OBSでコメントの透過表示方法[Chat v2.0 Style Generatorの使い方]
Chat v2.0 Style Generator の使い方の説明です。
アクセスは以下のURLより。
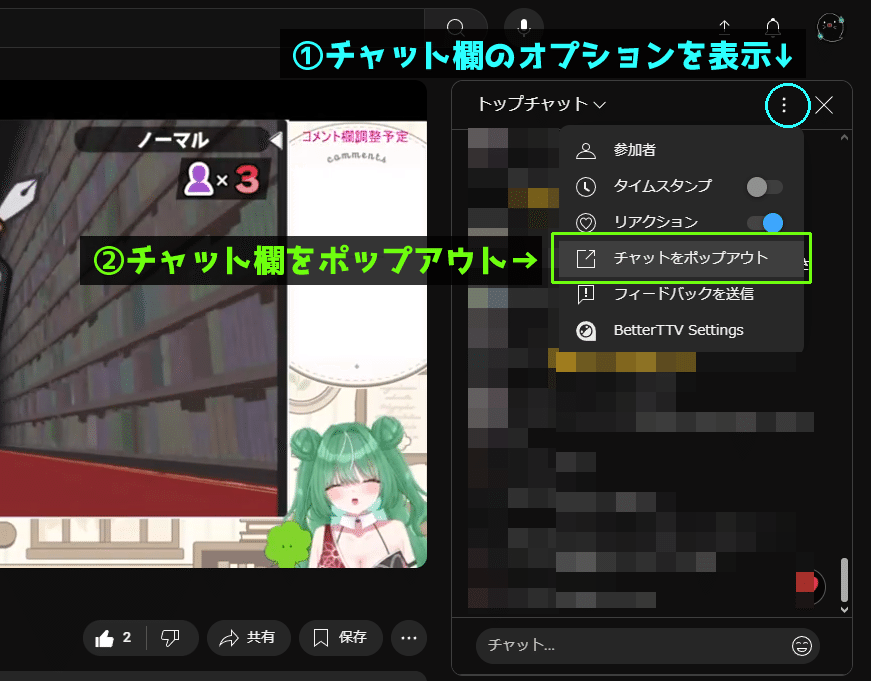
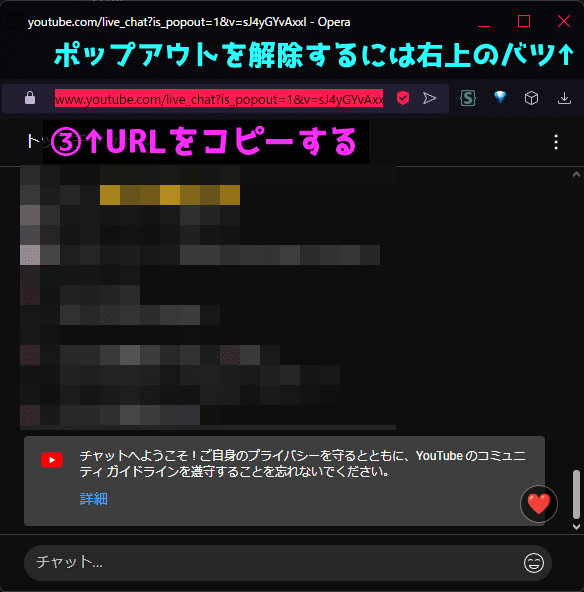
1. 最初にYOUTUBEのチャット欄のURLを確保



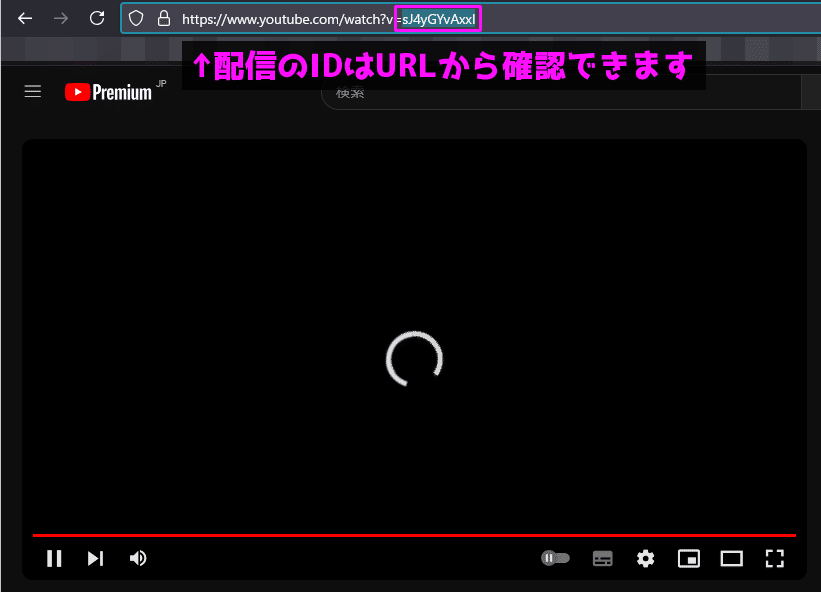
Youtubeは配信毎にURLが変わるため注意が必要です!
https://www.youtube.com/live_chat?is_popout=1&v=◯◯◯ ←ここの〇〇にライブ毎のIDが割り当てられるため毎回変更してくださいね!


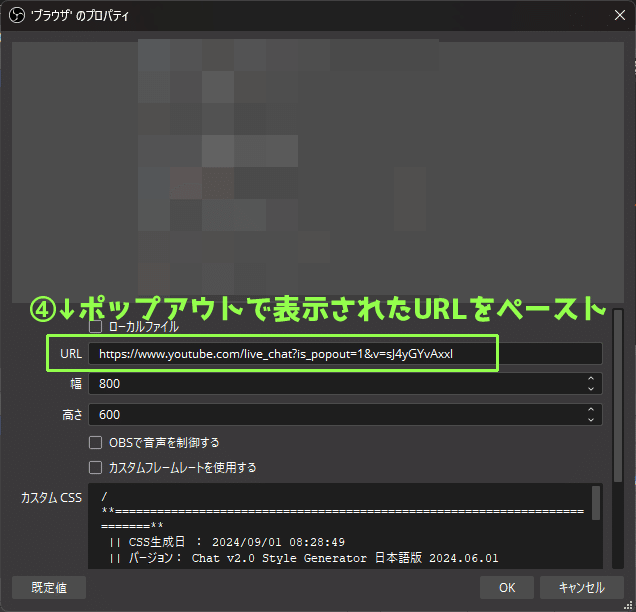
2.チャット部分のデザインを変更しよう!
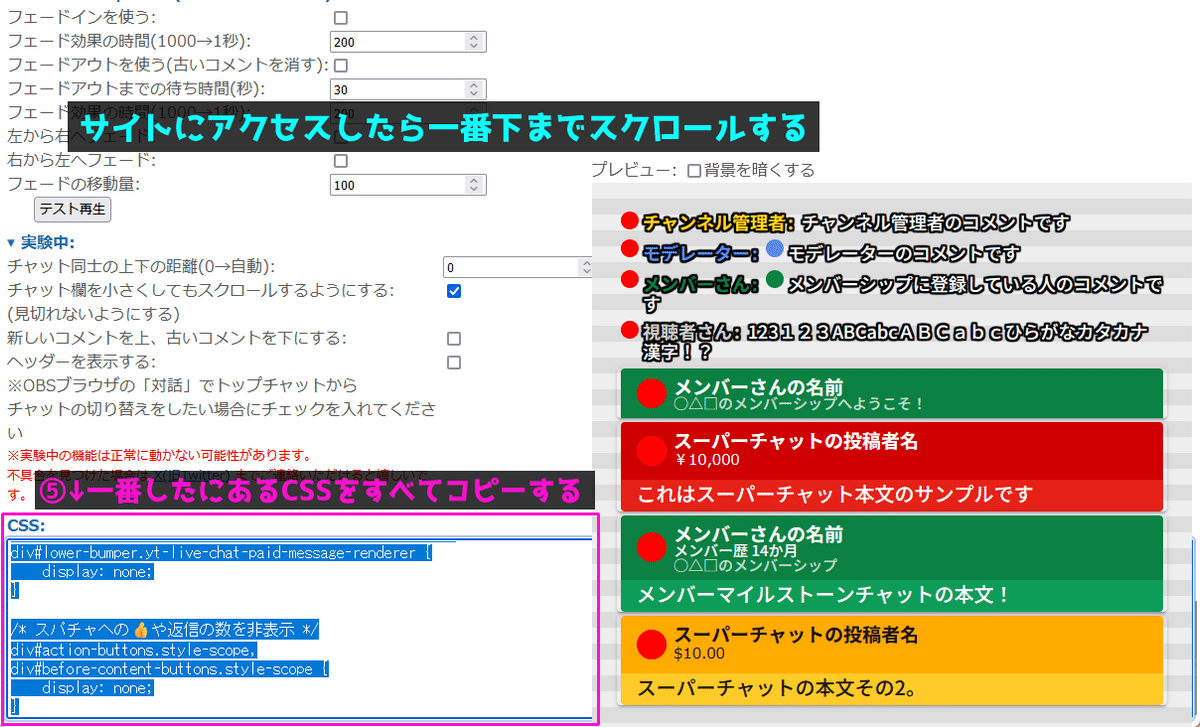
有志の方がYoutubeのチャット欄を簡単にデザインできるツールをWebで公開しているため、今回はそれを利用させていただきましょう。
Chat v2.0 Style Generator 日本語版
http://css4obs.starfree.jp/
細かい設定が色々とできますが、まず最初にデフォルトのスタイルで適用してみましょう。


これで背景が透過されたチャット欄になります。
おつかれさまでした!
最後に
Youtubeがバージョンアップした場合などは、Chat v2.0 Style Generatorで作ったCSSデザインが使用できなくなる場合があります。
その場合は、Chat v2.0 Style Generatorがバージョンアップで対応してくれるため、もう一度作り直して貼り付け直してくださいね!
