
2025年1月最新版・インスタ画像サイズ「正方形じゃなくなった問題」わたしはしばらく、これで作ろうと思います
【2025.1.31 追記】
昨日、instagramから正式にサイズ発表がありました!
なので、記事を一部最新情報に訂正しております✍️
(正方形には戻らなかったか…😭)
instagramの話。
オンライン秘書としてデザイン案件多めのお仕事をしております
ゆうとろと申します。
昨年末に「インスタのグリッド投稿」
(数マスをつなげて一つの大きな画像に見えるやつ)を
お仕事として作成したところ…
インスタさんの仕様変更により
ズレズレの画像をお客様へ納品してしまい
大変なことになったお話+わたしが取った改善策を
先日noteに投稿しました。
しかし、この後
最近自分のアカウントも縦長表示に切り替わりまして
そうしたら、
な・な・なんと…😱
改善策が間違っている
↓
やっぱりズレていた
ことが判明しました!!!!
その後
改善策として「投稿後にプレビュー調整」するという方法を知り
お客様へはそちらで対応していただいております。
が…しかし、
インスタ画像の作成のお仕事は
まだ控えており
何らかのサイズで作成して
納品しなくてはいけない。
と、いうことで
どのようなサイズで作成したらいいか
再度検証してみました。
ぴったり縦長サイズがいまだにわからない
いま、一番驚いていることはこれです。
プロフィールページの画像サイズがいまだにわからないのです。
表示が切り替わったたくさんの人の投稿をリサーチしてみたり
自分の縦長アカウントに
色々なサイズの画像を投稿してみましたが
どうしても上下左右、どこかが切れてしまいます。
3:4なのか4:5なのか
横は1080pxで以前と変わらないはずなのに
1080pxでつくったら左右が切れる。
かといって、縦幅を調整してもうまくいかない。
ぴったりサイズを会得した方
どうか教えていただけませんか…😭
↑↑公式発表はこんな感じでしたよ…
見切れちゃうんだって💦↓↓
公式からのサイズ発表はこうでした
Instagram公式から発表された画像サイズはこちらです
【フィード投稿】
画像サイズ:1080×1350px(4:5)
一覧表示エリア(プロフィールページ):1012×1350px(3:4)
【リール】 画像サイズ:1080×1920px(9:16)
一覧表示エリア:1080×1440px(3:4)
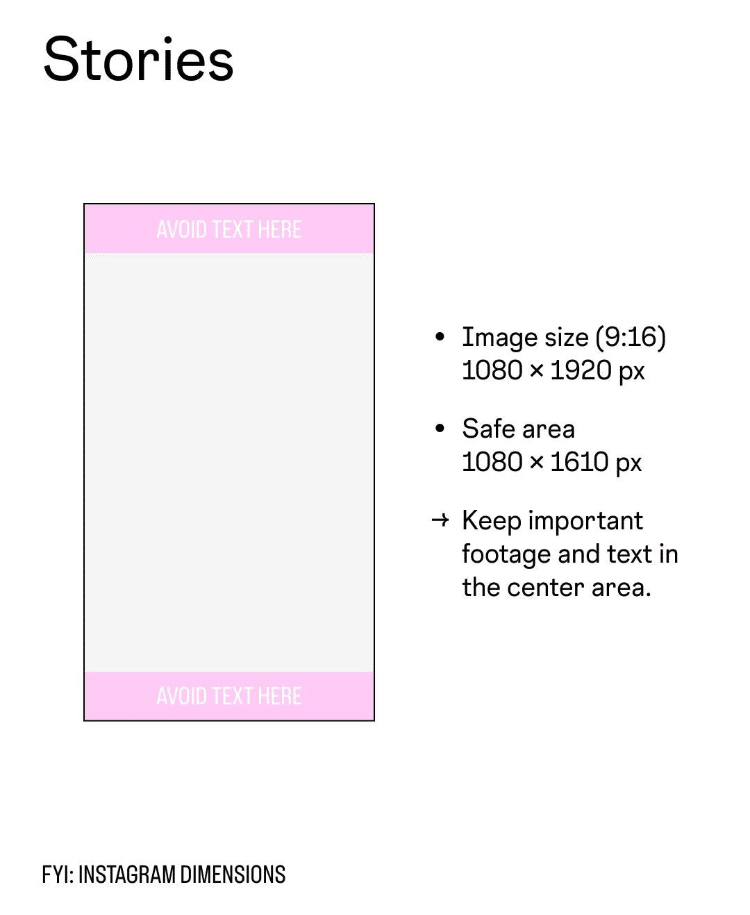
【ストーリーズ】
画像サイズ:1080×1920px(9:16)
セーフエリア:1080 ×1610px



プロフィールページでどうしても見切れていた左右の部分が
正式に数字でわかりました!
今回は「Canva」の画面での作成を例に説明しますが
他のツールでも取り入れられると思いますので
使いやすいもので作成に挑戦してみてくださいね!
フィード投稿画像を作成する
従来のinstagram投稿(縦長)サイズの選択でOK!
Canvaにも「Instagram投稿(4:5)」として
選択画面に表示されています!
4:5
1080×1350px
ただし、このサイズで作っても
プロフィール画面での表示の場合に
見切れる箇所があるというのが
今回の変更にあたり厄介なところです。
それともう一つ。
・まだ正方形画面の人がいる
・発見欄はまだ正方形のまま
であることも注意。
縦長でも正方形でも
みやすく作ることがポイントだと考えています💡
見切れる場所はどこか把握する
現在は
・正方形表示の人が見えないところ
・縦長表示でも絶対見切れちゃうところ
が、どうしてもあるので
先にその部分を明確にしてから
デザインを開始する必要があります。

検証のためにわざとテキスト詰め詰めにしています
(画像のクセが強いのはご愛嬌😂)
これをインスタに掲載すると…

まだ正方形の別アカウントから投稿を見てみました
実際の投稿画面をスクショしたものです
と、いうことで、
この見切れの範囲がわかるように
ガイド線を表示してデザインをすることにしました。
見切れる範囲を「ガイド」表示してからデザインする
ポイントはここ💡
画像サイズ(1080×1350px)を選択して
作成画面を出した後の
一手間🖐️
ガイド線を設定して
見切れる範囲を把握した上で
デザインを開始します。

細い紫の線が「ガイド」
実際に画像をダウンロードした際には
この線は映りません
ガイドの設定は
設定→ガイドを追加する→「カスタム」を選択→「余白」のところに自分で数字を打ち込み【列の余白:29px】【行の余白:135px】→ガイドを追加するを押す

わたしは
この設定をしてから画像を作成することにしています。


デザインします

文字が見切れなくなりました〜
まとめ
現状のインスタで
画像を作成する際のわたしなりの対策をまとめると
こちらです
①1080×1350px(4:5)で画像を作成
②上下各135px 左右各29pxの余白を設定
③上下の余白は「正方形表示の人」「発見欄」のみ表示されない
④左右の余白は「たてなが表示の人」のプロフィール画面では表示されない
公式のサイズ発表が来たので
次はいよいよグリッド投稿の作成に挑戦したいと思います🤔
