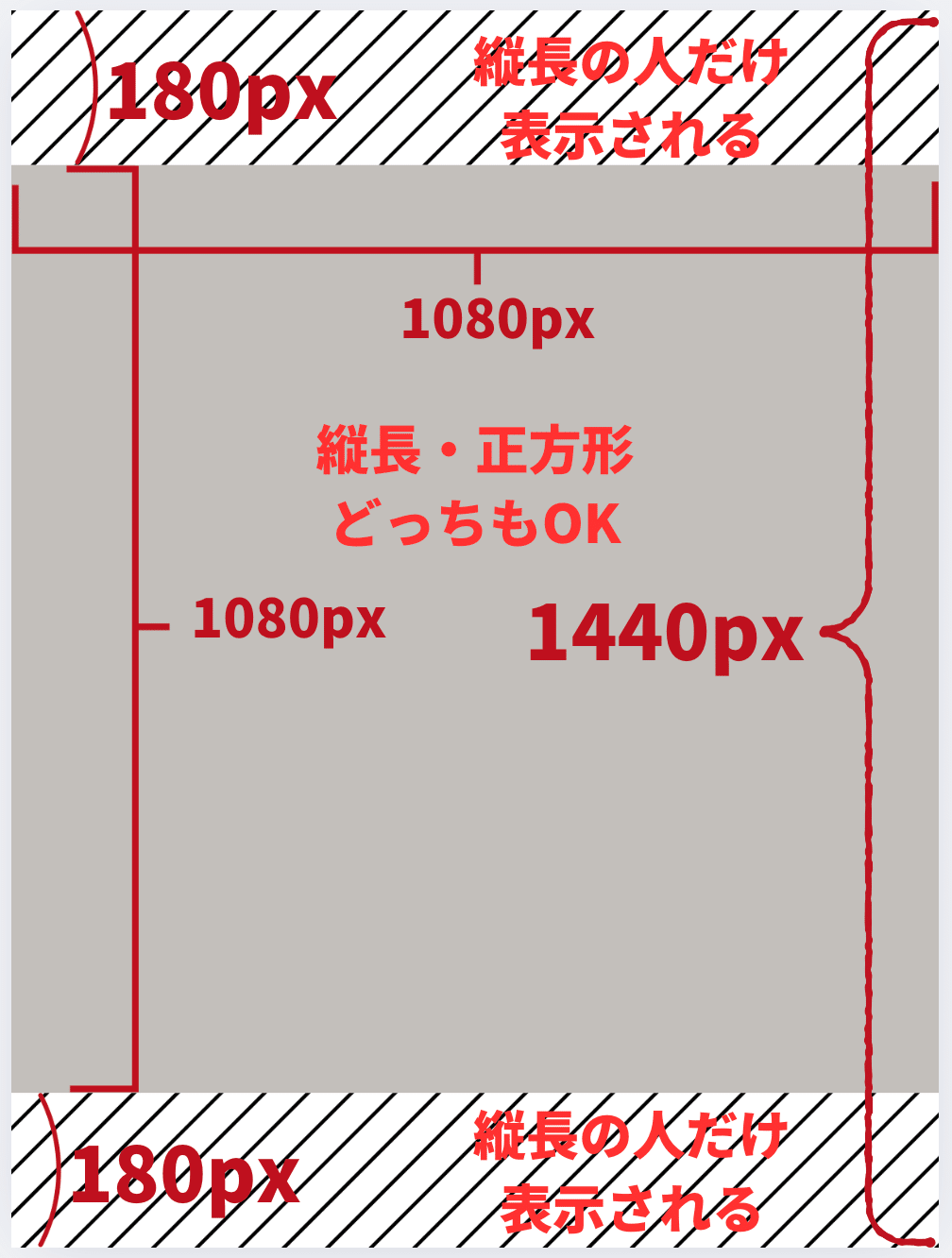
正方形表示(1:1)→1080×1080px
縦長表示(3:4)→1080×1440px
この縦長のサイズで画像を作ります。
【2025.1.25】
それでも左右はどうしてもグリッド外に飲まれてしまいます
3:4よりも、10:13のほうが元画像に近い表示な印象がありますが
それでも飲まれます。
考察②投稿したら正方形の人にはどう見えるのか
この3:4の縦長サイズをクライアントさまが投稿した場合、
わたしのような「正方形」の人の見え方を
クライアントさま画面と自分画面を見比べて考察した結果がこちら

わたしは、もともと納品していた正方形画像を
「どっちもOK」ゾーンにそのまま配置し、
上下の「180px」ゾーンには、正方形画像と組み合わせて
差し障りのなさそうな背景画像を組み合わせました。
検証の結果
上記の考察から作成してみた縦長画像を納品。わたしの方はやっぱり上下180pxの背景画像が切れていて
クライアントさまに投稿してみていただくと
今回はズレなくピッタリ表示されました〜(ホッ)
元々作成していた正方形のグリッド投稿で表示されておりました。
これまた(ホッ)
【2025.1.25】
実際は縦長画面のほう、左右5%程度がグリッド外にのまれていて
見切れが生じていました。
厄介なことには変わりない
今回は3マスのグリッド投稿だったので
縦上下の画像のつながりは求められていませんでしたが
6マス9マス12マスといった、縦の画像のつながりについては
難しいな…と思っています。
実は、今回12マスのグリッドも同時に依頼されていて
そちらも進行中なのですが
「上下についてはつながった絵じゃなくてもOK。」という
了承をいただいた上で、どんなデザインがご提案できるかという
挑戦をさせていただいています。
あえてズレることを見越して
連続写真みたいな感じにできないかな〜と
試行錯誤しているところです。
現在、縦長の人と正方形の人が混在していること
そして、もしかしたらいずれ全データが縦長に移行する可能性があること
(でも、まだ未決定なこと)
が、やっぱり厄介だな〜と思います。
私も私の周りも今は「正方形表示の人しかいないわ」という人
自分も正方形、クライアントさまも正方形
という人にとっては
今はなんの支障もなく気づかない変更です。
なので、縦長(3:4)の画像を納品してしまうと
逆に「え?あれ?」となってしまいます。
なので、正方形で依頼されているのなら正方形でよいのだと思われます。
しかし、もしかしてもしかすると
インスタ全体が縦長の世界になっちゃった場合には
現在一部の選ばれしユーザーがザワついている状態が
一気に広がるのでしょう。
ああ、心配だ。
そんなことになっても大丈夫なように
今から画像を安全に作っておきたい。
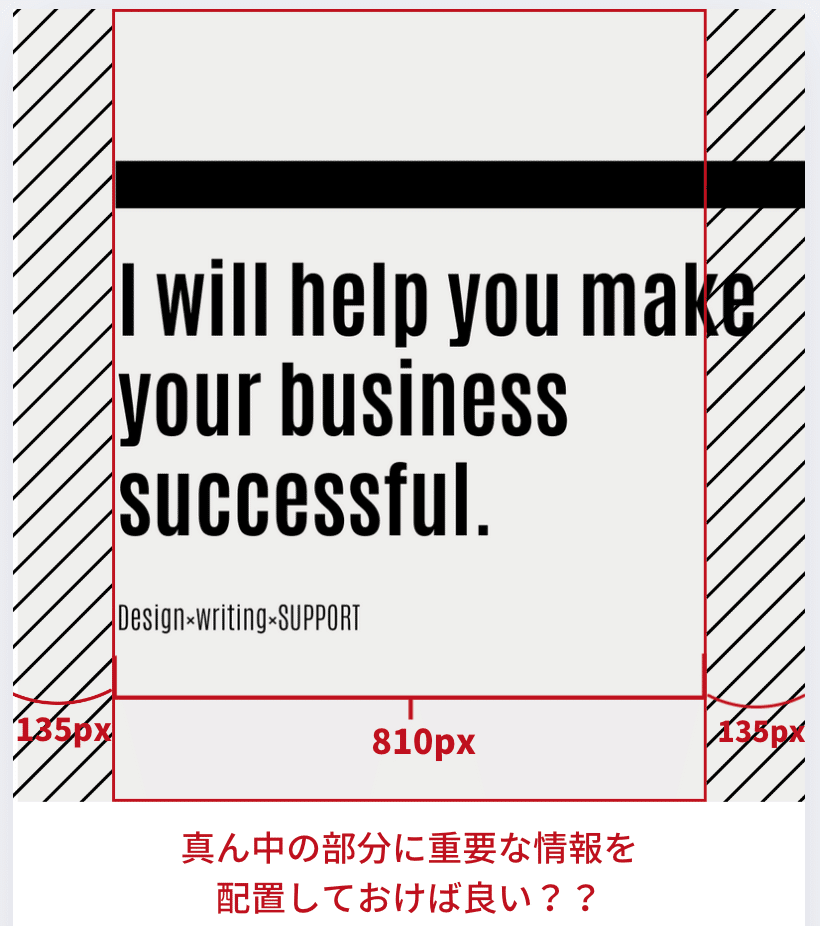
という方は、このように作ってみてはどうでしょうか?

左右が切れてもいいように
810×1080pxの位置に文字などを配置し、
デザインのバランスをとっておくとよいのかも?しれません。
3:4の比率に統一される日が来るのかは
現在全くわかりませんので
こちらは自己責任でお願いいたします🙏
今回は、わたしが実際に経験した出来事を
共有させていただけたら…と思い
記事を書いてみました。
ご依頼案件の都合で実際の画像を使えず
伝わるように説明できたか心配です。
もし、わかりずらいところがあれば
(わたしでお答えできるなら)メッセージをいただければと思います!
最後までお読みいただきありがとうございました!
